HTML CSS
CSS (Cascading Style Sheets) digunakan untuk memaparkan gaya untuk teg elemen HTML. Sebagai contoh, apa yang kita pelajari sebelum ini ialah menambah warna latar belakang pada <badan>. Tukar warna teks dalam teg <p> Ini semua dilakukan dengan css
Cara menggunakan CSS
CSS telah dimulakan dalam HTML 4 dan diperkenalkan untuk pemaparan elemen HTML yang lebih baik
CSS boleh ditambahkan pada HTML dengan cara Sederhana berikut:
Gaya sebaris - Gunakan atribut "gaya" dalam elemen HTML
Gaya dalaman helaian - Gunakan elemen <style> dalam kawasan <head> pada dokumen HTML untuk memasukkan CSS
Rujukan luaran - Gunakan fail CSS luaran
Dalam tutorial HTML di tapak ini, kami menggunakan gaya CSS sebaris untuk memperkenalkan contoh Ini adalah untuk memudahkan contoh dan memudahkan anda mengedit kod dalam talian dan menjalankan contoh dalam talian.
Anda boleh mempelajari lebih lanjut pengetahuan CSS melalui tutorial CSS tutorial CSS di tapak ini.
Gaya sebaris
Gaya sebaris ditakrifkan secara langsung menggunakan atribut gaya dalam teg HTML Kami juga menyebutnya dalam kursus sebelumnya. Lihat contoh di bawah
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p style="color: red; margin-left: 20px"> 我是內(nèi)聯(lián)樣式 </p> </body> </html>
Gaya css di atas. Ia menukar teks dalam teg <p> kepada hitam, dan kemudian mengalihkan teks 20px ke kiri px merujuk kepada piksel
<. ??>
Hasil pelaksanaan kod:

Helaian Gaya Dalaman
Apabila satu fail memerlukan gaya khas, seperti menetapkan dua teg <P> kepada merah, jika ditakrifkan dengan gaya sebaris, anda perlu menulis gaya css pada kedua-dua teg <P> 5,10<P> teg, adakah ia sangat menyusahkan helaian gaya dalaman kita mesti digunakan. Anda boleh menentukan helaian gaya dalaman melalui teg <style> dalam bahagian <head> ??>

Helaian Gaya Luaran
Helaian gaya luaran sesuai apabila gaya perlu digunakan pada banyak halaman.
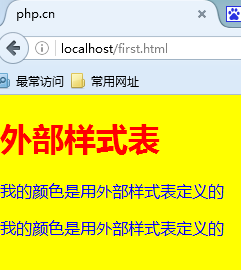
Helaian gaya luaran menggunakan teg <pautan> untuk memperkenalkan fail css luaran Menggunakan helaian gaya luaran, anda boleh menukar rupa keseluruhan tapak dengan menukar satu fail. Sebagai contoh, ditakrifkan dalam fail css untuk menukar warna latar belakang <body> p> ; bertukar menjadi biru, fail css adalah seperti berikut Gunakan <link> untuk memperkenalkan fail css dalam fail HTML Keputusan berjalan program: HTML 樣式標(biāo)簽 Contoh Teg pautan <a> digariskan Kami menggunakan gaya css untuk mengalih keluar garis bawah Program berjalan. hasil: Lawati tutorial CSS kami untuk mengetahui lebih lanjut tentang penggayaan. <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
<style type="text/css">
p{color: red}
</style>
</head>
<body>
<p>
我的顏色是在 head 標(biāo)簽里面定義的
</p>
<p>
我的顏色是在 head 標(biāo)簽里面定義的
</p>
<p>
我的顏色是在 head 標(biāo)簽里面定義的
</p>
</body>
</html>body{background-color:yellow;}
p{color: blue;}
h1{color: red;}
? ?
? 標(biāo)簽 標(biāo)簽 描述 <style> 定義文本樣式 <link> 定義資源引用地址 ? ? ? 描述 ? ? <style> ? ??定義文本樣式 ? ??<link> ? ??定義資源引用地址 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
<link rel="stylesheet" type="text/css" href="first.css">
</head>
<body>
<h1>外部樣式表</h1>
<p>
我的顏色是用外部樣式表定義的
</p>
<p>
我的顏色是用外部樣式表定義的
</p>
</body>
</html>