Soket Web HTML5
WebSocket ialah protokol untuk komunikasi dupleks penuh pada sambungan TCP tunggal yang HTML5 mula sediakan.
Dalam API WebSocket, penyemak imbas dan pelayan hanya perlu melakukan tindakan berjabat tangan, dan kemudian saluran pantas dibentuk antara penyemak imbas dan pelayan. Data boleh dihantar terus antara keduanya.
Pelayar menghantar permintaan kepada pelayan untuk mewujudkan sambungan WebSocket melalui JavaScript Selepas sambungan diwujudkan, pelanggan dan pelayan boleh bertukar-tukar data secara langsung melalui sambungan TCP.
Selepas anda memperoleh sambungan Soket Web, anda boleh menghantar data ke pelayan melalui kaedah hantar() dan menerima data yang dikembalikan oleh pelayan melalui onmessage acara.
API berikut digunakan untuk mencipta objek WebSocket.
var Socket = new WebSocket(url, [protocal] );
URL parameter pertama dalam kod di atas, Nyatakan URL untuk disambungkan. Protokol parameter kedua adalah pilihan dan menentukan subprotokol yang boleh diterima.
Sifat WebSocket
Berikut ialah sifat-sifat objek WebSocket. Katakan kita menggunakan kod di atas untuk mencipta objek Soket:
| > Penerangan | ||
0 - Menunjukkan bahawa sambungan belum diwujudkan. | 1 - Menunjukkan sambungan diwujudkan dan komunikasi boleh dilakukan.
| Harta baca sahaja bufferedAmount ialah bilangan bait teks UTF-8 yang telah diatur gilir untuk penghantaran melalui send() tetapi masih belum dihantar. |
Acara WebSocket
Berikut ialah peristiwa berkaitan objek WebSocket. Katakan kita menggunakan kod di atas untuk mencipta objek Soket:
| 事件 | 事件處理程序 | 描述 |
| open | Socket.onopen | 連接建立時觸發(fā) |
| message | Socket.onmessage | 客戶端接收服務端數(shù)據(jù)時觸發(fā) |
| error | Socket.onerror | 通信發(fā)生錯誤時觸發(fā) |
| close | Socket.onclose | 連接關閉時觸發(fā) |
Kaedah WebSocket
Berikut ialah kaedah berkaitan objek WebSocket. Katakan kita menggunakan kod di atas untuk mencipta objek Soket:
| < td width="193" valign="top" style="word-break: break-all; border-width: 1px; border-style: solid;"> < ?? > Penerangan||||||
| Socket.send() | Gunakan sambungan untuk menghantar data | |||||
| Socket.close() | Tutup sambungan |
Instance WebSocket
Protokol WebSocket pada asasnya ialah protokol berasaskan TCP.
Untuk mewujudkan sambungan WebSocket, penyemak imbas klien mesti memulakan permintaan HTTP ke pelayan terlebih dahulu Permintaan ini berbeza daripada permintaan HTTP biasa dan mengandungi beberapa maklumat pengepala tambahan, termasuk maklumat pengepala tambahan "Naik taraf : WebSocket" Menunjukkan bahawa ini adalah permintaan HTTP untuk memohon naik taraf protokol. Pelayan menghuraikan maklumat pengepala tambahan ini dan kemudian menjana maklumat respons dan mengembalikannya kepada klien. Sambungan WebSocket antara klien dan pelayan diwujudkan, dan kedua-duanya pihak boleh berkomunikasi secara bebas melalui maklumat saluran sambungan ini, dan sambungan ini akan terus wujud sehingga sama ada klien atau pelayan menutup sambungan secara aktif.
HTML dan JavaScript pada bahagian klien
Pada masa ini kebanyakan penyemak imbas menyokong antara muka WebSocket(), anda boleh gunakan Contoh pelayar berikut untuk dicuba: Chrome, Mozilla, Opera dan Safari.
kandungan fail php_websocket.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>php中文網(php.cn)</title>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的瀏覽器支持 WebSocket!");
// 打開一個 web socket
var ws = new WebSocket("ws://localhost:9998/echo");
ws.onopen = function()
{
// Web Socket 已連接上,使用 send() 方法發(fā)送數(shù)據(jù)
ws.send("發(fā)送數(shù)據(jù)");
alert("數(shù)據(jù)發(fā)送中...");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert("數(shù)據(jù)已接收...");
};
ws.onclose = function()
{
// 關閉 websocket
alert("連接已關閉...");
};
}
else
{
// 瀏覽器不支持 WebSocket
alert("您的瀏覽器不支持 WebSocket!");
}
}
</script>
</head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()">運行 WebSocket</a>
</div>
</body>
</html>Pasang pywebsocket
Sebelum melaksanakan prosedur di atas, kita perlu buat Perkhidmatan yang menyokong WebSocket. Muat turun mod_pywebsocket daripada pywebsocket, atau gunakan arahan git untuk memuat turun:
klon git https://github.com/google/pywebsocket.git
mod_pywebsocket memerlukan sokongan persekitaran python
mod_pywebsocket ialah sambungan Soket Web untuk Apache HTTP Langkah pemasangan adalah seperti berikut:
Nyahzip fail yang dimuat turun.
Masukkan direktori pywebsocket.
Laksanakan arahan:
$ python setup.py build
$ sudo python setup.py install
Lihat dokumentasi:
$ pydoc mod_pywebsocket
Mulakan perkhidmatan
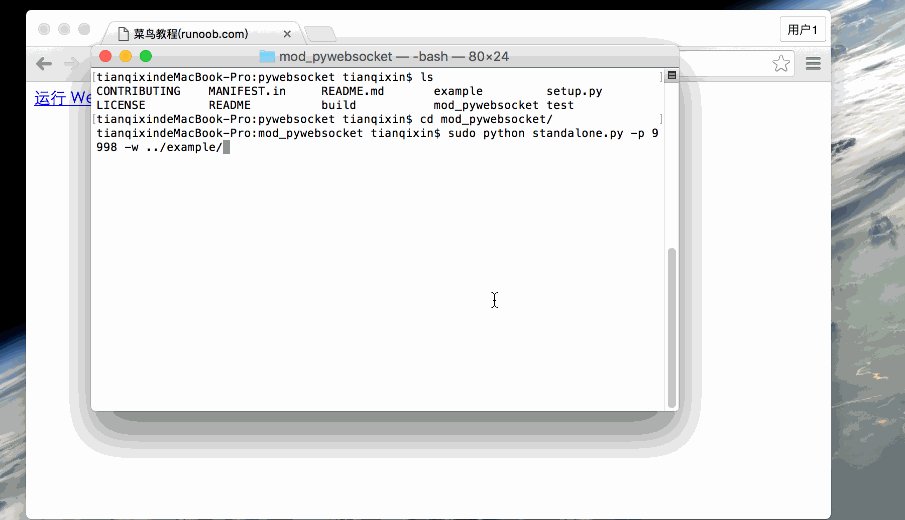
Laksanakan arahan berikut dalam direktori pywebsocket/mod_pywebsocket:
$ sudo python standalone.py -p 9998 -w ../example/
Arahan di atas akan membuka perkhidmatan dengan nombor port 9998, gunakan -w Untuk menetapkan direktori di mana pengendali echo_wsh.py berada.
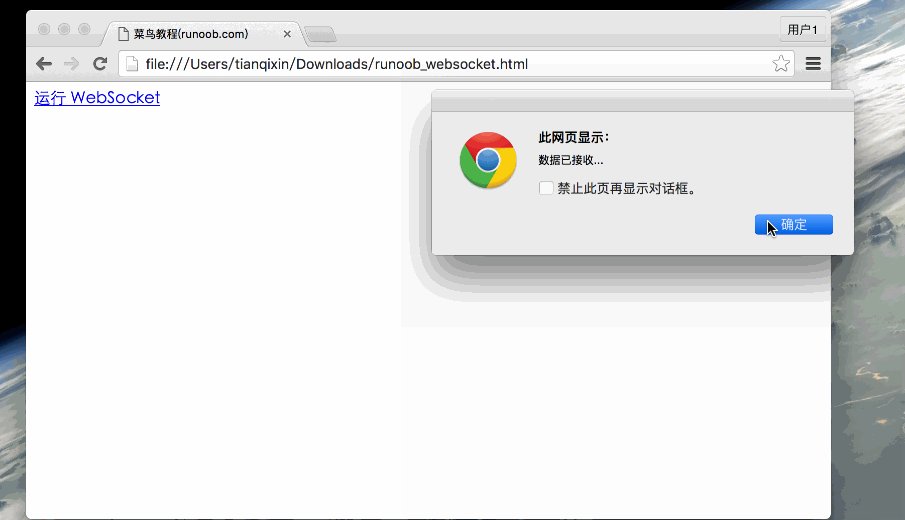
Kini kita boleh membuka fail php_websocket.html yang dibuat lebih awal dalam penyemak imbas Chrome. Jika penyemak imbas anda menyokong WebSocket(), klik "Jalankan WebSocket" dan anda boleh melihat tetingkap timbul bagi setiap langkah keseluruhan proses demonstrasi Gif:

Dalam. kami Selepas menghentikan perkhidmatan, "Sambungan ditutup..." akan muncul.
- Cadangan kursus
- Muat turun perisian kursus
-

peringkat rendahTutorial asas HTML
32028 orang sedang menonton -

peringkat rendahTutorial pengenalan asas HTML+CSS
82907 orang sedang menonton -

peringkat rendahTutorial pengenalan asas HTML/CSS 5 jam
26627 orang sedang menonton -

peringkat rendahTutorial video asas HTML terkini Han Shunping 2016
10798 orang sedang menonton -

peringkat rendahTutorial asas Ajax
15856 orang sedang menonton -

peringkat rendahtutorial asas jQuery
8934 orang sedang menonton -

peringkat rendahTutorial asas Ecshop
12462 orang sedang menonton -

peringkat rendahTutorial asas Node.js
28541 orang sedang menonton -

peringkat rendahTutorial asas Node.js
7227 orang sedang menonton -

peringkat rendahTutorial asas javascript
27996 orang sedang menonton -

peringkat rendahtutorial asas javascript
92107 orang sedang menonton -

peringkat rendahTutorial asas Servlet
15917 orang sedang menonton
Pelajar yang telah menonton kursus ini juga sedang belajar
- Mari kita bercakap secara ringkas tentang memulakan perniagaan dalam PHP
- Pengenalan pantas kepada pembangunan bahagian hadapan web
- Pembangunan Tianlongbabu praktikal skala besar bagi rangka kerja MVC versi Mini meniru laman web ensiklopedia perkara yang memalukan
- Bermula dengan Pembangunan Praktikal PHP: Penciptaan PHP Pantas [Forum Perniagaan Kecil]
- Pengesahan log masuk dan papan mesej klasik
- Pengumpulan pengetahuan rangkaian komputer
- Mula Pantas Node.JS Versi Penuh
- Kursus bahagian hadapan yang paling memahami anda: HTML5/CSS3/ES6/NPM/Vue/...[Asal]
- Tulis rangka kerja PHP MVC anda sendiri (40 bab secara mendalam/butiran besar/mesti dibaca untuk pemula untuk maju)


