Readystatechange ???? ?? PHP ?? ?? ????
1. onreadystatechange ???
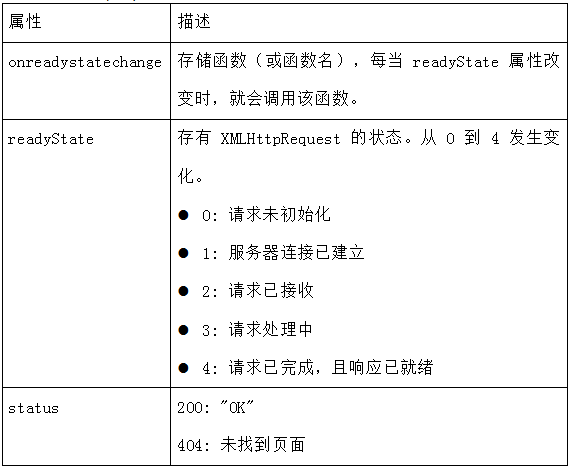
??? ??? ???? ?? ?? ??? ???? ???.
readyState? ??? ??? onreadystatechange ???? ??????.
readyState ??? XMLHttpRequest? ?? ??? ?????.
??? XMLHttpRequest ??? ? ?? ??? ?????.

onreadystatechange ?????? ?? ??? ??? ??? ??? ? ??? ??? ?????.
readyState? 4?? ??? 200?? ??? ?????? ?????
??: onreadystatechange ???? ? ??? ?? 5?(0~4) ??????. ReadyState?
2. ?? ??? ?????
?? ??? ???? ??? ?? ??? ???? ?????.
???? ?? AJAX ??? ?? ?? XMLHttpRequest ??? ???? ?? ?? ??? ???? ? AJAX ??? ?? ?? ??? ???? ???.
? ?? ???? onreadystatechange ???? ??? ? ??? ??? URL? ????? ???(? ??? ?? ? ??).
??? ? ?? AJAX ??? ?? ???? ?????.
?? 5_1.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
var xmlhttp;
//標(biāo)準(zhǔn)函數(shù)
function loadXMLDoc(url,cfunc)
{
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=cfunc;
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
function myFunction1()
{
loadXMLDoc("5_2.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv1").innerHTML=xmlhttp.responseText;
}
});
}
function myFunction2()
{
loadXMLDoc("5_3.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv2").innerHTML=xmlhttp.responseText;
}
});
}
</script>
</head>
<body>
<!-- 按下按鈕,調(diào)用myFunction1() -->
<div id="myDiv1"><h2>Let AJAX change this text</h2></div>
<button type="button" onclick="myFunction1()">NO:1 通過 AJAX 改變內(nèi)容</button>
<hr/>
<!-- 按下按鈕,調(diào)用myFunction2() -->
<div id="myDiv2"><h2>Let AJAX change this text</h2></div>
<button type="button" onclick="myFunction2()">NO:2通過 AJAX 改變內(nèi)容</button>
</body>
</html>?? 5_2.txt
AJAX is not a programming language. It is just a technique for creating better and more interactive web applications.
?? 5_3.txt
????














