Tutorial asas pembangunan PHP AJAX dan MySQL
Instance pangkalan data AJAX
AJAX boleh digunakan untuk berkomunikasi secara interaktif dengan pangkalan data
di bawah Contoh ini akan menunjukkan cara halaman web membaca maklumat daripada pangkalan data melalui AJAX
Sila pilih pelanggan dalam senarai lungsur di sebelah kiri:
Contoh ini terdiri daripada empat elemen:
Pangkalan data MySQL
Borang HTML ringkas
JavaScript
Halaman PHP
Pangkalan Data
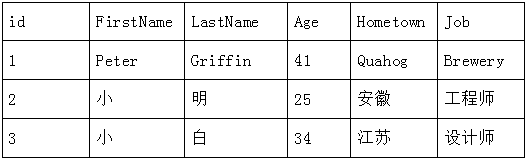
Contoh ini memerlukan jadual data berikut dibuat dalam pangkalan data:

Borang HTML dan JavaScript
Untuk kod sumber, lihat 1.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function showUser(str){
var xmlhttp;
//檢查是否有用戶被選擇
if(str==""){
document.getElementById("txt").innerHTML="";
return;
}
//創(chuàng)建 XMLHttpRequest 對象
if(window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 瀏覽器執(zhí)行代碼
xmlhttp=new XMLHttpRequest();
}
else{
//IE6,IE5瀏覽器執(zhí)行代碼
xmlhttp= new ActiveXObject("Microsoft.XMLHTTP");
}
//創(chuàng)建在服務(wù)器響應(yīng)就緒時執(zhí)行的函數(shù)
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("txt").innerHTML=xmlhttp.responseText;
}
}
//向服務(wù)器上的文件發(fā)送請求
xmlhttp.open("GET","2.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<from>
<!-- onchange 事件會在域的內(nèi)容改變時觸發(fā)
當(dāng)用戶在上面的下拉列表中選擇某位用戶時,會執(zhí)行名為 "showUser()" 的函數(shù)
-->
<select name="users" onchange="showUser(this.value)">
<option value="">選擇一個人:</option>
<option value="1">Peter Griffin</option>
<option value="2">小 明</option>
<option value="3">小 白</option>
</select>
</from>
<br/>
<br/>
<div id="txt"><b>選擇相應(yīng)用戶,用戶信息將在這里展示出來</b></div>
</body>
</html>Penjelasan kod sumber
Selepas pengguna memilih melalui senarai juntai bawah, fungsi showUser() dilaksanakan melalui acara onchange
Fungsi showUser() akan melakukan langkah berikut:
Semak sama ada pengguna dipilih
Buat objek XMLHttpRequest
Cipta fungsi untuk dilaksanakan apabila respons pelayan sedia
Hantar permintaan ke fail pada pelayan
Sila ambil perhatian parameter (q) yang ditambahkan pada penghujung URL (mengandungi kandungan senarai lungsur turun)
Halaman PHP
Ini di atas Halaman pelayan yang dipanggil melalui JavaScript ialah fail PHP bernama "2.php".
Kod sumber dalam "2.php" akan menjalankan pertanyaan terhadap pangkalan data MySQL dan mengembalikan keputusan dalam jadual HTML:
<?php
header("Content-type: text/html; charset=utf-8");
$q=$_GET["q"];
//連接數(shù)據(jù)庫
$con = mysqli_connect('localhost','root','root','test');
//判斷是否連接成功
if(!$con){
die('連接數(shù)據(jù)庫失?。?#39;.mysqli_error($con));
}
//選擇數(shù)據(jù)庫
mysqli_select_db($con,"test");
//設(shè)定字符集
mysqli_query($con,'set names utf8');
//從數(shù)據(jù)庫中查出id對應(yīng)的相應(yīng)用戶信息
$sql="SELECT * FROM customer WHERE id='".$q."'";
$result=mysqli_query($con,$sql);
echo "<table border='1' cellspacing='0' cellpadding='0'>
<tr>
<th>姓</th>
<th>名</th>
<th>年齡</th>
<th>家鄉(xiāng)</th>
<th>工作</th>
</tr>
";
//循環(huán)顯示出用信息
while($row = mysqli_fetch_array($result)){
echo "<tr>";
echo "<td>".$row['FirstName']."</td>";
echo "<td>".$row['LastName']."</td>";
echo "<td>".$row['Age']."</td>";
echo "<td>".$row['Hometown']."</td>";
echo "<td>".$row['Job']."</td>";
echo "</tr>";
}
echo "</table>";
?>Pengalaman pembelajaran
Contoh ini terutamanya termasuk mata pengetahuan berikut:
Asas borang: pilihan lungsur turun
Peristiwa onchange: Berlaku apabila kandungan domain berubah
Panggilan fungsi, hantaran nilai fungsi
Penciptaan objek AJAX XMLHttpRequest, apabila pelayan bertindak balas Fungsi yang dilaksanakan, menghantar permintaan kepada fail pada pelayan: Lihat 1-5 untuk pengalaman pembelajaran
Kaedah HTML DOM getElementById(): Mengembalikan rujukan kepada objek pertama dengan yang ditentukan ID
Penciptaan pangkalan data, menyambung ke pangkalan data, memilih pangkalan data, menetapkan set aksara, membuat pertanyaan daripada pangkalan data mengikut ID, menggelung keluar kandungan pangkalan data
Fungsi berkaitan pangkalan data:
mysqli_connect(): Buka sambungan baharu ke pelayan MySQL
mysqli_error(): Kembali ke sebelumnya Mesej ralat teks yang dihasilkan oleh operasi MySQL.
mysqli_select_db(): digunakan untuk menukar pangkalan data lalai untuk sambungan
mysqli_query(): laksanakan pertanyaan terhadap pangkalan data
mysqli_fetch_array(): Dapatkan baris daripada set hasil sebagai tatasusunan bersekutu, tatasusunan angka atau kedua-duanya














