Pertukaran Imej dalam CSS Tulen


Mari kita buat tutorial Pertukaran Imej dalam CSS Tulen tanpa menggunakan JavaScript.
- Mari kita cipta beberapa elemen dalam html menggunakan radio input, label. Pada akhirnya, mari tambah **juga
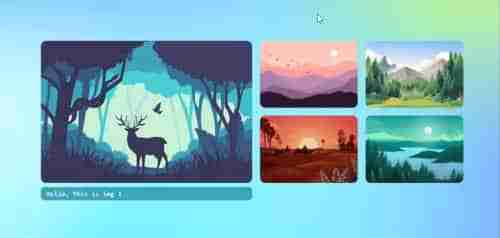
<div> <p>Let's create <strong>CSS</strong><br> </p> <pre class="brush:php;toolbar:false"> * { margin: 0; padding: 0; } html { height: 100%; scroll-behavior: smooth; } body { display: flex; flex-direction: column; height: 100%; font-family: monospace; place-content: center; background-size: 100% 100%; background-position: 0px 0px; background-image: radial-gradient(18% 28% at 24% 50%, #CEFAFFFF 7%, #073AFF00 100%), radial-gradient(18% 28% at 18% 71%, #FFFFFF59 6%, #073AFF00 100%), radial-gradient(70% 53% at 36% 76%, #73F2FFFF 0%, #073AFF00 100%), radial-gradient(42% 53% at 15% 94%, #FFFFFFFF 7%, #073AFF00 100%), radial-gradient(42% 53% at 34% 72%, #FFFFFFFF 7%, #073AFF00 100%), radial-gradient(18% 28% at 35% 87%, #FFFFFFFF 7%, #073AFF00 100%), radial-gradient(31% 43% at 7% 98%, #FFFFFFFF 24%, #073AFF00 100%), radial-gradient(21% 37% at 72% 23%, #D3FF6D9C 24%, #073AFF00 100%), radial-gradient(35% 56% at 91% 74%, #8A4FFFF5 9%, #073AFF00 100%), radial-gradient(74% 86% at 67% 38%, #84d9ff 24%, #073AFF00 100%), linear-gradient(125deg, #4EB5FFFF 1%, #4C00FCFF 100%); } .wrapper { width: 860px; height: 283px; position: relative; margin: 0 auto; } .wrapper label { width: 200px; height: 134px; cursor: pointer; position: absolute; transition: 0.25s; border-radius: 10px; } .wrapper label img{ max-width: 100%; height: 100%; border-radius: 10px; } .wrapper input[type="radio"] { padding: 5px 5px 5px 10px; height: 134px; width: 200px; cursor: pointer; position: absolute; z-index: -1; opacity: 0; } .wrapper input[type="radio"]+label span { opacity: 0; background: var(--bg); display: inline-block; border-radius: 7px; padding: 5px 0 5px 10px; margin-top: 5px; width: calc(100% - 10px); color: white; } .wrapper input[type="radio"]:checked+label span { opacity: 1; animation-delay: 1s; animation: fade 1s; } /* static positions */ .wrapper input[type="radio"]#s1, .wrapper input[type="radio"]#s1+label { left: 0; top: 0; } .wrapper input[type="radio"]#s2, .wrapper input[type="radio"]#s2+label { left: 440px; top: 0; } .wrapper input[type="radio"]#s3, .wrapper input[type="radio"]#s3+label { left: 655px; top: 0; } .wrapper input[type="radio"]#s4, .wrapper input[type="radio"]#s4+label { left: 440px; top: 150px; } .wrapper input[type="radio"]#s5, .wrapper input[type="radio"]#s5+label { left: 655px; top: 150px; } /* onclick shows large image and caption*/ .wrapper input[type="radio"]:checked, .wrapper input[type="radio"]:checked+label { left: 0 !important; top: 0 !important; width: 425px; height: 100%; } /* placing first item position when clickced on other thumbnails */ .wrapper input[type="radio"]#s2:checked~#s1+label { left: 440px; } .wrapper input[type="radio"]#s3:checked~#s1+label { left: 660px; } .wrapper input[type="radio"]#s4:checked~#s1+label { left: 440px; top: 150px; } .wrapper input[type="radio"]#s5:checked~#s1+label { left: 660px; top: 150px; } @keyframes fade { from { opacity: 0; } to { opacity: 1; } } /* changing background color when clicked on thumbnails */ .bg { position: fixed; left: 0; top: 0; width: 100vw; height: 100vh; z-index: -1; } .wrapper input[type="radio"]#s2:checked~.bg { background-image: radial-gradient(circle, rgba(238, 174, 202, 1) 0%, rgba(148, 187, 233, 1) 100%); } .wrapper input[type="radio"]#s3:checked~.bg { background-image: radial-gradient(circle, rgb(197, 218, 196) 0%, rgb(88, 167, 204) 100%); } .wrapper input[type="radio"]#s4:checked~.bg { background-image: radial-gradient(circle, rgb(238, 226, 174) 0%, rgb(177, 139, 131) 100%); } .wrapper input[type="radio"]#s5:checked~.bg { background-image: radial-gradient(circle, rgb(174, 238, 225) 0%, rgb(36, 163, 136) 100%); }Kini, kami telah melakukan animasi swap dengan kedudukan statik. Semak output dalam animasi gif di bawah jika ia bermain lain pergi ke penghujung artikel ini dan lihat pautan codepen untuk demo.

Sekarang mari cuba dengan lebar dan ketinggian dinamik menggunakan CSS pembolehubah tersuai. Menggunakan pembolehubah css tersuai sangat berguna kerana hanya dengan menukar di 2 tempat sahaja, semua saiz (besar dan lakaran kecil) termasuk jurang akan diperbaiki secara automatik. Mari buat pembolehubah dalam :root
:root { --w: 800px; --h: 270px; --m: 15px; --thumbw: calc(var(--w)/4 - 15px); --thumbh: calc(50% - var(--m)); --top: calc(var(--h)/2 + var(--m)/2 + 0px); }Sekarang abaikan semua CSS sebelumnya dan gantikan dengan CSS di bawah. Anda boleh mendapati di bawah CSS sebelumnya diulas dan digantikan dengan pembolehubah tersuai.
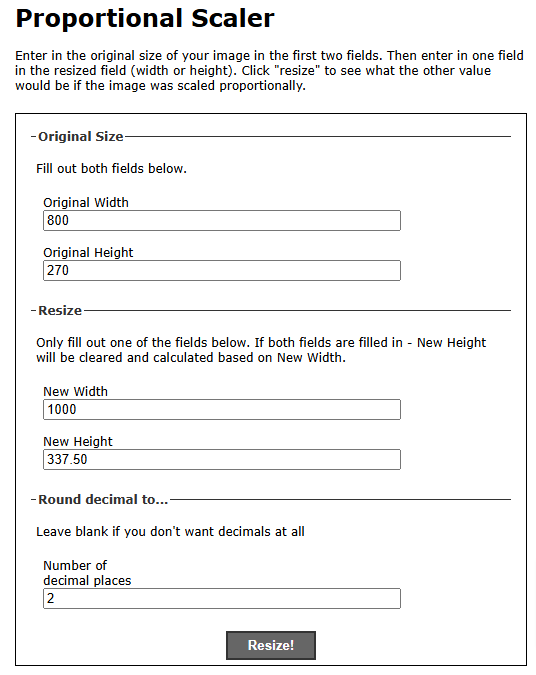
:root { --w: 800px; --h: 270px; --m: 15px; --thumbw: calc(var(--w)/4 - 15px); --thumbh: calc(50% - var(--m)); --top: calc(var(--h)/2 + var(--m)/2 + 0px); } * { margin: 0; padding: 0; } html { height: 100%; scroll-behavior: smooth; } body { display: flex; flex-direction: column; height: 100%; font-family: monospace; place-content: center; background-size: 100% 100%; background-position: 0px 0px; background-image: radial-gradient(18% 28% at 24% 50%, #CEFAFFFF 7%, #073AFF00 100%), radial-gradient(18% 28% at 18% 71%, #FFFFFF59 6%, #073AFF00 100%), radial-gradient(70% 53% at 36% 76%, #73F2FFFF 0%, #073AFF00 100%), radial-gradient(42% 53% at 15% 94%, #FFFFFFFF 7%, #073AFF00 100%), radial-gradient(42% 53% at 34% 72%, #FFFFFFFF 7%, #073AFF00 100%), radial-gradient(18% 28% at 35% 87%, #FFFFFFFF 7%, #073AFF00 100%), radial-gradient(31% 43% at 7% 98%, #FFFFFFFF 24%, #073AFF00 100%), radial-gradient(21% 37% at 72% 23%, #D3FF6D9C 24%, #073AFF00 100%), radial-gradient(35% 56% at 91% 74%, #8A4FFFF5 9%, #073AFF00 100%), radial-gradient(74% 86% at 67% 38%, #84d9ff 24%, #073AFF00 100%), linear-gradient(125deg, #4EB5FFFF 1%, #4C00FCFF 100%); } .wrapper { /* width: 860px; */ /* height: 283px; */ width: var(--w); height: var(--h); position: relative; margin: 0 auto; } .wrapper label { /* width: 200px; */ width: var(--thumbw); height: calc(50% - var(--m) / 2); cursor: pointer; position: absolute; transition: 0.25s; border-radius: 10px; } .wrapper label img, .wrapper label div { max-width: 100%; height: 100%; border-radius: 10px; } .wrapper input[type="radio"] { padding: 5px 5px 5px 10px; /* width: 200px; */ /* height: 134px; */ height: calc(50% - var(--m) / 2); width: var(--thumbw); cursor: pointer; position: absolute; z-index: -1; opacity: 0; } .wrapper input[type="radio"]+label span { opacity: 0; background: var(--bg); display: inline-block; border-radius: 7px; padding: 5px 0 5px 10px; margin-top: 5px; width: calc(100% - 10px); color: white; } .wrapper input[type="radio"]:checked+label span { opacity: 1; animation-delay: 1s; animation: fade 1s; } .wrapper input[type="radio"]#s1, .wrapper input[type="radio"]#s1+label { left: 0; top: 0; } .wrapper input[type="radio"]#s2, .wrapper input[type="radio"]#s2+label { /* left: 440px; */ left: calc((var(--w)/2) + var(--m)); top: 0; } .wrapper input[type="radio"]#s3, .wrapper input[type="radio"]#s3+label { /* left: 655px; */ left: calc(var(--w)/2 + var(--thumbw) + var(--m) + 15px); top: 0; } .wrapper input[type="radio"]#s4, .wrapper input[type="radio"]#s4+label { /* left: 440px; */ /* top: 150px; */ left: calc((var(--w)/2) + var(--m)); top: var(--top); } .wrapper input[type="radio"]#s5, .wrapper input[type="radio"]#s5+label { /* left: 655px; */ /* top: 150px; */ left: calc(var(--w)/2 + var(--thumbw) + var(--m) + 15px); top: var(--top); } .wrapper input[type="radio"]:checked, .wrapper input[type="radio"]:checked+label { left: 0 !important; top: 0 !important; /* width: 425px; */ width: calc(var(--w)/2); height: 100%; } .bg { position: fixed; left: 0; top: 0; width: 100vw; height: 100vh; z-index: -1; } .wrapper input[type="radio"]#s2:checked~#s1+label { /* left: 440px; */ left: calc((var(--w)/2) + var(--m)); } .wrapper input[type="radio"]#s3:checked~#s1+label { /* left: 660px; */ left: calc(var(--w)/2 + var(--thumbw) + var(--m) + 15px); } .wrapper input[type="radio"]#s4:checked~#s1+label { /* left: 440px; */ /* top: 150px; */ left: calc((var(--w)/2) + var(--m)); top: var(--top); } .wrapper input[type="radio"]#s5:checked~#s1+label { /* left: 660px; */ /* top: 150px; */ left: calc(var(--w)/2 + var(--thumbw) + var(--m)*2); top: var(--top); } @keyframes fade { from { opacity: 0; } to { opacity: 1; } } .wrapper input[type="radio"]#s2:checked~.bg { background-image: radial-gradient(circle, rgba(238, 174, 202, 1) 0%, rgba(148, 187, 233, 1) 100%); } .wrapper input[type="radio"]#s3:checked~.bg { background-image: radial-gradient(circle, rgb(197, 218, 196) 0%, rgb(88, 167, 204) 100%); } .wrapper input[type="radio"]#s4:checked~.bg { background-image: radial-gradient(circle, rgb(238, 226, 174) 0%, rgb(177, 139, 131) 100%); } .wrapper input[type="radio"]#s5:checked~.bg { background-image: radial-gradient(circle, rgb(174, 238, 225) 0%, rgb(36, 163, 136) 100%); }Kini dalam :root {--w: 800px; --h: 270px;}. Cuma tukar lebar dan tinggi secara berkadar. Pergi ke url https://scriptygoddess.com/resources/proportioncalc.htm dan taip :lebar dan ketinggian akar ditunjukkan dalam imej di bawah

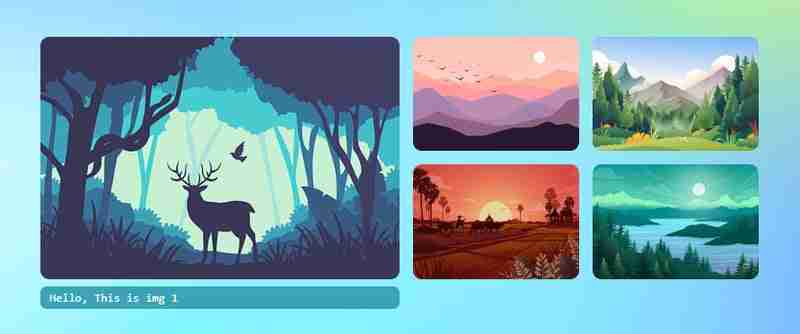
Sekarang taip lebar atau tinggi baharu untuk mendapatkan nilai berkadar. Saya menambah lebar baharu saya 1000 dan mengklik ubah saiz dan saya mendapat 337.5 sebagai ketinggian dan saya menetapkan dalam :root {--w: 1000px; --h: 337.5px;}. Itu sahaja yang anda perlu lakukan. Anda boleh melihat perubahan dalam semua imej - lebar, tinggi, jurang meningkat secara berkadar.
Anda boleh mengedit nilai lebar dan tinggi dalam :root dalam pautan codepen di bawah dan jalankan. Berseronoklah!
Codepen DemoTerima kasih kerana menonton...
Atas ialah kandungan terperinci Tukar Imej dalam CSS Tulen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
CSS Blok halaman yang diberikan kerana pelayar melihat CSS dalam talian dan luaran sebagai sumber utama secara lalai, terutamanya dengan stylesheet yang diimport, header sejumlah besar CSS sebaris, dan gaya pertanyaan media yang tidak dapat dioptimumkan. 1. Ekstrak CSS kritikal dan membenamkannya ke HTML; 2. Kelewatan memuatkan CSS bukan kritikal melalui JavaScript; 3. Gunakan atribut media untuk mengoptimumkan pemuatan seperti gaya cetak; 4. Memampatkan dan menggabungkan CSS untuk mengurangkan permintaan. Adalah disyorkan untuk menggunakan alat untuk mengekstrak CSS utama, menggabungkan REL = "Preload" pemuatan asynchronous, dan menggunakan media yang ditangguhkan dengan munasabah untuk mengelakkan pemisahan yang berlebihan dan kawalan skrip kompleks.
 Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Thebestapproachforcssdependonstantheproject'ssspecificneeds.forlargerprojects, externalcssisbetterduetomaintainabilityability;
 Kepekaan kes CSS: Memahami apa yang penting
Jun 20, 2025 am 12:09 AM
Kepekaan kes CSS: Memahami apa yang penting
Jun 20, 2025 am 12:09 AM
Cssismostlycase-insensitive, buturlsandfontfamilynamesarecase-sensitif.1) propertiesandvalueslikecolor: merah; arenotcase-sensitif.2) urlsmustmatchtheserver'scase, mis.,
 Apakah AutoPrefixer dan bagaimana ia berfungsi?
Jul 02, 2025 am 01:15 AM
Apakah AutoPrefixer dan bagaimana ia berfungsi?
Jul 02, 2025 am 01:15 AM
AutoPrefixer adalah alat yang secara automatik menambah awalan vendor ke atribut CSS berdasarkan skop penyemak imbas sasaran. 1. Ia menyelesaikan masalah mengekalkan awalan secara manual dengan kesilapan; 2. Bekerja melalui borang pemalam postcss, menghuraikan CSS, menganalisis atribut yang perlu diawali, dan menjana kod mengikut konfigurasi; 3. Langkah-langkah penggunaan termasuk memasang pemalam, menetapkan senarai pelayar, dan membolehkan mereka dalam proses membina; 4. Nota termasuk tidak menambah awalan secara manual, menyimpan kemas kini konfigurasi, awalan tidak semua atribut, dan disyorkan untuk menggunakannya dengan preprocessor.
 Apakah fungsi conic-gradient ()?
Jul 01, 2025 am 01:16 AM
Apakah fungsi conic-gradient ()?
Jul 01, 2025 am 01:16 AM
Function-gradient () functionIncsscreatesculculargradientsthatrotatecolorstopsaroundroentroint.1.ISIISIDEALFORPIECHARTS, Progressindicators, Colorwheels, andDecorativeBackgrounds.2.itworksByDefiningColorStopsatSpecificles, OpsticalStarting
 Tutorial CSS untuk membuat tajuk atau footer melekit
Jul 02, 2025 am 01:04 AM
Tutorial CSS untuk membuat tajuk atau footer melekit
Jul 02, 2025 am 01:04 AM
TOCREATESTICKYHEADERSANDFOOTERSWITHCSS, USEPOSISI: STICKYFORHEADERSWITHOPVARUEANDZ-INDEX, MemastikanParentContainersdon'Trestrictit.1.ForstickyHeaders: SetPosition: Sticky, atas: 0, Z-index, dan BEBERKOORSICHISTORS.2.FORTOORSTICE: FORBORTORSIS.2.FORTORSICHORORS.
 Apakah skop harta tersuai CSS?
Jun 25, 2025 am 12:16 AM
Apakah skop harta tersuai CSS?
Jun 25, 2025 am 12:16 AM
Skop sifat adat CSS bergantung kepada konteks perisytiharan mereka, pembolehubah global biasanya ditakrifkan dalam: akar, manakala pembolehubah tempatan ditakrifkan dalam pemilih khusus untuk komponen dan pengasingan gaya. Sebagai contoh, pembolehubah yang ditakrifkan dalam kelas .card hanya tersedia untuk unsur -unsur yang sepadan dengan kelas dan anak -anak mereka. Amalan terbaik termasuk: 1. Penggunaan: Root untuk menentukan pembolehubah global seperti warna topik; 2. Tentukan pembolehubah tempatan di dalam komponen untuk melaksanakan enkapsulasi; 3. Elakkan berulang kali mengisytiharkan pemboleh ubah yang sama; 4. Beri perhatian kepada masalah liputan yang mungkin disebabkan oleh kekhususan pemilih. Di samping itu, pembolehubah CSS adalah sensitif kes dan harus ditakrifkan sebelum digunakan untuk mengelakkan kesilapan. Jika pemboleh ubah tidak ditentukan atau rujukan gagal, nilai sandaran atau nilai awal lalai akan digunakan. Debug boleh dilakukan melalui pemaju penyemak imbas
 Buka kunci potensi animasi CSS: menyelam yang mendalam
Jun 20, 2025 am 12:14 AM
Buka kunci potensi animasi CSS: menyelam yang mendalam
Jun 20, 2025 am 12:14 AM
CssanimationseNhanceWebpagesByimprovinguseSexperienceandSiteFunctialy.1) useTransisiSforsmoothstyleChanges, asinthebuttoncolorexample.2)