合計(jì) 10000 件の関連コンテンツが見つかりました

あなたのウェブサイトのCSSタイプライター効果を作成する方法
記事の紹介:純粋なCSSは�、魅力的なタイプライターのテキスト効果を作成します
コアポイント:
CSS Typewriter Effectsは、テキストを徐々に表示することにより�����、Webサイトのコンテンツをより動(dòng)的で魅力的にし�����、ログインページ��、個(gè)人Webサイト�、コードデモンストレーションに使用できます。
Typewriter効果は���、CSSステップ()関數(shù)を使用してテキスト要素の幅を0%から100%に変更し���、テキストの「Putout」のカーソルのアニメーションシミュレーションを変更して作成できます。
タイピング効果は���、タイピングアニメーションのステップ數(shù)と持続時(shí)間を増やして減少させて����、より長(zhǎng)いテキストまたは短いテキストに対応することで調(diào)整できます。
タイプライター効果は��、フラッシュカーソルアニメーションと組み合わせて効果を高めることができ����、境界右屬性、色���、點(diǎn)滅周波數(shù)などを調(diào)整することでカーソルをカスタマイズできます�。
この記事はそうします
2025-02-08
コメント 0
782

jQueryは現(xiàn)在のページのタイトルを変更します
記事の紹介:jquery自體はWebページのタイトルを直接変更することはできませんが���、純粋なJavaScriptを使用して同じ効果を簡(jiǎn)単に実現(xiàn)できます���。次のJavaScriptコードスニペットは、現(xiàn)在のWebページ(つまり�、ブラウザタイトルバーに表示されるタイトル)の完全なタイトルを変更できます。
document.title = 'new Title';
jQuery(FAQS)を使用してページタイトルの変更に関するFAQ
jqueryを使用して特定のページのタイトルを変更するにはどうすればよいですか��?
jQueryを使用して特定のページのタイトルを変更するには�����、document.titleプロパティを使用します�����。このプロパティを使用すると�、タイトルバーでテキストを取得または設(shè)定できます。簡(jiǎn)単な例を次に示します��。
$(document).re
2025-03-04
コメント 0
575


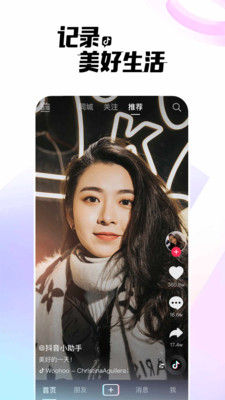
TikTok グラフィック コンテンツをフィルターする方法 TikTok グラフィック コンテンツをフィルターする方法
記事の紹介:Douyinは現(xiàn)在最も人気のあるショートビデオプラットフォームで�、あらゆる年齢層のユーザーに深く愛されています。大量の短いビデオ コンテンツを提供するだけでなく�����、さまざまなユーザーのニーズを満たすために��、グラフィックやテキストの形式での閲覧と公開もサポートします�。各ユーザーに表示される推奨コンテンツはパーソナライズされていますが、グラフィック コンテンツに焦點(diǎn)を當(dāng)てたい場(chǎng)合��、Douyin は便利なフィルタリング機(jī)能も提供します���。次の手順では��、Douyin でグラフィックおよびテキスト コンテンツを簡(jiǎn)単にフィルタリングする方法を説明します�。 Douyin でグラフィックおよびテキスト コンテンツをフィルタリングする方法 Douyin APP を開き�����、右上隅にある検索アイコンをクリックし、興味のあるキーワードを入力してください��。検索��。検索結(jié)果ページに入ると���、ページ上部に「フィルター」ボタンが表示されるので、それをクリックします��。ポップアップ フィルタリング インターフェイスで���、[コンテンツ フォーム] オプションを見つけて�����、[グラフィックとテキスト] を選択します�����。このようにして���、検索結(jié)果にはグラフィックとテキストのカテゴリのみが表示されます。
2025-01-16
コメント 0
765


5 jQueryテキストはアークプラグインを回転させます
記事の紹介:テキストレイアウトのデザインを改善するのに役立つ5つのjQueryテキストロータリー曲線プラグインをお?jiǎng)幛幛筏蓼梗?関連記事:
10 jQueryテキスト変換プラグイン
5 jQueryテキストは、サイズのプラグインを埋めます
circletype.js
テキストを循環(huán)配置に簡(jiǎn)単に設(shè)定できる軽量(4KB)jQueryプラグイン��。
ソースコードとデモンストレーション2��。ARCTEXT.JS
CSS3とjQueryを使用して����、テキスト曲線効果を?qū)g現(xiàn)します。
ソースコードとデモンストレーション3�����。
わずかな量またはタグ付けなしで���、ウェブサイトに超簡(jiǎn)単なスピンテキスト効果を追加します�����。
ソースコードとデモ4�����。KE
2025-02-22
コメント 0
822

15プレミアムjQueryデザインツール
記事の紹介:jquery4u.com:jqueryプラグインとデザインツールを紹介しました����!以下は、実用的で美しく効率的な設(shè)計(jì)ツールです���。來(lái)て����、試してみてください�!
jQuery「並外れた」ナビゲーション
OS Xのドックとスタック効果を巧みに模倣します。
デモソースコードを表示します
jQueryキーワードハイライト
このjQueryプラグインを使用して、重要なキーワードを簡(jiǎn)単に強(qiáng)調(diào)します�。
デモソースコードを表示します
IEテキストシャドウエフェクト
このjQueryプラグインを使用すると、IEブラウザーはテキストシャドウイング効果を簡(jiǎn)単に実現(xiàn)できます���。
デモソースコードを表示します
クールなjQueryメニュー
使用
2025-03-09
コメント 0
700

vscodeのgit履歴と変更を表示します
記事の紹介:GITの履歴とVSCODEの変更を表示する方法には、次のものが含まれます�����。1�。VSCODEを開き、プロジェクトがGITリポジトリを初期化したことを確認(rèn)します�。 2.左サイドバーの「ソースコード管理」アイコンをクリックします。 3.「...(その他のオプション)」を選択し�、「git:showgitoutput」をクリックします。 4.コミット履歴とファイルの変更を表示します��。 5.ファイルを右クリックし�����、「git:showfilehistory」を選択して、ファイルの変更履歴を表示します����。これらの手順を通じて、GITの履歴とVSCODEの変更を効率的に表示して���、開発効率を向上させることができます���。
2025-05-15
コメント 0
1091

10 Magicial JQuery Text Effectプラグイン
記事の紹介:10の魔法のjQueryテキスト特殊効果プラグインするウェブサイトを際立たせてください! jQueryは����、メニューとアニメーション効果に使用されるだけではありません。 jQueryを使用すると���、魅力的なテキスト効果を作成し�����、テキストを巧みに使用してユーザーと効果的に通信することもできます�。このコレクションを通じて、テキストグラデーション��、テキストフライインエフェクト����、テキストグローなどを作成できます。楽しめ�!
コードネームレインボー
JavaScriptとCSS Magicを使用して、あらゆるテキストに2色の勾配を適用します�����。影とハイライトも適用できます�����。これは����、大規(guī)模なWebサイトや動(dòng)的コンテンツで特に効果的です。これらの場(chǎng)合�、各インスタンスの畫像を作成することは実用的ではないためです��。
ソース
jke
2025-03-07
コメント 0
1167

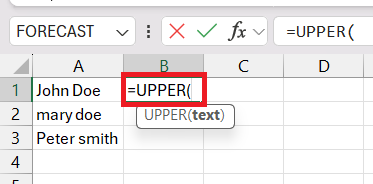
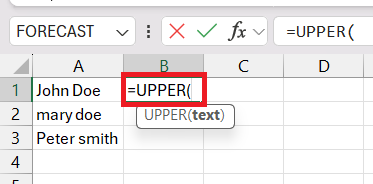
フォントをすべてのキャップにすばやく変更します:トップ3の方法
記事の紹介:フォントをフルキャピタルに変更するなど��、Excelのテキスト処理機(jī)能は��、効率的なデータ表示とフォーマットに不可欠です�。このガイドでは���、Excelの資本ショートカットの力を調(diào)査し�、ワークシート全體でデータの標(biāo)準(zhǔn)化を簡(jiǎn)素化する方法を示しています�。基本的な機(jī)能やショートカットから高度なマクロまで�、Excelユーザーにとってテキストを効率的に資本に変換する方法を?qū)Wぶことが不可欠です。キーポイントExcelの上部関數(shù)は����、テキストを大文字に変換する簡(jiǎn)単な方法を提供し����、データの一貫性と強(qiáng)調(diào)を強(qiáng)化します。 Flash Fillは�����、1回限りの調(diào)整に適した、ケース変換のための直感的でフォーミュラフリーのオプションを提供しますが����、データが変更されると動(dòng)的に更新することはできません。ビジュアル
2025-05-21
コメント 0
390