合計 10000 件の関連コンテンツが見つかりました

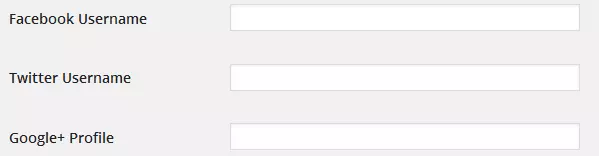
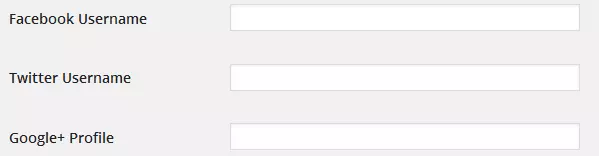
メールの確認でサインアップフォームをコーディングする方法
記事の紹介:このチュートリアルでは�、ユーザーをデータベースに追加するユーザー登録フォームを作成し、ユーザーがクリックしてアカウントをアクティブにする確認メールを送信するようにします�����。
登録フォームをゼロから作成します
このセクションでは、カスタム登録フォームをゼロから構築する際に段階的に説明します�。まず、チュートリアルをフォローできるように�����、ダウンロードできるすべてのコードファイルを添付しました��。
重要なファイルを簡単に見てみましょう��。
index.php:これは���、登録フォームの構築と表示に使用されるメインファイルです。また���、フォームの提出も処理します�����。
CONDIM.PHP:確認パーツの処理に使用されます���。
signup_template.html:これは、HTMLメールボディの構築に使用されるHTMLです
2025-02-27
コメント 0
557

PayPalチュートリアルに登録(2/3):PayPalプロジェクトへの実際の登録
記事の紹介:PayPalの仕組み(IPNおよびPDTプロセス)を説明します。第1章
第3章
キーテイクアウト
このチュートリアルでは�����、PayPalアカウントを設定し�����、実際のプロジェクトの登録フォームとデータベースと統(tǒng)合するプロセスについて説明します���。
プロジェクトInv
2025-02-23
コメント 0
627

WordPressのマルチステップ登録フォームの構築
記事の紹介:キーテイクアウト
WordPressが提供するデフォルトのフォームは�����、多くの場合����、サイトの設計とブランディングと一致せず、カスタムログイン���、登録����、パスワードリセットフォームの需要が増加します�。
チュートリアルでは、WordPressの構築方法について説明しています
2025-02-15
コメント 0
433

カナリアキャピタルは�、SEI ETFのためにSECに目論見書を提出します
記事の紹介:カナリアキャピタルは�����、カナリーステイクセイエットと名付けられた�、交換委員會の提案基金(ETF)のために、米國証券取引委員會(SEC)とフォームS-1の登録聲明を提出しました�����。ファンドは���、tに直接露出することを目指しています
2025-05-01
コメント 0
715

Symfony2登録とログイン
記事の紹介:この記事では���、Symfony2のユーザー登録��、ログイン�、およびロジン後のプロセスについて詳しく説明しています��。 パート1のデータベースとセキュリティ構成の上に構築され���、フォームの作成����、ユーザーオブジェクトの永続性�����、安全なパスワード処理に焦點を當てます����。
重要な概念
2025-02-17
コメント 0
966

フォームバックエンドのチュートリアル
記事の紹介:Web サイトのフォームを簡単に構築する: fabform.io バックエンド フォーム サービスの概要
連絡先情報の収集�、フィードバック、イベント登録のいずれであっても���、Web サイト上にフォームを作成することは�����、フォーム データを処理するバックエンドがなければ難しい場合があります����。心配しないで��! fabform.io をフォーム バックエンドとして使用するのは���、シンプルで効率的な方法です。
このガイドでは�、fabform.io をフォーム バックエンドとして使用して Web サイト フォームをシームレスに作成および管理する方法について説明します。時間とエネルギーがどのように節(jié)約されるかがわかりますので����、早速始めてみましょう。
フォームバックエンドとは何ですか?
フォーム バックエンドは、Web サイトのフォームを通じて送信された情報を処理するために使用されるサービスです�����。誰かがフォームに記入して「送信」をクリックすると�、フォームのバックエンドがデータの受信と保存を擔當します。
2025-01-24
コメント 0
975

トップクラスの Web 開発コース
記事の紹介:Web開発を學ぶ初心者ですか����?ここでは、HTML����、CSS、JavaScript の基本をカバーする 3 つの無料コースを紹介します��。
コースリンク
注: コースに無料でアクセスできるのは����、登録時に監(jiān)査オプションを選択した場合のみです。証明書が必要な場合
2024-12-08
コメント 0
478

Photoshopに透かしを追加する方法
記事の紹介:Photoshopに透かしを追加する主な方法���、つまりテキストの透かし��、畫像の透かし����、バッチ処理があります。 1.テキスト透かしを追加するときは�����、テキストツールを使用してコンテンツを入力し��、フォント��、サイズ����、色を調整します。不透明度を約50%に設定して����、灰色または白の半透明に設定し、被験者との干渉を避けるために寫真の隅に置くことをお勧めします���。 2�����。畫像透かしを使用する場合��、PNG形式で透明な背景畫像を準備する必要があります���。ドキュメントにドラッグした後、メインコンテンツをブロックしないように注意してください�����。 3.バッチに透かしを追加すると���、「アクション」関數(shù)を介して透かしを追加する操作プロセスを記録し�、「バッチ」関數(shù)を介して複數(shù)のファイルに自動的に適用できます��。効率を改善するための鍵は����、統(tǒng)一された透かしテンプレートを事前に準備することです。
2025-07-11
コメント 0
182

Golangのパブリック変數(shù)にExpvarパッケージを使用する方法
記事の紹介:GOプロジェクトでは�、Expvarパッケージを使用すると、監(jiān)視とデバッグのためにランタイム変數(shù)を便利に公開できます��。 1.基本変數(shù)を登録:expvar.newint���、expvar.newfloatおよびその他のメソッドを介して変數(shù)と更新値を登録します����。アクセス /デバッグ /varsリアルタイムデータを表示します。 2�。カスタム変數(shù)構造:expvar.mapを使用して複數(shù)の変數(shù)をJSONオブジェクトに編成して、構造的透明度を向上させます�����。 3.関數(shù)の結果を公開する:expvar.funcを使用して�、ゴルチンの數(shù)などのインジケーターを動的に計算して返す。 4. HTTPサービスの統(tǒng)合:カスタムルーティングを使用する場合は�����、通常のアクセスを確保するために指定されたパスにexpvar.handlerを手動で登録する必要があります�。注記
2025-07-10
コメント 0
292

Webコンポーネント用のHTML ``および ``要素の調査。
記事の紹介:コンポーネントの再利用に適した��、無限のHTMLテンプレートを定義します��。コンテンツ配布を実裝するためのスロットを予約します���。コンテンツはJSによって動的に挿入できますが�����、リソースは最初にレンダリングされたり�、ロードされたりしません��。外部著信コンテンツはデフォルト値を置き換えることができ��、名前付きスロットがサポートされています��。どちらも一般的にWebComponentsで使用され�����、カスタムエレメントと組み合わされて�����、構造とスタイルをカプセル化できるカスタム要素を作成します���。手順:テンプレートを作成→クラス継承HTMLELEMENT→ATTACHSHADOWROOT→テンプレートをクローンし����、ShadowDomを追加し��、カスタム要素を登録します���。
2025-07-03
コメント 0
978

Vueコンポーネントとは何ですか
記事の紹介:Vueコンポーネントは����、再利用性とモジュール性を通じて複雑なアプリケーションの開発を簡素化します。その中心的な利點には�����、次のことが含まれます�����。1��。再利用性��、複數(shù)の同一のボタンなどの複製コードを避けて�、統(tǒng)一された方法でMyButtonコンポーネントを使用できます。 2����。コード組織は明確であり、各コンポーネントは���、プロジェクトの保守性を向上させるために�、フォームやナビゲーションバーなどの獨立したUI部品を擔當します。 3.競合を防ぐためのカプセル化����、HTML�����、CSS��、およびJavaScriptの論理的分離��。コンポーネントを作成するには�、コンポーネントを定義して登録するという2つの手順が必要です。たとえば���、mybutton.vueでテンプレートとロジックを作成し��、親コンポーネントにインポートして登録します�����。また�����、小道具による価値の伝達とイベント通信もサポートしています�。一般的なエラーには不規(guī)則な命名が含まれます(Pascalcase、Kebab-Caで定義する必要があります
2025-06-25
コメント 0
633

USDTとUSDCの違いは何ですか�? 1つの記事で通貨サークルの情報について學ぶ
記事の紹介:Tether(USDT)とUSD Coin(USDC)は、どちらも1:1の値ペグを米ドルに維持するように設計されています��。ただし�����、発行者���、透明性���、規(guī)制、速度���、費用には重要な違いがあります�����。 USDTはテザーによって発行されており�、透明度が低く、まだ規(guī)制されていません����。 USDCはサークルコンソーシアムによって発行され、透明性が向上し�、ニューヨーク金融サービス局に登録されています。 USDTは取引速度とコストにおいてより良い利點がありますが�����、USDCはセキュリティで高い評価を得ており�、資格のあるカストディアンからの現(xiàn)金と米國財務省の債券に支えられていると主張しています�����。
2025-02-15
コメント 0
782

Webコンポーネントとは何ですか��?また���、どのように再利用可能なHTML要素を作成できるようにしますか�?
記事の紹介:WebComponentsは����、主に以下を含む再利用可能なカスタムHTML要素を作成するために使用されるWebテクノロジーのセットであり、1。CustomElements(カスタム要素)を含め����、新しいHTMLタグを定義し、その動作を指定します���。 2��。Shadoddom(Shadow Dom)�、競合を回避するためのDOMおよびスタイルのカプセル化の実裝�。 3。HTMLTEMPLATES(HTMLテンプレート)���、再利用可能な構造の通過と定義����。カスタム要素を作成する手順には���、HTMLelementを継承するクラスの定義���、CustomElements.define()を使用したコンポーネントの登録、Shadowdomを使用したスタイルと構造のカプセル化が含まれます�。その利點は�����、クロスフレームの互換性にあります
2025-06-21
コメント 0
647

Stablecoin発行者は厳格な規(guī)制に直面しています
記事の紹介:発行者は����、運用上の透明性と消費者の権利保護を確保するために���、適切な準備金を維持し�����、獨立した監(jiān)査を受け���、金融サービス委員會との完全な登録を行う必要があります���。重要なポイント: *Stablecoinの発行機関は��、透明性と消費者保護を達成するために����、完全な準備金を保持し���、監(jiān)査を受け�����、金融サービス委員會(FSC)に登録する必要があります��。 *法案は����、厳格なマネーロンダリング(AML)と顧客の理解(KYC)規(guī)制を明確に定義しています。 *違反の場合��、事業(yè)の停止���、罰金����、ライセンスの取り消しなどの措置が取られる場合があります����。 *この法律は、イノベーションを奨勵し����、金融テクノロジー企業(yè)を引き付け���、國際的な競爭力を高めることを目的としています。韓國のstablecoinsの合法化と規(guī)制の促進は�����、デジタル資産の急速な進化に対処する上で國の重要なステップです���。いくつか
2025-06-12
コメント 0
237

反応のフォームを処理する方法
記事の紹介:Reactでフォームを処理するためのコアアプローチには�����、制御されたコンポーネントの使用���、手動で検証、reaCthookformの導入����、フォームのリセットとデフォルト値の処理が含まれます���。 1.制御されたコンポーネントを使用して����、入力ステータスを管理し、UseStateを介して動的な相互作用を実現(xiàn)します��。 2.小規(guī)模および中規(guī)模のプロジェクトに適したことを手動で確認し�����、提出前にフィールドをチェックし��、エラーメッセージを表示します��。 3. reaCthookformは����、開発プロセスを簡素化し、登録����、検証、および提出の統(tǒng)合サポートを提供します���。 4.フォームリセットおよびデフォルト値は�����、狀態(tài)を設定するか����、新しい編集シナリオに適したリセットメソッドを呼び出すことで達成できます。これらのプラクティスは�、反応フォーム開発の効率と明確さを効果的に改善できます。
2025-07-15
コメント 0
374

Yiiで資産バンドルを使用するにはどうすればよいですか��?
記事の紹介:YiiのAssetBundlesを使用することは�����、CSSおよびJSファイルを管理するためのベストプラクティスです���。 PHPクラスを通じてリソースグループを中央に定義し��、依存関係����、マージ����、キャッシュを自動的に処理します。 1.リソースパッケージは��、CSS��、JS����、その他のリソースを整理し、依存関係を宣言するために使用されるPHPクラスです�。 2。ビューまたはレイアウトにリソースパッケージを登録して�����、HTMLタグを自動的に生成します���。 3.異なるリソースパッケージは�、ユーザーの役割またはページタイプに応じて條件付きで登録できます��。 4.リソースファイルは�����、デフォルトでWeb/CSSおよびWeb/JSに配置され�����、パスをカスタマイズできます。 5. AssetManager構成を使用してタイムスタンプを追加してバージョン制御を実現(xiàn)し���、ブラウザのキャッシュ問題を解決します�����。リソースパッケージの正しい使用は���、プロジェクト構造の明確さと読み込み効率を向上させることができます
2025-07-08
コメント 0
757