Javascript? ?? ??? ????.
?? ?? ????
Javascript??? PreviousSibling? ?? ?? ??? ?????.
??:
nodeObject.previousSibling
? ? nodeObject? ?? ??(?? ??)???.
IE??? ?? ??? ?? ??(??, ??? ?? ? Tab ?)? ?????. W3C ??? ??? ????(Chrome, FireFox, Safari ?)??? ???? ????.
?? ??? ?????:
<div id="demo">
<div name="preNode">上一個節(jié)點</div>
<div id="thisNode">當前節(jié)點</div>
<div name="nextNode">下一個節(jié)點</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var preNode=this.previousSibling;
alert(
"上一個節(jié)點的類型是:"+preNode.nodeType+"\n"+
(preNode.nodeType==1?"上一個節(jié)點的名稱是:"+preNode.getAttribute("name"):"")
);
}
</script>?? ??: 
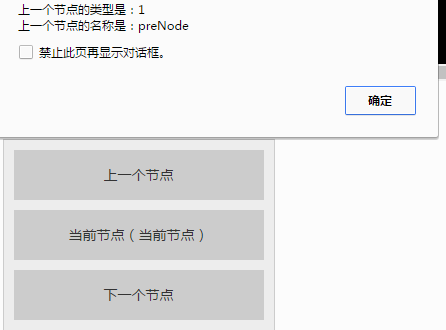
IE8.0??? ??? ?? ?????.
?? ?? ??? ??? ??? ????. 1
?? ??? ??? preNode
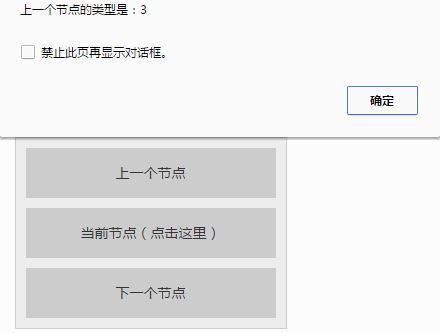
Chrome, Opera, Safari, FireFox??? ??? ?? ?????.
?? ??? ??? 3
? ??? ?? ?? ??? ??? ???? ?? ?? ?????:
<div id="demo"><div name="preNode">上一個節(jié)點</div><div id="thisNode">當前節(jié)點</div><div name="nextNode">下一個節(jié)點</div></div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var preNode=this.previousSibling;
alert(
"上一個節(jié)點的類型是:"+preNode.nodeType+"\n"+
(preNode.nodeType==1?"上一個節(jié)點的名稱是:"+preNode.getAttribute("name"):"")
);
}
</script> ?? ??: 
?? ??????, ?? ??:
Top ?? ??: 1
?? ?? ??: preNode
?? ?? ????
in Javascript??? nextSibling? ???? ?? ??? ??? ? ????.
previousSibling? ????? IE??? nextSibling? W3C ??? ??? ????(Chrome, FireFox, Safari ?)?? ?? ??? ? ??(??, ??? ?? ? Tab ?)? ???? ????. .














