 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Mencipta penjejak kalori/pemakanan berasaskan AI timbunan penuh dalam hanya rs menggunakan Supabase & Lovable
Mencipta penjejak kalori/pemakanan berasaskan AI timbunan penuh dalam hanya rs menggunakan Supabase & Lovable
Mencipta penjejak kalori/pemakanan berasaskan AI timbunan penuh dalam hanya rs menggunakan Supabase & Lovable
Dec 18, 2024 pm 03:41 PMTL;DR
Blog ini ialah tutorial/cara-cara ringkas tentang cara anda boleh menggunakan Supabase & Lovable untuk mencipta apl tindanan penuh dalam beberapa jam dan bukannya hari! Saya mencipta apl penjejak kalori/pemakanan berasaskan AI tindanan penuh menggunakan alat ini dalam masa 8 jam sahaja dan saya akan menunjukkan "bagaimana" di sini dalam blog ini.
Idea
Saya telah lama berfikir untuk membina apl penjejak kalori berasaskan AI sejak lama saya menggunakan LLM seperti Claude dan ChatGPT untuk menggunakan bahasa semula jadi untuk menjejaki makanan harian saya, kalori dan makronya. Tetapi sebagai pembangun, saya tahu saya boleh menjadikan keseluruhan proses lebih mudah dan lebih baik dan Munchwise melakukannya dengan tepat.
Munchwise mencipta matlamat yang diperibadikan untuk anda berdasarkan maklumat peribadi anda dan kemudian membolehkan anda menjejaki makanan anda menggunakan bahasa manusia semula jadi bersama-sama dengan analisis harian/mingguan yang lengkap!
Ciri & Tindanan Teknologi
Ciri -
- Buat akaun dan dapatkan matlamat peribadi untuk kalori/pemakanan
- Jejaki makanan dan kalori/makronya menggunakan bahasa semula jadi manusia
- Lihat analitis harian/mingguan khusus
Timbunan teknologi -
- Supabase - Fungsi Pengesahan, Pangkalan Data, Tepi
- Vite & React - Rangka Kerja, Alat Bina
- CSS Tailwind - Menggayakan
- Disayangi - Penjanaan kod
Mencipta Frontend
PS: Sebelum anda bermula, anda harus pergi ke Lovable dan buat akaun baharu!
Untuk bahagian hadapan, saya menggunakan Lovable untuk mencipta UI yang berfungsi minimum dan mendapatkan rangka wayar asas untuk apl yang boleh saya bina dan Lovable tidak mengecewakan saya sama sekali. Reka bentuk awal yang saya dapat daripada Lovable cukup baik untuk mula bekerja pada bahagian belakang dan kemudian saya boleh menambah baik dan menukar UI walau bagaimanapun saya mahu sendiri. Inilah rupanya dalam lelaran pertama -

Selepas ini fokus utama saya ialah membina UI asas untuk semua halaman, dan menggunakan beberapa lagi gesaan seperti ini -

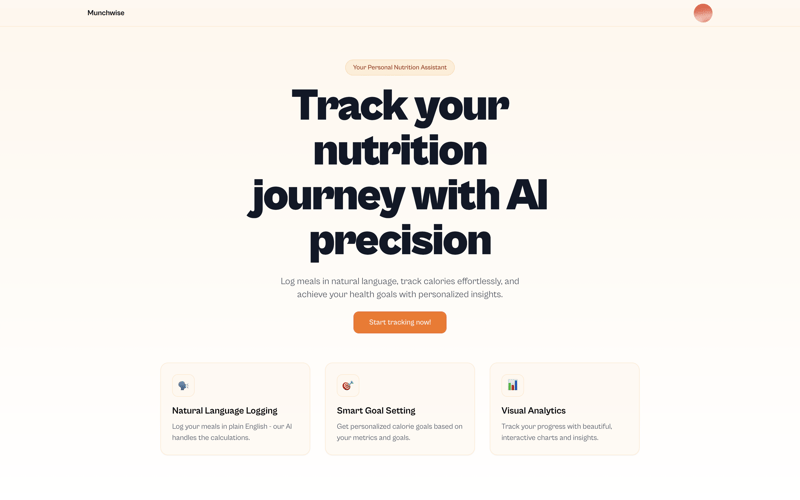
Selepas beberapa gesaan lagi, UI terakhir yang dibuat oleh lovable kelihatan seperti ini -


Seperti yang anda lihat, UI sudah kelihatan cantik tanpa saya menulis sebarang kod! Saya memang mengalih keluar bar sisi dalam lelaran terakhir dan memutuskan untuk menggunakan bar navigasi atas pada semua halaman walaupun.
Mengintegrasikan Supabase
Penyepaduan bahagian belakang/API sentiasa rumit bagi saya sebagai jurutera tindanan penuh kerana saya tidak terlalu merekayasa bahagian hadapan saya. Oleh itu, Lovable dapat melakukan hampir 80% tugas bahagian belakang dengan sendirinya adalah menakjubkan.
Apa yang anda perlu lakukan ialah klik pada butang Supabase di penjuru kanan sebelah atas halaman Lovable dan kemudian anda boleh menyambungkan akaun Supabase anda kepada lovable. Setelah disambungkan, anda perlu menggunakan gesaan sekali lagi untuk mencipta skema Jadual, Pengesahan, dasar RLS dan fungsi Edge seperti yang anda perlukan.
Tetapi pertama-tama anda perlu membuat akaun Supabase jika anda belum memilikinya dengan menuju ke https://supabase.com -
- Buat akaun menggunakan Github/E-mel di Supabase
- Setelah di papan pemuka, klik pada Projek baharu dan kemudian buat projek baharu.
- Setelah anda membuat projek, anda boleh kembali ke Lovable dan kemudian menyambungkan akaun Supabase anda dan memilih projek yang anda buat untuk berhubung dengannya.



Seperti yang anda lihat, Lovable mencipta jadual yang diperlukan bersama-sama dengan skemanya, dan fungsi Edge yang diperlukan dalam projek Supabase saya dan selepas saya meluluskan perubahan, ia menjalankan penghijrahan!
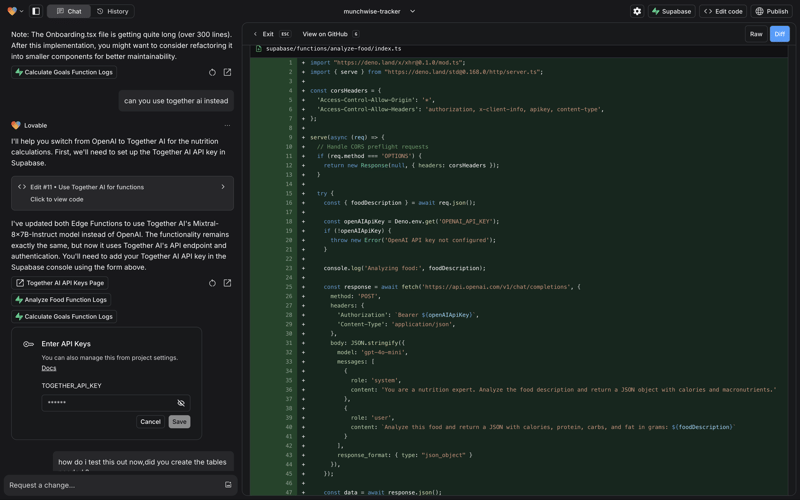
Menambah Kuasa Besar AI
Apl ini bergantung pada penyiapan AI untuk menukar bahasa semula jadi manusia kepada data kalori dan pemakanan makanan. Saya menggunakan API TogetherAI untuk bahagian ini dan Lovable sekali lagi tahu apa yang perlu dilakukan! Saya baru sahaja memintanya untuk menggunakan Together AI untuk bahagian AI dan ia meminta saya untuk kunci API saya dan ia telah selesai!
Anda boleh mendapatkan kunci API Together AI anda sendiri dengan membuat akaun percuma, anda memerlukan kad kredit untuk menambah lebih banyak kredit.

Dan dengan ini, semua fungsi asas apl telah sedia daripada Pengesahan kepada Penyertaan pengguna kepada penjejakan dan analitik Makanan tanpa sebarang kod yang ditulis oleh saya.
Menyelesaikan aplikasi
Sekarang apl itu sudah sedia, satu-satunya perkara yang perlu saya lakukan ialah membetulkan beberapa isu berkaitan UI di sana sini dan beberapa isu bahagian belakang juga (kebanyakannya berkaitan API TogetherAI). Saya bekerja pada apl itu selama beberapa jam lagi menyahpepijat dan membetulkan perkara dan inilah rupa apl itu sekarang -



Cukup kemas kan? Dan saya tidak bergurau apabila saya mengatakan bahawa aplikasi ini dibuat dalam masa 8 jam sahaja, apa yang boleh kita capai menggunakan AI pada hari ini tidak dapat dibayangkan dan jika anda tidak menggunakannya sekarang, anda benar-benar terlepas!
Pautan
Github - https://github.com/asrvd/munchwise
Supabase - https://supabase.com
Disayangi - https://lovable.dev
Terima kasih banyak kerana membaca!
Atas ialah kandungan terperinci Mencipta penjejak kalori/pemakanan berasaskan AI timbunan penuh dalam hanya rs menggunakan Supabase & Lovable. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza, masing -masing sesuai untuk senario aplikasi yang berbeza. Java digunakan untuk pembangunan aplikasi perusahaan dan mudah alih yang besar, sementara JavaScript digunakan terutamanya untuk pembangunan laman web.
 Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Titik berikut harus diperhatikan apabila tarikh pemprosesan dan masa di JavaScript: 1. Terdapat banyak cara untuk membuat objek tarikh. Adalah disyorkan untuk menggunakan rentetan format ISO untuk memastikan keserasian; 2. Dapatkan dan tetapkan maklumat masa boleh diperoleh dan tetapkan kaedah, dan ambil perhatian bahawa bulan bermula dari 0; 3. Tarikh pemformatan secara manual memerlukan rentetan, dan perpustakaan pihak ketiga juga boleh digunakan; 4. Adalah disyorkan untuk menggunakan perpustakaan yang menyokong zon masa, seperti Luxon. Menguasai perkara -perkara utama ini secara berkesan dapat mengelakkan kesilapan yang sama.
 Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment, whersjavaisbetterforlarge-scalebackendsystemsandandroidapps.1) javascriptexcelsinceleatinginteractiveWebexperienceswithitsdynamicnatureanddommanipulation.2) javaoffersstrongyblectionandobjection
 Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Penangkapan dan gelembung acara adalah dua peringkat penyebaran acara di Dom. Tangkap adalah dari lapisan atas ke elemen sasaran, dan gelembung adalah dari elemen sasaran ke lapisan atas. 1. Penangkapan acara dilaksanakan dengan menetapkan parameter useCapture addeventlistener kepada benar; 2. Bubble acara adalah tingkah laku lalai, useCapture ditetapkan kepada palsu atau ditinggalkan; 3. Penyebaran acara boleh digunakan untuk mencegah penyebaran acara; 4. Acara menggelegak menyokong delegasi acara untuk meningkatkan kecekapan pemprosesan kandungan dinamik; 5. Penangkapan boleh digunakan untuk memintas peristiwa terlebih dahulu, seperti pemprosesan pembalakan atau ralat. Memahami kedua -dua fasa ini membantu mengawal masa dan bagaimana JavaScript bertindak balas terhadap operasi pengguna.
 JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavascripthassevenfundamentalDatypes: nombor, rentetan, boolean, undefined, null, objek, andsymbol.1) numberuseadouble-precisionformat, bergunaforwidevaluangesbutbecautiouswithfloating-pointarithmetic.2)
 Bagaimanakah anda dapat mengurangkan saiz muatan aplikasi JavaScript?
Jun 26, 2025 am 12:54 AM
Bagaimanakah anda dapat mengurangkan saiz muatan aplikasi JavaScript?
Jun 26, 2025 am 12:54 AM
Jika aplikasi JavaScript memuat perlahan -lahan dan mempunyai prestasi yang buruk, masalahnya adalah bahawa muatan terlalu besar. Penyelesaian termasuk: 1. Penggunaan kod pemisahan (codesplitting), memecah bundle besar ke dalam pelbagai fail kecil melalui react.lazy () atau membina alat, dan memuatkannya seperti yang diperlukan untuk mengurangkan muat turun pertama; 2. Keluarkan kod yang tidak digunakan (treeshaking), gunakan mekanisme modul ES6 untuk membersihkan "kod mati" untuk memastikan perpustakaan yang diperkenalkan menyokong ciri ini; 3. Memampatkan dan menggabungkan fail sumber, membolehkan GZIP/Brotli dan Terser memampatkan JS, menggabungkan fail dan mengoptimumkan sumber statik; 4. Gantikan kebergantungan tugas berat dan pilih perpustakaan ringan seperti hari.js dan ambil





