合計 10000 件の関連コンテンツが見つかりました

5 jQuery畫像ホバー/クリック/スクロールプラグイン
記事の紹介:これらのjQueryプラグインを使用して、見事な畫像ホバーエフェクトでウェブサイトを強化してください���! これらのプラグインは�����、畫像とキャプションにエレガントなスタイリングを提供し��、サイトにダイナミズムと視覚的な魅力を追加します�。
SpaceGallery - jQueryプラグイン:JQuery Image Gallery Plu
2025-02-24
コメント 0
528

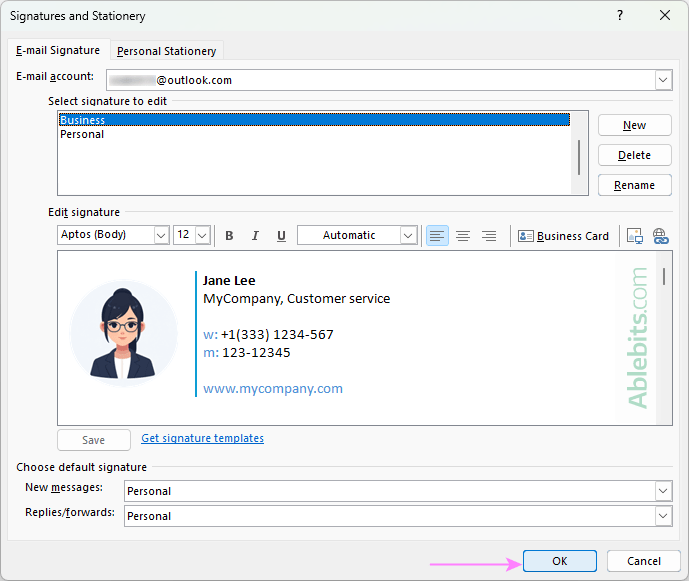
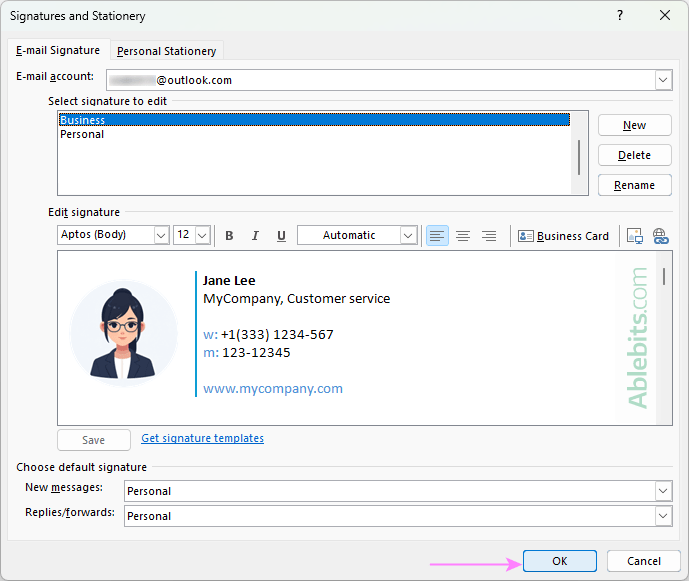
畫像や寫真をOutlookに追加する方法メールの署名
記事の紹介:このガイドは、クリック可能にするなど���、寫真や畫像をOutlookの電子メールの署名に追加する方法を示しています�����。 メールをパーソナライズしたり��、ブランドを宣伝したり��、署名に寫真を撮って聲明を出したりしてください�����。
あなたの排出に寫真を追加します
2025-03-21
コメント 0
1031

jQueryブラウザキャッシュに畫像を追加します
記事の紹介:このガイドは���、jQueryを使用して畫像をブラウザキャッシュにプリロードする方法を示し、負荷時間を短縮することでウェブサイトのパフォーマンスを改善します�。 畫像は、DOM內(nèi)の隠されたDIV要素に追加されます�����。
(function($、d����、w){
var jquery4u = {};
jqu
2025-03-01
コメント 0
656

jQuery PNG/JPEG/GIFプラグイン
記事の紹介:畫像アニメーション�、漫畫の背景、その他の効果を?qū)g現(xiàn)するための一連のjQuery PNG/JPEG/GIFプラグインを使用して����、Webイメージデザインを次のレベルに引き上げるのに役立ちます���!関連するブログ投稿:
100 jQueryの寫真/コンテンツスライダー
jQuery PNG修復IE6背景畫像
jQuery Canimateプラグイン
畫像ファイルの高速印刷を使用して��、非GIF畫像ファイルのアニメーション効果を?qū)g現(xiàn)するjQueryプラグイン����。さらに��、フレームレートを簡単に変更できますが��、畫像を含む要素(境界を追加するなど)ですべてを?qū)g行できます。
ソースコードデモpngfix jQueryプラグイン
IE固有のフィルターをアルファチャネルを使用した畫像に適用することにより�、私は許可します
2025-02-27
コメント 0
733

Deepseekでビデオを作成する手順-Deepseekでビデオを作成する方法
記事の紹介:Master Deepseekビデオ作成スキルと素晴らしいビデオを簡単に作成してください!この記事では�、材料の輸入から最終輸出まで、Deepseekビデオ制作のプロセス全體を徐々に導き����、すぐに開始できるようにします。準備DeepSeekソフトウェアがインストールされ����、基本的な動作インターフェイスに精通していることを確認してください。マテリアルインポートの起動DeepSeekを起動し����、[ファイル]メニューの下にある[インポート]オプションをクリックして、ビデオ�����、オーディオ�����、畫像素材を追加します�。ビデオ編集により�、素材をタイムラインにドラッグし�、編集ツールを使用してトリミングし、クリップを調(diào)整し�、遷移効果を追加してビデオ接続をスムーズで自然にします。特殊効果と字幕は����、Deepseek內(nèi)蔵特殊効果ライブラリを使用してビデオに視覚効果を追加し、ビデオコンテンツの表現(xiàn)を強化するための字幕を追加します����。
2025-03-12
コメント 0
653

Javafxでサムネイルを作るにはどうすればよいですか?
記事の紹介:この記事では�、Javafxデスクトップアプリケーションにクリックされたインタラクティブシュリンクマップを作成する方法について説明します。収縮図をクリックした後����、大きな畫像が表示され�、優(yōu)れた表示畫像とその詳細を備えた重ね合わせ層が表示されます。 w3schoolの縮小図のインタラクティブな例に似ています�����。
まず��、FXPOPUPライブラリの依存関係を追加する必要があります。
io.github.hugoquinn2
fxpopup
1
2025-01-28
コメント 0
504

jQueryは新しいウィンドウを読み込みます
記事の紹介:jqueryを使用して新しいウィンドウでリンクを開きます
次のコードスニペットは�����、jQueryを使用して新しいウィンドウでリンクを開く方法を示しています���。このコードは����、「ニューウィンドウ」クラスでアンカータグにイベントを追加し����、新しいウィンドウで開くことを強制します。
$(function(){
$( 'a.new-window')�����。クリック(function(){
window.open(this.href);
falseを返します�。
});
});
高度な例:IDでリンクを開きます
このコードはコンテナdivのIDを取得し、非表示のURL div要素を取得し���、最終的に新しいウィンドウで開きます
2025-03-05
コメント 0
505

5 jQuery Webページズームプラグイン
記事の紹介:これらの魅力的なjQueryズームプラグインでウェブサイトを強化してください�����!このキュレーションされたリストには���、クリック時に特定のページセクションに動的なズーム効果を追加するプラグインが掲載されています��。 更新12/12/13:ZoomerangとCloudZoomを含む���。
関連記事:
8 JQ
2025-02-26
コメント 0
440

iPhoneでロック畫面をカスタマイズする方法
記事の紹介:壁紙の交換、ウィジェットの追加�����、時間と日付のスタイルの調(diào)整��、複數(shù)のロック畫面インターフェイスの設定は�����、iPhoneロック畫面をパーソナライズするコア方法です���。まず、「設定」>「壁紙」に移動して���、ロック畫面の壁紙を置き換え���、ソフト畫像を選択し���、「ロック畫面」を確認します。次に����、「設定」>「ロック畫面」の現(xiàn)在のスタイルをクリックして、「カスタムコンポーネント」を介してカレンダー���、天気などのサポートされているウィジェットを追加します����。次に�、同じメニューの下で「カスタムフォント」を選択して、日時の表示スタイルを変更します����。最後に、「」に複數(shù)のロック畫面スタイルを追加し���、さまざまな要素を獨立して構(gòu)成し��、スライドにスライドして����、さまざまなシナリオのニーズを満たすために使用するように切り替えます。
2025-07-15
コメント 0
873

マップとエリア要素を使用して畫像マップを作成する方法は���?
記事の紹介:畫像マップを作成するには�����、HTMLとタグを組み合わせて����、最初に畫像を定義されたクリック可能な領(lǐng)域に関連付けます�����。 1. USEMAP屬性を使用して���、畫像とマップをバインドします�����。 2.エリアコレクションを定義して��、形狀����、座標����、リンクを設定します。 3.長方形はx1�����、y1���、x2�、y2�、サークルは複數(shù)の座標ポイントを一覧表示するなど、長方形はx1�、y1、x2�、y2など、さまざまな座標形式に対応するさまざまな形狀に注意してください�。 4.複數(shù)のホットスポットエリアを追加して、ALTの説明を設定できます�。 5.ツールを使用して正確な座標を取得することをお勧めします���。テスト中にプロンプトを追加して、アクセシビリティとリンクの開く方法を検討しながら����、精度を確保します。
2025-07-15
コメント 0
626

Googleアナリティクスのアウトバウンドリンクを追跡する方法
記事の紹介:キーポイント
Google Analyticsは外部リンクを自動的に追跡するわけではありませんが��、ユーザーはUniversal Analyticsにアップグレードし�、カスタムイベント追跡コードを?qū)g裝することでこの機能を追加できます。
カスタムイベントトラッキングコードでは����、JavaScriptを使用してクリックイベントハンドラーをボディ要素に追加し、外部クリックをログにしてGoogleアナリティクスに送信します��。強力なクロスブラウザーイベント処理には����、jQuery 1.xまたはその他のライブラリを使用することをお勧めします。
外部リンクの追跡は���、ユーザーの動作を理解し���、Webサイトのコンテンツを最適化し����、ユーザーエクスペリエンスの向上�、エンゲージメントの向上、他のWebサイトとの潛在的なコラボレーションの機會を特定するために重要です�����。いいえ
2025-02-21
コメント 0
486

Photoshopのコア関數(shù):畫像編集と操作
記事の紹介:Photoshopのコア関數(shù)は、色の調(diào)整�����、輝度�、畫像の輝き、フィルター効果の適用���、畫像サイズのトリミングと調(diào)整などを含む畫像編集と操作です��。1����。明るさとコントラストを調(diào)整します����。畫像を開き、「畫像」メニューで「調(diào)整」オプションを選択し��、「輝度/コントラスト」を選択し�、スライダーを調(diào)整します。 2�。色の調(diào)整レイヤーとレイヤーマスクを使用します��。[新しい塗りつぶしまたは調(diào)整レイヤーを作成]ボタンをクリックし�����、「スケール」を選択し����、色レベルを調(diào)整し��、レイヤーマスクを追加し�����、ブラシツールを使用して調(diào)整効果を制御します����。
2025-04-29
コメント 0
1105

畫像マップにマップとエリアタグを使用する方法は�?
記事の紹介:ImageMapは、畫像を介して複數(shù)のクリック可能な領(lǐng)域を定義し���、ラベルを定義する手法です�。 1.マップ����、製品図などのシーンに適しています�����。ユーザーが異なる領(lǐng)域をクリックして異なるリンクにジャンプします����。 2����。最初に畫像を挿入し、USEMAP屬性でマップの名前をバインドし��、複數(shù)の領(lǐng)域を使用してマップ內(nèi)の領(lǐng)域を定義し���、形狀と座標屬性を設定して形狀と座標を指定します��。 3.一般的な形狀には�����、ピクセルの座標ユニットがあり�、畫像の左上隅に比べて計算された、rect����、円、ポリが含まれます����。 4.実際には、オンラインツールを使用して座標を生成し���、ALT屬性を追加してアクセシビリティとSEOを改善し����、座席標準の精度をテストして����、整列の問題を回避することをお勧めします��。
2025-07-14
コメント 0
394

JQueryを使用した10の驚くべき畫像効果
記事の紹介:あなたのウェブサイトにファッションを注入するための10の驚くべきjQueryイメージエフェクトプラグイン���!これらのjQuery Image Effectsプラグインを使用すると�����、通常の畫像をWebサイトで簡単に変換し�����、畫像エフェクトを強化し�、ギャラリー、スクラーを作成し�����、Webサイトを新しく見せることができます��。
畫像セグメンテーション効果は����、CSSおよびjQueryと組み合わせています
このチュートリアルは、畫像セグメンテーション効果を作成します�����。畫像が左または右にスライドし���、その背後にあるテキストが表示されるスライドドア効果に似ていますが��、違いは�、効果がイメージが半分に分割され、1つが左に移動し��、もう一方が右に移動することです�����。
ソース
jQuery畫像歪みスクリプト
ImageWarpは���、ページ上の選択した畫像に興味深いツイストエフェクトを追加します
2025-03-10
コメント 0
1340