Panduan Komprehensif ini meneroka taksonomi WordPress, menerangkan fungsi, pelaksanaan, dan faedah mereka. Kami akan meliputi mencipta taksonomi tersuai dan mengintegrasikannya ke dalam tema anda.
Konsep Utama:
- taksonomi WordPress menganjurkan jawatan dan halaman ke dalam kategori dan tag, meningkatkan struktur tapak.
- Fungsi
register_taxonomy()mencipta taksonomi tersuai yang disesuaikan dengan jenis kandungan tertentu. - taksonomi adat boleh menjadi hierarki (seperti kategori) atau rata (seperti tag), ditentukan oleh argumen
hierarchical. - Tetapkan taksonomi tersuai untuk menyiarkan melalui editor WordPress.
- Ubah suai fail tema untuk memaparkan terma taksonomi tersuai dan pautan ke halaman arkib.
- Penggunaan berkesan meningkatkan organisasi kandungan dan pengalaman pengguna.
Memahami taksonomi WordPress:
- Kategori: kumpulan topik yang luas.
- tags: kata kunci khusus yang menerangkan jawatan individu.
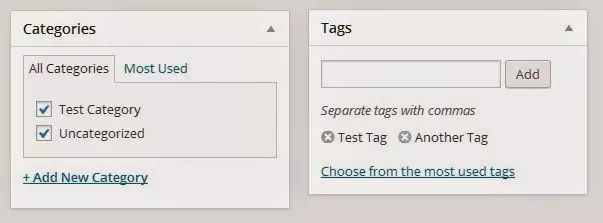
Menguruskan kategori dan tag:
 Menetapkan Terma ke Posts:
Menetapkan Terma ke Posts:
Gunakan metaboxes editor WordPress (biasanya di bawah "menerbitkan" metabox) untuk menetapkan kategori dan tag kepada jawatan. Anda boleh menambah istilah yang ada atau baru.
fungsi taksonomi WordPress: 
WordPress menggunakan taksonomi untuk:
menghasilkan halaman penyenaraian jangka panjang (mis.,Buat pautan ke halaman ini pada jawatan individu.
- Mengintegrasikan istilah ke dalam widget (seperti widget "Kategori" dan "Tag Cloud").
/category/featured Tambahkan istilah ke menu navigasi. - Mewujudkan taksonomi tersuai:
adalah penting untuk mewujudkan taksonomi tersuai. Ia memerlukan tiga argumen:
Kod ini mencipta taksonomi "Ahli" hierarki yang dilampirkan pada "pos" jenis pos:
Setelah membuat taksonomi, gunakan metabox editor untuk menetapkan terma ke jawatan.
Ubah suai tema anda (atau fail template yang berkaitan) untuk memaparkan terma taksonomi tersuai. Gunakan fungsi seperti untuk mendapatkan dan menghubungkan ke terma. Fungsi tersuai dapat memudahkan proses ini.
Bahagian ini memberikan jawapan ringkas kepada soalan -soalan umum mengenai taksonomi WordPress adat, meliputi faedah, penciptaan, tugasan kepada jenis pos, kaedah paparan, struktur hierarki, pengoptimuman SEO, dan integrasi dengan menu. Bahagian FAQ asal sudah cukup komprehensif.
Contohnya: Mewujudkan Taksonomi "Ahli": $taxonomy: Nama taksonomi baru anda (mis., "Ahli"). Mesti berada di bawah 32 aksara dan hanya menggunakan huruf dan garis bawah. $object_type: jenis pos (s) yang mana taksonomi itu terpakai (mis., 'Pos', atau array('post', 'page')). $args: pelbagai argumen yang menentukan tingkah laku taksonomi dan label. Hujah -hujah utama termasuk:
label: nama plural taksonomi. labels: pelbagai label untuk pelbagai skrin admin. public: sama ada taksonomi itu boleh dipersoalkan secara terbuka. show_ui: sama ada untuk memaparkan antara muka admin. show_in_nav_menus: sama ada untuk memasukkan istilah dalam menu navigasi. hierarchical: sama ada taksonomi adalah hierarki (benar) atau rata (palsu). function add_member_taxonomy_to_post() {
$taxonomy = 'member';
$object_type = 'post';
$labels = array(
'name' => 'Members',
'singular_name' => 'Member',
// ... other labels ...
);
$args = array(
'labels' => $labels,
'hierarchical' => true,
'show_ui' => true,
// ... other args ...
);
register_taxonomy($taxonomy, $object_type, $args);
}
add_action('init', 'add_member_taxonomy_to_post');


 memaparkan taksonomi tersuai dalam tema anda:
memaparkan taksonomi tersuai dalam tema anda: content.php
get_the_terms() get_term_link() Soalan -soalan yang sering ditanya:
Atas ialah kandungan terperinci Cara Membuat Taksonomi WordPress Anda Sendiri. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan git dengan wordpress
Jun 26, 2025 am 12:23 AM
Cara menggunakan git dengan wordpress
Jun 26, 2025 am 12:23 AM
Apabila menguruskan projek WordPress dengan Git, anda hanya perlu memasukkan tema, plugin tersuai, dan fail konfigurasi dalam kawalan versi; Sediakan fail .gitignore untuk mengabaikan direktori, cache, dan konfigurasi sensitif; Gunakan alat web atau alat CI untuk mencapai penggunaan automatik dan perhatikan pemprosesan pangkalan data; Gunakan dasar dua cawangan (utama/membangunkan) untuk pembangunan kolaboratif. Melakukannya boleh mengelakkan konflik, memastikan keselamatan, dan meningkatkan kecekapan dan kecekapan penggunaan.
 Cara Membuat Blok Gutenberg Mudah
Jun 28, 2025 am 12:13 AM
Cara Membuat Blok Gutenberg Mudah
Jun 28, 2025 am 12:13 AM
Kunci untuk mewujudkan blok Gutenberg adalah untuk memahami struktur asasnya dan betul menghubungkan sumber depan dan belakang. 1. Sediakan persekitaran pembangunan: Pasang WordPress, Node.js dan @WordPress/skrip tempatan; 2. Gunakan PHP untuk mendaftarkan blok dan tentukan logik penyuntingan dan paparan blok dengan JavaScript; 3. Membina fail JS melalui NPM untuk membuat perubahan berkuatkuasa; 4. Periksa sama ada jalan dan ikon adalah betul apabila menghadapi masalah atau menggunakan masa nyata mendengar untuk membina untuk mengelakkan kompilasi manual berulang. Berikutan langkah -langkah ini, blok Gutenberg yang mudah boleh dilaksanakan langkah demi langkah.
 Cara Menggunakan Persekitaran Ujian WordPress
Jun 24, 2025 pm 05:13 PM
Cara Menggunakan Persekitaran Ujian WordPress
Jun 24, 2025 pm 05:13 PM
Gunakan persekitaran ujian WordPress untuk memastikan keselamatan dan keserasian ciri-ciri baru, plug-in atau tema sebelum dilancarkan secara rasmi, dan mengelakkan mempengaruhi laman web sebenar. Langkah-langkah untuk membina persekitaran ujian termasuk: memuat turun dan memasang perisian pelayan tempatan (seperti LocalWP, XAMPP), mewujudkan tapak, menyediakan akaun pangkalan data dan pentadbir, memasang tema dan pemalam untuk ujian; Kaedah menyalin laman web rasmi ke persekitaran ujian adalah untuk mengeksport tapak melalui pemalam, mengimport persekitaran ujian dan menggantikan nama domain; Apabila menggunakannya, anda harus memberi perhatian untuk tidak menggunakan data pengguna sebenar, kerap membersihkan data yang tidak berguna, menyokong status ujian, menetapkan semula persekitaran dalam masa, dan menyatukan konfigurasi pasukan untuk mengurangkan perbezaan.
 Cara Menghilangkan Peraturan Menulis semula secara programatik
Jun 27, 2025 am 12:21 AM
Cara Menghilangkan Peraturan Menulis semula secara programatik
Jun 27, 2025 am 12:21 AM
Di WordPress, apabila menambah jenis artikel tersuai atau mengubahsuai struktur pautan tetap, anda perlu menyegarkan semula peraturan penulisan secara manual. Pada masa ini, anda boleh menghubungi fungsi flush_rewrite_rules () melalui kod untuk melaksanakannya. 1. Fungsi ini boleh ditambah ke cangkuk pengaktifan tema atau plug-in untuk menyegarkan semula secara automatik; 2. Melaksanakan hanya sekali apabila perlu, seperti menambah CPT, taksonomi atau mengubahsuai struktur pautan; 3. Elakkan panggilan yang kerap untuk mengelakkan mempengaruhi prestasi; 4. Dalam persekitaran berbilang tapak, muat semula setiap tapak secara berasingan sesuai; 5. Sesetengah persekitaran hosting boleh menyekat penyimpanan peraturan. Di samping itu, klik Simpan untuk mengakses halaman "Tetapan> Pautan Disematkan" juga boleh mencetuskan penyegaran, sesuai untuk senario tidak automatik.
 Cara Menyediakan Pengalihan Di WordPress Htaccess
Jun 25, 2025 am 12:19 AM
Cara Menyediakan Pengalihan Di WordPress Htaccess
Jun 25, 2025 am 12:19 AM
Tosetupredirectsinwordpressusingthe.htaccessfile, locatethefileinyoursite'srootdirectoryandaddredirectrulesabovethe#startwordpresssection.forbasic301redirects, usetheformatredirect301/old-pageShen./
 Cara Menghantar E -mel dari WordPress Menggunakan SMTP
Jun 27, 2025 am 12:30 AM
Cara Menghantar E -mel dari WordPress Menggunakan SMTP
Jun 27, 2025 am 12:30 AM
Menggunakan penggunaan.1.smtpAuthenticateSver, reducingSpamplacement.2.someHostSdisablePHpmail (), MuatingSmtpNEpPNeSheSy.3soSheAsheySheySheAdSheAdoSheySheSy.3soSheAsheySheShpMPMail.3SheSheSy.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3SheShipShPMail.3SheSheSy.3SoSheWoShPMail.
 Cara Membuat Tema WordPress Responsif
Jun 28, 2025 am 12:14 AM
Cara Membuat Tema WordPress Responsif
Jun 28, 2025 am 12:14 AM
Untuk melaksanakan reka bentuk tema WordPress yang responsif, pertama, gunakan tag meta HTML5 dan mudah alih, tambahkan tetapan Viewport dalam header.php untuk memastikan terminal mudah alih dipaparkan dengan betul, dan menyusun susun atur dengan tag struktur HTML5; Kedua, gunakan pertanyaan media CSS untuk mencapai penyesuaian gaya di bawah lebar skrin yang berbeza, tulis gaya mengikut prinsip mudah alih pertama, dan titik putus yang biasa digunakan termasuk 480px, 768px dan 1024px; Ketiga, memproses gambar dan susun atur secara elastik, tetapkan maksimum lebar: 100% untuk gambar dan gunakan susun atur flexbox atau grid dan bukannya lebar tetap; Akhirnya, ujian sepenuhnya melalui alat pemaju penyemak imbas dan peranti sebenar, mengoptimumkan prestasi pemuatan, dan memastikan tindak balas
 Cara Mengintegrasikan API Pihak Ketiga dengan WordPress
Jun 29, 2025 am 12:03 AM
Cara Mengintegrasikan API Pihak Ketiga dengan WordPress
Jun 29, 2025 am 12:03 AM
Tointegratetheird-partyapisIntowordPress, ikuti: 1.celectabeapiandobtaincredentialslikeapikeysoroauthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicity_






