?????? ?? ??
?? ????? ? ??? ??? ??? ??????. ??? ? ??? ????? DOM(HTML ??)? ????? ???.
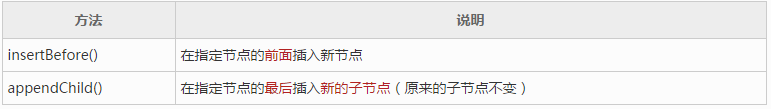
Javascript? ??? ???? ? ?? ??? ?????.

insertBefore()
insertBefore() ??? ??? ??? ??? ?? ?? ??? ? ????.
??:
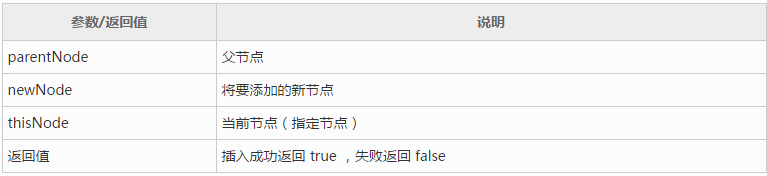
parentNode.insertBefore(newNode, thisNode)
????/?? ? ??:

For ?? ??, id? "dome"? ?? ?? ??? ???? ???? ??? ????.
var ele_div=document.createElement("div");
var thisNode=document.getElementById("demo");
this.parentNode.insertBefore(ele_div , thisNode);??: insertBefore()? ??? ? ?? ??? ?? ??? ?? ??????. ??? ?? ?? ??? ??? ? ?? ??? ?? ??? ?? ??? ??? ???. ????? ?? ??? thisNode.parentNode? ?? ?? ? ????.
?? ?? ??? ?? ?? ? ??? ?????.
<div id="demo">
<div id="thisNode">點擊這里添加新節(jié)點</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("這是新節(jié)點");
ele_div.appendChild(ele_text);
this.parentNode.insertBefore(ele_div , this);
}
</script>appendChild()
appendChild()? ??? ??? ? ?? ??? ??? ? ????. , ??? ??? ? ???? ????.
??:
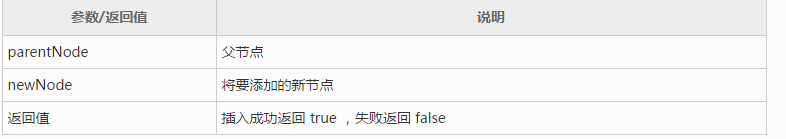
parentNode.appendChild(newNode)
????/?? ? ??:

?: to id="dome"? ??? ?? ??? ???? ???? ??? ????.
var ele_div=document.createElement("div");
var ele_parent=document.getElementById("demo");
ele_parent.appendChild(ele_div);?? ?? ??? ??? ? ??? ?? ???? ??:
<div id="demo">
<div id="thisNode">點擊添加新節(jié)點</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("這是新節(jié)點 ");
ele_div.appendChild(ele_text);
this.appendChild(ele_div);
}
</script>????? Javascript? ???? ????. ??? ?? ?? ??? ???? ???? ??? ?? ?? ?? ??? ???? ??? ????.
??? ?? ???? ?? ?? ??? ??? ? ????. ? ?? ??? ?? ??? ??? ?????.














