合計(jì) 10000 件の関連コンテンツが見つかりました

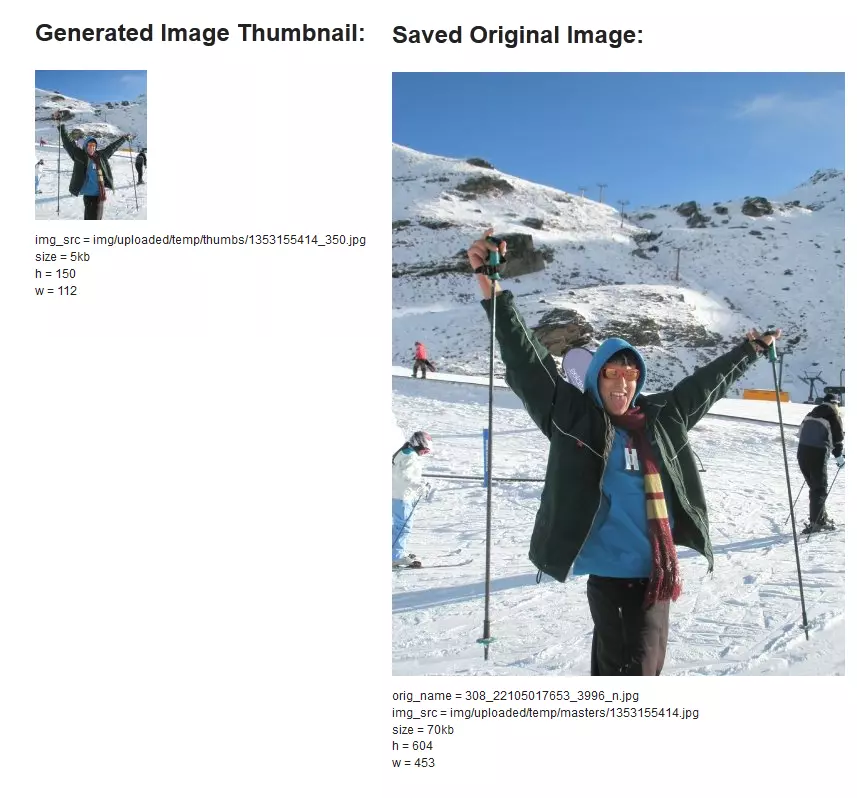
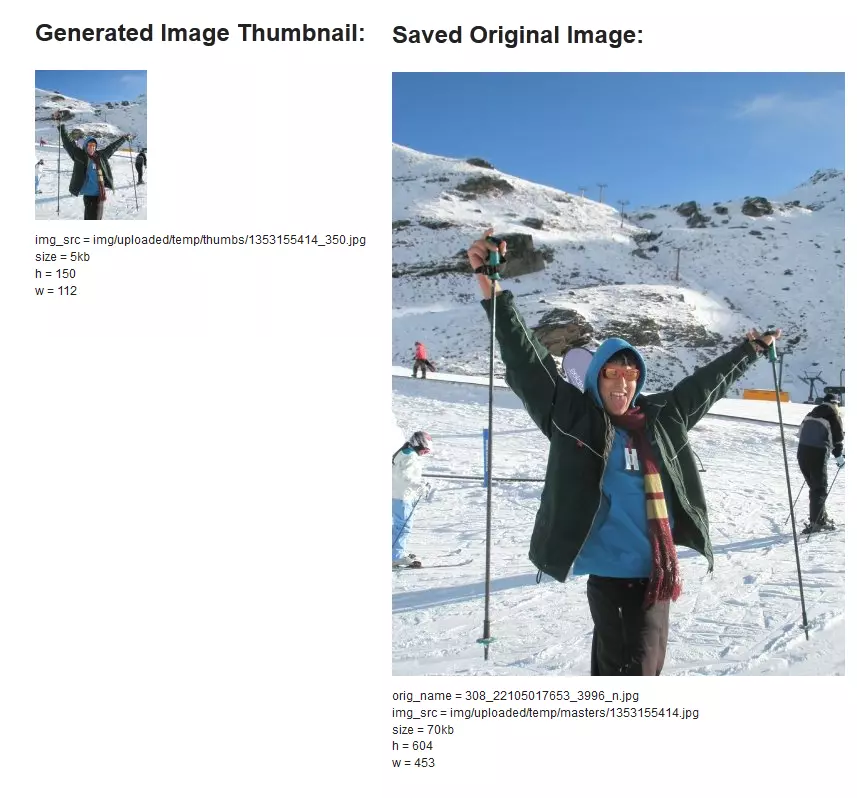
jQuery ajax畫像サムネイルの例をアップロードします
記事の紹介:この記事では�、AJAXを使用して畫像をアップロードし����、ページリロードなしでサムネイルプレビューを表示する方法を示しています。 このプロセスには����、サムネイルの生成と畫像ストレージのためのアップロードを処理するためのクライアント側(cè)JavaScriptとPHPバックエンドが含まれます。
クライアント
2025-02-24
コメント 0
485

PHPマスター| Imagicickでテキスト透かしを追加します
記事の紹介:Imagicick PHP拡張ライブラリの詳細(xì):畫像にテキスト透かしを追加する
この記事では�、PHPのImagicick拡張機(jī)能ライブラリを使用して畫像にテキスト透かしを追加する方法について説明します。シンプルなテキストオーバーレイ�����、フォントマスクを使用した透明なテキスト透かしの作成���、より高度なテキストタイルテクニックなど�����、さまざまな方法を調(diào)査します�����。
キーポイント:
Imagicickは��、テキスト透かしの追加を含む畫像の処理に使用できる強(qiáng)力なPHP拡張ライブラリです����。
テキストの透かしは�、ImagicClassクラスインスタンスを作成し、畫像を読み取り���、ImagicKdrawインスタンスを使用してフォントプロパティを設(shè)定し�、AnnotateImage()メソッドを使用して畫像にテキストを追加することで実現(xiàn)できます���。
テキストを追加する方法はたくさんあります
2025-02-25
コメント 0
332

Apache PDFBoxを使用してJavaでPDFファイルを操作する方法は���?
記事の紹介:apachepdfboxは、JavaでPDFファイルを処理するための一般的なツールであり���、作成���、読み取り、融合���、および透かしの追加をサポートします���。 1. PDFの作成:PDDOCUMENTとPDPAGECONTENTSTREAMを使用して���、ページを追加してコンテンツを書き込みます。 2�。コンテンツの読み取り:pdftextStripperを介してテキストを抽出しますが、スキャンされたファイルは認(rèn)識(shí)できません�。 3.ファイルのマージ:pdfmergerutilityを使用して、複數(shù)のソースファイルを追加し��、出力をマージします��。 4.透かしの追加:ドキュメントをロードした後�、透明なレイヤーを作成し、指定されたページに透かしテキストまたは畫像を描畫します��。メモリの漏れを避けるために�����、操作が完了したら����、必ずドキュメントオブジェクトを閉じてください�。
2025-07-10
コメント 0
448

PHP で畫像に効果的に透かしを入れるにはどうすればよいですか?
記事の紹介:PHP を使用して畫像に透かしを適用する質(zhì)問(wèn):開発者は、透かしを追加してユーザーがアップロードした畫像を保護(hù)する必要があることがよくあります�����。課題は����、さまざまな畫像背景の隅で透かしの視認(rèn)性を確保することにあります�����。
2024-10-18
コメント 0
855

PSフェザーリングを使用して透明な効果を作成する方法は�����?
記事の紹介:透明な効果生産方法:選択ツールと羽毛を使用して協(xié)力します�����。レイヤーブレンドモードと不透明度を変更して��、透明性を制御します。マスクと羽を使用してください:選択と羽の領(lǐng)域�����。レイヤーマスクを追加し���、グレースケール勾配制御の透明度を追加します�����。
2025-04-06
コメント 0
1166

React Quill での畫像アップロードの実裝
記事の紹介:畫像アップロード機(jī)能の追加は���、特にコンテンツ作成ツールを構(gòu)築する場(chǎng)合、リッチ テキスト エディターの一般的な要件です�。 QuillJS の人気のある React ラッパーである React Quill は、畫像のアップロードをネイティブにサポートしていません����。ただし、実裝することはできます
2025-01-12
コメント 0
1043

PHP で畫像にウォーターマークを追加する方法: 包括的なチュートリアル
記事の紹介:PHP で畫像にウォーターマークを追加する 畫像にウォーターマークを追加して���、所有権を保護(hù)したりブランドを強(qiáng)化したりするために�、目に見えるマークを追加することが含まれます���。 PHP は����、Web サイトにアップロードされた畫像に透かしをシームレスに組み込むための堅(jiān)牢な機(jī)能を提供します。ワットの追加に関するチュートリアル
2024-10-18
コメント 0
598

WordPressテーマに特集畫像サムネイルを追加する方法
記事の紹介:WordPressテーマに注目の畫像サムネイルを追加するためのガイド
記事やページを編集するときに�、注目の畫像ボックスに気付くかもしれません。記事に関連付けられた畫像をアップロードまたは選択できます�。通常、記事のリスト(カテゴリインデックスや検索結(jié)果など)を表示するときにサムネイルとして表示されます�。テーマではサムネイルサポートを有効にする必要があります。すべてのテーマが機(jī)能するようにプラグインに追加できますが���、これはすべての場(chǎng)合には機(jī)能しません。したがって���、テーマフォルダー(wp-content/themes/them-name/)に「functions.php」ファイルを開くか作成する必要があります���。
すべての投稿タイプにサムネイルサポートを追加するには、開いたタグの後に次のコードを追加します����。
追加
2025-02-20
コメント 0
789

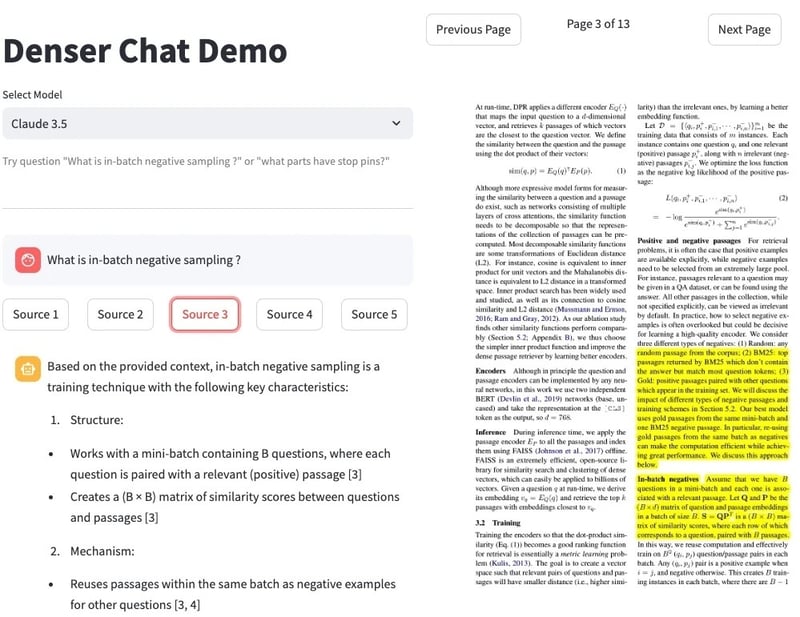
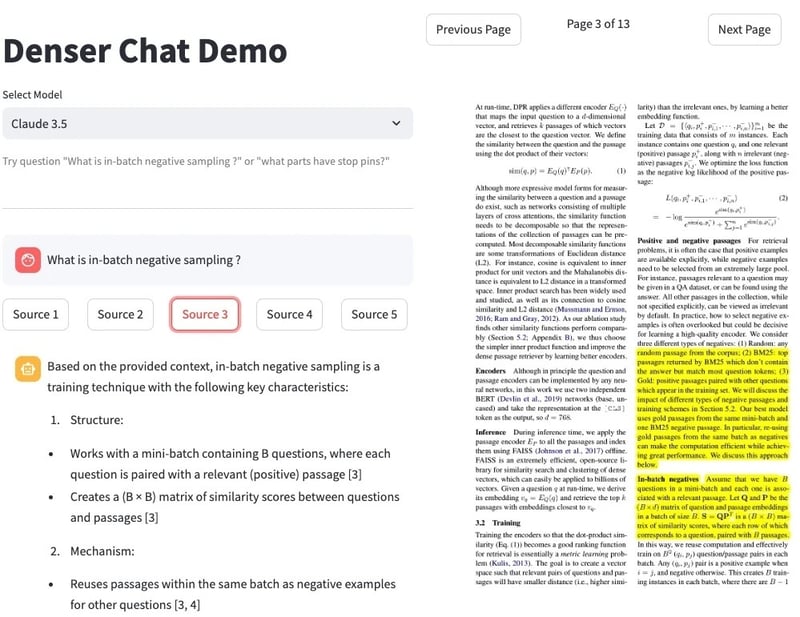
ソースのハイライトを含む PDF チャット
記事の紹介:やあ、みんな����!私たちは����、Denser Chat と呼ばれるオープンソース プロジェクトを立ち上げたところです�。このツールは、チャットボットからの正確な回答を提供するだけでなく��、各回答の生成に使用された特定の文章を強(qiáng)調(diào)表示し�、すべての回答に透明性のレイヤーを追加します。
2024-11-18
コメント 0
549

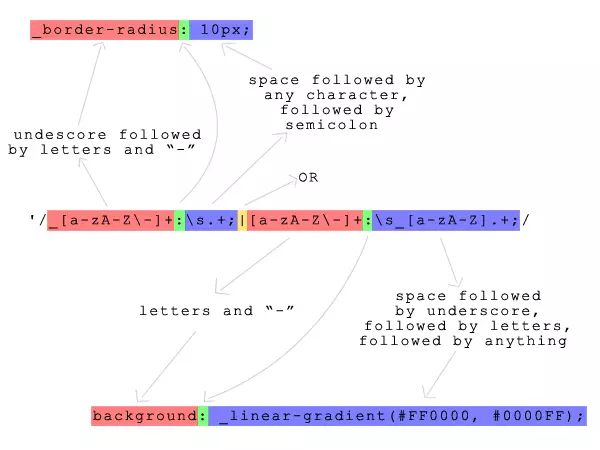
自動(dòng)CSS3プレフィックスとコンプレッサー
記事の紹介:キーテイクアウト
テキストで示されているPHPスクリプトは��、ブラウザー固有のプレフィックスを使用したCSS3プロパティの自動(dòng)生成�����、および追加のツールを必要とせずにページロード時(shí)間を改善するためのCSSファイルの圧縮を可能にします��。
スクリプト
2025-02-28
コメント 0
864

PHPのGDライブラリを使用して��、サイズ変更��、作物�����、透かし畫像を使用するにはどうすればよいですか?
記事の紹介:PHPのGDライブラリは����、追加の依存関係なしに畫像処理操作をサポートしています。 1.サイズ:ImageCreatefromJpeg()を使用して畫像をロードし�、新しいサイズのキャンバスを作成し、拡張し��、ImageCopyResampled()を介して保存します�。 2。クロップ:元の畫像をロードした後�����、新しいターゲットサイズのキャンバスを作成し���、指定された領(lǐng)域をコピーします��。 3.透かしの追加:imagettftext()を使用してテキストを追加するか、imageCopy()を使用して透明なPNGロゴをオーバーレイします�。基本的な機(jī)能はシンプルで効果的であり�����、他のライブラリは複雑なニーズに対応できます。
2025-06-21
コメント 0
1010

新しいAI検出器ポータルでディープフェイクを公開するGoogle
記事の紹介:このプラットフォームでは�����、ファイルをアップロードして�、Googleが會(huì)社のAIツールを使用して作成されたメディアに自動(dòng)的に挿入する検出不可能なSynthID透かしのためにスキャンを可能にします。さらに�����、畫像內(nèi)のどのセクションがあるかを指摘しています
2025-05-21
コメント 0
462

ChatGPT のキャンバス モードは素晴らしい: 4 つの使用方法
記事の紹介:ChatGPT の新しい Canvas モードは�����、世界をリードする生成 AI ツールでの書き込みと編集にさらなる次元を追加しました����。私は ChatGPT Canvas を発売以來(lái)使用してきましたが��、この新しい AI ツールを使用するためのいくつかの異なる方法を見つけました��。✕ R
2024-10-23
コメント 0
989

Wordで透かしを追加する方法
記事の紹介:ワードに透かしを追加するには���、組み込みの透かしを使用し���、カスタムテキストの透かしを作成し、畫像の透かしを追加する3つの方法があります�。まず、[デザイン]タブで[透かし]をクリックし����、ビルトインライブラリから「ドラフト」や「機(jī)密」などのプリセットウォーターマークを選択します�。次に、テキストをパーソナライズする必要がある場(chǎng)合は���、「カスタムウォーターマーク」を使用して���、テキストコンテンツ��、フォント����、レイアウト�、色を設(shè)定できます���。最後に���、會(huì)社のロゴやその他の寫真を透かしとして使用する必要がある場(chǎng)合は、「カスタムウォーターマーク」で「畫像透かし」を選択し���、畫像をインポートし��、透明度とサイズを調(diào)整してドキュメントの読みやすさを確保します。さらに��、透かしとセクションの関係�、編集制限��、PDFエクスポート設(shè)定�、モバイルバージョン機(jī)能に注意を払う必要があります���。
2025-07-14
コメント 0
710