Menguasai CSS: Panduan untuk Alat Pemaju Berasaskan Pelayar untuk Debug dan Pengoptimuman
Petikan ini dari Tiffany's CSS Master, edisi ke -2 , meneroka alat penting untuk menyelesaikan masalah dan mengoptimumkan CSS anda. Ketahui cara mendiagnosis masalah rendering, meningkatkan prestasi, dan mengekalkan kualiti kod. Penggunaan alat pemaju yang berkesan adalah kunci kepada front-end berprestasi tinggi.
Takeaways utama:
- Alat Chrome, Safari, Firefox, dan Edge adalah penting untuk debugging dan pengoptimuman CSS. Mereka membolehkan pemeriksaan elemen, pengenalan masalah, dan peningkatan prestasi.
- Alat ini menentukan isu cascade/warisan, sifat/nilai yang tidak sah, dan pepijat susun atur responsif. Emulasi mudah alih membolehkan ujian silang peranti.
- Beyond Debugging Asas, alat ini mengoptimumkan CSS dengan mengenal pasti kod berlebihan, memudahkan percubaan gaya masa nyata, dan menganalisis kemunculan prestasi.
alat pemaju berasaskan pelayar: menyelam dalam
Kebanyakan pelayar desktop mempunyai pemeriksa elemen. Akses dengan klik kanan dan pilih "Periksa Elemen" atau dengan menekan ctrl (Windows/Linux) atau



 Akses melalui menu:
Akses melalui menu:
Microsoft Edge: Tools & Gt; Alat pemaju
- Firefox: Tools & Gt; Pemaju Web
- Chrome: Lihat & gt; Pemaju
- safari: membangunkan & gt; Tunjukkan Inspektor Web (Dayakan dalam Keutamaan Safari & GT; Lanjutan)
- Selepas pembukaan, pilih panel yang sesuai (Dom Explorer/Inspektor/Elemen). Panel HTML memaparkan DOM (Model Objek Dokumen), perwakilan penyemak imbas yang mungkin berbeza dari kod sumber. "Lihat Sumber" menunjukkan markup asal.
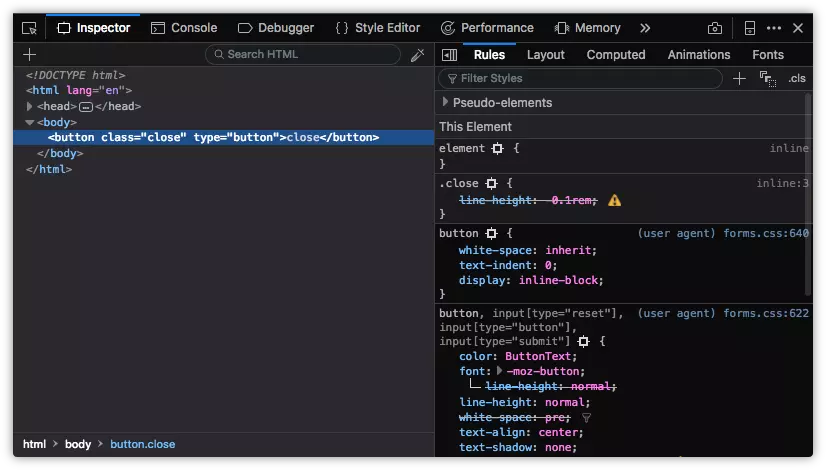
menggunakan panel gaya
Panel Gaya membantu mendiagnosis percanggahan gaya. Gaya inline (dari atribut ) disenaraikan terlebih dahulu, diikuti oleh Stylesheets pengarang (dikelompokkan oleh pertanyaan media/nama fail), dan akhirnya, gaya ejen pengguna (lalai penyemak imbas). Kotak semak togol peraturan hidup/mati, dan sifat/nilai boleh diubahsuai dalam masa nyata.
style Mengenal pasti masalah lata dan warisan
Ciri -ciri yang ditindas ditunjukkan oleh strikethrough. Ini menyoroti konflik kerana peraturan yang meluas, peraturan yang bercanggah, atau pemilih yang lebih spesifik.

Mengesan sifat dan nilai yang tidak sah
Ciri-ciri/nilai yang tidak disokong atau tidak disokong juga tersentuh, selalunya dengan ikon amaran (variasi khusus penyemak imbas wujud).




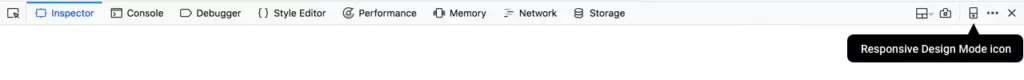
menyahpepijat susun atur responsif
Semua pelayar utama menawarkan mod reka bentuk responsif untuk mensimulasikan peranti mudah alih:
- Chrome: alat alat peranti (emulates peranti Android/iOS, pendikit rangkaian, simulasi luar talian).

- Firefox: mod reka bentuk responsif (potret/landskap, peristiwa sentuhan, tangkapan skrin, pendikit rangkaian).

- microsoft edge: tab emulasi (peranti mudah alih Windows, geolokasi, tiada rangkaian rangkaian).

- safari: mod reka bentuk responsif (emulasi peranti iOS).

CSS Master, edisi ke -2 .
Atas ialah kandungan terperinci Debug dan Pengoptimuman CSS: Alat Pemaju Berasaskan Pelayar. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
CSS Blok halaman yang diberikan kerana pelayar melihat CSS dalam talian dan luaran sebagai sumber utama secara lalai, terutamanya dengan stylesheet yang diimport, header sejumlah besar CSS sebaris, dan gaya pertanyaan media yang tidak dapat dioptimumkan. 1. Ekstrak CSS kritikal dan membenamkannya ke HTML; 2. Kelewatan memuatkan CSS bukan kritikal melalui JavaScript; 3. Gunakan atribut media untuk mengoptimumkan pemuatan seperti gaya cetak; 4. Memampatkan dan menggabungkan CSS untuk mengurangkan permintaan. Adalah disyorkan untuk menggunakan alat untuk mengekstrak CSS utama, menggabungkan REL = "Preload" pemuatan asynchronous, dan menggunakan media yang ditangguhkan dengan munasabah untuk mengelakkan pemisahan yang berlebihan dan kawalan skrip kompleks.
 Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Thebestapproachforcssdependonstantheproject'ssspecificneeds.forlargerprojects, externalcssisbetterduetomaintainabilityability;
 Adakah CSS saya mesti berada di bawah kes?
Jun 19, 2025 am 12:29 AM
Adakah CSS saya mesti berada di bawah kes?
Jun 19, 2025 am 12:29 AM
Tidak, cssdoesnothavetobeinlowercase.however, menggunakanLowerCaseisRecommendorfendfor: 1) Consistencyandreadability, 2) Mengelakkaningerrorsinrelatedtechnologies, 3) potensiformanceBenefits, dan4) peningkatan yang lebih baik.
 Kepekaan kes CSS: Memahami apa yang penting
Jun 20, 2025 am 12:09 AM
Kepekaan kes CSS: Memahami apa yang penting
Jun 20, 2025 am 12:09 AM
Cssismostlycase-insensitive, buturlsandfontfamilynamesarecase-sensitif.1) propertiesandvalueslikecolor: merah; arenotcase-sensitif.2) urlsmustmatchtheserver'scase, mis.,
 Apakah AutoPrefixer dan bagaimana ia berfungsi?
Jul 02, 2025 am 01:15 AM
Apakah AutoPrefixer dan bagaimana ia berfungsi?
Jul 02, 2025 am 01:15 AM
AutoPrefixer adalah alat yang secara automatik menambah awalan vendor ke atribut CSS berdasarkan skop penyemak imbas sasaran. 1. Ia menyelesaikan masalah mengekalkan awalan secara manual dengan kesilapan; 2. Bekerja melalui borang pemalam postcss, menghuraikan CSS, menganalisis atribut yang perlu diawali, dan menjana kod mengikut konfigurasi; 3. Langkah-langkah penggunaan termasuk memasang pemalam, menetapkan senarai pelayar, dan membolehkan mereka dalam proses membina; 4. Nota termasuk tidak menambah awalan secara manual, menyimpan kemas kini konfigurasi, awalan tidak semua atribut, dan disyorkan untuk menggunakannya dengan preprocessor.
 Apakah kaunter CSS?
Jun 19, 2025 am 12:34 AM
Apakah kaunter CSS?
Jun 19, 2025 am 12:34 AM
Csscounterscanautomaticallynumbersectionsandlists.1) useCounter-resettoinitialize, counter-incrementToinCrease, andCounter () orcounters () todisplayvalues.2) CombinWithjavascriptfordynamicContentToenSureAccurateupdates.
 CSS: Bilakah kes perkara (dan kapan tidak)?
Jun 19, 2025 am 12:27 AM
CSS: Bilakah kes perkara (dan kapan tidak)?
Jun 19, 2025 am 12:27 AM
Dalam CSS, nama pemilih dan atribut adalah sensitif kes, manakala nilai, warna yang dinamakan, URL, dan atribut tersuai adalah sensitif kes. 1. Nama pemilih dan atribut adalah kes-tidak sensitif, seperti warna latar belakang dan warna latar belakang adalah sama. 2. Warna heksadesimal dalam nilai adalah sensitif kes, tetapi warna bernama adalah sensitif kes, seperti merah dan merah tidak sah. 3. URL adalah sensitif kes dan boleh menyebabkan masalah pemuatan fail. 4. Sifat tersuai (pembolehubah) adalah sensitif kes, dan anda perlu memberi perhatian kepada konsistensi kes apabila menggunakannya.
 Sensitiviti kes dalam CSS: pemilih, sifat, dan nilai yang dijelaskan
Jun 19, 2025 am 12:38 AM
Sensitiviti kes dalam CSS: pemilih, sifat, dan nilai yang dijelaskan
Jun 19, 2025 am 12:38 AM
Cssselectorsandpropertynamesarecase-insensitive, whilevaluescanbecase-sensitivedependingoncontext.1) selectorslike'div'and'div'areequivalent.2) propertiesuchas'background-color'and'and'aretaretreatheatthlegase.3)