?????. ? ??? ??????.
?? ?? ??? ?????? 17.5k ?? ?? ????? PMP? ?????. ??? Notion ???? ?????? ?? ????
React Nextjs ? Supabase? ???? AI ?? ? ??? ???? HuashuiAI.
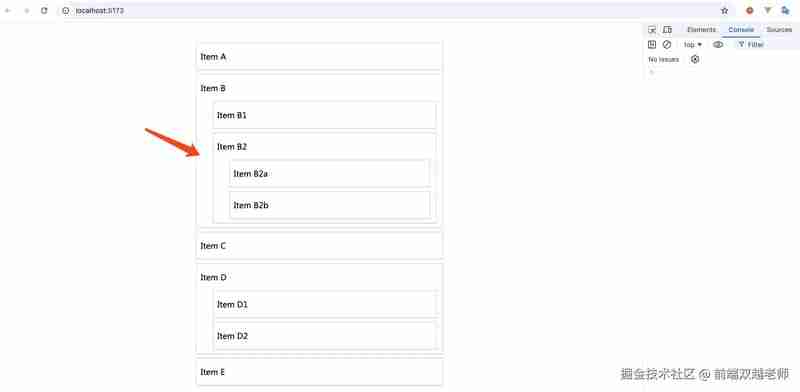
? ???? React? dnd-kit?? ?? ??? ?? ??? ??? ? ??? ???? ??? ???????. ???? ??? ? ??? ????.

Dnd-kit ? Sortable ?? ??
Dnd-kit? React ????? ?? ???? ??? ? ?? ???? ????? ?? ??? ?????.
<DndContext
sensors={sensors}
collisionDetection={closestCenter}
onDragEnd={handleDragEnd}
>
<SortableContext
items={items}
strategy={verticalListSortingStrategy}
>
{items.map(id => <SortableItem key={id}>
<p>But it can only support the one-level list. If we want to implement a multi-level nested list (or tree), we have to customize it.</p>
<h2>
Define state date structure
</h2>
<p>Modern front-end frameworks such as React Vue are data-driven views, so defining data structures first and then considering UI rendering.</p>
<p>The most common data structure definition for multi-level nested lists (trees) is as follows, and virtual DOM vnode is also defined in this way.<br>
</p>
<pre class="brush:php;toolbar:false">const defaultItems = [
{ id: 'A', children: [] },
{
id: 'B',
children: [
{ id: 'B1', children: [] },
{
id: 'B2',
children: [
{ id: 'B2a', children: [] },
{ id: 'B2b', children: [] },
],
},
],
},
{ id: 'C', children: [] },
{
id: 'D',
children: [
{ id: 'D1', children: [] },
{ id: 'D2', children: [] },
],
},
{ id: 'E', children: [] },
]
?? ?? ?? SortableContext? ?? ???? ????.
?? ??? ??? ???? ?? ??? ?? ?? ???? ?? UI ??? ?? ???? ????? ????.
?? ?? ?? ?? ?? ??? ??? ????. ??? ??? ?? ???? ??? ? ?? ??? ?????, ????? ??? ??? ?? ?? ??? ?????? ????. ?? ?????? ??? ?????? ?? ??? ?? ??? ???? ???. ??? ?? ?? ??? ??? ???? ? ??? ?? ??? ?? ?? ??? ??? ????? ? ??? ?? ID ??? ???? ???. ?? ? ??? ??? ??? ???, ?? ????? ??? ? ????. ?, ?? ??? ???? ???? ???? ????. ?? ?? ID? ??? ??? ?? ??? ? ??? ??? ??? ? ????. ?? ??? ?? ??? ??? ? ????. ??? ??? ??? ?????. ?? ?? ? ???? B2? B2a? ??? ?????? ?? B2a? ?? ID? B2? ???? ??? ? ? ????. ??? ?? ???? ? ? ?? ??? ?? ??????. ??? ???? ?? ???? Zustand ??? ???? ?????. Dnd-kit? ???? ??? activeItem??, ??? ?? ??? overItem?? ?????. ??? ?? ???? ????? ?? activeItem? overItem? ??? ???? ?? ?????. ?? ??? ?? Dnd-kit??? ?? ??? ? ?? arrayMove ???? ?????. ?? ?? https://docs.dndkit.com/presets/sortable ??? ??? ?? ??(??)??? ?? ?? ???? ???, ?? ?? ??????. ?? ??? ??? ???, ????? ?? ??(?? ? ??)? ????? ? ????. ?? ??? ?? A? B ??? ????? A? B ??? ?? ????? B ??? ???? ???. ? ??? ????? B ?? B? ?? ??? ??? ???? ???. ???? ?? ?? ??? overItem? ????? ?? ?? ?? ?? ??? ??? ? ?? ??? ?????. ???? ??? ?? https://github.com/wangfupeng1988/react-dnd-sortable-demo ???? ?? ???? ?? ??? ?? ????. ??? ??? ? Github ???? ?? ??? ???. ? ??? dnd-kit? ???? ?? ?? ??? ? ?? ?? ?? ??? ?? ?????. ??? ??? PHP ??? ????? ?? ?? ??? ?????!


?? ???? ?? ?? ??? ?????.
interface IItem {
id: string
ancestorIds?: string[]
children?: IItem[]
}
function flatten(items: IItem[]): IItem[] {
return items.reduce<IItem[]>((acc, item) => {
acc.push(item)
if (item.children) {
const children = item.children.map((i) => ({
...i,
ancestorIds: [...(item.ancestorIds || []), item.id], // add ancestorIds
}))
acc.push(...flatten(children))
}
return acc
}, [])
}

?? ??? ??



??? ??????.



?

? AI ??

Undress AI Tool
??? ???? ??

Undresser.AI Undress
???? ?? ??? ??? ?? AI ?? ?

AI Clothes Remover
???? ?? ???? ??? AI ?????.

Clothoff.io
AI ? ???

Video Face Swap
??? ??? AI ?? ?? ??? ???? ?? ???? ??? ?? ????!

?? ??

??? ??

???++7.3.1
???? ?? ?? ?? ???

SublimeText3 ??? ??
??? ??, ???? ?? ????.

???? 13.0.1 ???
??? PHP ?? ?? ??

???? CS6
??? ? ?? ??

SublimeText3 Mac ??
? ??? ?? ?? ?????(SublimeText3)

??? ??
 8638
8638
 17
17
 1784
1784
 16
16
 1729
1729
 56
56
 1580
1580
 28
28
 1445
1445
 31
31
 Java vs. JavaScript : ??? ?????
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript : ??? ?????
Jun 20, 2025 am 12:27 AM
Java ? JavaScript? ?? ?? ????? ??? ?? ?? ?? ???? ????? ?????. Java? ??? ? ??? ?????? ??? ???? JavaScript? ?? ? ??? ??? ?????.
 JavaScript ?? : ?? ??
Jun 19, 2025 am 12:40 AM
JavaScript ?? : ?? ??
Jun 19, 2025 am 12:40 AM
JavaScriptCommentsareEnsentialformaining, ?? ? ???? 1) Single-LinecommentsERUSEDFORQUICKEXPLANATIONS.2) Multi-linecommentSexplaincleClexLogicOrprovidedEdeDDocumentation.3) inlineecommentsClarifySpecificPartSofcode.bestPractic
 JS? ??? ???? ???? ???
Jul 01, 2025 am 01:27 AM
JS? ??? ???? ???? ???
Jul 01, 2025 am 01:27 AM
JavaScript?? ??? ??? ?? ? ? ?? ??? ???????. 1. ?? ??? ??? ???? ?? ??? ????. ISO ?? ???? ???? ???? ???? ?? ????. 2. ?? ??? ?? ???? ??? ?? ???? ??? ? ??? ? ?? 0?? ????? ?? ??????. 3. ?? ?? ???? ???? ???? ?? ?????? ??? ? ????. 4. Luxon? ?? ???? ???? ?????? ???? ?? ????. ??? ?? ???? ????? ???? ??? ????? ?? ? ????.
 ? ? ??? ??? ?? ???? ??? ??????
Jul 02, 2025 am 01:22 AM
? ? ??? ??? ?? ???? ??? ??????
Jul 02, 2025 am 01:22 AM
TAGGSATTHEBOTTOMOFABLOGPOSTORWEBPAGESERVESPRACTICALPURSEO, USEREXPERIENCE, andDESIGN.1.ITHELPSWITHEOBYOWNSESPORENGENSTOESTOCESKESKERKESKERKERKERDER-RELEVANTTAGSWITHOUTHINGTEMAINCONTENT.2.ITIMPROVESEREXPERKEEPINGTOPONTEFOCUSOFOFOFOCUSOFOFOFOCUCUSONTHEATECLL
 JavaScript vs. Java : ?????? ??? ? ??
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java : ?????? ??? ? ??
Jun 20, 2025 am 12:21 AM
JavaScriptIspreferredforwebDevelopment, whithjavaisbetterforlarge-scalebackendsystemsandandandoidapps.1) javascriptexcelsincreatinginteractivewebexperiences withitsdynatureanddommanipulation.2) javaoffersstrongtypingandobject-Orientededededededededededededededededdec
 JavaScript : ???? ????? ??? ?? ??
Jun 20, 2025 am 12:46 AM
JavaScript : ???? ????? ??? ?? ??
Jun 20, 2025 am 12:46 AM
javascriptassevenfundamentalDatatatypes : ??, ???, ??, unull, ??, ? symbol.1) ?? seAdouble-precisionformat, ??? forwidevaluerangesbutbecautiouswithfatingfointarithmetic.2) stringsareimmutable, useefficientconcatenationmethendsf
 DOM?? ??? ?? ? ? ??? ??????
Jul 02, 2025 am 01:19 AM
DOM?? ??? ?? ? ? ??? ??????
Jul 02, 2025 am 01:19 AM
??? ?? ? ??? DOM?? ??? ??? ? ?????. ??? ?? ????? ?? ??????, ??? ?? ???? ?? ????????. 1. ??? ??? addeventListener? usecapture ?? ??? true? ???? ?????. 2. ??? ??? ?? ???? usecapture? ???? ????? ?????. 3. ??? ??? ??? ??? ???? ? ??? ? ????. 4. ??? ?? ?? ?? ??? ?? ??? ??????? ??? ???? ?????. 5. ??? ?? ?? ?? ??? ?? ???? ?? ???? ? ??? ? ????. ? ? ??? ???? ???? JavaScript? ??? ??? ??? ????? ???? ???? ??? ??????.
 Java? JavaScript? ???? ??????
Jun 17, 2025 am 09:17 AM
Java? JavaScript? ???? ??????
Jun 17, 2025 am 09:17 AM
Java? JavaScript? ?? ????? ?????. 1. Java? ???? ???? ??? ? ??? ?????? ?????? ? ?? ???? ?????. 2. JavaScript? ?? ? ?? ?? ? ??? ?? ??? ???? ??? ? ?? ? ?? ?????.




