合計 10000 件の関連コンテンツが見つかりました

PHPマスター| PHPでポッドキャストフィードを作成します
記事の紹介:この記事では�����、PHPを使用してポッドキャストRSSフィードを作成する方法を示しています�。これは、ポッドキャストメタデータとエピソードを管理するためのシンプルな管理インターフェイスを備えています���。 ルーティング����、データベースの相互作用�����、テンプレート、およびgetID3をスリム�、ノトーム、トリグ�����、およびgetID3を活用します����。
2025-02-23
コメント 0
964

CSSを使用して、印刷固有のスタイルシートを作成するにはどうすればよいですか���?
記事の紹介:CSSを使用して印刷固有のスタイルシートを作成することで�、Webページが畫面上および印刷時に有効になることが保証されます����。まず、@mediaprintルールを使用して��、ナビゲーションバー����、フッター、サイドバーなど�����、印刷時にのみ有効なスタイルを定義します。次に����、スタイルのメンテナンスをより明確に保つために、個別の印刷スタイルシートPrint.cssをリンクできます���。最後に、背景色の削除���、Serifフォントの使用�、リンクURLの表示����、レイアウトの調(diào)整などの読みやすさとシンプルさを最適化します。
2025-06-14
コメント 0
982

効率と生産性を向上させる12の優(yōu)れたAIツール
記事の紹介:キーポイント
人工知能ツールは�、電子メール管理���、コンテンツの作成����、プロジェクト管理、データ分析などの領(lǐng)域をカバーするアプリケーションとともに����、私たちの作業(yè)とやり取りの方法を変えています。 ChatGptなどのツールは�、効率、生産性����、アクセシビリティを大幅に向上させます。
メール管理のために���、MailButlerのスマートアシスタントでは���、SaneboxやBoomerangなどのAIツールは�����、インテリジェントな書き込みや返信、電子メールの分類とリマインダー設(shè)定�、毎日の電子メール管理の効率の向上などの機能を提供します��。
コンテンツの作成に関しては�����、Grammarly����、Hemingway Editor��、AI21 StudioなどのAIツールは����、文法とスタイルを改善し、シンプルさの書き込みを強化し��、生成して生成します
2025-02-08
コメント 0
715

HTML(インライン�、內(nèi)部、外部)にCSSスタイルを埋め込むさまざまな方法は何ですか���?彼らの長所と短所は何ですか��?
記事の紹介:HTMLにCSSスタイルを埋め込むには3つの一般的な方法があります��。1����。インラインスタイル、1回限りの変更に適しています�����。利點は�����、シンプルで直接的で優(yōu)先度が高いことですが�、メンテナンスと再利用を助長しないことです。 2���。シングルページに適した內(nèi)部スタイルのシートは、構(gòu)造とスタイルの分離を?qū)g現(xiàn)しますが�����、複數(shù)のページの統(tǒng)一された管理を助長しません����。 3.個別のファイルで參照される外部スタイルのシートは����、使用することをお勧めし�、集中管理とブラウザーキャッシュに便利であり、中規(guī)模および大規(guī)模プロジェクトに適しています�����。選択方法は�����、プロジェクトのサイズ�����、共同のニーズ��、個人の習慣に基づいて決定する必要があります�����。
2025-07-01
コメント 0
677

フラグメトリック(フラグ)とは何ですか�?どうやって����?フラグトークンの経済と將來の見通しの分析
記事の紹介:ディレクトリフラグメトリック(フラグ)とは何ですか�����?フラグメトリックトークンとフラグトークンの違いは���、フラグメトリックがどのような問題を解決しますか? 1����。従來のステーキングの財務(wù)効率2。サイバーセキュリティの斷片化3����。複雑な出力最適化4。斷片的なフラグの歴史と背景におけるコミュニティガバナンス限定メイン機能1��。フラグ-22資産管理標準2��。
2025-07-07
コメント 0
202

より少ないプリプロセッサとはありません
記事の紹介:少ないのは�����、コンピレーションと標準CSSの生成を通じてスタイルコードの保守性と開発効率を改善するCSSプリプロセッサです。 1. @primary-colorなどの可変管理をサポートします����。これは、色スタイルを均一に変更できます��。 2��。ネストされた構(gòu)造を提供して���、親子セレクターをより直感的で明確にする����。 3. Mixinを使用して�����、スタイルの再利用とサポートパラメーター化された呼び出しを?qū)g裝します����。 4. node.jsツール、オンラインコンパイラ�����、ブラウザー側(cè)のリアルタイムコンパイルなど�����、さまざまなプロジェクトに適したシンプルなインストールと構(gòu)成など�����、複數(shù)のコンパイル方法をサポートしています�����。
2025-07-10
コメント 0
173

アートの方向に要素を使用する方法は�����?
記事の紹介:要素をアートガイダンスとして使用するには���、設(shè)計システムと柔軟なカスタマイズを詳細に理解する必要があります����。 1.視覚的意思決定の基礎(chǔ)として����、色、フォント、間隔などの仕様を含む���、最初に要素の設(shè)計言語をマスターします����。 2�����。テーマ変數(shù)(メインカラー�、丸い角、マージンなど)をカスタマイズして��、製品の位置付けを適合させることにより�、全體的なスタイルを統(tǒng)合します。 3.一意性を高めるための背景����、アニメーション、アイコンの交換などのコンポーネントに基づいたパーソナライズされた視覚パッケージオーバーレイ�。 4.コンポーネントの使用仕様を策定して、チームコラボレーションで一貫したスタイルを確保し�、視覚的および論理的なアートの方向性を統(tǒng)合します。
2025-07-14
コメント 0
810

コンピューターを起動するときにアプリが自動的に起動しないようにする方法
記事の紹介:多くのアプリケーションは���、WindowsまたはMacOSコンピューターが起動すると自動的に起動し�、システムが減速する可能性があります���。 このガイドは�����、これらのスタートアッププログラムを制御および管理する方法を示しています�。一部の背景アプリは必要です(CLOなど
2025-02-25
コメント 0
840

高度なCSSセレクターとコンビネーター
記事の紹介:CSSの高度なセレクターとコンビナーを使用すると��、スタイルを正確に制御し�、冗長コードを削減できます。屬性セレクターは�����、入力[type = "text"]などの屬性値を介して要素を一致させ�����、テキスト入力ボックスのみを選択します�。擬似クラスセレクターは、tr:nth-child(偶數(shù))などの狀態(tài)または位置に応じて要素をフィルターし��、均一な行の背景色を設(shè)定します。コンバイナーは�����、H2Pなどの複數(shù)のセレクターを接続します�。H2に隣接する最初のP要素を選択します。これらのセレクターの合理的な使用は�����、CSSの論理と単純さを改善することができます��。
2025-07-16
コメント 0
543

テキストブロックの最初の文字または最初の行をスタイリングする方法は���?
記事の紹介:Webデザインでは�����、CSS擬似要素を使用すると���、テキストブロックの最初の文字または最初の行のスタイルの美化を?qū)g現(xiàn)できます。 1�����。使用::最初の文字版を使用して、「カプセル文字の沈沒」効果によく使用される����、より大きく、変色し���、浮かぶなどなど、段落の最初の文字にスタイルを追加します����。 2。使用::段落の最初の行にインデント�����、色���、背景�、その他のスタイルを設(shè)定するためのファーストライン����。 3.適用する場合、両方がブロックレベルの要素にのみ適していることに注意する必要があります�����。また、タイポグラフィの混亂を避けるために����、マージンやフロートなどの合理的に設(shè)定された屬性。 4.実際の開発では���、記事のテキスト�、ブログの要約などのコンテンツ表示シナリオによく使用され�、フォントサービスとレスポンシブデザインと組み合わせることで、視覚的な階層と読みやすさが向上します���。
2025-06-30
コメント 0
321

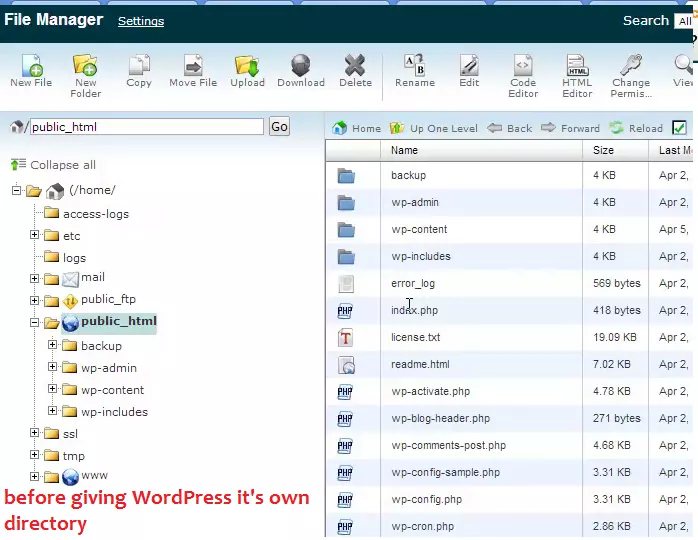
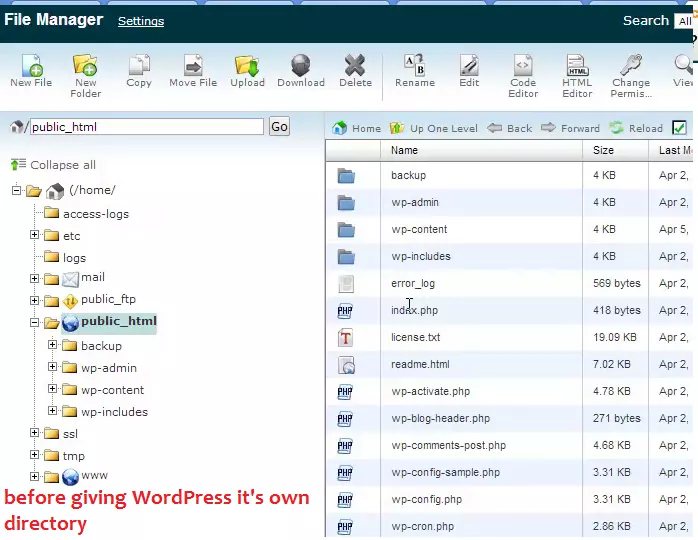
WordPressパワーユーザー向けの5つのヒント
記事の紹介:WordPress Webサイトのセキュリティと効率を向上させるための5つのヒント
この記事では�����、WordPress Webサイトのセキュリティと効率を向上させるための5つの実用的なヒントを共有して�、Webサイトの管理とメンテナンスを最適化するのに役立ちます�����。
キーポイント:
セキュリティを強化するには��、WordPressインストールディレクトリの外にWP-Config.phpファイルを移動します。この動きはファイル機能に影響しませんが���、ハッキングされるリスクを効果的に減らすことができます�。
WordPressのインストールを管理し��、WordPressの更新���、バックアップの生成、WordPressを使用したWordPressマルチサイトのセットアップなどの一般的なタスクを?qū)g行します�。
ログインと管理の背景にSSLを有効にして、セキュリティを強化します���。これには必要です
2025-02-19
コメント 0
482

HTMLで水平ルール()をスタイリングする方法は�����?
記事の紹介:Webページの水平線を美しくするには��、スタイルをカスタマイズする必要があります�。特定の方法は次のとおりです�����。1。色����、厚さ、幅を調(diào)整して�、基本的な外観を変更します。 2�。點線、勾配�����、または追加のアイコンを介してデザイン感覚を改善します�����。 3.レイアウトが調(diào)整されるように�����、アライメントと間隔を合理的に設(shè)定します�����。 CSSを使用してデフォルトのスタイルを削除し、HR {border:none; background-color:#ff4400; height:2px; width:80%;}などの境界線�、背景、高さ���、幅のプロパティを再定義します����。さらに���、HR ::前などの擬似要素の追加アイコンと���、マージンとFLEを同時に使用できます。
2025-07-06
コメント 0
559

HTML要素に背景色を追加する方法は����?
記事の紹介:HTML要素に背景色を追加するために���、主にCSSを介して実裝されています���。 3つの具體的な方法があります。1��。インラインスタイルを使用して、一時的な変更に適しているがメンテナンスに役立たないHTMLタグにスタイル屬性を直接設(shè)定します�����。 2��。タグを使用して內(nèi)部スタイルシートを書き込みます�。これは、シングルページの使用に適しています��。 3.外部CSSファイルを使用して紹介します���。これは�、複數(shù)のページの統(tǒng)一された管理に適しています���。カラー形式は����、RGBAが半透明の背景を達成できる名前����、Hexadecimal、RGB�、RGBA�、HSLをサポートしています��。一般的な問題には����、コンテンツを持たない要素、目に見えない����、スタイルが上書きされる、またはスペルミスが含まれます�����。ブラウザ開発者ツールを使用してトラブルシューティングを行うことをお勧めします����。
2025-07-05
コメント 0
300

AltersにAltersを割り當てる方法
記事の紹介:Alec Blackwoodbrowseによって書かれているすべてのALTERS ALTERをジョブに割り當て、メインメニューの[割り當て]タブを開き��、管理する変更を選択します���。そこから、あなたは彼らのスキルと背景に合ったあらゆる役割にそれらを置くことができます�����。
2025-06-17
コメント 0
1088

CSSカスタムプロパティ(変數(shù))とは何ですか?また�、保守性とテーマをどのように改善しますか?
記事の紹介:CSS変數(shù)は���、再利用可能な値を定義することにより��、スタイルのメンテナンスとテーマ管理を改善します�。その中心的な利點には���、次のことが含まれます�����。1���。スタイル値を集中的に定義することにより、重複を減らし����、一貫性を改善します。 2�����。シンプルで効率的なマルチテーマスイッチングを?qū)g現(xiàn)するための動的カバレッジをサポートします。 3.一貫性のない命名��、過剰使用などの一般的なトラップを避けてください����。開発者は、ルート�、範囲とフォールバック値を使用して柔軟性と読みやすさを向上させ、動的調(diào)整をJavaScriptと組み合わせてユーザーエクスペリエンスを向上させる必要があります�����。
2025-06-19
コメント 0
183