合計(jì) 10000 件の関連コンテンツが見(jiàn)つかりました

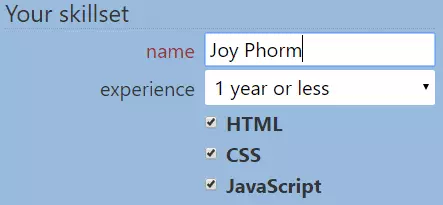
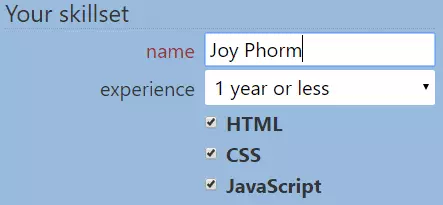
FlexBoxでフォームを楽しくします
記事の紹介:FlexBoxを使用して��、エレガントでレスポンシブなHTMLフォームデザイン
フォームデザインのFlexBoxの重要な利點(diǎn):
CSS Flexboxは���、HTMLフォームレイアウトへの合理化されたアプローチを提供し、一貫性のないラベルフィールドの順序付けやアライメントのような一般的な課題を解決します
2025-02-20
コメント 0
433

CSSグリッドvs Flexbox:コード比較
記事の紹介:CSSGridとFlexBoxは組み合わせて使用??できますが�����、Gridは2次元レイアウトに適していますが�����、FlexBoxは1次元レイアウトに適しています��。 1.グリッドは���、複雑な2次元レイアウトに適したグリッドテンプレート列とグリッドテンプレート列を介してグリッド構(gòu)造を定義します�����。 2���。FlexBoxは、1次元レイアウトとシンプルなレスポンシブデザインに適した、Flex-DirectionおよびFlex屬性による方向とスペースの割り當(dāng)てを制御します��。 3�����。パフォーマンスの観點(diǎn)から�����、FlexBoxは単純なレイアウトに適しており�����、グリッドは複雑なレイアウトに適していますが��、ブラウザのレンダリングパフォーマンスに影響を與える可能性があります��。 4.互換性����、FlexBoxはより広範(fàn)囲にサポートし���、最新のブラウザのグリッド
2025-06-01
コメント 0
798

CSS Flexboxとは何ですか���?
記事の紹介:記事では��、レスポンシブデザインにおけるスペースの効率的なアラインメントと分布のためのレイアウト方法であるCSS FlexBoxについて説明します�����。 FlexBoxの使用量を説明し�、CSSグリッドと比較し���、ブラウザのサポートを詳細(xì)に説明します����。
2025-04-30
コメント 0
745

FlexBoxとグリッド:適切なCSSレイアウトツールの選択
記事の紹介:FlexBoxまたはグリッドの選択は��、プロジェクトの要件によって異なります�����。 FlexBoxは���、ナビゲーションバーなどの1次元レイアウトに適しており���、グリッドはダッシュボードなどの2次元レイアウトに適しています。 1.FlexBoxは柔軟で、シンプルなレイアウトに適しています����。 2.複雑なレイアウトに適したグリッド構(gòu)造。 3.両方のブラウザのサポートは優(yōu)れていますが����、FlexBoxは古いブラウザーにより適しています�����。 4.フレックスボックス學(xué)習(xí)曲線は比較的フラットで�、グリッドはより複雑です。
2025-06-21
コメント 0
296

CSS Flexbox vsグリッド:包括的なレビュー
記事の紹介:FlexBoxまたはグリッドの選択は、レイアウト要件によって異なります�����。1)FlexBoxは��、ナビゲーションバーなどの1次元レイアウトに適しています�����。 2)グリッドは����、雑誌のレイアウトなどの2次元レイアウトに適しています。この2つは��、レイアウト効果を改善するためにプロジェクトで使用できます��。
2025-05-12
コメント 0
388

マスタリングCSSレイアウト:FlexBox vsグリッド
記事の紹介:FlexBoxとグリッドの違いは���、FlexBoxが1次元レイアウトに適しているのに対し���、グリッドは2次元レイアウトに適していることです。 1����。FlexBoxは����、ナビゲーションバーなどの線形配置に適しています���。使用するのはシンプルで柔軟ですが�、複雑な2次元レイアウトを扱う場(chǎng)合は不器用です��。 2�����。グリッドは��、グリッド設(shè)計(jì)などの複雑なレイアウトに適しており�����、強(qiáng)力なコントロールを提供しますが�����、単純な線形レイアウトを扱う場(chǎng)合はより複雑で�、互換性がわずかに低くなります。実際のプロジェクトでは�����、それらを組み合わせて使用??して�����、両方の利點(diǎn)を完全にプレイすることができます����。
2025-06-21
コメント 0
969

FlexBoxまたはCSSグリッド?適切なレイアウト決定を行う方法
記事の紹介:Flexbox vs. CSSグリッド:Web開(kāi)発者向けの実用的なガイド
CSSグリッドレイアウトの臺(tái)頭は��、フロントエンド開(kāi)発者の間で共通の疑問(wèn)を引き起こしました���。FlexBoxは依然として関連していますか��? 両方とも広くサポートされていますが�、答えはイエスの圧倒的です。 FlexBox RE
2025-02-10
コメント 0
346

FlexBoxの一般的なユースケースは何ですか����?
記事の紹介:この記事では、レスポンシブレイアウト用のCSSツールであるFlexBoxについて説明し���、コンテンツの整列�����、ナビゲーションメニューの作成�、複雑なデザインの構(gòu)築などの用途の詳細(xì)について説明します����。 FlexBoxとCSSグリッドを比較し�����、他のCSSテクニックとの統(tǒng)合を調(diào)査します
2025-03-19
コメント 0
728

FlexBoxとCSSグリッドの違いは何ですか?
記事の紹介:この記事では���、FlexBoxとCSSグリッドについて説明し����、その違いとユースケースを強(qiáng)調(diào)しています�。 FlexBoxは、1次元のレイアウトと動(dòng)的コンテンツに最適ですが����、CSSグリッドは2次元の複雑なレイアウトに優(yōu)れています。どちらも一緒に効果的に使用できます
2025-03-19
コメント 0
928

CSS Flexbox をマスターする: 便利なヒントを含むガイド
記事の紹介:Flexbox (フレキシブル ボックス レイアウト) は�、より柔軟で効率的なレイアウトを作成できる強(qiáng)力な CSS3 Web ページ レイアウト モデルです。 Flexbox をマスターすることは�、Web デザインのスキルを向上させるために不可欠です。このガイドでは�、Flexbox の使用法を包括的に説明し、Web 開(kāi)発レベルの向上に役立つ実踐的なヒントを提供します����。 Flexbox について Flexbox は、さまざまな畫面サイズやデバイス間で一貫したレイアウトを提供するように設(shè)計(jì)されています�����。フロートやインライン ブロックなどの従來(lái)のレイアウト手法と比較して�、Flexbox は、項(xiàng)目のサイズが動(dòng)的に変化する場(chǎng)合や不明な場(chǎng)合でも���、コンテナ內(nèi)の項(xiàng)目スペースを位置合わせして割り當(dāng)てるプロセスを簡(jiǎn)素化します。従來(lái)の方法は多くの場(chǎng)合面倒で���、配置と間隔を設(shè)定するために追加の CSS が必要です��。主要なフレックスボックスのプロパティ
2025-01-14
コメント 0
1046

FlexBoxをフロートで使用することの利點(diǎn)は何ですか���?
記事の紹介:この記事では����、WebデザインのフロートよりもFlexBoxの利點(diǎn)について説明し�����、FlexBoxのレイアウト��、アラインメント����、応答性、および要素の再注文に対する優(yōu)れた制御を強(qiáng)調(diào)しています���。
2025-03-19
コメント 0
1049