- ??? ??? ?? ??
- ?? JavaScript ??? ?? ??
- ?? ?? ??
- ?? ?? ? ?? ??
- ??? ?? ????? ??
- ??
??? ???? ?? ??????? ????? ?? ???? ?????? ? ?? JavaScript ??? ?? ?? ??? ??? ? ????. JavaScript? ???? ??? ??? ????? ?? ?? ??? ???? ???(regex) ?? ??? ???? ???.

\javascript ?? verifyEmail(email) { const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[a-zA-Z]{ 2,}$/; return emailPattern.test(email); } ``
??? ??? ??? ??? ???? ??? ??? ???? ? ?? ??? ? ?? ?????.
?? ???? ??? ?? ?? ??? ??? ??? ??? ??? ??? ???? ???? ??? ???? ???? ? ??? ???. ?? ??? ??? ??? ????? ??? ??? ??? ? ?? ?????.
? ?? ????? ?? ??? ??? ????.
- JavaScript? ???? ??? ??? ??? ???? ??
- ??? ?? ?? ?? ??
- ??? ??? ?? ?? ??
- ?? ?? ????? ?? ??
??? ?? ??? ???? ??? ??? ?? ???? ????, ?? ???? ???? ??? ??? ????? ??? ??? ??? ??????.
??? ??? ???? ??? ?????? ?? ????? ??? ? ?? ??? ?? ???? ?? ??? ???????.
??? ??? ?? ??
??? ??? ??? ??? @ ??? ???? ? ?????. ?? ??? ??? ???? ???? ?? ?? ?? ?? ??? ????? ???? ??? ???????. ????? ??? ???? ?? ??? ?? ??? ???? ??? ?????? ??? ???? ?? ???? ? ??? ???.
??? ??? ??? ??? ??????
??? ??? ?? ??? ???? ?????? JavaScript ??? ??? ??? ????? ?? ?? ??? ?? ??? ?????. ? ???? ??? ??? ???? ?????:
- ?? ??? ??
- ??? ??? ?? ??
- ???? ??? ?? ??
- ?????? ??? ???? ?? ???? ?????

??? ??? ??? ?? ??? ????
??? ?? ??? ??? ? ???? ?? ?? ??? ????? ?????.
- ?? ??(@ ?)? ??? ??? ???? ????
- ?? @ ?? ??
- ??? ??? ??? ??? ????
- ??? ??? ???(TLD)
???? ??? ?? ??? ??? ????? ??? ?? ??? ???? ?? ?????. JavaScript? ??? ?????? ??? ???? ???? ????? ??? ?? ? ???? ?3? ?? ???? ???? ? ? ?? ??? ???? ??? ?? ???? ?? ?????.
?? ??: ???? ??? ??? ???? ?????? ??? ???? ??? ??? ???? ??? ??? ??? ??? ?? ?????.

?
?? JavaScript ??? ?? ??
JavaScript? ???? ???? ??? ?? ???? ??? ?????. ?? ???? ??? ?? ??? ???? ?? ?? ???? ??? ???????.
?? ?? ???
?????? ???? ??? ?? ??? ??? ????.

``javascript function verifyEmail(email) { // ??? ?? ?? const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[ a-zA-Z]{2,}$/; // ??? ?? ???? ??????. return emailPattern.test(email); } ````
??? ?? ??
??? ??? ??? ?????.
- ^ - ???? ??? ?????
- [a-zA-Z0-9._% -] - @ ?? ?? ??, ?? ? ?? ?? ??? ?????
- @ - ??? ??? @ ??? ?????
- [a-zA-Z0-9.-] - ??? ??? ??, ??, ?, ???? ?????
- . - ??? ??? ?? ?? ?????
- [a-zA-Z]{2,} - ??? ????? ?? ? ??? ?????
- $ - ???? ?? ?????
??? ?? ??
???? ??? ??? ???? ??? ??? ????.

\javascript document.getElementById('emailInput').addEventListener('input', function() { const email = this.value; const isValid = verifyEmail(email); if (isValid) { this.classList.remove( '???'); this.classList.add('???') } else { this.classList.remove('???'); this.classList.add('invalid') } }); ``
?? ???
??? ?? ???? ????? ??? ??????.

``javascript // ??? ?? const testEmails = [ 'user@domain.com', // ??? 'user.name@domain.co.uk', // ??? 'user@domain', // ???? ?? ' user.domain.com', // ???? ?? '@domain.com', // ???? ?? 'user@.com' // ???? ?? ]; testEmails.forEach(email => { console.log(`${email}: ${validateEmail(email)}`); }); ````
??: ? ??? ?? ?? ???? ?? ??? ??? ? ??? ??? ??? ??????? ???? ?? ?? ??? ???? ?? ????.
??? ??? ??
??? ??? ???? ??? ?? ??:

javascript function validateEmailWithFeedback(email) { const result = { isValid: false, message: '' }; if (!email) { result.message = 'Email address is required'; return result; } if (!email.includes('@')) { result.message = 'Email must contain @ symbol'; return result; } if (!validateEmail(email)) { result.message = 'Please enter a valid email address'; return result; } result.isValid = true; result.message = 'Email format is valid'; return result; } ```
?? ???? ??? ?? ?? ??? ????? ??? ??????? ??? ??? ??? ???? ??? ?? ???? ??? ???.
?? ?? ??
?? ??? ???? ???? ????? ???? ?? ??? ???? ?? ??? ??? ??? ? ?? ??? ??? ?????.
??? ??? ??
???? ?? ??? ???? ?? ???? ??? ??? ??? ????.

``javascript const advanceEmailPattern = /^(?=[a-zA-Z0-9@._% -]{6,254}$)[a-zA-Z0-9._% -]{1,64 }@(?:[a-zA-Z0-9-]{1,63}.){1,8}[a-zA-Z]{2,63}$/; ````
? ???? ??? ?????.
- ?? ??(? 6~254?)
- ?? ?? ??(?? 64?)
- ?? ?? ??? ??
- ? ???? TLD ??
???? ??
??? ??? ?? ????? ???? ??? ?????.

\javascript function debounce(func, wait) { let timeout; ?? ?? ?? ??(...args) { const later = () => {clearTimeout(????); func(...args); }; ClearTimeout(????); timeout = setTimeout(??? ??); }; } const debouncedValidation = debounce((email) => { const result = verifyEmail(email); updateUIFeedback(result); }, 300); ``
???? ?? ??
??? ?? ????? ?? ??? ?? ???? ?????.

``javascript ?? verifyEmailComprehensive(email) { const ?? = []; // ?? ?? if (email.length > 254) { error.push('??? ??? ?? ???.'); } // ?? ?? ?? const [localPart, domain] = email.split('@'); if (localPart && localPart.length > 64) {errors.push('?? ??? ?? ??? ??????.'); } // ???? ?? if (domain) { if (domain.startsWith('-') || domain.endsWith('-')) { error.push('???? ????? ????? ?? ? ????.'); } if (domain.split('.').some(part => part.length > 63)) { error.push('??? ??? 63?? ??? ? ????.'); } } return { isValid: ??.?? === 0, ??: ?? }; } ````
?? ??? ?? ??
???? ??? ??? ??? ??? ? ??? ???(?: ??? ????? ?? ?? ????)? ??? ? ????. ??? ??? ???? ?? ???? ??? ?????.
?? ???? ?? ??? ?? ?? ?? ??? ??????.

?? ???
?? ?? ?:
- ??? ??? ?? ??? ?? ?????
- ??? ?? ??
- ??? ???? ??? ?? ??
- ?? ???? ?? ?? ??? ??? ?????
??? ??? ?? ?? ???? ???? ??? ?? ??? ??? ??? ???? ?? ??? ?? ?? ?? ? ??? ?? ???? ?? ???? ?????.
?? ?? ? ?? ??
??? ??? ??? ??? ??? ??? ???? ???? ????? JavaScript ??? ??? ??? ??? ?? ???? ?? ?????.
?? ??
??? ??? ??? ?? ?? ??? ????.
?? ???
- ???? ???? ?? ?????? ?? ??
- ?? ??? ??? ???? ?????
- ??? ??????? ???? ?3? ??? ?????
???? ??
- ?? ??? ??
- ?? ??? ??
- ??? TLD ??
??? ?? ???
- ??? ??? ??
- ??? ?? ??? ??
- ??? ?? ??
??? ????
????? ??? ??? ???? ??? ? ???? ?, ??? ?? ???? ???? ?????. ??? ??? ??? ?? ?? ??? ???? ???? ?? ??? ???? ???.

?? ????
??? ??? ??? ? ?? ?? ??? ?????.
- ?? ??? ????(XSS) ??
- ?? ? ?? ??? ?????
- ?? ? ?? ?????
- ??? ?? ?? ??
- ?? ??
- ?? ??? ?? ?? ??
- ??? ?? ?? ??
- ?? ?? ????
???? ????
???? ??? ??? ???? ???? ?? ??? ??????. ?? ??? ??????.
- ?? ??? ?? ???????
- ??? ???? ?? ??? ????? ????
- ??? ??? ?? ?? ??
- ?? ??? ?? ????
- ????? ??? ?? ??? ???? ?????
?? ?? ??

\javascript // ???? ??? ?? ?? const verifyEmailComprehensive = async (email) => { // 1??: ?? ?? ??? ?? if (!basicFormatCheck(email)) { return { isValid: false, error: '??? ??? ??' }; } // 2??: ?? ?? ??? ?? if (!advancedPatternCheck(email)) { return { isValid: false, error: '???? ??? ?? ?? ??? ???? ????.' }; } // 3??: ??? ??? ?? try { const isDomainValid = wait checkDomain(email); if (!isDomainValid) { return { isValid: false, error: '?????? ???? ?? ???' }; } } catch (??) { return { isValid: false, error: '???? ??? ? ????.' }; } return { isValid: true, message: '??? ?? ??' }; }; ``
?????: ?????? ??? ??? ??? ???? ? ?? ??? ????. ??? ??????? ?? ?? ?? ??? ?????.
??? ?? ????? ??
JavaScript ??? ???? ???? ????? ?? ??? ?? ???? ???? ?? ??? ???? ?? ???? ?????.
????? ??? ??
?????? ??? ?????? ??? ??? ? ????.
- ??? ??? ??? ????? ?????
- ??? ??? ??
- ??? ??? ?? ??
- ???? ?? ?? ??
???
?????? ??? ??? ?? ???? ???? ??? ??? ????.

``javascript class EmailValidator { constructor(apiKey) { this.apiKey = apiKey; this.baseUrl = 'https://api.emailverification.service'; } // ?????? ??? ?? verifyFormat(email) { const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[a-zA-Z] {2,}$/; return emailPattern.test(email); } // ??? ?? async verifyEmail(email) { if (!this.validateFormat(email)) { return { isValid: false, error: '??? ??? ??' }; } try { const response = wait fetch(`${this.baseUrl}/verify`, { method: 'POST', headers: { 'Content-Type': 'application/json', 'Authorization': `Bearer ${ this.apiKey}` }, ??: JSON.stringify({ ??? }) }); return wait response.json(); } catch (??) { return { isValid: false, error: '?? ??? ?? ??' }; } } } ````
?? ?? ??
??? ??? ?? ?? ??? ????.
- ?? ??

\javascript async function handlerEmailValidation(email) { try { const validator = new EmailValidator('your-api-key'); const ?? = validator.verifyEmail(email)? ?????; if (result.isValid) { handlerValidEmail(email); } else { handlerInvalidEmail(result.error); } } catch(??) { handlerValidationError(error); } } ``
- ?? ??

``javascript class RateLimiter { constructor(maxRequests, timeWindow) { this.requests = []; this.maxRequests = maxRequests; this.timeWindow = ???; } canMakeRequest() { const now = Date.now(); this.requests = this.requests.filter(time => ?? - ?? < this.timeWindow); if (this.requests.length < this.maxRequests) { this.requests.push(now); ??? ??; } ??? ??; } }````
- ?? ??

\javascript class ValidationCache { constructor(ttl = 3600000) { // 1?? TTL this.cache = new Map(); this.ttl = ttl; } set(email, result) { this.cache.set(email, { result, timestamp: Date.now() }); } get(email) { const ?? = this.cache.get(email); (!cached) ?? null? ?????. if (Date.now() - ???.????? > this.ttl) { this.cache.delete(email); null? ??; } ??? ??? ?????. } } ``
??? ?? ????

??? ?? ????? ?? ??? ????? ??? ??? ??? ????? ??? ???? ??? ??? ?? ??? ?? ???? ????.
??
JavaScript? ???? ???? ??? ??? ???? ?? ??? ??? ???? ??? ??? ???? ? ?????. ???? ?? ?? ??? ??? ?????.
?? ???
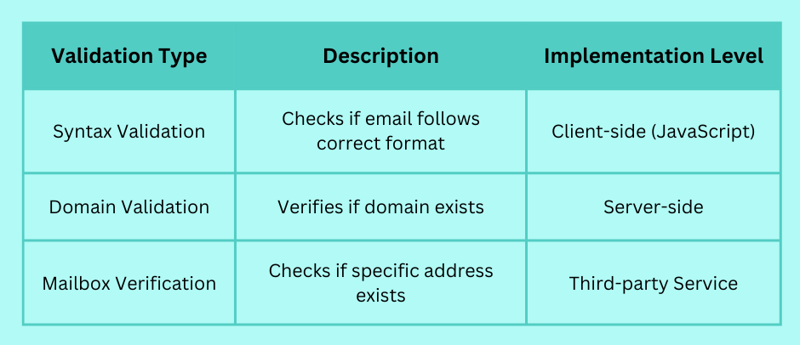
- ?? ??: JavaScript ??? ??? ??? ?? ???? ????? ? ??? ??
- ?? ??: ???? ???? ?? ??? ??? ?????
- ?? ??: ?????? ??? ??? ?? ? ?3? ??? ?????
- ??: ?? ?? ???? ???? ??? ??
?????: ??? ??? ?? ??? ??? ???? ?? ??? ?? ???? ???? ??? ??? ???? ??? ??? ??? ???? ????.
?? ?? ??
?????? ??? ??? ??? ?????:
??? JavaScript ??? ???? ???? ?????? ???? ?????
???? ??? ?? ?? ?? ?? ??
??? ?? ?? ? ??? ??? ??
??? ??????? ???? ?? ?? ????? ??? ?????
???? ??? ??? ???? ??? ??? ?? ?? ??? ?? ?? ??? ???? ?? ???? ?? ??? ????? ??? ???? ???????.
?? ???? ???? ??? ?? ??? ???? ??? ?? ??? ??? ??? ??? ?? ?? ?? ? ??? ???? ?? ??? ?? ???? ?? ???? ?????.
? ??? JavaScript? ??? ???? ??? ??: ? ???? ?? ??? ?? ?????. ??? ??? PHP ??? ????? ?? ?? ??? ?????!

? AI ??

Undress AI Tool
??? ???? ??

Undresser.AI Undress
???? ?? ??? ??? ?? AI ?? ?

AI Clothes Remover
???? ?? ???? ??? AI ?????.

Clothoff.io
AI ? ???

Video Face Swap
??? ??? AI ?? ?? ??? ???? ?? ???? ??? ?? ????!

?? ??

??? ??

???++7.3.1
???? ?? ?? ?? ???

SublimeText3 ??? ??
??? ??, ???? ?? ????.

???? 13.0.1 ???
??? PHP ?? ?? ??

???? CS6
??? ? ?? ??

SublimeText3 Mac ??
? ??? ?? ?? ?????(SublimeText3)

??? ??
 8636
8636
 17
17
 1783
1783
 16
16
 1725
1725
 56
56
 1577
1577
 28
28
 1440
1440
 31
31
 Java vs. JavaScript : ??? ?????
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript : ??? ?????
Jun 20, 2025 am 12:27 AM
Java ? JavaScript? ?? ?? ????? ??? ?? ?? ?? ???? ????? ?????. Java? ??? ? ??? ?????? ??? ???? JavaScript? ?? ? ??? ??? ?????.
 JavaScript ?? : ?? ??
Jun 19, 2025 am 12:40 AM
JavaScript ?? : ?? ??
Jun 19, 2025 am 12:40 AM
JavaScriptCommentsareEnsentialformaining, ?? ? ???? 1) Single-LinecommentsERUSEDFORQUICKEXPLANATIONS.2) Multi-linecommentSexplaincleClexLogicOrprovidedEdeDDocumentation.3) inlineecommentsClarifySpecificPartSofcode.bestPractic
 JS? ??? ???? ???? ???
Jul 01, 2025 am 01:27 AM
JS? ??? ???? ???? ???
Jul 01, 2025 am 01:27 AM
JavaScript?? ??? ??? ?? ? ? ?? ??? ???????. 1. ?? ??? ??? ???? ?? ??? ????. ISO ?? ???? ???? ???? ???? ?? ????. 2. ?? ??? ?? ???? ??? ?? ???? ??? ? ??? ? ?? 0?? ????? ?? ??????. 3. ?? ?? ???? ???? ???? ?? ?????? ??? ? ????. 4. Luxon? ?? ???? ???? ?????? ???? ?? ????. ??? ?? ???? ????? ???? ??? ????? ?? ? ????.
 JavaScript vs. Java : ?????? ??? ? ??
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java : ?????? ??? ? ??
Jun 20, 2025 am 12:21 AM
JavaScriptIspreferredforwebDevelopment, whithjavaisbetterforlarge-scalebackendsystemsandandandoidapps.1) javascriptexcelsincreatinginteractivewebexperiences withitsdynatureanddommanipulation.2) javaoffersstrongtypingandobject-Orientededededededededededededededededdec
 ? ? ??? ??? ?? ???? ??? ??????
Jul 02, 2025 am 01:22 AM
? ? ??? ??? ?? ???? ??? ??????
Jul 02, 2025 am 01:22 AM
TAGGSATTHEBOTTOMOFABLOGPOSTORWEBPAGESERVESPRACTICALPURSEO, USEREXPERIENCE, andDESIGN.1.ITHELPSWITHEOBYOWNSESPORENGENSTOESTOCESKESKERKESKERKERKERDER-RELEVANTTAGSWITHOUTHINGTEMAINCONTENT.2.ITIMPROVESEREXPERKEEPINGTOPONTEFOCUSOFOFOFOCUSOFOFOFOCUCUSONTHEATECLL
 JavaScript : ???? ????? ??? ?? ??
Jun 20, 2025 am 12:46 AM
JavaScript : ???? ????? ??? ?? ??
Jun 20, 2025 am 12:46 AM
javascriptassevenfundamentalDatatatypes : ??, ???, ??, unull, ??, ? symbol.1) ?? seAdouble-precisionformat, ??? forwidevaluerangesbutbecautiouswithfatingfointarithmetic.2) stringsareimmutable, useefficientconcatenationmethendsf
 DOM?? ??? ?? ? ? ??? ??????
Jul 02, 2025 am 01:19 AM
DOM?? ??? ?? ? ? ??? ??????
Jul 02, 2025 am 01:19 AM
??? ?? ? ??? DOM?? ??? ??? ? ?????. ??? ?? ????? ?? ??????, ??? ?? ???? ?? ????????. 1. ??? ??? addeventListener? usecapture ?? ??? true? ???? ?????. 2. ??? ??? ?? ???? usecapture? ???? ????? ?????. 3. ??? ??? ??? ??? ???? ? ??? ? ????. 4. ??? ?? ?? ?? ??? ?? ??? ??????? ??? ???? ?????. 5. ??? ?? ?? ?? ??? ?? ???? ?? ???? ? ??? ? ????. ? ? ??? ???? ???? JavaScript? ??? ??? ??? ????? ???? ???? ??? ??????.
 Java? JavaScript? ???? ??????
Jun 17, 2025 am 09:17 AM
Java? JavaScript? ???? ??????
Jun 17, 2025 am 09:17 AM
Java? JavaScript? ?? ????? ?????. 1. Java? ???? ???? ??? ? ??? ?????? ?????? ? ?? ???? ?????. 2. JavaScript? ?? ? ?? ?? ? ??? ?? ??? ???? ??? ? ?? ? ?? ?????.




