Kandungan WordPress Geo untuk memperibadikan laman web anda
Feb 10, 2025 pm 12:11 PM 
Orientasi geolokasi
: Kunci untuk meningkatkan pengalaman pengguna laman web WordPress
Teknologi orientasi geolokasi dengan ketara meningkatkan pengalaman pengguna dengan mengenal pasti alamat IP pelawat dan menyediakan mereka dengan kandungan peribadi yang berkaitan dengan geolokasi. Artikel ini akan meneroka penerapan orientasi geolokasi di laman web WordPress dan memperkenalkan kaedah pemalam dan penggunaan yang relevan.
pesona kandungan peribadi
Kisah kejayaan Coca-Cola dan Nutella ditunjukkan sepenuhnya oleh kuasa kandungan peribadi. Hari ini, pengguna mengharapkan kandungan laman web disesuaikan mengikut keadaan mereka sendiri, dan orientasi geolokasi adalah cara yang berkesan untuk mencapai matlamat ini.
Apakah orientasi geolokasi? Orientasi geolokasi merujuk kepada teknologi di mana laman web menyediakan kandungan khusus berdasarkan lokasi geografi pelawat (biasanya negara atau bandar). Teknologi ini telah lama digunakan secara meluas di laman web utama, seperti hasil carian Google, cadangan peribadi Amazon, dan paparan mata wang tempatan eBay.
menganalisis lokasi pelawat dengan Google Analytics 
Google Analytics dapat membantu anda memahami lokasi geografi pelawat anda. Log masuk ke Google Analytics, masukkan penonton & gt; Demografi & GT; Geolocation & GT; Data ini akan membantu anda membangunkan strategi kandungan peribadi yang lebih berkesan.
Gunakan orientasi geolokasi di WordPress
Berikut adalah contoh mudah: Mesej selamat datang yang berbeza dipaparkan mengikut negara pelawat.
Langkah 1: Pasang plug-in
kami akan menggunakan beberapa plugin WordPress untuk melaksanakan contoh ini:
Kandungan tersuai mengikut negara: Tunjukkan atau sembunyikan kandungan berdasarkan lokasi pelawat.Widget pada halaman: Tambah widget pada halaman.
- widget shortcode: Gunakan kod pendek dengan mudah.
- Langkah 2: Buat widget tersuai
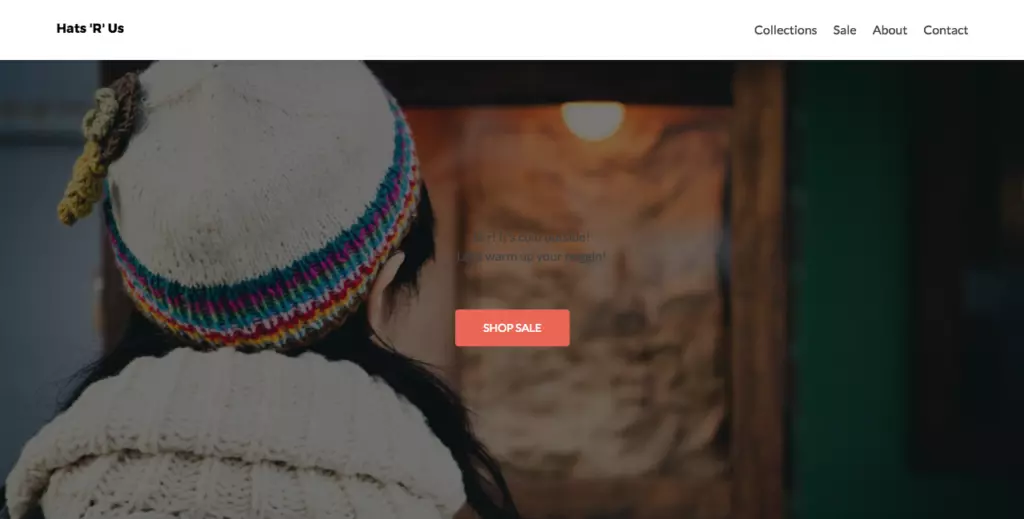
Dalam contoh ini, kami menggunakan tema Zerif Lite. Pertama, ubah topik: Gantikan gambar tajuk, keluarkan butang hijau, ubah teks butang merah. Kemudian, gunakan widget pada halaman untuk membuat widget tersuai yang dipanggil "Widget Header" dan salin kod shortcodenya. Dalam fail tema (seperti big_title.php), ganti dengan .
zerif_big_title_text_trigger(); Langkah 3: Tambahkan kod pendek untuk memaparkan mesej selamat datang tersuai widgets_on_template("header_widget");
Dayakan pilihan "Dayakan Kandungan mengikut Ciri Negara" kandungan tersuai oleh pemalam negara. Dalam widget penampilan, tambahkan widget shortcode ke "header_widget". Tampalkan kod pendek berikut:
Langkah 4: Tambah gaya CSS
Gaya menggunakan nama kelas yang disediakan oleh kandungan tersuai oleh plugin negara, contohnya:
Selain kandungan tersuai oleh negara, terdapat banyak geolokasi percuma dan berbayar yang menargetkan pemalam, seperti Geolify, Geo My WordPress, WP Geo, Geo WP saya, Pengesanan GeoIP, Geotargeting Lite, dan Geotargeting WP, dll, dll, dll, dll, dll, dll, dll dan lain-lain .
Ringkasan
Orientasi lokasi geografi adalah cara yang berkesan untuk meningkatkan pengalaman pengguna laman web WordPress. Dengan menggunakan pemalam yang betul, anda boleh mencapai persembahan kandungan yang diperibadikan dengan mudah, meningkatkan penglibatan pengguna dan kadar penukaran.
(bahagian Soalan Lazim ditinggalkan di sini kerana ia sangat diduplikasi dengan kandungan asal. Untuk mengelakkan redundansi, saya tidak akan mengulanginya di sini.) <code>[CBC show="y" country="au"]Brr! It’s cold outside!<br>Let’s warm up your noggin![/CBC]
[CBC show="n" country="au"]Looking for a great hat? <br>Sale on now![/CBC]</code>

<code>.cbc_content {
color:#ffffff;
font-size:80px;
}</code>
 pemalam orientasi geolokasi lain
pemalam orientasi geolokasi lain 
 FAQ
FAQ
Atas ialah kandungan terperinci Kandungan WordPress Geo untuk memperibadikan laman web anda. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan git dengan wordpress
Jun 26, 2025 am 12:23 AM
Cara menggunakan git dengan wordpress
Jun 26, 2025 am 12:23 AM
Apabila menguruskan projek WordPress dengan Git, anda hanya perlu memasukkan tema, plugin tersuai, dan fail konfigurasi dalam kawalan versi; Sediakan fail .gitignore untuk mengabaikan direktori, cache, dan konfigurasi sensitif; Gunakan alat web atau alat CI untuk mencapai penggunaan automatik dan perhatikan pemprosesan pangkalan data; Gunakan dasar dua cawangan (utama/membangunkan) untuk pembangunan kolaboratif. Melakukannya boleh mengelakkan konflik, memastikan keselamatan, dan meningkatkan kecekapan dan kecekapan penggunaan.
 Cara Menggunakan Persekitaran Ujian WordPress
Jun 24, 2025 pm 05:13 PM
Cara Menggunakan Persekitaran Ujian WordPress
Jun 24, 2025 pm 05:13 PM
Gunakan persekitaran ujian WordPress untuk memastikan keselamatan dan keserasian ciri-ciri baru, plug-in atau tema sebelum dilancarkan secara rasmi, dan mengelakkan mempengaruhi laman web sebenar. Langkah-langkah untuk membina persekitaran ujian termasuk: memuat turun dan memasang perisian pelayan tempatan (seperti LocalWP, XAMPP), mewujudkan tapak, menyediakan akaun pangkalan data dan pentadbir, memasang tema dan pemalam untuk ujian; Kaedah menyalin laman web rasmi ke persekitaran ujian adalah untuk mengeksport tapak melalui pemalam, mengimport persekitaran ujian dan menggantikan nama domain; Apabila menggunakannya, anda harus memberi perhatian untuk tidak menggunakan data pengguna sebenar, kerap membersihkan data yang tidak berguna, menyokong status ujian, menetapkan semula persekitaran dalam masa, dan menyatukan konfigurasi pasukan untuk mengurangkan perbezaan.
 Cara Membuat Blok Gutenberg Mudah
Jun 28, 2025 am 12:13 AM
Cara Membuat Blok Gutenberg Mudah
Jun 28, 2025 am 12:13 AM
Kunci untuk mewujudkan blok Gutenberg adalah untuk memahami struktur asasnya dan betul menghubungkan sumber depan dan belakang. 1. Sediakan persekitaran pembangunan: Pasang WordPress, Node.js dan @WordPress/skrip tempatan; 2. Gunakan PHP untuk mendaftarkan blok dan tentukan logik penyuntingan dan paparan blok dengan JavaScript; 3. Membina fail JS melalui NPM untuk membuat perubahan berkuatkuasa; 4. Periksa sama ada jalan dan ikon adalah betul apabila menghadapi masalah atau menggunakan masa nyata mendengar untuk membina untuk mengelakkan kompilasi manual berulang. Berikutan langkah -langkah ini, blok Gutenberg yang mudah boleh dilaksanakan langkah demi langkah.
 Cara Menghilangkan Peraturan Menulis semula secara programatik
Jun 27, 2025 am 12:21 AM
Cara Menghilangkan Peraturan Menulis semula secara programatik
Jun 27, 2025 am 12:21 AM
Di WordPress, apabila menambah jenis artikel tersuai atau mengubahsuai struktur pautan tetap, anda perlu menyegarkan semula peraturan penulisan secara manual. Pada masa ini, anda boleh menghubungi fungsi flush_rewrite_rules () melalui kod untuk melaksanakannya. 1. Fungsi ini boleh ditambah ke cangkuk pengaktifan tema atau plug-in untuk menyegarkan semula secara automatik; 2. Melaksanakan hanya sekali apabila perlu, seperti menambah CPT, taksonomi atau mengubahsuai struktur pautan; 3. Elakkan panggilan yang kerap untuk mengelakkan mempengaruhi prestasi; 4. Dalam persekitaran berbilang tapak, muat semula setiap tapak secara berasingan sesuai; 5. Sesetengah persekitaran hosting boleh menyekat penyimpanan peraturan. Di samping itu, klik Simpan untuk mengakses halaman "Tetapan> Pautan Disematkan" juga boleh mencetuskan penyegaran, sesuai untuk senario tidak automatik.
 Cara Menyediakan Pengalihan Di WordPress Htaccess
Jun 25, 2025 am 12:19 AM
Cara Menyediakan Pengalihan Di WordPress Htaccess
Jun 25, 2025 am 12:19 AM
Tosetupredirectsinwordpressusingthe.htaccessfile, locatethefileinyoursite'srootdirectoryandaddredirectrulesabovethe#startwordpresssection.forbasic301redirects, usetheformatredirect301/old-pageShen./
 Cara Membuat Tema WordPress Responsif
Jun 28, 2025 am 12:14 AM
Cara Membuat Tema WordPress Responsif
Jun 28, 2025 am 12:14 AM
Untuk melaksanakan reka bentuk tema WordPress yang responsif, pertama, gunakan tag meta HTML5 dan mudah alih, tambahkan tetapan Viewport dalam header.php untuk memastikan terminal mudah alih dipaparkan dengan betul, dan menyusun susun atur dengan tag struktur HTML5; Kedua, gunakan pertanyaan media CSS untuk mencapai penyesuaian gaya di bawah lebar skrin yang berbeza, tulis gaya mengikut prinsip mudah alih pertama, dan titik putus yang biasa digunakan termasuk 480px, 768px dan 1024px; Ketiga, memproses gambar dan susun atur secara elastik, tetapkan maksimum lebar: 100% untuk gambar dan gunakan susun atur flexbox atau grid dan bukannya lebar tetap; Akhirnya, ujian sepenuhnya melalui alat pemaju penyemak imbas dan peranti sebenar, mengoptimumkan prestasi pemuatan, dan memastikan tindak balas
 Cara Menghantar E -mel dari WordPress Menggunakan SMTP
Jun 27, 2025 am 12:30 AM
Cara Menghantar E -mel dari WordPress Menggunakan SMTP
Jun 27, 2025 am 12:30 AM
Menggunakan penggunaan.1.smtpAuthenticateSver, reducingSpamplacement.2.someHostSdisablePHpmail (), MuatingSmtpNEpPNeSheSy.3soSheAsheySheySheAdSheAdoSheySheSy.3soSheAsheySheShpMPMail.3SheSheSy.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3SheShipShPMail.3SheSheSy.3SoSheWoShPMail.
 Cara Mengintegrasikan API Pihak Ketiga dengan WordPress
Jun 29, 2025 am 12:03 AM
Cara Mengintegrasikan API Pihak Ketiga dengan WordPress
Jun 29, 2025 am 12:03 AM
Tointegratetheird-partyapisIntowordPress, ikuti: 1.celectabeapiandobtaincredentialslikeapikeysoroauthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicity_






