Pengenalan kepada HTML
Sep 04, 2024 pm 04:12 PMArtikel berikut menyediakan garis besar untuk Pengenalan kepada HTML. Seseorang tidak dapat membayangkan halaman web dan web seluruh dunia tanpa HTML. HTML ialah bahasa yang digunakan secara meluas untuk menulis halaman web. Ia adalah singkatan dari Hyper-Text Markup Language. Sebarang pautan yang tersedia pada halaman web biasanya dipanggil Hiperteks, dan mark-up merujuk kepada teg atau struktur halaman supaya dokumen yang disenaraikan dalam halaman web boleh dilihat dalam format berstruktur. Niat untuk membangunkan HTML adalah untuk memahami struktur mana-mana dokumen: tajuk, kandungan, kandungan dalaman atau perenggan. Jadi, pada asasnya, HTML menyediakan format struktur untuk memaparkan kandungan halaman web. Ia sangat ringkas dan mudah difahami. Pada awal tahun sembilan puluhan, ia telah dibangunkan oleh Tim Berners –Lee dan kemudiannya melalui banyak perubahan dan kesederhanaan. HTML 5 ialah versi Html terkini.
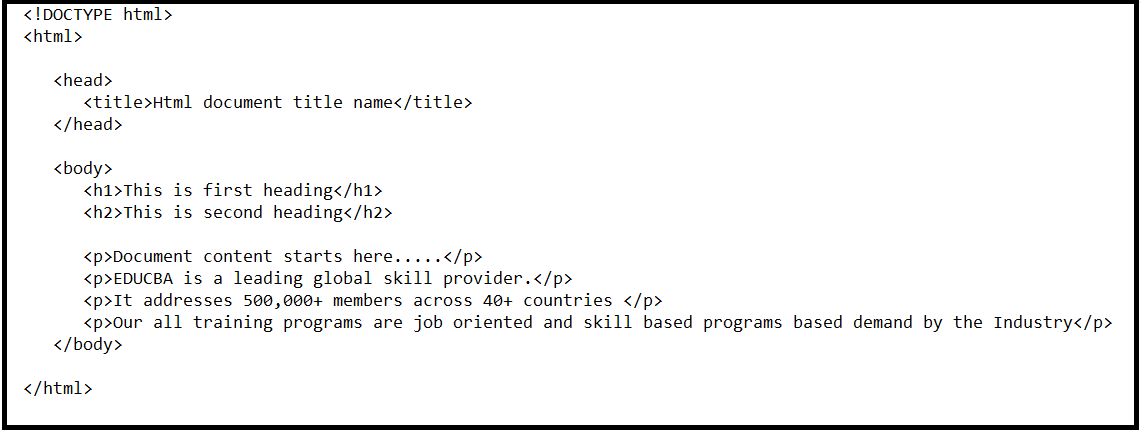
Petikan kod HTML asas ditunjukkan sebagai:

Komponen Utama HTML
- Adalah dikatakan bahawa HTML ialah bahasa penanda yang boleh menggunakan berbilang tag untuk memformat kandungan. Semua teg disertakan dalam kurungan sudut
. Kecuali beberapa teg, kebanyakan teg bermula dengan pendakap sudut dan ditutup dengan pendakap sudut yang sepadan. - mentakrifkan jenis dokumen dan versi Html. Kod html bermula selepas tag sudut dan berakhir dengan yang boleh dilihat dari tangkapan skrin di atas.
- Secara amnya, ia mempunyai 2 bahagian utama, iaitu kepala dan badan. Setiap bahagian mempunyai elemen dan keperluan tersendiri.
1. Bahagian Ketua
Teg kepala mewakili pengepala dokumen web yang boleh memuatkan
2. Tajuk
Setiap dokumen mempunyai sekurang-kurangnya satu tajuk. Daripada tangkapan skrin di atas, seseorang dapat melihat bahawa bahagian tajuk dimulakan dengan
3. Bahagian Badan
Bahagian ini mewakili badan dokumen web yang biasanya mengandungi tajuk, teks, perenggan. Tajuk bermula dengan
Perenggan akan dimulakan dengan
dan berakhir dengan
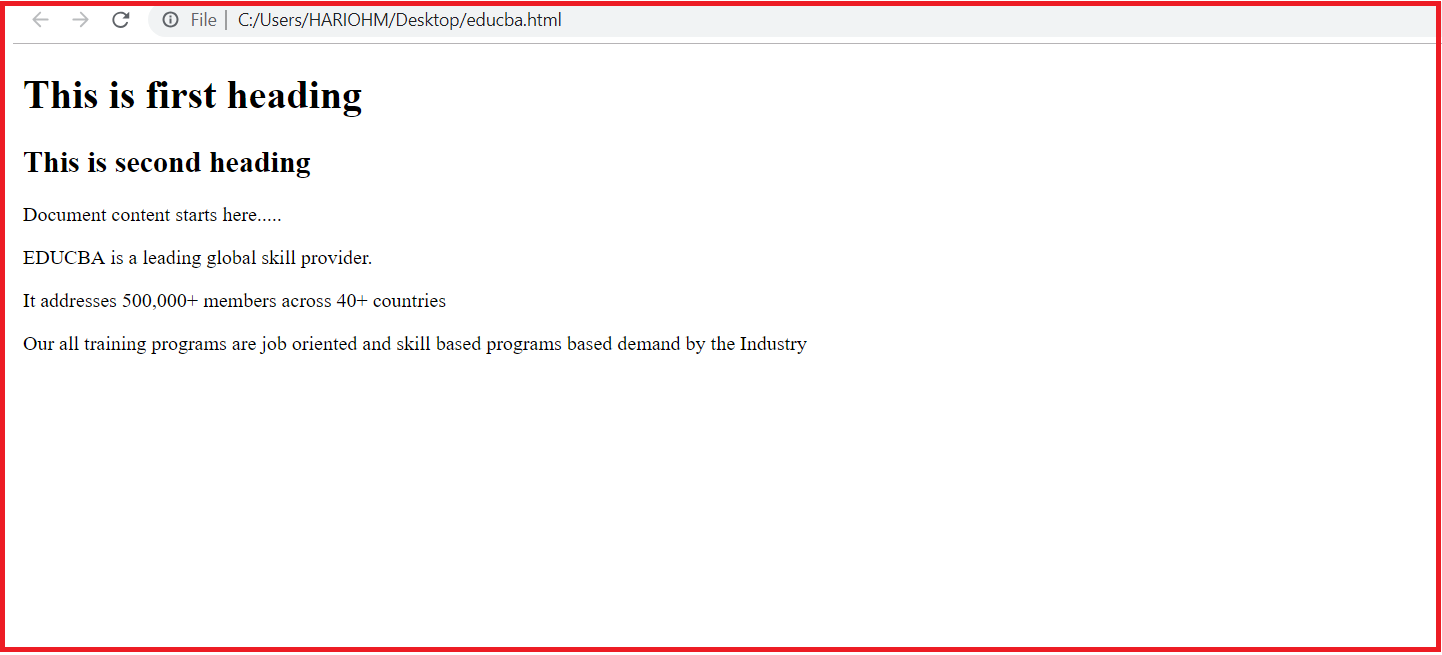
. Kandungan perenggan hendaklah ditulis dalam kurungan sudut ini.Kod Html asas yang ditunjukkan dalam bahagian gambaran keseluruhan digunakan untuk membina halaman Html mudah. Apabila kod html ini dibuka dalam pelayar, jadi ia kelihatan seperti yang ditunjukkan di bawah:

Walaupun berbilang bahasa dan komponen tersedia untuk membangunkan halaman web, tetapi tetap Html adalah yang paling disukai dan mudah untuk membangunkan halaman web.
Ciri-ciri HTML
Diberikan di bawah adalah ciri-ciri HTML:
- Html ialah bahasa paling mudah yang boleh difahami dan diubah suai dengan mudah.
- Ia memberikan fleksibiliti untuk mereka bentuk halaman web supaya paparan berstruktur boleh dibuat untuk semua dokumen tersenarai pada halaman web.
- Teg pemformatan boleh digunakan untuk pembentangan yang berkesan dalam portal web, dan ia mungkin disebabkan oleh HTML.
- Berbilang pautan boleh ditambahkan pada halaman web untuk mengubah hala ke halaman lain menggunakan pautan tersenarai dengan mudah.
- Bahagian HTML yang paling penting ialah, ia boleh dipaparkan dalam Macintosh, Windows dan Linux serta menyokong semua persekitaran. Html adalah bebas platform.
- Untuk rupa yang menarik untuk halaman web kami, Bunyi, Grafik dan video juga boleh ditambah dalam HTML.
Aplikasi
Di mana sahaja web wujud, maka ia adalah kerana HTML. Aplikasi HTML disebarkan ke semua peranti elektronik.
- Les navigateurs comme Chrome, Firefox et Safari utilisent tous le HTML pour diffuser le contenu Web afin d'en améliorer l'affichage.
- Différents navigateurs mobiles comme Opera, Firefox Focus, Microsoft Edge, Dolphin et Puffin utilisent tous le HTML pour une meilleure présentation et visibilité du contenu Internet sur mobile.
- Différents appareils intelligents sont intégrés à des fonctions HTML pour une meilleure navigation et navigation pendant leur fonctionnement.
- HTML prend en charge un mécanisme de canal d'authentification principal sur n'importe quelle page Web pour arrêter le trafic indésirable.
- Le HTML s'adapte au contenu volumineux mais offre la même visibilité pour les appareils à petit écran et les appareils à grand écran.
Avantages et inconvénients du HTML
Vous trouverez ci-dessous les avantages et les inconvénients mentionnés?:
Avantages?:
- HTML est une plateforme indépendante.
- Il est largement et mondialement accepté.
- Chaque navigateur prend en charge HTML.
- Il est facile à apprendre, à utiliser et à modifier.
- Il est disponible par défaut dans tous les navigateurs, donc pas besoin d'acheter et d'installer.
- Le HTML est très utile pour les débutants dans le domaine de la conception Web.
- Il prend en charge une large gamme de couleurs, de formats et de mises en page.
- Il utilise des modèles qui facilitent la conception du site Web.
- La syntaxe HTML et XML est très similaire, il est donc facile de travailler entre ces deux plateformes.
- FrontPage, Dreamweaver et plusieurs outils de développement prennent en charge HTML.
- Le HTML est le moteur de recherche le plus convivial.
Inconvénients?:
- Le HTML est utilisé pour créer uniquement des pages simples ou statiques. Si l'on veut des pages dynamiques, alors HTML n'est pas utile. Ainsi, HTML ne peut pas être utilisé pour une sortie dynamique.
- Parfois, la structuration du HTML est très difficile à comprendre.
- Plusieurs lignes de code sont nécessaires pour créer un site Web simple.
- Si l'on doit écrire plusieurs lignes de code pour des choses plus simples, cela augmente la complexité et prend plus de temps.
- Son erreur co?te cher car une petite faute de frappe pourrait entra?ner le non-fonctionnement des pages web.
- Le HTML peut être utilisé pour la première étape d’authentification sur le web, mais il n’est pas robuste. Ainsi, les fonctionnalités de sécurité ne sont pas bonnes en HTML et n'offrent qu'une sécurité limitée.
- Pour mieux présenter les pages Web avec le HTML, d'autres langages comme CSS doivent être appris.
Atas ialah kandungan terperinci Pengenalan kepada HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah elemen HTML penting untuk menstrukturkan laman web?
Jul 03, 2025 am 02:34 AM
Apakah elemen HTML penting untuk menstrukturkan laman web?
Jul 03, 2025 am 02:34 AM
Struktur laman web perlu disokong oleh elemen HTML teras. 1. Struktur keseluruhan halaman terdiri daripada, yang merupakan unsur akar, yang menyimpan maklumat meta dan memaparkan kandungan; 2. Organisasi kandungan bergantung pada tajuk (-), perenggan () dan tag blok (seperti,) untuk meningkatkan struktur organisasi dan SEO; 3. Navigasi dilaksanakan melalui dan dilaksanakan, organisasi yang biasa digunakan dihubungkan dan ditambah dengan atribut aria-semasa untuk meningkatkan kebolehcapaian; 4. Borang Interaksi melibatkan, dan, untuk memastikan fungsi input dan penyerahan pengguna lengkap. Penggunaan unsur -unsur ini dapat meningkatkan kejelasan halaman, penyelenggaraan dan pengoptimuman enjin carian.
 Mengendalikan penyambungan semula dan kesilapan dengan acara html5 pelayan-sent.
Jul 03, 2025 am 02:28 AM
Mengendalikan penyambungan semula dan kesilapan dengan acara html5 pelayan-sent.
Jul 03, 2025 am 02:28 AM
Apabila menggunakan HTML5SSE, kaedah untuk menangani penyambungan semula dan kesilapan termasuk: 1. Memahami mekanisme penyambungan semula lalai. Eventsource Retrys 3 saat selepas sambungan terganggu secara lalai. Anda boleh menyesuaikan selang melalui medan semula; 2. Dengar peristiwa ralat untuk menangani kegagalan sambungan atau kesilapan parsing, membezakan jenis ralat dan melaksanakan logik yang sepadan, seperti masalah rangkaian yang bergantung pada penyambungan semula automatik, kesilapan pelayan secara manual melambatkan penyambungan semula, dan kegagalan pengesahan menyegarkan token; 3. Secara aktif mengawal logik penyambungan semula, seperti penutupan secara manual dan membina semula sambungan, menetapkan bilangan maksimum masa semula, menggabungkan navigator.online untuk menilai status rangkaian untuk mengoptimumkan strategi semula. Langkah -langkah ini dapat meningkatkan kestabilan aplikasi dan pengalaman pengguna.
 Mengisytiharkan DOCTYPE HTML5 yang betul untuk halaman moden.
Jul 03, 2025 am 02:35 AM
Mengisytiharkan DOCTYPE HTML5 yang betul untuk halaman moden.
Jul 03, 2025 am 02:35 AM
Doctype adalah pernyataan yang memberitahu penyemak imbas yang standard HTML digunakan untuk menghuraikan halaman. Halaman web moden hanya perlu ditulis pada permulaan fail HTML. Fungsinya adalah untuk memastikan bahawa penyemak imbas menjadikan halaman dalam mod standard dan bukannya mod pelik, dan mesti terletak pada baris pertama, tanpa ruang atau komen di hadapannya; Hanya ada satu cara yang betul untuk menulisnya, dan tidak disyorkan untuk menggunakan versi lama atau varian lain; Lain -lain seperti charset, viewport, dan lain -lain harus diletakkan sebahagiannya.
 Melaksanakan pengesahan borang klien menggunakan atribut HTML.
Jul 03, 2025 am 02:31 AM
Melaksanakan pengesahan borang klien menggunakan atribut HTML.
Jul 03, 2025 am 02:31 AM
Klien-sideformvalidationcanbedonewithoutjavascriptbyusinghtmlattributes.1) userequiredtoenforcemandatory.2) valateateMailsandurlSwithtypeattributeseMailorurl, orusepatternwithregexforcustmin.3)
 Bagaimana cara kumpulan pilihan dalam lungsur turun pilih menggunakan HTML?
Jul 04, 2025 am 03:16 AM
Bagaimana cara kumpulan pilihan dalam lungsur turun pilih menggunakan HTML?
Jul 04, 2025 am 03:16 AM
Gunakan tag dalam HTML untuk pilihan kumpulan dalam menu drop-down. Kaedah khusus adalah untuk membungkus sekumpulan elemen dan menentukan nama kumpulan melalui atribut label, seperti: 1 mengandungi pilihan seperti epal, pisang, oren, dan lain -lain; 2. Mengandungi pilihan seperti wortel, brokoli, dan sebagainya; 3. Nota termasuk: ① Tiada sarang disokong; ② Seluruh kumpulan boleh dilumpuhkan melalui atribut yang kurang upaya; ③ Gaya ini terhad dan perlu dihidupkan dalam kombinasi dengan CSS atau perpustakaan pihak ketiga; Plug-in seperti SELECT2 boleh digunakan untuk meningkatkan fungsi.
 Melaksanakan butang yang boleh diklik menggunakan elemen butang HTML
Jul 07, 2025 am 02:31 AM
Melaksanakan butang yang boleh diklik menggunakan elemen butang HTML
Jul 07, 2025 am 02:31 AM
Untuk menggunakan elemen butang HTML untuk mencapai butang yang boleh diklik, anda mesti menguasai penggunaan asas dan langkah berjaga -jaga yang sama. 1. Buat butang dengan tag dan tentukan tingkah laku melalui atribut jenis (seperti butang, hantar, tetapkan semula), yang dikemukakan secara lalai; 2. Tambahkan fungsi interaktif melalui JavaScript, yang boleh ditulis dalam talian atau mengikat pendengar acara melalui ID untuk meningkatkan penyelenggaraan; 3. Gunakan CSS untuk menyesuaikan gaya, termasuk warna latar belakang, sempadan, sudut bulat dan kesan status hover/aktif untuk meningkatkan pengalaman pengguna; 4. Perhatikan masalah biasa: Pastikan atribut kurang upaya tidak didayakan, peristiwa JS terikat dengan betul, oklusi susun atur, dan gunakan bantuan alat pemaju untuk menyelesaikan masalah. Menguasai ini
 Mendapatkan lokasi semasa pengguna dengan API Geolocation HTML5.
Jul 02, 2025 pm 05:03 PM
Mendapatkan lokasi semasa pengguna dengan API Geolocation HTML5.
Jul 02, 2025 pm 05:03 PM
Apabila menggunakan API HTML5Geolocation untuk mendapatkan lokasi pengguna, anda mesti terlebih dahulu mendapatkan kebenaran pengguna, dan meminta dan menerangkan tujuan pada masa yang tepat; Kaedah asas ialah Navigator.Geolocation.GetCurrentPosition (), yang mengandungi panggilan balik yang berjaya, panggilan balik dan parameter konfigurasi yang salah; Alasan umum untuk kegagalan termasuk kebenaran yang ditolak, penyemak imbas tidak disokong, masalah rangkaian, dan lain -lain, penyelesaian alternatif dan arahan yang jelas harus disediakan. Cadangan khusus adalah seperti berikut: 1. Permintaan kebenaran apabila operasi pengguna dicetuskan, seperti mengklik butang; 2. Gunakan EnableHighacCuracy, Timeout, Maksimum dan Parameter Lain untuk mengoptimumkan kesan kedudukan; 3. Pengendalian ralat harus membezakan antara kesilapan yang berbeza
 Meningkatkan SEO dengan markup semantik HTML5 dan microdata.
Jul 03, 2025 am 01:16 AM
Meningkatkan SEO dengan markup semantik HTML5 dan microdata.
Jul 03, 2025 am 01:16 AM
Menggunakan tag semantik HTML5 dan microdata dapat meningkatkan SEO kerana ia membantu enjin carian lebih memahami struktur halaman dan makna kandungan. 1. Gunakan tag semantik HTML5 seperti ,,,, dan untuk menjelaskan fungsi blok halaman, yang membantu enjin carian mewujudkan model halaman yang lebih tepat; 2. Tambah data berstruktur microdata untuk menandakan kandungan tertentu, seperti pengarang artikel, tarikh pelepasan, harga produk, dan lain -lain, supaya enjin carian dapat mengenal pasti jenis maklumat dan menggunakannya untuk memaparkan ringkasan media yang kaya; 3. Beri perhatian kepada penggunaan tag yang betul untuk mengelakkan kekeliruan, elakkan tag pendua, uji keberkesanan data berstruktur, kerap mengemas kini untuk menyesuaikan diri dengan perubahan dalam skema.org, dan menggabungkan dengan cara SEO lain untuk mengoptimumkan untuk jangka panjang.






