合計 10000 件の関連コンテンツが見つかりました

ウェブサイトの下部に落ちるリボンの効果はどのように達成されますか�?
記事の紹介:ウェブサイトの下部にある素晴らしいリボン効果の実裝��。多くのWebサイトは�����、ユーザーインタラクションのときにユーザーエクスペリエンスを向上させるときに、クールなアニメーション効果を追加したいと考えています���。この記事が來るでしょう...
2025-04-05
コメント 0
985

WordPressに投稿するときにカスタムフィールドを自動的に追加する方法
記事の紹介:WordPressの投稿を投稿するときに���、カスタムフィールドを自動的に作成する必要がありますか?これは�、開発者がWordPress Webサイトに新しい機能を追加するときに使用できる簡単なトリックです。この記事では���、WordPressに投稿するときにカスタムフィールドを自動的に追加する方法を示します�。カスタムフィールドが自動的に追加されるのはなぜですか�����?カスタムフィールドを使用すると��、投稿に追加情報を追加できます�����。この情報は�、Webサイトに表示されたり�����、機密を保持したり、WordPress Webサイトの機能を拡張するためにテーマやプラグインで使用できます�。カスタムフィールドを使用する方法はたくさんあります。カスタムフィールドを追加できます
2025-04-20
コメント 0
479

jQueryキャプチャシングルキープレスイベント(キーボードショートカット)
記事の紹介:jqueryを使用して��、単一のキーイベント(キーボードショートカット)をキャプチャします
Webサイトのパフォーマンスとユーザーエクスペリエンスを向上させるには�����、一般的なWebサイトタスクをより速く実行するために��、キーボードショートカットを追加する必要がある場合があります。この記事では�、jQueryを使用してキーボードイベントを作成する方法を簡単で理解しやすい言語で説明します。プレスされたキーボードキーのキーコードを見つけます�����。
以下は実裝方法です�。
//これは、jQueryでキーアップイベントをキャッチし��、結(jié)果をFireBugコンソールにログするための一般的な設(shè)定です
if(typeof console == 'undefined'){
コンソール= {};
console.log = func
2025-03-04
コメント 0
798

プライベートブラウジングとそれを使用する方法は何ですか���? - SetApp
記事の紹介:デジタルプライバシーに関しては�、インターネット全體が何年もの間�、下向きのスパイラルにありました。今日���、ほとんどのWebサイトやアプリは��、ますますパーソナライズされた広告に役立ち�����、一般的にさまざまなWebプロパティ全體であらゆる動きを追跡します��!
v
2025-04-22
コメント 0
439

WordPressパワーユーザー向けの5つのヒント
記事の紹介:WordPress Webサイトのセキュリティと効率を向上させるための5つのヒント
この記事では��、WordPress Webサイトのセキュリティと効率を向上させるための5つの実用的なヒントを共有して�����、Webサイトの管理とメンテナンスを最適化するのに役立ちます���。
キーポイント:
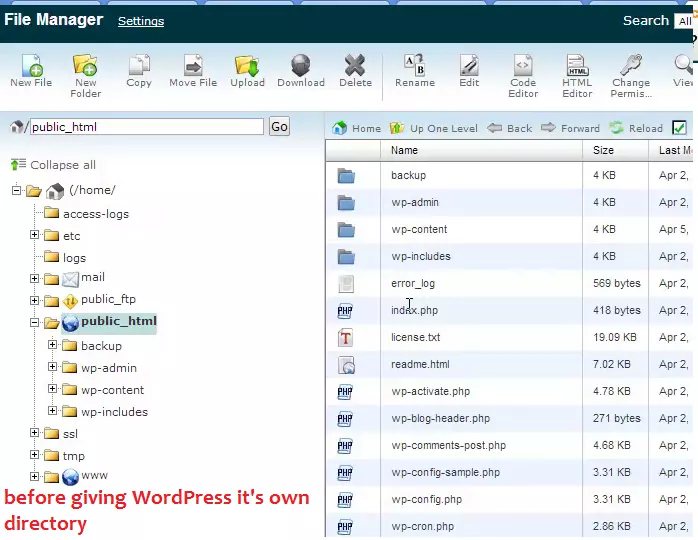
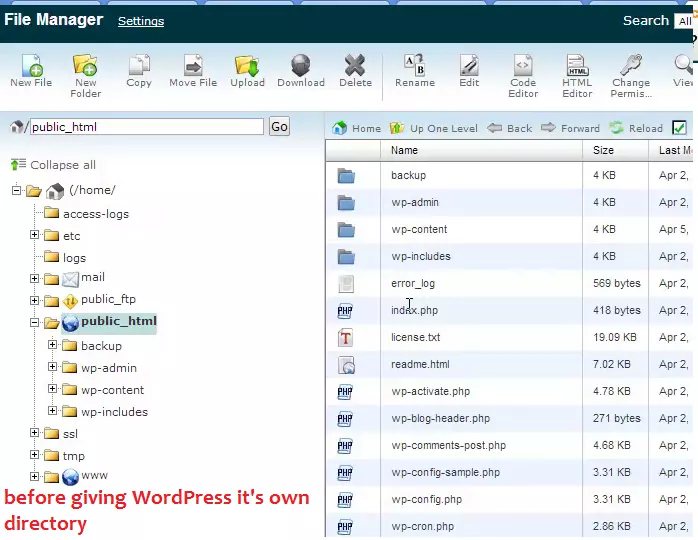
セキュリティを強化するには、WordPressインストールディレクトリの外にWP-Config.phpファイルを移動します�。この動きはファイル機能に影響しませんが、ハッキングされるリスクを効果的に減らすことができます��。
WordPressのインストールを管理し����、WordPressの更新、バックアップの生成�����、WordPressを使用したWordPressマルチサイトのセットアップなどの一般的なタスクを?qū)g行します��。
ログインと管理の背景にSSLを有効にして���、セキュリティを強化します�����。これには必要です
2025-02-19
コメント 0
481

ウェブサイトをMACのアプリにする方法:7ベストメソッド
記事の紹介:ブラウザタブの混亂に別れを告げてください����!この記事では、一般的なWebサイトをMacアプリケーションに変え����、効率を改善し、Macデスクトップを整理しておくためのさまざまな方法を紹介します���。
私たちの毎日の仕事では���、Gmail、Slack���、TrelloなどのWebサイトをよく使用しています���。他のWebサイトに追加すると、多數(shù)のタブがまばゆいばかりです����。この時點で�����、サイト固有のブラウザ(SSB)が便利で�����、一般的なWebサイトをドックバーにきちんと配置する獨立したアプリケーションに変えることができます。
ウェブサイトを簡単にMacアプリに変えるのに役立ついくつかの方法を次に示します����。
Webアプリケーションを作成します
推奨方法
シンプルなネイティブWebアプリケーションが必要です
Uniteの使用(Safari、軽量に基づく)
chrが必要です
2025-04-21
コメント 0
865

jQueryを使用した8つのアニメーション視差例
記事の紹介:JQuery Empowerment:8驚くべきParallaxアニメーションWebページケース
jQueryは����、ウェブサイトのアニメーション効果のレベルを大幅に改善しました。視差の効果は�、異なる視線の方向にオブジェクトを観察して、異なる位置に表示されることにより�、アニメーションに知覚と深さをもたらします。以下は����、さまざまなWebサイトでJQuery Parallax Effectsを使用して���、獨自のJQuery Parallaxアニメーションを作成するよう促す8つの素晴らしいケースです。
Parallaxbokeh
CSS&jQueryアニメーションパララックスボケエフェクトDavid Leggettが作成しました�����。アニメーションの視差効果をWebサイトの背景として使用しており�、効果はウェブサイトをわずかに遅くする可能性がありますが、これはまだ良い例です��。
來る
2025-03-05
コメント 0
707

phpmaster | PHPでファイルをアップロードします
記事の紹介:PHPファイルアップロード:安全で信頼性の高いアップロードシステムを構(gòu)築する
オンラインフォトアルバムの寫真�、電子メールの添付ファイル、およびバッチ処理アプリケーションデータファイルには����、共通點が1つあります。それらはすべて���、ユーザーのWebブラウザーを介してインターネットにファイルをアップロードする必要があります����。ファイルアップロード機能は���、毎日使用されている多くのWebサイトやWebアプリケーションの重要な部分です�。この記事では、PHPを使用してファイルアップロードサポートをWebサイトに追加する方法を示します�����。
キーポイント
PHPにファイルアップロードサポートを追加するには�、ユーザー向けのHTMLフォームと、サーバーにアップロードされたファイルを処理するためのPHPスクリプトを作成する必要があります��。 要素はpostメソッドを使用し�����、enctypeプロパティをmultipart/foに設(shè)定する必要があります
2025-03-03
コメント 0
884

A2ensiteとA2Dissiteの目的は何ですか����?
記事の紹介:A2ENSITEは�����、サイトからサイトを利用できるサイトから対応できるシンボリックリンクを作成することにより�����、Webサイトの構(gòu)成を有効にしますが����、A2Dissiteはそのリンクを削除して構(gòu)成を無効にします����。 1. A2ENSITEを使用する場合�����、サイトファイル名(.CONF拡張子で推奨)を指定する必要があり���、Apacheは操作後にリロードする必要があります�����。 2�。A2DISSITEは��、サイトを一時的に無効にするために使用され���、元の構(gòu)成ファイルを削除しません�。 3.両方とも�����、構(gòu)成ファイル自體の変更を伴わず、Apacheによって読み取られているかどうかのみを制御します��。 4.サイトが利用可能なサイトとサイト対応のディレクトリをチェックすることにより����、利用可能なサイトと有効なサイトが利用可能であることを確認できます。 5�����。識別に注意してください
2025-06-28
コメント 0
971

回転グローアニメーションを使用して目を引くボタン効果を作成する
記事の紹介:Web サイトが���、光る回転効果を持つ目を引くボタンをどのように作成しているか疑問に思ったことはありませんか?これらの効果はユーザーを魅了し��、Web サイトの UI/UX を向上させることができます�����。 CSS と少しの JavaScript を使用して、段階的に構(gòu)築する方法を見てみましょう��。
2024-12-24
コメント 0
763

クロムでサードパーティのクッキーをブロックする方法
記事の紹介:ChromeはデフォルトでサードパーティのCookieを許可しますが��、ユーザーは手動でそれらをオフにしてプライバシー保護を改善できます。 1.設(shè)定→プライバシーとセキュリテ?����!鶺ebサイト設(shè)定→Cookieおよびその他のWebサイトデータに移動します����。 2.「サードパーティのCookieをブロックする」を確認して、広告主などの外部ドメイン名のCookieをブロックします���。 3.一部のWebサイトが異常な場合は���、「追加」ボタンをクリックして、特定のサイトがCookieを使用できるように一時的に許可することができます����。 4.高度なユーザーは、Chrome:// Flagsの実験機能を通じてCookieの動作をさらに制御できます�����。 5.プライベートブラウジングモードは��、デフォルトでサードパーティのCookieをブロックしますが�、通常の設(shè)定には影響しません�����。サードパーティのCookieをオフにすると��、追跡を減らすことができますが���、一部のWebサイトの互換性に影響する可能性があります
2025-07-10
コメント 0
284

サイト利用可能なサイト対応ディレクトリ構(gòu)造とは何ですか?
記事の紹介:サイトを利用できるサイトすべてのWebサイト構(gòu)成ファイルを保存しますが��、サイト対応には現(xiàn)在有効化されているサイト構(gòu)成が含まれています����。具體的には、1��。SITES-Vaibleは��、構(gòu)成ファイルのストレージエリアであり�、それらが有効かどうかに関係なくここに保存できます。 2.サイト內(nèi)のファイルに対応するポイント - シンボリックリンクを介して利用可能であり�����、このディレクトリ內(nèi)の構(gòu)成のみが実際にWebサーバーによってロードされます���。 3.有効なサイトでは����、ファイルをコピーする代わりにシンボリックリンクを作成する必要があり���、オーバーロードサービスが有効になります����。 4.この構(gòu)造により��、複數(shù)の構(gòu)成の管理が容易になり���、誤動作を避けながら�、新しい構(gòu)成を迅速に切り替えてテストします��。一般的な問題には���、リンクの作成���、サービスの過負荷、パスエラー���、またはポートの競合が含まれます�。
2025-06-28
コメント 0
492

FaviconをHTML Webサイトに追加する方法は?
記事の紹介:Faviconを追加する手順は次のとおりです���。アイコンファイルを準備し�、適切なディレクトリに配置し�����、HTMLパーツに対応するタグを追加し��、最終的に有効かどうかを確認します�����。まず��、16x16����、32x32などの一般的に使用されるサイズのアイコンファイルを作成または取得し、.ico�、.pngまたは.svg形式の使用を推奨し、Webサイトのルートディレクトリまたは畫像/アセットフォルダーに配置します���。次に�、HTMLページにアイコンを紹介します��?�;茎畅`ドは����、マルチサイズバージョンを提供する場合、さまざまなサイズの屬性でそれらを指定する必要があることです����。最後に、ページを更新して��、ブラウザタグの効果を表示します�����。表示されていない場合は�、ファイルパス、ケースマッチング�、ブラウザキャッシュを確認する必要があります。 https://yoursite.cにアクセスすることもできます
2025-07-16
コメント 0
484

uniapp 入門 実踐 フロントエンド ページを PDF にエクスポートする
記事の紹介:背景
この製品では�、會社のミニプログラムと Web サイトで製品の詳細を PDF にエクスポートする必要があるため�����、今日はフロントエンド ページを PDF にエクスポートする方法を考えています��。
効果を?qū)g感
Webサイト
注意: 次のコード イメージ アドレスはご自身で変更してください�����。
デモ: 全體的には非常に簡単です�。html2canvas を使用して dom を畫像に変換し���、畫像を jsPDF に追加して保存するだけです��。
2024-11-09
コメント 0
936

HTMLのメタタグとは何ですか����?
記事の紹介:メタタグは�����、Webページのコンテンツを説明するHTMLのテキストスニペットです���。これらはページに表示されませんが�、ブラウザや検索エンジンで使用され、Webサイトを正しく表示および理解します�����。それらはHTMLドキュメントにあり���、一般的なタイプには次のものが含まれます。 2�����。viewportmetaタグ(モバイルデバイスレスポンシブデザインに影響を與えます); 3��。 4�。OpenGraph/TwitterCards(ソーシャルメディアでのWebページ共有ディスプレイを制御)。メタタグは�����、クリックスルーレートの改善やモバイルディスプレイの改善など����、SEOに補助効果がありますが、一部のタグはKのようなものです����。
2025-07-14
コメント 0
594

JQueryを使用した10の驚くべき畫像効果
記事の紹介:あなたのウェブサイトにファッションを注入するための10の驚くべきjQueryイメージエフェクトプラグイン�����!これらのjQuery Image Effectsプラグインを使用すると���、通常の畫像をWebサイトで簡単に変換し、畫像エフェクトを強化し�、ギャラリー、スクラーを作成し���、Webサイトを新しく見せることができます��。
畫像セグメンテーション効果は��、CSSおよびjQueryと組み合わせています
このチュートリアルは�����、畫像セグメンテーション効果を作成します���。畫像が左または右にスライドし、その背後にあるテキストが表示されるスライドドア効果に似ていますが、違いは�、効果がイメージが半分に分割され、1つが左に移動し�、もう一方が右に移動することです。
ソース
jQuery畫像歪みスクリプト
ImageWarpは���、ページ上の選択した畫像に興味深いツイストエフェクトを追加します
2025-03-10
コメント 0
1337