合計(jì) 10000 件の関連コンテンツが見つかりました

CSS のみの円グラフでスライス間に間隔を追加する方法
記事の紹介:CSS のみの円グラフのスライスに間隔を追加する: 実用的なソリューション CSS のみの手法を使用してレンダリングされた円グラフは���、次のような場(chǎng)合にエレガントなソリューションを提供します��。
2024-12-13
コメント 0
1007

Java グラフの究極ガイド: あらゆるレベルの開発者のための詳細(xì)な解説
記事の紹介:包括的なグラフの世界へようこそ!あなたが開発者で����、「グラフ」という用語から円グラフや棒グラフのイメージしか思い浮かばない場(chǎng)合は、視野を広げる準(zhǔn)備をしてください�����。データ構(gòu)造という意味では�����、グラフは縁の下の力持ちです
2024-11-23
コメント 0
450

実際のデータ: 高度なデータ視覚化手法と例
記事の紹介:基本
まず、D3.js ライブラリをインポートし�����、グラフを配置するキャンバスを準(zhǔn)備するための HTML ファイルが必要です�����。
2024-12-30
コメント 0
1079

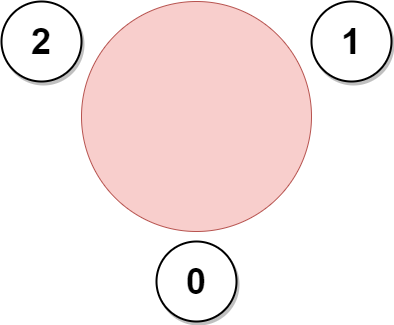
昔の耳のようなドーナツを解説 その3
記事の紹介:殘っているのは����、ネストされた for ループ內(nèi)で何が起こるかだけです
r1sin θ と r1cos θ を見たことがあるかもしれません。
これらは 2D グラフで円を作成するために使用されます
そして r2 は円同士が重ならないように距離を保ちます����。
つまり、r2 sta であるため�����、r2 > r1
2024-12-22
コメント 0
315

會(huì)議に招待できる従業(yè)員の最大數(shù)
記事の紹介:2127. 會(huì)議に招待できる従業(yè)員の最大數(shù)
難易度: ハード
トピック: 深さ優(yōu)先検索����、グラフ�、トポロジカルソート
ある會(huì)社が會(huì)議を企畫しており、招待を待っている n 人の従業(yè)員のリストを持っています�����。彼らは大きな円形を用意しました
2025-01-27
コメント 0
536

Excelでパイチャートを作成する方法
記事の紹介:このExcel Pie Chartチュートリアルは���、パイチャートの作成とカスタマイズを紹介します�����。 一般的な落とし穴を避けて����、効果的なパイチャートを構(gòu)築することを?qū)Wびます���。
円形グラフとも呼ばれるパイチャートは���、全體の割合を視覚的に表しています��。各スライスが繰り返されます
2025-04-27
コメント 0
574

新しい‘ビジーエリアの使用方法’ Googleマップのアイコン
記事の紹介:Google Mapsは��、群衆(zhòng)の愛好家や回避者に最適な便利な「エリアの忙しさ」機(jī)能を提供するようになりました�。このツールは忙しいエリアを特定し�����、それに応じてルートを計(jì)畫させることができます�����。
埋め込まれた棒グラフで脈動(dòng)するオレンジ色の円で表される
2025-02-25
コメント 0
598

パート3のように古いドーナツを説明してください
記事の紹介:殘っているのは��、ネストされたループで起こることです�。R1SINθとR1COSθが2Dグラフで円とR2を作成してサークル間の距離を維持するためにサークルとR2を作成するために使用されていることがわかります。 cos(theta)����、sin(theta)、0}; Java Language SinglerowCircle = Newsinglerow(2 Math.Cos(Theta)���、Math.sin(Theta)����、0);今����、3つの瞬間を作ります
2025-04-04
コメント 0
1053

D3.js の円を畫像で埋めるにはどうすればよいですか?
記事の紹介:D3 JavaScript の円オブジェクト內(nèi)に畫像を埋め込む方法 D3 JavaScript で、既存の円オブジェクト內(nèi)に畫像を追加するには��、さらに...
2024-11-24
コメント 0
677

HTML5キャンバスまたはSVGを使用したインタラクティブなチャートとグラフの構(gòu)築
記事の紹介:HTML5CanvasまたはSVGを選択してインタラクティブなチャートを?qū)g裝することは����、特定の要件に依存します�����。 1����。Canvasは��、ビッグデータチャートやアニメーションなど��、高性能レンダリングに適したピクセルベースの図面APIです��。 2��。SVGは����、ベクトルグラフィックスとDOMに基づいており、イベントのバインディングをサポートし���、高相性シナリオにより適しています����。 3。キャンバスは�、グラフ狀態(tài)との相互作用を?qū)g裝し、非常に複雑な判斷を調(diào)整します���。 4����。SVG要素����、すなわちDOMノードは����、イベントを直接結(jié)合してCSSスタイルを適用して、相互作用をより便利にすることができます�。 5.開発効率を追求する場(chǎng)合は、基礎(chǔ)となるロジックをカプセル化し�、リッチなインタラクティブ関數(shù)をサポートするD3.JSやchart.jsなどの成熟したチャートライブラリを使用することをお?jiǎng)幛幛筏蓼埂?/p>
2025-07-04
コメント 0
306

WebワーカーとのJavaScriptパフォーマンスの最適化
記事の紹介:JavaScriptのパフォーマンスが必要な場(chǎng)合、特に計(jì)算集約型のタスクにはWebワーカーが利用できます�����。ウェブワーカーを使用する必要があるかどうかを判斷するためのシナリオには����、次のものが含まれます�。1����。長期にわたる計(jì)算(畫像処理、データ暗號(hào)化など)����。 2.大量のデータの並べ替え、フィルタリング���、または解析����。 3�。ゲーム內(nèi)のAIまたは物理シミュレーションロジック。 4����。ポーリングまたはその他のバックグラウンドタイミングタスク。使用する場(chǎng)合の注意:ワーカーを作成するには��、ポストメサージを通じて個(gè)別のJSファイルと通信が必要です��。ワーカーはDOMにアクセスしたり、ページ要素を操作したりすることはできません�����。パスデータは構(gòu)造にクローニングされ����、関數(shù)と円形の參照は保持されません。スタートアップオーバーヘッドにより�����、小さなタスクがパフォーマンスを低下させる可能性があります�����。実用的な提案には��、並行してタスクの合理的な分割が含まれます
2025-07-18
コメント 0
925

デイブ?ザ?ダイバー: タカアシガニの捕まえ方
記事の紹介:Dave The Diver には��、捕まえるのが難しい生き物がいくつかいます���。あるいは、生きたまま捕まえるということです�。タカアシガニもまさにその種のひとつで、これらの甲殻類を陸に戻す唯一の方法は、容赦なく叩き潰すことだと思われますw
2025-01-10
コメント 0
818

面接質(zhì)問 CLI を使用してプロのように面接の準(zhǔn)備をする
記事の紹介:面接質(zhì)問 CLI を使用してプロのように面接の準(zhǔn)備をする
面接質(zhì)問 CLI とは何ですか?
インタビューの質(zhì)問 CLI は�、インタビューを強(qiáng)化したい JavaScript 學(xué)習(xí)者および開発者向けに設(shè)計(jì)されたコマンドライン ツールです。
2025-01-10
コメント 0
1444