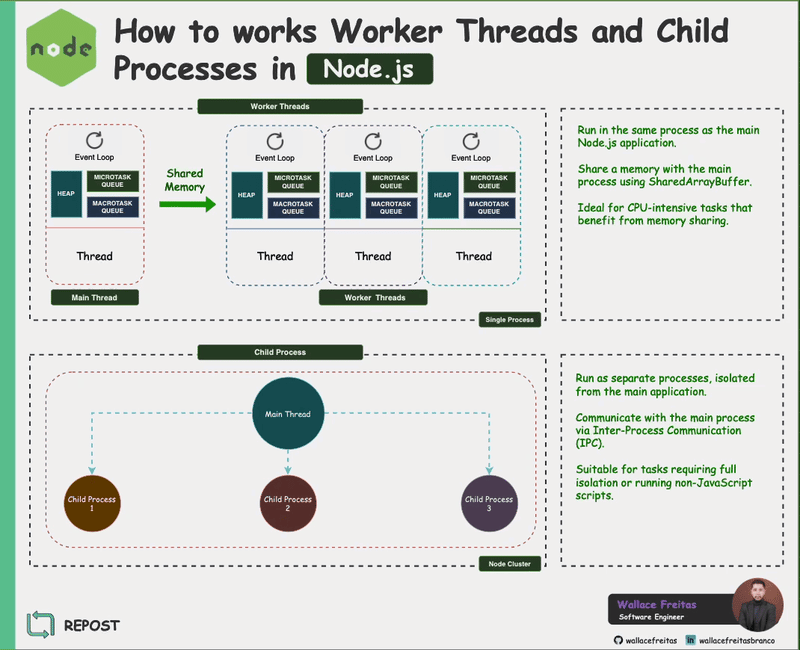
Benang Pekerja membolehkan anda menjalankan kod JavaScript dalam berbilang urutan. Ia sesuai untuk berkongsi memori antara utas melalui SharedArrayBuffer dan untuk memunggah tugas terikat CPU seperti pemprosesan data atau pengiraan.
Proses Kanak-kanak
Proses Anak membolehkan anda menghasilkan proses berasingan untuk menjalankan tugas secara bebas daripada proses Node.js utama. Ia sesuai untuk tugas yang memerlukan pengasingan atau apabila bekerja dengan skrip atau binari bukan JavaScript.
Kes Penggunaan Kehidupan Sebenar untuk Benang Pekerja
1?? Pemprosesan Imej
Apabila mengendalikan transformasi imej berskala besar, seperti mengubah saiz, memangkas atau menggunakan penapis, Worker Threads boleh memunggah tugasan ini ke urutan berasingan untuk menghalang gelung acara utama daripada disekat.
Contoh:
const { Worker } = require('worker_threads');
function resizeImage(imagePath) {
return new Promise((resolve, reject) => {
const worker = new Worker('./resizeWorker.js', { workerData: imagePath });
worker.on('message', resolve);
worker.on('error', reject);
});
}
// Usage
resizeImage('image.jpg').then(() => console.log('Image resized!'));
2?? Penghuraian dan Transformasi Data
Menghuraikan fail JSON yang besar atau mengubah data CSV boleh memerlukan sumber yang intensif. Benang Pekerja boleh memproses data dalam ketulan, memastikan aplikasi kekal responsif.
Contoh:
const { Worker } = require('worker_threads');
const worker = new Worker('./dataParser.js');
worker.postMessage({ filePath: 'largeData.json' });
worker.on('message', (data) => {
console.log('Parsed Data:', data);
});
3?? Pengiraan Matematik
Benang Pekerja sangat baik untuk pengiraan berat, seperti menjana nombor perdana, pendaraban matriks atau simulasi.
Contoh:
const { Worker } = require('worker_threads');
function calculatePrimes(limit) {
return new Promise((resolve, reject) => {
const worker = new Worker('./primeWorker.js', { workerData: limit });
worker.on('message', resolve);
worker.on('error', reject);
});
}
// Usage
calculatePrimes(100000).then(primes => console.log(primes));
Kes Penggunaan Kehidupan Sebenar untuk Proses Kanak-kanak
1?? Melaksanakan Perintah Shell
Apabila aplikasi anda perlu berinteraksi dengan sistem dengan menjalankan arahan shell, Child Processes ialah pilihan utama.
Contoh:
const { exec } = require('child_process');
exec('ls -l', (error, stdout, stderr) => {
if (error) {
console.error(`Error: ${error.message}`);
return;
}
console.log(`Output:\n${stdout}`);
});
2?? Menjalankan Skrip Bukan JavaScript
Jika aliran kerja anda melibatkan Python, Ruby atau bahasa skrip lain, anda boleh menggunakan Child Processes untuk melaksanakan skrip ini dan mengendalikan outputnya.
Contoh:
const { spawn } = require('child_process');
const pythonProcess = spawn('python', ['script.py']);
pythonProcess.stdout.on('data', (data) => {
console.log(`Output: ${data}`);
});
3?? Seni Bina Perkhidmatan Mikro
Dalam pendekatan seperti perkhidmatan mikro, anda boleh menggunakan Proses Kanak-kanak untuk mengendalikan tugas terpencil dan bebas yang berkomunikasi dengan proses utama melalui IPC (Komunikasi Antara Proses).
Contoh:
const { fork } = require('child_process');
const child = fork('./childService.js');
child.on('message', (message) => {
console.log('Message from child:', message);
});
// Send a task to the child process
child.send({ task: 'processData', payload: [1, 2, 3] });
Memilih Antara Benang Pekerja dan Proses Kanak-kanak
| Feature | Worker Threads | Child Processes |
|---|---|---|
| Memory Sharing | Supported via SharedArrayBuffer | Not supported |
| Task Isolation | Shared environment, less isolated | Fully isolated |
| Use Case | CPU-intensive tasks in JavaScript | System-level tasks or external code |
| Overhead | Lower (same process) | Higher (separate processes) |
| Communication | Via message passing, faster | Via IPC, slower |
| Supported Languages | JavaScript/Node.js only | Any scripting or system-level language |
| Startup Time | Faster | Slower |
| Error Containment | Less contained, can crash the process | Fully contained, isolated failures |
Amalan Terbaik untuk Menggunakan Benang Pekerja dan Proses Kanak-kanak
? Tugas Intensif Nyahmuat: Gunakan Benang Pekerja untuk tugas terikat CPU dan Proses Anak untuk operasi berat I/O atau pelaksanaan skrip luaran.
? Pantau Prestasi: Gunakan alatan seperti pemprofil terbina dalam Node.js untuk mengenal pasti kesesakan.
? Kendalikan Ralat Dengan Anggun: Sentiasa dengar ralat dan keluar dari acara untuk menangani kegagalan.
? Skalakan Dengan Berkesan: Gunakan kumpulan pekerja atau proses kelompok untuk mengagihkan tugas merentas berbilang urutan atau proses.
Kesimpulan
Benang Pekerja dan Proses Kanak-Kanak memperkasakan pembangun Node.js untuk membebaskan diri daripada pengehadan gelung acara satu utas. Dengan memanfaatkan alatan ini, anda boleh membina aplikasi yang sangat berskala dan responsif yang mengendalikan kedua-dua tugasan CPU dan I/O-intensif dengan mudah. Sama ada anda sedang memproses imej, melaksanakan perintah shell atau mengurus perkhidmatan mikro, memahami masa untuk menggunakan Benang Pekerja dan Proses Kanak-kanak adalah kunci untuk mengoptimumkan prestasi dalam aplikasi Node.js anda.

Atas ialah kandungan terperinci Memahami Benang Pekerja dan Proses Kanak-kanak. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza, masing -masing sesuai untuk senario aplikasi yang berbeza. Java digunakan untuk pembangunan aplikasi perusahaan dan mudah alih yang besar, sementara JavaScript digunakan terutamanya untuk pembangunan laman web.
 Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Titik berikut harus diperhatikan apabila tarikh pemprosesan dan masa di JavaScript: 1. Terdapat banyak cara untuk membuat objek tarikh. Adalah disyorkan untuk menggunakan rentetan format ISO untuk memastikan keserasian; 2. Dapatkan dan tetapkan maklumat masa boleh diperoleh dan tetapkan kaedah, dan ambil perhatian bahawa bulan bermula dari 0; 3. Tarikh pemformatan secara manual memerlukan rentetan, dan perpustakaan pihak ketiga juga boleh digunakan; 4. Adalah disyorkan untuk menggunakan perpustakaan yang menyokong zon masa, seperti Luxon. Menguasai perkara -perkara utama ini secara berkesan dapat mengelakkan kesilapan yang sama.
 Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment, whersjavaisbetterforlarge-scalebackendsystemsandandroidapps.1) javascriptexcelsinceleatinginteractiveWebexperienceswithitsdynamicnatureanddommanipulation.2) javaoffersstrongyblectionandobjection
 JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavascripthassevenfundamentalDatypes: nombor, rentetan, boolean, undefined, null, objek, andsymbol.1) numberuseadouble-precisionformat, bergunaforwidevaluangesbutbecautiouswithfloating-pointarithmetic.2)
 Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Penangkapan dan gelembung acara adalah dua peringkat penyebaran acara di Dom. Tangkap adalah dari lapisan atas ke elemen sasaran, dan gelembung adalah dari elemen sasaran ke lapisan atas. 1. Penangkapan acara dilaksanakan dengan menetapkan parameter useCapture addeventlistener kepada benar; 2. Bubble acara adalah tingkah laku lalai, useCapture ditetapkan kepada palsu atau ditinggalkan; 3. Penyebaran acara boleh digunakan untuk mencegah penyebaran acara; 4. Acara menggelegak menyokong delegasi acara untuk meningkatkan kecekapan pemprosesan kandungan dinamik; 5. Penangkapan boleh digunakan untuk memintas peristiwa terlebih dahulu, seperti pemprosesan pembalakan atau ralat. Memahami kedua -dua fasa ini membantu mengawal masa dan bagaimana JavaScript bertindak balas terhadap operasi pengguna.
 Apa perbezaan antara Java dan JavaScript?
Jun 17, 2025 am 09:17 AM
Apa perbezaan antara Java dan JavaScript?
Jun 17, 2025 am 09:17 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza. 1.Java adalah bahasa yang ditaip dan disusun secara statik, sesuai untuk aplikasi perusahaan dan sistem besar. 2. JavaScript adalah jenis dinamik dan bahasa yang ditafsirkan, terutamanya digunakan untuk interaksi web dan pembangunan front-end.






