Membina Pengelas E-mel Spam Menggunakan AI: Aplikasi Asas
Dec 31, 2024 am 11:32 AMPengelas E-mel Spam dengan Node.js
Projek ini menggunakan Node.js dan pustaka Natural untuk mencipta aplikasi berasaskan AI yang mengklasifikasikan e-mel sebagai spam atau bukan spam. Aplikasi ini menggunakan pengelas Naive Bayes untuk pengesanan spam, yang merupakan algoritma biasa untuk tugas pengelasan teks.
Prasyarat
Sebelum anda bermula, pastikan anda telah memasang yang berikut:
- Node.js: Muat turun Node.js
- npm (Pengurus Pakej Node): npm disertakan dengan pemasangan Node.js.
Langkah-langkah untuk Menyediakan Projek
Langkah 1: Sediakan Projek Anda
- Buat Folder Projek: Buka terminal atau command prompt anda dan buat folder baharu untuk projek anda.
mkdir spam-email-classifier cd spam-email-classifier
- Memulakan Projek Node.js: Di dalam folder, jalankan arahan berikut untuk mencipta fail package.json.
npm init -y
Langkah 2: Pasang Ketergantungan
Jalankan arahan berikut untuk memasang kebergantungan yang diperlukan:
npm install natural
- semulajadi: Sebuah perpustakaan yang menyediakan pelbagai alatan NLP (Natural Language Processing) termasuk pengelasan menggunakan Naive Bayes.
Langkah 3: Buat Pengelas Spam
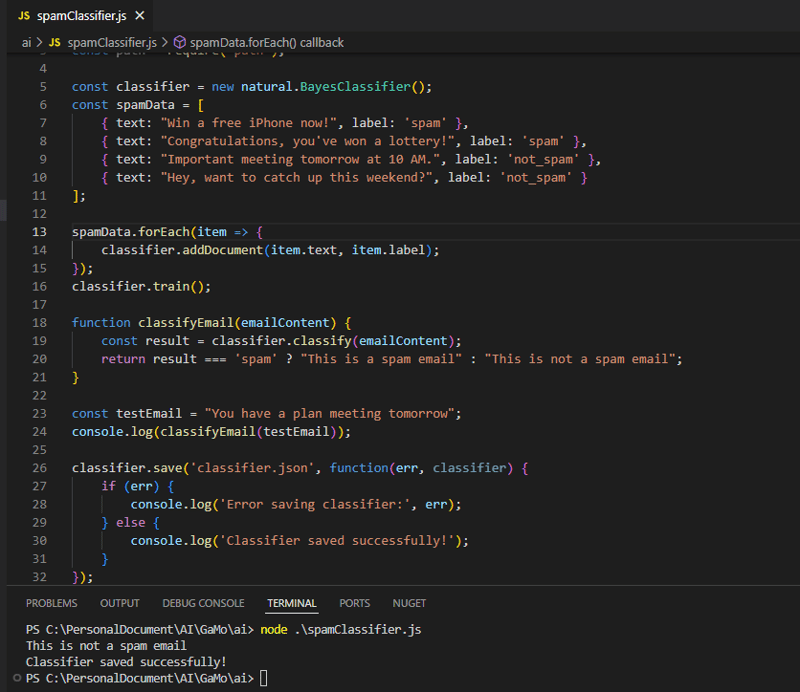
Buat fail JavaScript baharu (cth., spamClassifier.js) dan tambah kod berikut:
const natural = require('natural');
// Create a new Naive Bayes classifier
const classifier = new natural.BayesClassifier();
// Sample spam and non-spam data
const spamData = [
{ text: "Congratulations, you've won a 00 gift card!", label: 'spam' },
{ text: "You are eligible for a free trial, click here to sign up.", label: 'spam' },
{ text: "Important meeting tomorrow at 10 AM", label: 'not_spam' },
{ text: "Let's grab lunch this weekend!", label: 'not_spam' }
];
// Add documents to the classifier (training data)
spamData.forEach(item => {
classifier.addDocument(item.text, item.label);
});
// Train the classifier
classifier.train();
// Function to classify an email
function classifyEmail(emailContent) {
const result = classifier.classify(emailContent);
return result === 'spam' ? "This is a spam email" : "This is not a spam email";
}
// Example of using the classifier to detect spam
const testEmail = "Congratulations! You have won a 00 gift card.";
console.log(classifyEmail(testEmail)); // Output: "This is a spam email"
// Save the trained model to a file (optional)
classifier.save('spamClassifier.json', function(err, classifier) {
if (err) {
console.log('Error saving classifier:', err);
} else {
console.log('Classifier saved successfully!');
}
});
Langkah 4: Jalankan Pengelas
Untuk menjalankan pengelas, buka terminal dan navigasi ke folder projek. Kemudian, jalankan arahan berikut:
node spamClassifier.js
Anda sepatutnya melihat output yang serupa dengan ini:
This is a spam email Classifier saved successfully!
Langkah 5: Muatkan Pengelas Tersimpan (Pilihan)
Anda boleh memuatkan model pengelas kemudian untuk mengklasifikasikan e-mel baharu. Begini cara memuatkan model dan mengklasifikasikan e-mel baharu:
const natural = require('natural');
// Load the saved classifier
natural.BayesClassifier.load('spamClassifier.json', null, function(err, classifier) {
if (err) {
console.log('Error loading classifier:', err);
} else {
// Classify a new email
const testEmail = "You have won a free iPhone!";
console.log(classifier.classify(testEmail)); // Output: 'spam' or 'not_spam'
}
});
Langkah 6: Perbaik Model (Pilihan)
Untuk meningkatkan ketepatan pengelas spam, anda boleh:
- Tambah lebih banyak data latihan: Sertakan lebih banyak sampel e-mel spam dan bukan spam.
- Percubaan dengan algoritma yang berbeza: Cuba algoritma atau model pengelasan lain jika Naive Bayes tidak mencukupi untuk keperluan anda.
- Gunakan teknik lanjutan: Laksanakan pembelajaran mendalam atau rangkaian saraf untuk tugas pengelasan yang lebih kompleks.
Langkah 7: (Pilihan) Sepadukan dengan Sistem E-mel
Jika anda ingin menghantar atau menerima e-mel daripada apl, anda boleh menggunakan pustaka Nodemailer untuk menghantar e-mel.
- Pasang Nodemailer:
mkdir spam-email-classifier cd spam-email-classifier
- Hantar E-mel (Contoh):
npm init -y

Kesimpulan
Panduan ini membimbing anda melalui penyediaan apl AI menggunakan Node.js dan Naive Bayes untuk mengklasifikasikan e-mel sebagai spam atau bukan spam. Anda boleh mengembangkan apl ini dengan:
- Menambah lebih banyak data latihan untuk ketepatan yang lebih baik.
- Menggunakan teknik pembelajaran mesin yang lebih maju.
- Mengintegrasikan pengelas ke dalam aplikasi web atau sistem e-mel.
Atas ialah kandungan terperinci Membina Pengelas E-mel Spam Menggunakan AI: Aplikasi Asas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza, masing -masing sesuai untuk senario aplikasi yang berbeza. Java digunakan untuk pembangunan aplikasi perusahaan dan mudah alih yang besar, sementara JavaScript digunakan terutamanya untuk pembangunan laman web.
 Menguasai Komen JavaScript: Panduan Komprehensif
Jun 14, 2025 am 12:11 AM
Menguasai Komen JavaScript: Panduan Komprehensif
Jun 14, 2025 am 12:11 AM
Commentsarecrucialinjavascriptformaintainingclarityandfosteringcollaboration.1) theyhelpindebugging, onboarding, andunderstandingcodeevolution.2) menggunakan-linecommentsforquickexplanationsandmulti-linecommentsfordetaileddescriptions.3)
 Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Jenis Data JavaScript: menyelam yang mendalam
Jun 13, 2025 am 12:10 AM
Jenis Data JavaScript: menyelam yang mendalam
Jun 13, 2025 am 12:10 AM
Javascripthasseveralprimitivedatatypes: nombor, rentetan, boolean, undefined, null, simbol, andbigint, dan non-primitivetypesliikeobjectandarray.UnderstheseiscialfritingFritingefisien, bug-freecode: 1) numberusesa64-fitformat, pemimpin-fitformat, pemimpin-fitformat
 Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Titik berikut harus diperhatikan apabila tarikh pemprosesan dan masa di JavaScript: 1. Terdapat banyak cara untuk membuat objek tarikh. Adalah disyorkan untuk menggunakan rentetan format ISO untuk memastikan keserasian; 2. Dapatkan dan tetapkan maklumat masa boleh diperoleh dan tetapkan kaedah, dan ambil perhatian bahawa bulan bermula dari 0; 3. Tarikh pemformatan secara manual memerlukan rentetan, dan perpustakaan pihak ketiga juga boleh digunakan; 4. Adalah disyorkan untuk menggunakan perpustakaan yang menyokong zon masa, seperti Luxon. Menguasai perkara -perkara utama ini secara berkesan dapat mengelakkan kesilapan yang sama.
 JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment, whersjavaisbetterforlarge-scalebackendsystemsandandroidapps.1) javascriptexcelsinceleatinginteractiveWebexperienceswithitsdynamicnatureanddommanipulation.2) javaoffersstrongyblectionandobjection
 JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavascripthassevenfundamentalDatypes: nombor, rentetan, boolean, undefined, null, objek, andsymbol.1) numberuseadouble-precisionformat, bergunaforwidevaluangesbutbecautiouswithfloating-pointarithmetic.2)
 Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl






