 Peranti teknologi
Peranti teknologi
 industri IT
industri IT
 Tujuh Cara Anda Boleh Meletakkan Elemen Menggunakan Susun atur Grid CSS
Tujuh Cara Anda Boleh Meletakkan Elemen Menggunakan Susun atur Grid CSS
Tujuh Cara Anda Boleh Meletakkan Elemen Menggunakan Susun atur Grid CSS
Feb 17, 2025 am 10:20 AMTujuh cara untuk susun atur elemen web menggunakan grid CSS

(artikel ini telah dikemas kini pada 23 Mac 2017. Kandungan Khusus: Sokongan Penyemak Imbas untuk susun atur grid CSS)
Artikel ini akan memperkenalkan tujuh cara untuk meletakkan elemen di laman web menggunakan modul susun atur grid.SitePoint sebelum ini telah menerbitkan "Pengenalan kepada CSS Grid Layout". Baru -baru ini, saya juga menulis "keadaan semasa draf kerja susun atur grid CSS".
di sini, tumpuan akan sepenuhnya pada cara khusus untuk elemen susun atur pada halaman web menggunakan grid CSS. Sekarang, mari memperkenalkan mereka satu persatu.
mata utama
- susun atur grid CSS membolehkan fleksibiliti meletakkan elemen di laman web menggunakan pelbagai kaedah, seperti atribut tunggal,
- dan
grid-row,grid-column,grid-areakata kunci, dinamakan garis, dengan nama biasa danspanLine Nama dan Kawasan Grid Dinamakan untuk Kata Kunci.spanAtribut - membolehkan menentukan sudut kanan kiri dan bawah elemen, manakala kata kunci
grid-areaboleh digunakan untuk menetapkan bilangan lajur atau baris elemen akan merangkumi.span Baris nama membantu menyusun susun atur kompleks, setiap baris memberikan nama mengikut jenis kandungan yang akan mengandungi. Proses ini dapat dipermudahkan lagi dengan menggunakan nama umum untuk semua baris grid dalam seksyen tertentu dan menentukan bilangan baris ini yang elemen merangkumi kata kunci - .
span Kawasan grid nama membenarkan tugasan nama ke kawasan yang berbeza dan bukannya garis, menjadikan tugasan elemen mudah dan mudah. Walau bagaimanapun, kawasan mesh yang dinamakan hanya boleh menjadi segi empat tepat pada masa ini.
Sokongan penyemak imbas untuk susun atur grid CSS
Pada masa ini, susun atur grid tidak mempunyai sokongan penyemak imbas yang konsisten. Walau bagaimanapun, sehingga Mac 2017, versi terkini Chrome dan Firefox pelayar telah menyokong susun atur grid CSS secara lalai. IE masih menyokong pelaksanaan lama, Opera perlu membolehkan bendera platform web eksperimen, sementara Safari tidak menyokong mereka sama sekali. Untuk menggunakan semua contoh dalam artikel ini dengan betul, disarankan agar anda menggunakan Chrome atau Firefox. Bagi pembaca yang telah menemui masalah dengan pelayar ini atas sebab tertentu, saya telah menambah tangkapan skrin untuk menunjukkan hasil akhir setiap teknik.
Kaedah 1: Gunakan atribut tunggal untuk menentukan semua kandungan
Ini adalah versi yang kami gunakan untuk meletakkan elemen dalam artikel sebelumnya. Kaedah ini panjang tetapi mudah difahami. Pada asasnya, gunakan sifat  /
/grid-column-start dan grid-column-end/grid-row-start untuk menentukan sempadan kiri dan atas dan bawah elemen. Jika elemen hanya merangkumi satu baris atau lajur, anda boleh menghilangkan atribut -hing supaya anda perlu menulis kurang CSS. grid-row-end
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
} Kesan yang sama dapat dicapai menggunakan kaedah berikut: .a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}
Kaedah 2: Gunakan grid-row dan grid-column
dan  ) dan bukannya empat sifat. Kedua -dua sifat akan mengambil dua nilai yang dipisahkan oleh slashes, di mana nilai pertama akan menentukan garis permulaan elemen dan nilai kedua akan menentukan garis akhir elemen.
) dan bukannya empat sifat. Kedua -dua sifat akan mengambil dua nilai yang dipisahkan oleh slashes, di mana nilai pertama akan menentukan garis permulaan elemen dan nilai kedua akan menentukan garis akhir elemen. grid-column
grid-row Berikut adalah sintaks yang anda perlukan untuk menggunakan sifat -sifat ini:
untuk meletakkan item c di sudut kanan bawah grid, kita boleh menggunakan CSS berikut:
.a {
grid-column-start: 2;
grid-row-start: 2;
}
.selector {
grid-row: row-start / row-end;
grid-column: col-start / col-end;
} pautan demo codepen Kaedah 3: Gunakan grid-area
. 
grid-area Berikut adalah penampilan CSS semasa menggunakan harta ini:
Jika anda menghadapi masalah mengingati urutan yang betul dari nilai -nilai ini, ingatlah bahawa anda mesti terlebih dahulu menentukan sudut kiri atas (
.c {
grid-row: 2 / 4;
grid-column: 2 / 4;
} - ) dan kemudian tentukan sudut kanan bawah (row-start - col-start) Sudut elemen. row-end
col-end seperti contoh sebelumnya, untuk meletakkan item C di sudut kanan bawah grid, kita boleh menggunakan CSS berikut:
.selector {
grid-area: row-start / col-start / row-end / col-end;
} pautan demo codepen Kaedah 4: Gunakan kata kunci span
untuk menetapkan bilangan lajur atau baris yang elemen tertentu akan merangkumi. 
span Berikut adalah sintaks yang betul untuk menggunakan kata kunci
span
.c {
grid-area: 2 / 2 / 4 / 4;
} dan nilainya.
span Kali ini mari kita letakkan item C di sudut kiri atas grid. Kita boleh melakukan ini menggunakan CSS berikut.
.selector {
grid-row: row-start / span row-span-value;
grid-column: col-start / span col-span-value;
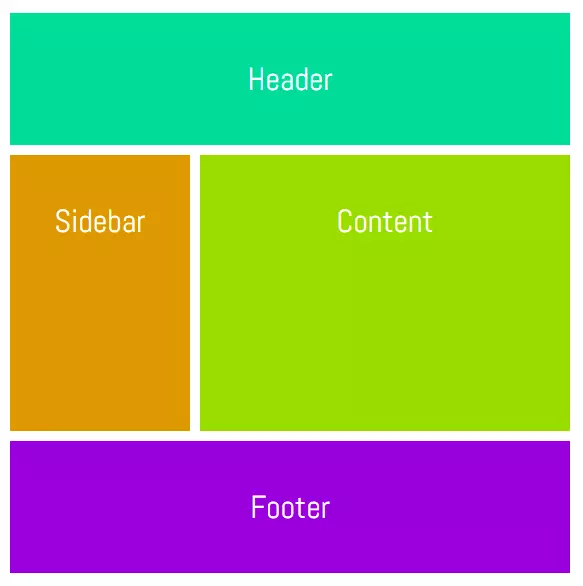
} pautan demo codepen Kaedah 5: Gunakan baris bernama Mari buat susun atur yang sangat asas untuk menjadikan konsepnya lebih jelas. Pertama, kita perlu mengubah suai CSS yang digunakan pada bekas grid: Apa yang saya lakukan di atas adalah memberikan nama kepada semua baris berdasarkan jenis kandungan yang akan mereka hadapi. Idea di sini adalah menggunakan nama yang akan memberitahu kami lokasi unsur -unsur yang berbeza. Dalam contoh khusus ini, elemen header kami merangkumi semua lajur. Oleh itu, memberikan nama-nama "Head-Col-Start" dan "Head-Col-end" ke garisan lajur pertama dan terakhir, masing-masing akan menunjukkan bahawa garis-garis ini mewakili hujung kiri dan kanan tajuk. Semua baris lain boleh dinamakan dengan cara yang sama. Selepas semua baris dinamakan, kita boleh menggunakan CSS berikut untuk meletakkan semua elemen. Walaupun kita perlu menulis lebih banyak CSS daripada biasa, sekarang kita dapat memahami lokasi unsur -unsur dengan hanya melihat CSS. kata kunci
 Setakat ini kami telah menggunakan nombor mentah untuk menentukan garis grid, yang mudah digunakan apabila kami berurusan dengan susun atur mudah. Walau bagaimanapun, ia boleh menjadi sedikit kemas apabila anda perlu meletakkan pelbagai elemen. Dalam kebanyakan kes, unsur -unsur di halaman akan jatuh ke dalam kategori tertentu. Sebagai contoh, tajuk mungkin dari garisan lajur C1 ke garisan lajur C2 dan dari baris baris R1 ke baris baris R2. Lebih mudah untuk menamakan semua baris dengan betul dan kemudian letakkan elemen dengan nama -nama itu dan bukannya nombor.
Setakat ini kami telah menggunakan nombor mentah untuk menentukan garis grid, yang mudah digunakan apabila kami berurusan dengan susun atur mudah. Walau bagaimanapun, ia boleh menjadi sedikit kemas apabila anda perlu meletakkan pelbagai elemen. Dalam kebanyakan kes, unsur -unsur di halaman akan jatuh ke dalam kategori tertentu. Sebagai contoh, tajuk mungkin dari garisan lajur C1 ke garisan lajur C2 dan dari baris baris R1 ke baris baris R2. Lebih mudah untuk menamakan semua baris dengan betul dan kemudian letakkan elemen dengan nama -nama itu dan bukannya nombor. .a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}
.a {
grid-column-start: 2;
grid-row-start: 2;
}
span
 Dalam kes ini, kita boleh menggunakan hanya satu nama biasa untuk semua baris grid dalam bahagian kandungan, seperti "kandungan", dan kemudian gunakan kata kunci
Dalam kes ini, kita boleh menggunakan hanya satu nama biasa untuk semua baris grid dalam bahagian kandungan, seperti "kandungan", dan kemudian gunakan kata kunci span Menggunakan kaedah ini, CSS akan kelihatan seperti ini: .selector {
grid-row: row-start / row-end;
grid-column: col-start / col-end;
}
.c {
grid-row: 2 / 4;
grid-column: 2 / 4;
}
.selector {
grid-area: row-start / col-start / row-end / col-end;
} pautan demo codepen

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Pintasan pemaju ' s ke platform seperti udemy anda
Jun 17, 2025 pm 04:43 PM
Pintasan pemaju ' s ke platform seperti udemy anda
Jun 17, 2025 pm 04:43 PM
Apabila membangunkan platform pembelajaran yang serupa dengan Udemy, tumpuan bukan hanya pada kualiti kandungan. Sama pentingnya ialah bagaimana kandungan itu disampaikan. Ini kerana platform pendidikan moden bergantung kepada media yang boleh diakses, cepat, dan mudah dicerna.
 Platform penjual semula kos efektif untuk membeli sijil SSL
Jun 25, 2025 am 08:28 AM
Platform penjual semula kos efektif untuk membeli sijil SSL
Jun 25, 2025 am 08:28 AM
Di dunia di mana kepercayaan dalam talian tidak boleh dirunding, sijil SSL telah menjadi penting bagi setiap laman web. Saiz pasaran pensijilan SSL bernilai USD 5.6 bilion pada tahun 2024 dan masih berkembang dengan kuat, didorong oleh perniagaan e-dagang yang melonjak
 5 Gateway Pembayaran Terbaik Untuk SaaS: Panduan Terbaik Anda
Jun 29, 2025 am 08:28 AM
5 Gateway Pembayaran Terbaik Untuk SaaS: Panduan Terbaik Anda
Jun 29, 2025 am 08:28 AM
Gerbang pembayaran adalah komponen penting dalam proses pembayaran, membolehkan perniagaan menerima pembayaran dalam talian. Ia bertindak sebagai jambatan antara pelanggan dan saudagar, dengan selamat memindahkan maklumat pembayaran dan memudahkan urus niaga. Untuk
 Taufan dan Badai Sandstorms boleh diramalkan 5,000 kali lebih cepat terima kasih kepada model Microsoft AI baru
Jul 05, 2025 am 12:44 AM
Taufan dan Badai Sandstorms boleh diramalkan 5,000 kali lebih cepat terima kasih kepada model Microsoft AI baru
Jul 05, 2025 am 12:44 AM
Model kecerdasan buatan baru (AI) telah menunjukkan keupayaan untuk meramalkan peristiwa cuaca utama dengan lebih cepat dan dengan ketepatan yang lebih besar daripada beberapa sistem ramalan global yang paling banyak digunakan. Model ini, bernama Aurora, telah dilatih U
 Kajian baru mendakwa AI 'memahami' emosi lebih baik daripada AS & MDASH; Terutama dalam situasi yang dikenakan emosi
Jul 03, 2025 pm 05:48 PM
Kajian baru mendakwa AI 'memahami' emosi lebih baik daripada AS & MDASH; Terutama dalam situasi yang dikenakan emosi
Jul 03, 2025 pm 05:48 PM
Dalam apa yang kelihatan seperti satu lagi kemunduran untuk domain di mana kita percaya manusia akan selalu melampaui mesin, para penyelidik kini mencadangkan agar AI memahami emosi yang lebih baik daripada yang kita lakukan.
 Peranti anda memberi makan kepada pembantu AI dan menuai data peribadi walaupun mereka sedang tidur. Inilah cara mengetahui apa yang anda kongsi.
Jul 05, 2025 am 01:12 AM
Peranti anda memberi makan kepada pembantu AI dan menuai data peribadi walaupun mereka sedang tidur. Inilah cara mengetahui apa yang anda kongsi.
Jul 05, 2025 am 01:12 AM
Suka atau tidak, kecerdasan buatan telah menjadi sebahagian daripada kehidupan seharian. Banyak peranti-termasuk pisau cukur elektrik dan berus gigi-telah menjadi berkuasa AI, "menggunakan algoritma pembelajaran mesin untuk mengesan bagaimana seseorang menggunakan peranti, bagaimana devi
 Adakah penyumberan luar semuanya akan menanggung keupayaan kita untuk berfikir untuk diri kita sendiri?
Jul 03, 2025 pm 05:47 PM
Adakah penyumberan luar semuanya akan menanggung keupayaan kita untuk berfikir untuk diri kita sendiri?
Jul 03, 2025 pm 05:47 PM
Kecerdasan Buatan (AI) bermula sebagai usaha untuk mensimulasikan otak manusia. Ia kini dalam proses mengubah peranan otak manusia dalam kehidupan seharian? Revolusi perindustrian mengurangkan pergantungan pada buruh manual. Sebagai seseorang yang menyelidik aplikasinya
 Model AI Lanjutan menjana sehingga 50 kali lebih banyak CO ₂ pelepasan daripada LLM yang lebih biasa ketika menjawab soalan yang sama
Jul 06, 2025 am 12:37 AM
Model AI Lanjutan menjana sehingga 50 kali lebih banyak CO ₂ pelepasan daripada LLM yang lebih biasa ketika menjawab soalan yang sama
Jul 06, 2025 am 12:37 AM
Semakin tepatnya kita cuba membuat fungsi model AI, semakin besar pelepasan karbon mereka menjadi - dengan petunjuk tertentu menjana sehingga 50 kali lebih banyak karbon dioksida daripada yang lain, menurut kajian baru -baru ini. Model -model yang berlaku seperti Claude Antropik



 kita boleh meletakkan elemen dengan memberikan nama ke kawasan yang berbeza dan bukannya menggunakan garis. Sekali lagi, kita perlu membuat beberapa perubahan pada CSS bekas grid.
kita boleh meletakkan elemen dengan memberikan nama ke kawasan yang berbeza dan bukannya menggunakan garis. Sekali lagi, kita perlu membuat beberapa perubahan pada CSS bekas grid. 

