 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 TS Playground: Penyusun Dalam Talian Teratas untuk Pemula TypeScript
TS Playground: Penyusun Dalam Talian Teratas untuk Pemula TypeScript
TS Playground: Penyusun Dalam Talian Teratas untuk Pemula TypeScript
Dec 23, 2024 pm 05:02 PMJika anda menyelami pembangunan TypeScript, mempunyai akses kepada taman permainan TS yang boleh dipercayai adalah penting. Penyusun dalam talian ini memudahkan pengekodan, nyahpepijat dan bereksperimen dengan TypeScript. Tetapi apakah itu TypeScript, dan bagaimanakah perbandingannya dalam perdebatan TypeScript vs JavaScript? Dalam blog ini, kami akan meneroka taman permainan TS teratas yang menawarkan ciri hebat untuk pemula dan pembangun lanjutan.

Apakah TypeScript?
TypeScript secara ringkas
TypeScript, yang biasa digunakan dalam taman permainan TS, ialah bahasa pengaturcaraan yang dibangunkan Microsoft yang membina JavaScript dengan menambahkan penaipan statik. Ini menjadikan kod lebih mudah dibaca, boleh diselenggara dan kurang terdedah kepada ralat. Sebagai superset sintaksis, TypeScript mengekalkan fleksibiliti JavaScript sambil meningkatkan strukturnya.
Mengapa Menggunakan TypeScript?
Dalam perbahasan TypeScript vs JavaScript, TypeScript menonjol untuk pemeriksaan jenis statiknya. Tidak seperti JavaScript, yang membenarkan menghantar jenis data yang tidak sepadan, TypeScript menangkap ralat ini semasa pembangunan. Contohnya, ia membenderakan isu seperti menghantar rentetan kepada fungsi yang mengharapkan nombor, membantu menghalang pepijat masa jalan.
Ciri-ciri Utama
- Taipan Statik: Tentukan jenis data untuk meningkatkan kualiti kod dan mengelakkan pepijat berkaitan jenis.
- Pengaturcaraan Berorientasikan Objek: Menyokong kelas dan warisan untuk struktur kod yang lebih baik.
- Modulariti: Susun modul kod boleh guna semula untuk projek boleh skala.
- Ciri Moden: Termasuk sintaks ES6 seperti fungsi anak panah, menjadikan peralihan daripada JavaScript kepada TypeScript lancar.
TypeScript vs JavaScript

TypeScript dan JavaScript berkongsi asas yang sama tetapi berbeza dalam pendekatan pembangunan. JavaScript ditaip secara dinamik, menjadikannya fleksibel untuk projek kecil, manakala TypeScript menambah penaipan statik, lebih sesuai untuk aplikasi yang besar dan boleh diselenggara.
1. Penaipan Statik
JavaScript ditaip secara dinamik, bermakna jenis pembolehubah ditentukan pada masa jalan. Sebaliknya, TypeScript menggunakan penaipan statik, menangkap ralat semasa pembangunan.
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Output: "510"
Skrip Jenis:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
TypeScript menghalang pepijat dengan memastikan ketekalan jenis data, ciri kritikal untuk projek berskala besar.
2. Pengaturcaraan Berorientasikan Objek
TypeScript menyokong ciri pengaturcaraan berorientasikan objek seperti kelas, antara muka dan pengubah suai akses (awam, peribadi, dilindungi).
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Output: "510"
Skrip Jenis:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
Sintaks berasaskan kelas TypeScript lebih bersih dan lebih mudah diselenggara.
3. Semakan Jenis Masa Kompilasi
TypeScript menyemak jenis pada masa penyusunan, mengurangkan ralat masa jalan. JavaScript, walau bagaimanapun, memerlukan ujian atau penyahpepijatan masa jalan untuk menangkap isu tersebut.
JavaScript:
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.greet = function () {
return `Hello, my name is ${this.name}.`;
};
Skrip Jenis:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
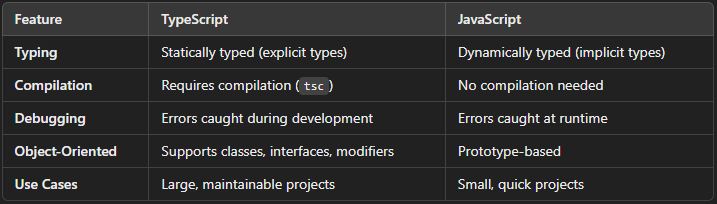
Berikut ialah jadual ringkas yang meringkaskan perbincangan di atas:

Taman Permainan TypeScript Teratas
Berikut ialah beberapa taman permainan TS yang digunakan secara meluas untuk menguji, nyahpepijat dan mencuba TypeScript:
1. Taman Permainan TypeScript (Rasmi)

Taman Permainan TypeScript rasmi ialah alat khusus yang dibangunkan oleh Microsoft untuk menguji dan mempelajari TypeScript. Ia direka untuk pembangun yang ingin mencuba ciri dan konfigurasi TypeScript dalam persekitaran berasaskan penyemak imbas yang ringkas.
ciri-ciri:
- Transpilasi Langsung: Menukar TypeScript kepada JavaScript secara automatik, membantu anda memahami cara TypeScript menyusun.
- Penyertaan Ralat: Memaparkan ralat kompilasi dalam masa nyata, membolehkan anda menyahpepijat semasa anda menulis.
- Sampel Kod: Contoh pramuat memudahkan anda meneroka konsep TypeScript lanjutan seperti generik, penghias dan sistem modul.
- Pilihan Pengkompil Boleh Disesuaikan: Uji versi TypeScript, dayakan atau lumpuhkan ciri tertentu dan lihat hasilnya serta-merta.
Had:
- Tidak sesuai untuk aplikasi kompleks atau projek berbilang fail.
- Terhad kepada tugasan khusus TypeScript tanpa penyepaduan untuk rangka kerja atau perpustakaan lain.
Mengapa Menggunakannya:
- Terbaik untuk mempelajari asas TypeScript, kod penyahpepijatan dan bereksperimen dengan tetapan pengkompil.
Lawati tapak TypeScript Playground.
2. CodeSandbox

CodeSandbox ialah Taman Permainan TS dalam talian yang kaya dengan ciri yang direka untuk pembangun membina projek dunia sebenar dengan TypeScript. Ia menyokong rangka kerja popular, pratonton langsung dan penyepaduan npm, menjadikannya alat serba boleh untuk pengekodan dan kerjasama.
ciri-ciri:
- Sokongan Rangka Kerja: Sepadukan TypeScript dengan lancar dengan React, Vue, Angular dan rangka kerja lain.
- Pratonton Langsung: Lihat kemas kini aplikasi anda serta-merta semasa anda menulis kod.
- Penyatuan NPM: Pasang dan uji perpustakaan pihak ketiga terus dalam kotak pasir.
- Alat Kerjasama: Kongsi projek dan bekerjasama dengan rakan sepasukan dalam masa nyata.
- Penyepaduan GitHub: Import dan eksport projek dengan mudah ke dan dari repositori GitHub.
Had:
- Mungkin mengalami prestasi perlahan dengan projek yang sangat besar atau intensif sumber.
- Ciri lanjutan seperti kotak pasir peribadi memerlukan langganan berbayar.
Mengapa Menggunakannya:
- Sesuai untuk membangun, menguji dan berkongsi projek TypeScript dengan rangka kerja bahagian hadapan bersepadu.
Lawati tapak CodeSandbox.
3. StackBlitz

StackBlitz ialah IDE dalam talian yang terkenal dengan kelajuan dan kesederhanaannya. Ia menyokong TypeScript bersama rangka kerja popular, menawarkan persekitaran berasaskan penyemak imbas yang pantas untuk membina dan menguji projek.
ciri-ciri:
- Permulaan Segera: Memulakan pengekodan serta-merta tanpa berlengah-lengah.
- Penyatuan Rangka Kerja: Sesuai untuk projek TypeScript dalam Angular, React atau Vue.
- Mod Luar Talian: Unik di kalangan taman permainan, membolehkan anda membuat kod tanpa sambungan Internet.
- Penyegerakan GitHub: Import atau eksport repositori dengan mudah untuk aliran kerja yang diperkemas.
- Pratonton Langsung: Lihat kemas kini anda dalam masa nyata untuk prototaip pantas.
Had:
- Sokongan bahagian belakang terhad berbanding IDE tradisional.
- Sesetengah ciri lanjutan, seperti penyesuaian ruang kerja, memerlukan langganan.
Mengapa Menggunakannya:
- Sangat baik untuk prototaip pantas, bereksperimen dengan ciri TypeScript dan berfungsi di luar talian.
Lawati tapak StackBlitz.
4. Replit

Replit ialah IDE berasaskan awan yang menyokong TypeScript dan bahasa lain, memfokuskan pada kerjasama dan serba boleh. Ia sesuai untuk pembangun yang ingin mengusahakan projek dari mana-mana peranti, di mana-mana sahaja.
ciri-ciri:
- Akses Berasaskan Awan: Boleh diakses daripada mana-mana penyemak imbas, menghapuskan keperluan untuk persediaan setempat.
- Kolaborasi Masa Nyata: Mendayakan pengaturcaraan pasangan dan pengekodan pasukan dengan mudah.
- Penghosan Terbina Dalam: Jalankan dan kongsi aplikasi TypeScript anda serta-merta.
- Pengurusan Pakej: Pasang perpustakaan luaran dengan cepat dan cekap.
- Sokongan Bahasa Luas: TypeScript hanyalah salah satu daripada banyak bahasa yang disokong Replit, menjadikannya serba boleh untuk projek berbilang bahasa.
Had:
- Projek intensif sumber mungkin mencapai had prestasi pada pelan percuma.
- UI boleh berasa berantakan untuk sesetengah pengguna kerana sokongan berbilang bahasanya.
Mengapa Menggunakannya:
- Sesuai untuk pembangunan TypeScript kolaboratif dan projek yang memerlukan keupayaan pengehosan dan perkongsian.
Lawati tapak Replit.
5. JSFiddle

JSFiddle ialah taman permainan ringan yang sesuai untuk menguji TypeScript bersama HTML dan CSS. Ini adalah pilihan yang sesuai untuk percubaan pantas dan berkongsi coretan kod kecil.
ciri-ciri:
- Antara Muka Mudah: Editor yang mudah digunakan untuk menulis TypeScript, HTML dan CSS.
- Keputusan Segera: Lihat pratonton langsung semasa anda mengedit kod.
- Perkongsian Kod: Benamkan atau kongsi coretan anda dengan orang lain dengan mudah.
- Tiada Pendaftaran Diperlukan: Penggunaan asas adalah percuma sepenuhnya dan tidak perlu membuat akaun.
Had:
- Terhad kepada kod bahagian hadapan; tidak sesuai untuk projek berbilang fail atau bahagian belakang.
- Kurang ciri seperti pengurusan pakej atau penyepaduan rangka kerja.
Mengapa Menggunakannya:
- Sesuai untuk ujian pantas, tunjuk cara dan membenamkan percubaan TypeScript dalam blog atau forum.
Lawati Tapak JSFiddle.
Kesimpulan
TypeScript meningkatkan JavaScript dengan penaipan statik dan alatan yang lebih baik, menjadikannya sesuai untuk projek berskala. Walaupun JavaScript cemerlang dalam fleksibiliti, perbandingan TypeScript vs JavaScript menunjukkan kelebihan TypeScript dalam kebolehselenggaraan dan pencegahan ralat. Menggunakan taman permainan TS yang betul, seperti Taman Permainan TypeScript rasmi untuk pembelajaran atau CodeSandbox untuk pembangunan apl, memperkemas aliran kerja anda dan meningkatkan pengalaman pengekodan anda.
Atas ialah kandungan terperinci TS Playground: Penyusun Dalam Talian Teratas untuk Pemula TypeScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Titik berikut harus diperhatikan apabila tarikh pemprosesan dan masa di JavaScript: 1. Terdapat banyak cara untuk membuat objek tarikh. Adalah disyorkan untuk menggunakan rentetan format ISO untuk memastikan keserasian; 2. Dapatkan dan tetapkan maklumat masa boleh diperoleh dan tetapkan kaedah, dan ambil perhatian bahawa bulan bermula dari 0; 3. Tarikh pemformatan secara manual memerlukan rentetan, dan perpustakaan pihak ketiga juga boleh digunakan; 4. Adalah disyorkan untuk menggunakan perpustakaan yang menyokong zon masa, seperti Luxon. Menguasai perkara -perkara utama ini secara berkesan dapat mengelakkan kesilapan yang sama.
 Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Penangkapan dan gelembung acara adalah dua peringkat penyebaran acara di Dom. Tangkap adalah dari lapisan atas ke elemen sasaran, dan gelembung adalah dari elemen sasaran ke lapisan atas. 1. Penangkapan acara dilaksanakan dengan menetapkan parameter useCapture addeventlistener kepada benar; 2. Bubble acara adalah tingkah laku lalai, useCapture ditetapkan kepada palsu atau ditinggalkan; 3. Penyebaran acara boleh digunakan untuk mencegah penyebaran acara; 4. Acara menggelegak menyokong delegasi acara untuk meningkatkan kecekapan pemprosesan kandungan dinamik; 5. Penangkapan boleh digunakan untuk memintas peristiwa terlebih dahulu, seperti pemprosesan pembalakan atau ralat. Memahami kedua -dua fasa ini membantu mengawal masa dan bagaimana JavaScript bertindak balas terhadap operasi pengguna.
 Bagaimanakah anda dapat mengurangkan saiz muatan aplikasi JavaScript?
Jun 26, 2025 am 12:54 AM
Bagaimanakah anda dapat mengurangkan saiz muatan aplikasi JavaScript?
Jun 26, 2025 am 12:54 AM
Jika aplikasi JavaScript memuat perlahan -lahan dan mempunyai prestasi yang buruk, masalahnya adalah bahawa muatan terlalu besar. Penyelesaian termasuk: 1. Penggunaan kod pemisahan (codesplitting), memecah bundle besar ke dalam pelbagai fail kecil melalui react.lazy () atau membina alat, dan memuatkannya seperti yang diperlukan untuk mengurangkan muat turun pertama; 2. Keluarkan kod yang tidak digunakan (treeshaking), gunakan mekanisme modul ES6 untuk membersihkan "kod mati" untuk memastikan perpustakaan yang diperkenalkan menyokong ciri ini; 3. Memampatkan dan menggabungkan fail sumber, membolehkan GZIP/Brotli dan Terser memampatkan JS, menggabungkan fail dan mengoptimumkan sumber statik; 4. Gantikan kebergantungan tugas berat dan pilih perpustakaan ringan seperti hari.js dan ambil
 Roundup JS yang pasti pada modul JavaScript: Modul ES vs Commonjs
Jul 02, 2025 am 01:28 AM
Roundup JS yang pasti pada modul JavaScript: Modul ES vs Commonjs
Jul 02, 2025 am 01:28 AM
Perbezaan utama antara modul ES dan Commonjs adalah kaedah pemuatan dan senario penggunaan. 1.Commonjs dimuatkan secara serentak, sesuai untuk persekitaran sisi pelayan Node.js; 2. Modul tidak disengajakan, sesuai untuk persekitaran rangkaian seperti penyemak imbas; 3. Sintaks, modul ES menggunakan import/eksport dan mesti terletak di skop peringkat atas, manakala penggunaan CommonJS memerlukan/modul.exports, yang boleh dipanggil secara dinamik pada runtime; 4.Commonjs digunakan secara meluas dalam versi lama node.js dan perpustakaan yang bergantung kepadanya seperti Express, manakala modul ES sesuai untuk kerangka depan moden dan nod.jsv14; 5. Walaupun ia boleh dicampur, ia boleh menyebabkan masalah dengan mudah.
 Bagaimana membuat permintaan HTTP di node.js?
Jul 13, 2025 am 02:18 AM
Bagaimana membuat permintaan HTTP di node.js?
Jul 13, 2025 am 02:18 AM
Terdapat tiga cara biasa untuk memulakan permintaan HTTP dalam node.js: Gunakan modul terbina dalam, axios, dan nod-fetch. 1. Gunakan modul HTTP/HTTPS terbina dalam tanpa kebergantungan, yang sesuai untuk senario asas, tetapi memerlukan pemprosesan manual jahitan data dan pemantauan ralat, seperti menggunakan https.get () untuk mendapatkan data atau menghantar permintaan pos melalui .write (); 2.AXIOS adalah perpustakaan pihak ketiga berdasarkan janji. Ia mempunyai sintaks ringkas dan fungsi yang kuat, menyokong async/menunggu, penukaran JSON automatik, pemintas, dan lain -lain. Adalah disyorkan untuk memudahkan operasi permintaan tak segerak; 3.Node-Fetch menyediakan gaya yang serupa dengan pengambilan penyemak imbas, berdasarkan janji dan sintaks mudah
 Apakah amalan terbaik untuk menulis kod JavaScript yang bersih dan dikekalkan?
Jun 23, 2025 am 12:35 AM
Apakah amalan terbaik untuk menulis kod JavaScript yang bersih dan dikekalkan?
Jun 23, 2025 am 12:35 AM
Untuk menulis kod JavaScript yang bersih dan diselenggarakan, empat mata berikut harus diikuti: 1. Gunakan spesifikasi penamaan yang jelas dan konsisten, nama pembolehubah digunakan dengan kata nama seperti kiraan, nama fungsi dimulakan dengan kata kerja seperti fetchdata (), dan nama kelas digunakan dengan pascalcase seperti userprofile; 2. Elakkan fungsi dan kesan sampingan yang berlebihan, setiap fungsi hanya melakukan satu perkara, seperti pemisahan maklumat pengguna kemas kini ke formatuser, saveuser dan renderuser; 3. Gunakan modulariti dan komponenisasi yang munasabah, seperti memisahkan halaman ke userprofile, userstats dan widget lain dalam React; 4. Tulis komen dan dokumen sehingga masa, memberi tumpuan kepada menerangkan pemilihan logik dan algoritma utama
 Bagaimanakah pengumpulan sampah berfungsi di JavaScript?
Jul 04, 2025 am 12:42 AM
Bagaimanakah pengumpulan sampah berfungsi di JavaScript?
Jul 04, 2025 am 12:42 AM
Mekanisme pengumpulan sampah JavaScript secara automatik menguruskan memori melalui algoritma pembersihan tag untuk mengurangkan risiko kebocoran ingatan. Enjin melintasi dan menandakan objek aktif dari objek akar, dan tidak bertanda dianggap sebagai sampah dan dibersihkan. Sebagai contoh, apabila objek tidak lagi dirujuk (seperti menetapkan pembolehubah kepada null), ia akan dikeluarkan dalam pusingan seterusnya kitar semula. Punca kebocoran memori yang biasa termasuk: ① Pemasa atau pendengar peristiwa yang tidak jelas; ② Rujukan kepada pembolehubah luaran dalam penutupan; ③ Pembolehubah global terus memegang sejumlah besar data. Enjin V8 mengoptimumkan kecekapan kitar semula melalui strategi seperti kitar semula generasi, penandaan tambahan, kitar semula selari/serentak, dan mengurangkan masa menyekat benang utama. Semasa pembangunan, rujukan global yang tidak perlu harus dielakkan dan persatuan objek harus dihiasi dengan segera untuk meningkatkan prestasi dan kestabilan.





