Cara Memusatkan Div dalam CSS - Kaedah Mudah Yang Berfungsi
Dec 08, 2024 pm 07:06 PMAh, soalan lama: "Bagaimanakah saya memusatkan div?" Ia sudah menjadi bahan jenaka dalam komuniti pembangunan web, tetapi biarlah menjadi nyata - ini adalah cabaran sebenar yang selalu kita hadapi. Sama ada anda sedang membina modal, meletakkan bahagian wira atau hanya cuba menjadikan reka letak anda kelihatan baik, mengetahui cara memusatkan perkara dengan betul adalah penting.
Dalam artikel ini, kita akan melalui pelbagai cara untuk memusatkan div menggunakan CSS.
Pendekatan Klasik: Auto Margin
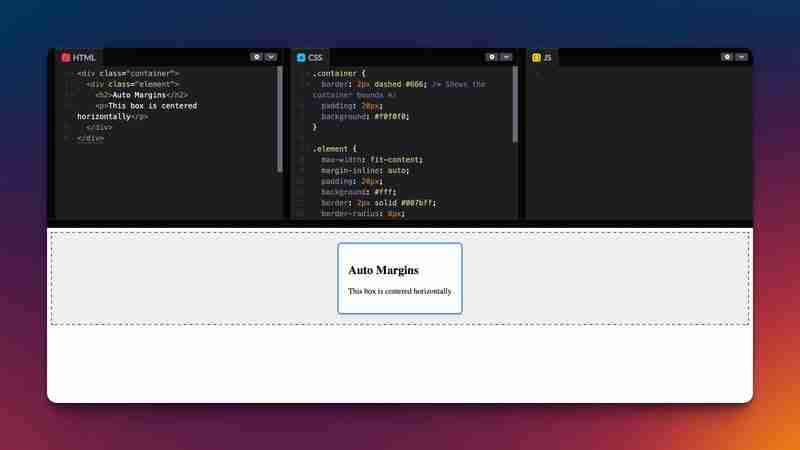
Mari kita mulakan dengan kaedah OG - menggunakan margin auto. Ini sesuai apabila anda hanya perlu memusatkan div secara mendatar:
.element {
max-width: fit-content;
margin-inline: auto;
}
Ini berfungsi dengan memberitahu penyemak imbas untuk mengagihkan ruang yang tersedia secara sama rata pada kedua-dua belah pihak. Kuncinya di sini ialah menetapkan kekangan lebar - tanpanya, elemen anda hanya akan mengambil lebar penuh dan tiada ruang lagi untuk diedarkan.
Contohnya ialah yang berikut:

yang dicapai dengan kod berikut:
<div>
<p>The dashed border shows the container's bounds, while the blue border highlights our centered element.</p>
<h2>
Flexbox: A modern approach
</h2>
<p>Flexbox is probably the most versatile solution we have. Want to center something both horizontally and vertically? Here's all you need:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: flex;
justify-content: center;
align-items: center;
}
Apa yang menarik tentang pendekatan ini ialah ia berfungsi dengan:
- Satu atau berbilang elemen
- Saiz tidak diketahui
- Senario limpahan
- Arah berbeza (menggunakan arah lentur)
Berikut ialah contoh untuk perkara yang sama:

yang dicapai dengan kod berikut:
<div>
<p>The patterned background helps visualize the container's space, while the green border shows our centered element.</p>
<h2>
Grid: When You Need More Power
</h2>
<p>CSS Grid offers another approach, and it's surprisingly concise:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: grid;
place-content: center;
}
Grid benar-benar bersinar apabila anda perlu menyusun berbilang elemen di tempat yang sama. Contohnya, jika anda membina kad dengan elemen bertindih, anda boleh melakukan ini:
.container {
display: grid;
place-content: center;
}
.element {
grid-row: 1;
grid-column: 1;
}
Semua elemen dengan kelas ini akan menduduki sel grid yang sama, disusun di atas satu sama lain sambil kekal di tengah.
Berikut ialah contoh visual tentang cara anda boleh menyusun elemen berpusat:

dan coretan kod untuk perkara yang sama ialah:
<div> <p>This example demonstrates several key concepts:</p>
- All elements share the same grid cell (1/1)
- Z-index controls the stacking order
- The main content stays perfectly centered
The dashed border shows the grid container bounds, while the layered cards and decorative elements show how multiple items can be stacked and positioned within the same grid cell.
Positioning for UI Elements
When you're building modals, tooltips, or floating UI elements, absolute/fixed positioning might be your best bet:
.modal {
position: fixed;
inset: 0;
width: fit-content;
height: fit-content;
margin: auto;
}
Pendekatan ini bagus kerana:
- Ia berfungsi tanpa mengira kedudukan tatal halaman
- Elemen boleh mempunyai dimensi dinamik
- Anda boleh menambah padding di sekelilingnya dengan mudah
- Ia tidak akan menjejaskan reka letak elemen lain
Berikut ialah contoh modal:

dan kod yang sama:
<div>
<p>The semi-transparent backdrop helps focus attention on the modal, while the teal border defines the modal boundaries.</p>
<h2>
Text Centering: It's not what you think
</h2>
<p>Remember that centering text is its own thing. You can't use Flexbox or Grid to center individual characters - you need text-align:<br>
</p>
<pre class="brush:php;toolbar:false">.text-container {
text-align: center;
}
Yang mana satu untuk digunakan?
Berikut ialah panduan keputusan pantas untuk membantu anda memilih kaedah terbaik untuk memusatkan div:
- Hanya berpusat mendatar? → Auto margin
- UI terapung (modal, pop timbul)? → Kedudukan tetap
- Menyusun elemen di atas satu sama lain? → Grid
- Semua yang lain? → Flexbox
Ingin Ketahui Lebih Lanjut?
Jika anda mendapati ini berguna dan ingin mengetahui lebih lanjut tentang pemusatan dalam CSS, lihat sumber hebat ini:
- Trik CSS: Memusatkan dalam CSS - Salah satu panduan terbaik di luar sana dengan banyak contoh
- Dokumen Web MDN: Memusatkan dalam CSS - Penjelasan yang jelas daripada pasukan Mozilla
- Tutorial Penjajaran CSS W3Schools - Cuba sendiri kod dengan contoh interaktif
Garis Bawah
Walaupun memusatkan div pernah menjadi titik kesakitan dalam pembangunan web, CSS moden telah memberi kami pelbagai cara yang boleh dipercayai untuk mengendalikannya. Saya biasanya menggunakan Flexbox kerana ia sangat intuitif dan serba boleh.
Kuncinya ialah memahami perkara yang anda cuba capai:
- Adakah ia sebahagian daripada aliran dokumen biasa?
- Adakah ia perlu terapung di atas kandungan lain?
- Adakah anda berurusan dengan elemen tunggal atau berbilang?
- Adakah anda memerlukan pemusatan mendatar dan menegak?
Tiada satu cara "terbaik" untuk memusatkan perkara - semuanya bergantung pada kes penggunaan khusus anda.
Selamat menumpukan perhatian!
Atas ialah kandungan terperinci Cara Memusatkan Div dalam CSS - Kaedah Mudah Yang Berfungsi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
CSS Blok halaman yang diberikan kerana pelayar melihat CSS dalam talian dan luaran sebagai sumber utama secara lalai, terutamanya dengan stylesheet yang diimport, header sejumlah besar CSS sebaris, dan gaya pertanyaan media yang tidak dapat dioptimumkan. 1. Ekstrak CSS kritikal dan membenamkannya ke HTML; 2. Kelewatan memuatkan CSS bukan kritikal melalui JavaScript; 3. Gunakan atribut media untuk mengoptimumkan pemuatan seperti gaya cetak; 4. Memampatkan dan menggabungkan CSS untuk mengurangkan permintaan. Adalah disyorkan untuk menggunakan alat untuk mengekstrak CSS utama, menggabungkan REL = "Preload" pemuatan asynchronous, dan menggunakan media yang ditangguhkan dengan munasabah untuk mengelakkan pemisahan yang berlebihan dan kawalan skrip kompleks.
 Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Thebestapproachforcssdependonstantheproject'ssspecificneeds.forlargerprojects, externalcssisbetterduetomaintainabilityability;
 Adakah CSS saya mesti berada di bawah kes?
Jun 19, 2025 am 12:29 AM
Adakah CSS saya mesti berada di bawah kes?
Jun 19, 2025 am 12:29 AM
Tidak, cssdoesnothavetobeinlowercase.however, menggunakanLowerCaseisRecommendorfendfor: 1) Consistencyandreadability, 2) Mengelakkaningerrorsinrelatedtechnologies, 3) potensiformanceBenefits, dan4) peningkatan yang lebih baik.
 Kepekaan kes CSS: Memahami apa yang penting
Jun 20, 2025 am 12:09 AM
Kepekaan kes CSS: Memahami apa yang penting
Jun 20, 2025 am 12:09 AM
Cssismostlycase-insensitive, buturlsandfontfamilynamesarecase-sensitif.1) propertiesandvalueslikecolor: merah; arenotcase-sensitif.2) urlsmustmatchtheserver'scase, mis.,
 Apakah AutoPrefixer dan bagaimana ia berfungsi?
Jul 02, 2025 am 01:15 AM
Apakah AutoPrefixer dan bagaimana ia berfungsi?
Jul 02, 2025 am 01:15 AM
AutoPrefixer adalah alat yang secara automatik menambah awalan vendor ke atribut CSS berdasarkan skop penyemak imbas sasaran. 1. Ia menyelesaikan masalah mengekalkan awalan secara manual dengan kesilapan; 2. Bekerja melalui borang pemalam postcss, menghuraikan CSS, menganalisis atribut yang perlu diawali, dan menjana kod mengikut konfigurasi; 3. Langkah-langkah penggunaan termasuk memasang pemalam, menetapkan senarai pelayar, dan membolehkan mereka dalam proses membina; 4. Nota termasuk tidak menambah awalan secara manual, menyimpan kemas kini konfigurasi, awalan tidak semua atribut, dan disyorkan untuk menggunakannya dengan preprocessor.
 Apakah kaunter CSS?
Jun 19, 2025 am 12:34 AM
Apakah kaunter CSS?
Jun 19, 2025 am 12:34 AM
Csscounterscanautomaticallynumbersectionsandlists.1) useCounter-resettoinitialize, counter-incrementToinCrease, andCounter () orcounters () todisplayvalues.2) CombinWithjavascriptfordynamicContentToenSureAccurateupdates.
 CSS: Bilakah kes perkara (dan kapan tidak)?
Jun 19, 2025 am 12:27 AM
CSS: Bilakah kes perkara (dan kapan tidak)?
Jun 19, 2025 am 12:27 AM
Dalam CSS, nama pemilih dan atribut adalah sensitif kes, manakala nilai, warna yang dinamakan, URL, dan atribut tersuai adalah sensitif kes. 1. Nama pemilih dan atribut adalah kes-tidak sensitif, seperti warna latar belakang dan warna latar belakang adalah sama. 2. Warna heksadesimal dalam nilai adalah sensitif kes, tetapi warna bernama adalah sensitif kes, seperti merah dan merah tidak sah. 3. URL adalah sensitif kes dan boleh menyebabkan masalah pemuatan fail. 4. Sifat tersuai (pembolehubah) adalah sensitif kes, dan anda perlu memberi perhatian kepada konsistensi kes apabila menggunakannya.
 Apakah fungsi conic-gradient ()?
Jul 01, 2025 am 01:16 AM
Apakah fungsi conic-gradient ()?
Jul 01, 2025 am 01:16 AM
Function-gradient () functionIncsscreatesculculargradientsthatrotatecolorstopsaroundroentroint.1.ISIISIDEALFORPIECHARTS, Progressindicators, Colorwheels, andDecorativeBackgrounds.2.itworksByDefiningColorStopsatSpecificles, OpsticalStarting






