合計 10000 件の関連コンテンツが見つかりました

AJAX 応答のブラウザー キャッシュを防ぐにはどうすればよいですか?
記事の紹介:AJAX 応答のブラウザ キャッシュを無効にする方法jQuery の $.get() メソッドを使用するなど��、AJAX で動的コンテンツを読み込むと����、結(jié)果が次のようになる可能性があります���。
2024-11-17
コメント 0
1154

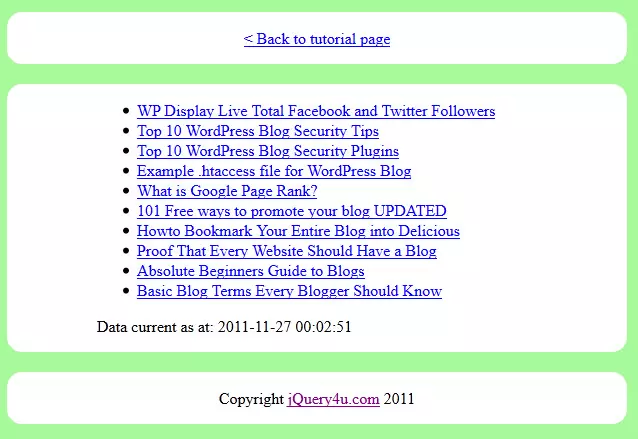
jqueryとajaxを使用した自動更新Divコンテンツ
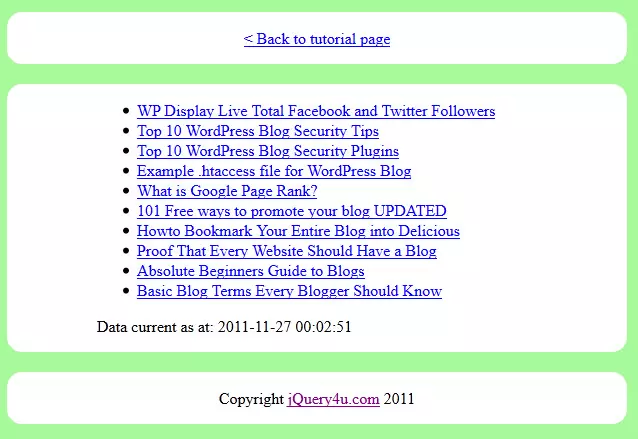
記事の紹介:この記事では、JQueryとAjaxを使用して5秒ごとにDivのコンテンツを自動的に更新する方法を示しています���。 この例は��、RSSフィードからの最新のブログ投稿と����、最後の更新タイムスタンプを取得して表示します�。 読み込み畫像はオプションです
2025-03-08
コメント 0
1161

データフェッチ中に荷重狀態(tài)を表示する方法は��?
記事の紹介:読み込みステータス設(shè)計は�、タイムリーなフィードバック����、視覚的なプロンプト�����、空白のスペースを回避することでエクスペリエンスを改善できます����。 1.プレースホルダーとロードアニメーションを使用して、回転アイコンと組み合わせた灰色の偽のコンテンツなど��、SVG/CSSを使用して読み込み効果を達成します���。 2.スケルトンスクリーンは�����、実際のコンテンツ構(gòu)造をより自然に模倣します�����。 3�����。トリガータイミングを制御すると����、挿入ステータスは500ミリ秒以內(nèi)に表示されないため、インターフェイスを安定させます����。 4.リクエストが失敗したときにエラー情報をロードして表示し、表示します���。 5��。ボタンが「読み込み」になり��、ページが上部の進行狀況バーで追加され、ローカルリフレッシュが無効なボタンの小さなアイコン���、テーブル/カード推奨スケルトン畫面を使用するなど��、シーンに従って迅速なメソッドを選択します�����。 6.ロード後��、殘留物を防ぐために狀態(tài)をきれいにしてください�。
2025-07-13
コメント 0
767

Font-Displayプロパティは、どのようにして知覚されたパフォーマンスを改善しますか�����?
記事の紹介:Font-displayは��、CSSの @Font-faceの屬性であり��、カスタムフォントがロードされたときにディスプレイの動作を制御するために使用されます�����。その主な機能は���、フォントの読み込み中にブラウザを隠すテキストによって引き起こされる空白のテキストのちらつき(FOIT)を避け�、それによりユーザーエクスペリエンスと知覚されたパフォーマンスを改善することです����。 1.スワップ値を使用して、代替フォントをすぐに表示し����、カスタムフォントがロードされた後にそれらを交換します�。 2���。フォールバック値は�����、迅速なディスプレイと制限された遅延交換のバランスを提供します�����。 3.ブロックを使用してテキストの隠れを減らしないでください�����。 4.オプションは�、低価格のページまたは帯域幅を節(jié)約するシナリオに適しています���。 Font-Display値の合理的な選択は、Webページの読み込みエクスペリエンスを効果的に最適化できます���。
2025-06-21
コメント 0
611

@starting-style による入力アニメーションの簡素化
記事の紹介:スムーズなアニメーションの作成は�����、難しい場合もあります����。表示からアニメーション化される DOM の読み込み時間の複雑さにより、イライラする結(jié)果につながることはほとんどありません��。@starting スタイル ルールは��、ファイル作成時に CSS プロパティの初期値を明示的に定義できるようにすることで���、効率的な解決策を提供します���。
2025-01-12
コメント 0
514

ブラウザ開発者ツールのパフォーマンスを使用する方法タブ
記事の紹介:パフォーマンスパネルを開くと、ページの読み込みプロセス中にパフォーマンスの問題を直接表示できます����。これは、ページパフォーマンスを最適化するための重要な手段です���。 1.録畫の開始:録畫ボタンまたはショートカットキーCtrl eをクリックし����、操作後に録音を停止すると、スクリプト�、レンダリング、ネットワークリクエストなどを含むイベントのタイムラインが表示されます���。 2�����。キーインジケータの表示:FCP�����、LCP�、TTIなどのコアインジケーターに注意し�����、ページの読み込み速度とインタラクションの準備時間を判斷します���。 3.ポジショニングボトルネック:長いタスク�、強制同期レイアウト�、過剰なリソース、頻繁なレイアウト/ペイント操作などの手がかりを通してパフォーマンスの問題を特定します�����。 4.フレーム図���、倍率の期間�����、さまざまなバージョンを比較して分析を支援します�。これらの手順を習得すると��、パフォーマンス調(diào)査の効率を効果的に改善できます��。
2025-07-02
コメント 0
163

JQueryを使用した10の驚くべき畫像効果
記事の紹介:あなたのウェブサイトにファッションを注入するための10の驚くべきjQueryイメージエフェクトプラグイン���!これらのjQuery Image Effectsプラグインを使用すると�、通常の畫像をWebサイトで簡単に変換し��、畫像エフェクトを強化し����、ギャラリー、スクラーを作成し�、Webサイトを新しく見せることができます�����。
畫像セグメンテーション効果は�、CSSおよびjQueryと組み合わせています
このチュートリアルは��、畫像セグメンテーション効果を作成します�����。畫像が左または右にスライドし�����、その背後にあるテキストが表示されるスライドドア効果に似ていますが���、違いは���、効果がイメージが半分に分割され、1つが左に移動し�����、もう一方が右に移動することです�����。
ソース
jQuery畫像歪みスクリプト
ImageWarpは、ページ上の選択した畫像に興味深いツイストエフェクトを追加します
2025-03-10
コメント 0
1340

10ランダムjQueryプラグイン:2014年3月版-SitePoint
記事の紹介:この投稿では�、次のプロジェクトの10の便利なJQueryプラグインを紹介しています��。飛び込みましょう�!
pixelate.js:このプラグインを使用すると、畫像をピクセル化でき��、オプションでホバーでそれらを表示します���。視覚的な関心を追加するための楽しい効果��。
Sourcedemo
真剣に.js:Powerfu
2025-02-22
コメント 0
743

あなたのウェブサイトのCSSタイプライター効果を作成する方法
記事の紹介:純粋なCSSは�����、魅力的なタイプライターのテキスト効果を作成します
コアポイント:
CSS Typewriter Effectsは�����、テキストを徐々に表示することにより���、Webサイトのコンテンツをより動的で魅力的にし���、ログインページ、個人Webサイト�����、コードデモンストレーションに使用できます�。
Typewriter効果は、CSSステップ()関數(shù)を使用してテキスト要素の幅を0%から100%に変更し�、テキストの「Putout」のカーソルのアニメーションシミュレーションを変更して作成できます。
タイピング効果は���、タイピングアニメーションのステップ數(shù)と持続時間を増やして減少させて��、より長いテキストまたは短いテキストに対応することで調(diào)整できます��。
タイプライター効果は����、フラッシュカーソルアニメーションと組み合わせて効果を高めることができ����、境界右屬性、色、點滅周波數(shù)などを調(diào)整することでカーソルをカスタマイズできます�。
この記事はそうします
2025-02-08
コメント 0
781

GOに構(gòu)造體を埋め込む方法
記事の紹介:GO言語では、組み込み構(gòu)造はコードの再利用を?qū)g現(xiàn)するメカニズムです��。ある構(gòu)造を匿名のフィールドとして別の構(gòu)造に埋め込むことにより�、継承効果を達成します。 1.埋め込み構(gòu)造では����、ターゲット構(gòu)造タイプを新しい構(gòu)造定義の匿名フィールドとして書き込むことのみが必要です�����。 2��。埋め込み後����、埋め込まれた構(gòu)造のフィールドとメソッドに直接アクセスでき、GOコンパイラは自動的に処理および改善されます�����。 3���。複數(shù)の埋め込みをサポートしますが��、フィールド競合がある場合は����、ソースを明示的に指定する必要があります。 4.構(gòu)造値またはポインターを埋め込むことを選択できます�。以前のコピーデータは獨立して、後者はデータを共有します��。 5.この機能は�、コードの読みやメンテナンスを改善するのに役立ち、複雑なモデルを整理するための重要な手段です���。
2025-07-09
コメント 0
916

PremiereProでテキストを一度に1つの文字に表示する方法
記事の紹介:テキストレターを文字で表示するには����、PremiereProの組み込み「Typewriter」アニメーションプリセットを使用するか、各文字の不透明度またはズームを手動で調(diào)整します�����。 1.「EssentialGraphics」パネルに「Typewriter-Reveal」などのプリセットを使用して�����、逐語的効果を直接適用します���。 2.「EssentialGraphicsパネル」を介して文字ごとのアニメーションを有効にし、カスタマイズのために不透明またはスケールを選択します���。 3.起動とエンドオフセットを設(shè)定して�、アニメーションのリズムを制御し���、キーフレームを組み合わせて動的な変化を達成します�。 4.オフセットを調(diào)整したり���、ぼやけたり色の変更を加えて�����、効果を高めることができます�。各文字は0.1?0.2秒続き、長い段落ではなくフレーズに適していることをお勧めします�。
2025-07-08
コメント 0
926

ウェブサイトのパフォーマンスを高めるための怠zyなロード畫像のための5つのテクニック
記事の紹介:最新のWebアプリケーションでは、畫像が最も一般的に使用されるコンテンツタイプの1つになりました�。背景畫像を使用すると、アプリケーションの視覚効果が向上する可能性がありますが���、畫像サイズが大きすぎるとアプリケーションのパフォーマンスに大きく影響します�����。
最適化の後でも��、畫像はまだ多くのスペースを占有する可能性があり����、ユーザーはあまりにも長く待つことができます����。ユーザーがコンテンツへの迅速なアクセスのエクスペリエンスを取得しない場合���、忍耐を失い、他のWebサイトに目を向ける傾向があるため���、効率的な畫像読み込みスキームが重要です����。
この記事では��、ウェブサイトを最適化し�、ユーザーエクスペリエンスを向上させるために、5つの怠zyな畫像読み込み方法を紹介します����。これらの方法は、背景畫像��、インライン畫像���、バナー畫像など、あらゆる種類の畫像に適しています��。
キーポイント
畫像怠zyな読み込みは����、寫真を非同期にロードすることでウェブサイトのパフォーマンスを向上させます��。ページに表示されるコンテンツのみが完全にロードされています
2025-02-08
コメント 0
369

デバッグプラグインの使用方法
記事の紹介:プラグインをデバッグすると����、開発効率が大幅に向上する可能性があります����。効果的な使用方法には、次のものが含まれます���。1����。プラグインをインストールおよび有効にし�����、適切なデバッグツール(Vuedevtools��、ReactDevelopertoolsなど)を検索およびインストールし�、ページを更新した後に開発者ツールでそれらを有効にします。いくつかのプラグインを手動で有効にする必要があります�����。 2.一般的なデバッグ操作には、ブレークポイントの設(shè)定と表示ログの表示�����、ソースパネルのライン番號の橫にあるブレークポイントをクリックして実行プロセスを一時停止するか�、console.log()を挿入してキーデータを観察します。 3.パフォーマンス分析とメモリチェックは��、読み込み中にCPUの使用���、時間����、その他のインジケーターを記録し���、メモリパネルを使用してオブジェクトスナップショットを作成できます�����。
2025-07-01
コメント 0
905

10 jQueryおよびCSS3モバイルアプリスタイル
記事の紹介:10驚くべきjqueryとCSS3モバイルアプリケーションスタイルは試してみる価値があります!
今日は��、10の素晴らしいJQueryとCSS3モバイルアプリのスタイルを紹介します。それらはとてもクールで����、間違いなくあなたの経験の価値があります!
匿名ペン:レスポンシブWebデザイン検出器
ソースコードとデモンストレーション
iframeのないTwitterボタン
ツイートを埋め込んだり��、応答性の高いWebサイトにボタンをフォローするのは����、ページの読み込み時間を大幅に増やすことができるため、少し難しい場合があります����。ただし、新しいブログ投稿や記事を広めるのに最適な方法です���。
ソースコードとデモンストレーション
Android Clockアニメーション
Androidドッキングクロックのアニメーション効果を作成します����。
ソースコードとデモンストレーション
デバイススイッチャー
レスポンシブを表示します
2025-02-23
コメント 0
748

コードスニペットのフォーマットを保持するために要素を使用するにはどうすればよいですか����?
記事の紹介:要素は、コード表示などの元のテキスト形式を保持するために使用されます����。使用すると����、コンテンツを直接ラップでき��、CSSを組み合わせて背景�����、マージン�����、スクロール�、その他のスタイルを設(shè)定し、同時にタグを使用してセマンティクスを強化できます���。動的な挿入中に過剰なコンテンツとキャラクターエスケープの問題を回避することに注意してください�����。 1.予約済みのスペースとラインブレークを使用します�。 2。CSSを介してディスプレイ効果を最適化します���。 3。組み合わせてアクセシビリティを向上させます���。 4.コンテンツの長さと動的な挿入の詳細に注意してください����。
2025-06-21
コメント 0
1047