A-Frame: Cara paling mudah untuk membawa VR ke web hari ini
Feb 18, 2025 am 08:39 AMA-Frame: Pembangunan WebVR yang mudah untuk pemaju web
pemaju web kini boleh meneroka dunia realiti maya tanpa perlu mempelajari bahasa pengaturcaraan baru atau enjin permainan yang kompleks seperti Perpaduan atau Unreal Engine. A-Frame, rangka kerja sumber terbuka, menyediakan jalan mudah untuk pembangunan WebVR.
sorotan utama:
- A-frame memanfaatkan elemen HTML tersuai, menghapuskan keperluan API peringkat rendah seperti WebGL. Rangka kerja ini memupuk persekitaran kolaboratif, menggalakkan pembangunan dan integrasi API yang pelbagai dan pendekatan inovatif.
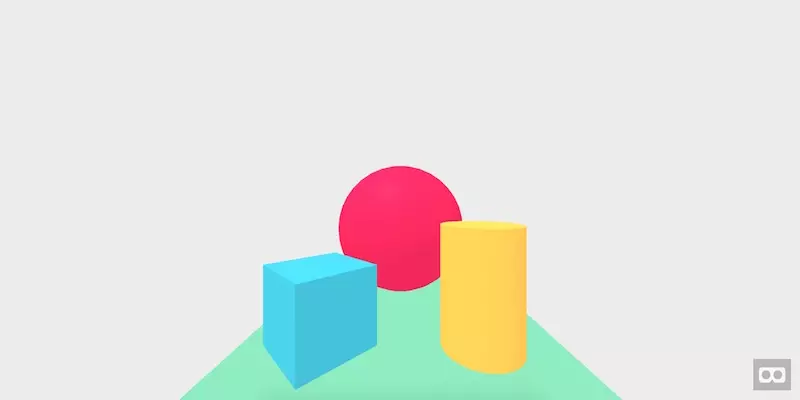
- A-frame menawarkan keserasian yang luas di seluruh pelayar utama, termasuk Chrome, Firefox, Edge, dan Opera. Pengalaman VR boleh dicapai dengan Oculus Rift yang disambungkan ke pelayar yang dibolehkan WebVR, dan juga disokong pada banyak telefon pintar IOS dan Android moden apabila digunakan dengan alat dengar Google Cardboard. A-Frame menawarkan koleksi primitif pra-dibina (langit, kotak, silinder, sfera, dan lain-lain), memudahkan penciptaan adegan. Tekstur dengan mudah ditambah menggunakan
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173983915255901.jpg" class="lazy" alt="a-frame: Cara paling mudah untuk membawa Vr ke web hari ini "> <li>
<code><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173983915255901.jpg" class="lazy" alt="A-Frame: The Easiest Way to Bring VR to the Web Today ">
<p>Extract the boilerplate to your preferred web project directory. A local web server isn't strictly necessary, as the boilerplate uses A-Frame's CDN. The <code>package.json Ekstrak boilerplate ke direktori projek web pilihan anda. Pelayan web tempatan tidak diperlukan dengan ketat, kerana boilerplate menggunakan CDN A-Frame. Fail package.json menyediakan pelayan tempatan berasaskan NPM untuk ujian (disyorkan untuk amalan terbaik dan mengelakkan isu-isu silang asal). Untuk memulakan pelayan, navigasi ke direktori boilerplate di terminal anda dan jalankan npm install && npm start. Ini melancarkan pelayan, secara automatik membuka penyemak imbas anda ke laman web boilerplate (dengan LiverEload untuk kemas kini automatik). Akses laman web di http://localhost:3000 atau alamat IP komputer anda (mis., http://192.168.0.1:3000

Bersihkan tag
boilerplate, mengekalkan hanya. Semua elemen A-frame tinggal di dalam tag ini.
<a-scene></a-scene>
Gunakan
primitif untuk latar belakang. Warna pepejal dicapai dengan atribut (mis., <a-sky></a-sky>). Untuk latar belakang panorama, gunakan atribut color dengan imej equirectangular. <a-sky color="#C500FF"></a-sky>
src

(selebihnya tutorial yang memperincikan menambah kotak, silinder, sfera dan tekstur akan diikuti di sini, mencerminkan struktur dan kandungan asal, tetapi dengan penyesuaian ungkapan kecil untuk mengekalkan keaslian sambil mengekalkan makna yang konsisten. akan dimasukkan seperti yang asal.)
Kesimpulan:
A-frame memudahkan pembangunan WebVR, menawarkan keserasian penyemak imbas dan kemudahan penggunaan. Potensinya jauh melebihi contoh tutorial ini. Bagi mereka yang berminat dalam WebVR, meneroka rangka kerja lain seperti Primrose juga disyorkan.
(Seksyen Soalan Lazim juga akan ditulis semula dengan paraphrasing yang sama untuk mengekalkan keaslian dan mengelakkan plagiarisme, sambil memelihara maklumat teras.)
Atas ialah kandungan terperinci A-Frame: Cara paling mudah untuk membawa VR ke web hari ini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza, masing -masing sesuai untuk senario aplikasi yang berbeza. Java digunakan untuk pembangunan aplikasi perusahaan dan mudah alih yang besar, sementara JavaScript digunakan terutamanya untuk pembangunan laman web.
 Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Titik berikut harus diperhatikan apabila tarikh pemprosesan dan masa di JavaScript: 1. Terdapat banyak cara untuk membuat objek tarikh. Adalah disyorkan untuk menggunakan rentetan format ISO untuk memastikan keserasian; 2. Dapatkan dan tetapkan maklumat masa boleh diperoleh dan tetapkan kaedah, dan ambil perhatian bahawa bulan bermula dari 0; 3. Tarikh pemformatan secara manual memerlukan rentetan, dan perpustakaan pihak ketiga juga boleh digunakan; 4. Adalah disyorkan untuk menggunakan perpustakaan yang menyokong zon masa, seperti Luxon. Menguasai perkara -perkara utama ini secara berkesan dapat mengelakkan kesilapan yang sama.
 Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment, whersjavaisbetterforlarge-scalebackendsystemsandandroidapps.1) javascriptexcelsinceleatinginteractiveWebexperienceswithitsdynamicnatureanddommanipulation.2) javaoffersstrongyblectionandobjection
 JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavascripthassevenfundamentalDatypes: nombor, rentetan, boolean, undefined, null, objek, andsymbol.1) numberuseadouble-precisionformat, bergunaforwidevaluangesbutbecautiouswithfloating-pointarithmetic.2)
 Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Penangkapan dan gelembung acara adalah dua peringkat penyebaran acara di Dom. Tangkap adalah dari lapisan atas ke elemen sasaran, dan gelembung adalah dari elemen sasaran ke lapisan atas. 1. Penangkapan acara dilaksanakan dengan menetapkan parameter useCapture addeventlistener kepada benar; 2. Bubble acara adalah tingkah laku lalai, useCapture ditetapkan kepada palsu atau ditinggalkan; 3. Penyebaran acara boleh digunakan untuk mencegah penyebaran acara; 4. Acara menggelegak menyokong delegasi acara untuk meningkatkan kecekapan pemprosesan kandungan dinamik; 5. Penangkapan boleh digunakan untuk memintas peristiwa terlebih dahulu, seperti pemprosesan pembalakan atau ralat. Memahami kedua -dua fasa ini membantu mengawal masa dan bagaimana JavaScript bertindak balas terhadap operasi pengguna.
 Apa perbezaan antara Java dan JavaScript?
Jun 17, 2025 am 09:17 AM
Apa perbezaan antara Java dan JavaScript?
Jun 17, 2025 am 09:17 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza. 1.Java adalah bahasa yang ditaip dan disusun secara statik, sesuai untuk aplikasi perusahaan dan sistem besar. 2. JavaScript adalah jenis dinamik dan bahasa yang ditafsirkan, terutamanya digunakan untuk interaksi web dan pembangunan front-end.






