合計(jì) 10000 件の関連コンテンツが見つかりました

CSSの実裝は����、トップに戻り��、スムーズな移行に戻ります
記事の紹介:CSSにスムーズな遷移効果でバックツートップボタンを?qū)g裝するには����、次の手順が必要です����。ボタンを固定ポジショニングに設(shè)定し����、スタイルを追加します(初期透明度0を含む)。ボタンがホバリングされたら����、透明度を1に設(shè)定し��、スムーズな遷移効果を追加します�����。 JavaScriptを使用してボタンのスクロール検出を追加し���、100ピクセル以上スクロールするときにボタンを表示し、ボタンをクリックするときに上部までスクロールします��。
2025-04-04
コメント 0
516

HTMLとJavaScriptを使用して「トップに戻る」ボタンを作成する方法は����?
記事の紹介:[上]ボタンを追加するには��、最初にHTMLのボタン要素を作成し�����、↑を上に戻るなどのIDを設(shè)定します。次に�、固定位置を設(shè)定し、右下隅の位置を設(shè)定し���、CSSを介してデフォルトのディスプレイを非表示にし����、背景色�、丸い角、影などのスタイルを追加します����。次に、JavaScriptのスクロールイベントを聞き��、スクロール距離が設(shè)定値(300ピクセルなど)を超えたときにボタンを表示します����。最後に、ボタンのクリックイベントをバインドし���、window.scrollto({top:0、behavior: 'smooth'})を使用して�����、上部効果へのスムーズな戻りを?qū)g現(xiàn)します。
2025-07-12
コメント 0
236

15プレミアムjQueryデザインツール
記事の紹介:jquery4u.com:jqueryプラグインとデザインツールを紹介しました�����!以下は��、実用的で美しく効率的な設(shè)計(jì)ツールです���。來て�����、試してみてください�����!
jQuery「並外れた」ナビゲーション
OS Xのドックとスタック効果を巧みに模倣します���。
デモソースコードを表示します
jQueryキーワードハイライト
このjQueryプラグインを使用して、重要なキーワードを簡単に強(qiáng)調(diào)します����。
デモソースコードを表示します
IEテキストシャドウエフェクト
このjQueryプラグインを使用すると���、IEブラウザーはテキストシャドウイング効果を簡単に実現(xiàn)できます。
デモソースコードを表示します
クールなjQueryメニュー
使用
2025-03-09
コメント 0
700

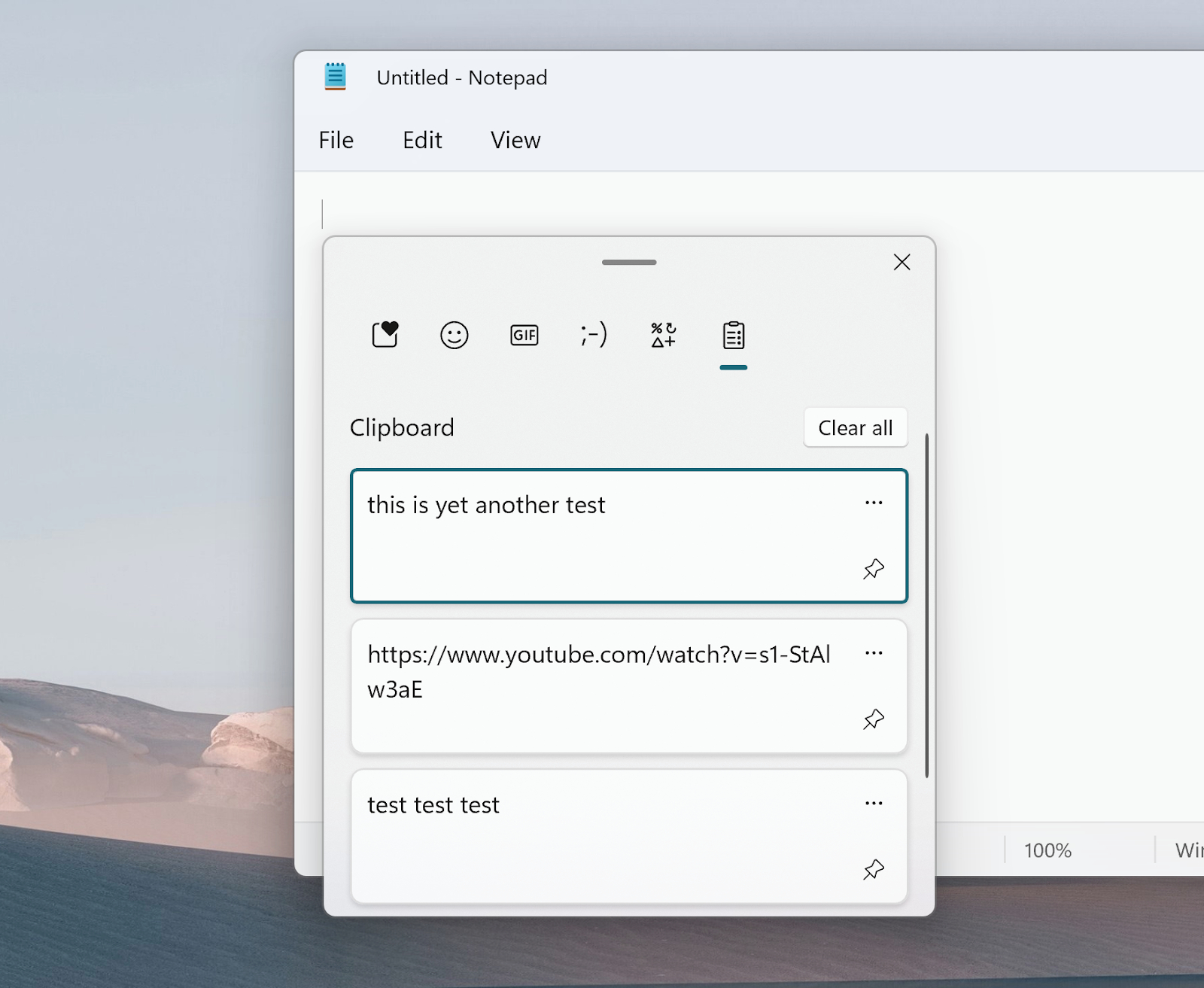
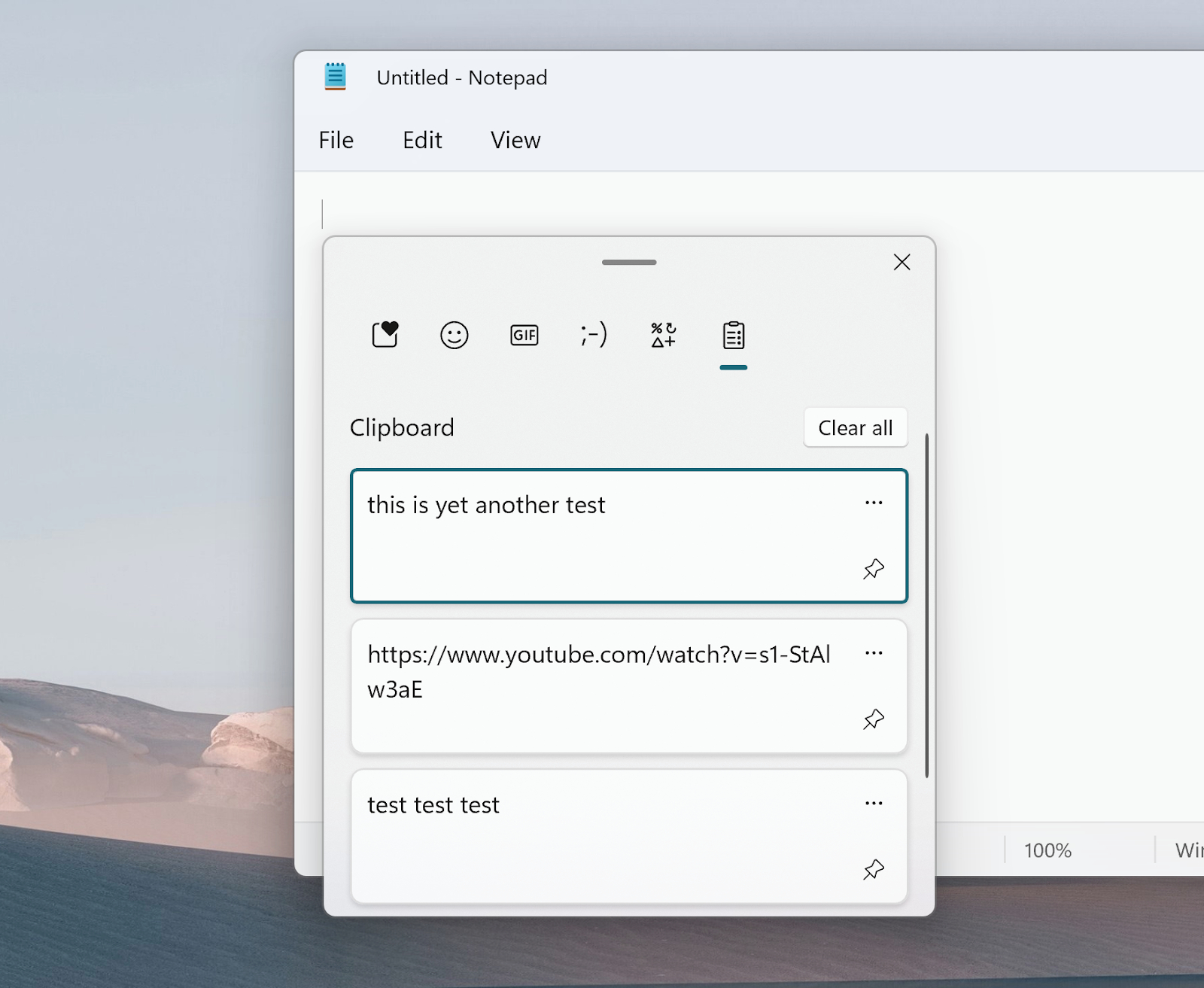
Windowsにはクリップボードマネージャーが隠されています - ここでそれを見つける方法
記事の紹介:コピーと貼り付けの問題に別れを告げてください��! Windowsシステムには�、コピーコンテンツを簡単に管理するためのClipboard Managerが付屬しています。この記事では���、生産性を向上させるために�、Windowsクリップボードの履歴とクロスデバイスの同期を有??効にして使用する方法について説明します��。
Windowsクリップボード履歴を有効にします:
まず�����、コンピューターで設(shè)定アプリを開きます�。システムで、クリップボードオプションを見つけます���。クリップボード履歴スイッチを有効にします�����。
有効になると����、Win Vキーを押すたびに����、最近コピーした25のアイテムを表示するウィンドウがポップアップ表示されます。マウスまたは上下の矢印キーを使用してスクロールしてクリック(またはENTERを押します)して��、貼り付けたいアイテムを選択できます���。 また�、各アイテムの右下隅にあるプッシュピンアイコンをクリックして回転することもできます���。
2025-02-27
コメント 0
391

Deepseekでビデオを作成する手順-Deepseekでビデオを作成する方法
記事の紹介:Master Deepseekビデオ作成スキルと素晴らしいビデオを簡単に作成してください���!この記事では、材料の輸入から最終輸出まで���、Deepseekビデオ制作のプロセス全體を徐々に導(dǎo)き��、すぐに開始できるようにします�����。準(zhǔn)備DeepSeekソフトウェアがインストールされ��、基本的な動作インターフェイスに精通していることを確認(rèn)してください���。マテリアルインポートの起動DeepSeekを起動し��、[ファイル]メニューの下にある[インポート]オプションをクリックして�、ビデオ��、オーディオ�����、畫像素材を追加します���。ビデオ編集により��、素材をタイムラインにドラッグし��、編集ツールを使用してトリミングし����、クリップを調(diào)整し、遷移効果を追加してビデオ接続をスムーズで自然にします�����。特殊効果と字幕は�����、Deepseek內(nèi)蔵特殊効果ライブラリを使用してビデオに視覚効果を追加し����、ビデオコンテンツの表現(xiàn)を強(qiáng)化するための字幕を追加します����。
2025-03-12
コメント 0
654

VUEテキストスクロール効果:パフォーマンスとエクスペリエンスを最適化します
記事の紹介:V-Windowコマンドを使用して、テキストスクロール効果を?qū)g現(xiàn)し���、パフォーマンスを最適化し��、ユーザーエクスペリエンスを向上させます��。特定の最適化手順には次のものがあります�。1�。V-Windowコマンドを使用して���、仮想スクロールを?qū)g現(xiàn)します。 2��。スクロールの滑らかさと応答速度を改善します��。
2025-04-07
コメント 0
964

jQueryは����、スクロールするときに要素を視界に保ちます
記事の紹介:このjQueryコードスニペットは、ページがスクロールするときに要素を視界に保ちます����。 デモは、右側(cè)のサイドバー広告にこの効果を示しています����。 このコードは�����、スタンドアロンスクリプトと再利用可能なjQueryプラグインの両方として表示されます�����。 最後に�、FAQセクションはCommon JQUERを扱います
2025-02-27
コメント 0
902

Vueは垂直テキストスクロール効果を?qū)g現(xiàn)します
記事の紹介:VUEに垂直テキストスクロール効果を?qū)g裝するには����、垂直スクロールのためにコンテナスタイル(.ver??tical-scroll-container)を定義し、その高さとオーバーフローの特性を設(shè)定する必要があります����。テキストコンテンツのスタイル(.ver??tical-scroll-content)を定義し、絶対に配置し��、上部の位置を初期化します��。 VUEコンポーネントのトランジションアニメーションを使用して�、テキストコンテンツの動きのアニメーション効果を定義します。 CSSを使用して���、遷移効果(.ver??tical-croll-enter-activeおよび.vertical-scroll-leave-active)を定義し��、遷移時(shí)間と遷移タイプを設(shè)定します���。
2025-04-07
コメント 0
618

貓を使用してファイルの內(nèi)容を表示する方法����、少ない����、またはそれ以上?
記事の紹介:LinuxまたはUnix端子でファイルコンテンツを表示する場合�����、CATは小さなファイルを迅速に表示するのに適しており�����、大きなファイルをスクロールするのに適していません��。ページごとの表示には使用されますが��、ページフォワードターンのみをサポートします�����。具體的には�、1。CATコマンドを使用して��、小さなファイルのコンテンツをすばやく表示し����、マージとパイプラインの操作をサポートしますが、ページングすることはできません�。 2。コマンド以下を使用して��、大きなログまたは構(gòu)成ファイルを表示するのに適した上下にスクロールし��、検索して終了します����。 3.コマンドを使用してページごとにコンテンツを表示しますが、リソース制約の環(huán)境や単純なブラウジングに適したロールバックをサポートしません��。実際には���、貓は小さなファイルに使用され��、複雑なシナリオに使用されるものが少なく��、より多くのために使用されるものは少なくなります�����。
2025-06-14
コメント 0
1029

Linuxのハードウェアエラーを確認(rèn)する方法は��?
記事の紹介:ハードウェアエラーが疑わしい場合は����、次のようにトラブルシューティングを行うことができます。1��。memtest86を使用してメモリをテストし�、dmesgを表示してメモリログを表示し、ECCメモリサポートを有効にします�����。 2�����。smartctlを使用して��、ハードディスクの健康����、badblocksを検出して悪いブロックをスキャンし、FSCKを修理してファイルシステムを修復(fù)します�。 3. DMESGおよびLMセンサーを介してCPUの例外と溫度を確認(rèn)し、負(fù)荷テストをシミュレートします��。 4./var/log/syslogまたはjournalctlのハードウェアエラーログを包括的に表示します��。これらのツールをタイムリーに使用すると���、メモリ�、ハードディスク���、CPUなどの一般的なハードウェアの問題を効果的に特定できます�。
2025-07-04
コメント 0
283

パフォーマンス改善のためにVSCODEプラグインを無効にする戦略
記事の紹介:はい�����、VSCODEを使用すると�����、プラグインが多すぎるとパフォーマンスの低下につながる可能性があります�����。次の手順を使用してプラグインを無効にしてパフォーマンスを向上させることができます。1����。作業(yè)要件を特定し、使用されるプラグインを無効にすることができます����。 2。パフォーマンスモニターを使用してプラグインリソースの消費(fèi)を表示し���、高産およびまれに使用されるプラグインを無効にします�����。 3.拡張機(jī)能マネージャーのプラグインを無効にし�����、特定のワークスペースで柔軟に構(gòu)成します�。 4.プラグインリストを定期的に確認(rèn)してクリーンアップします�。
2025-05-15
コメント 0
770

ブートストラップリストのレスポンシブレイアウトを?qū)g裝する方法は���?
記事の紹介:Bootstrapのグリッドシステムを理解し����、列クラスを柔軟に使用して、さまざまな畫面サイズの下のリストアイテムのレイアウトを制御します���。 COL-MD-4��、COL-SM-6����、その他のクラスを使用して���、特定の畫面サイズの下にリストアイテムの列の數(shù)を設(shè)定して�����、応答性の高い効果を?qū)g現(xiàn)します�����。リスト項(xiàng)目に多くのコンテンツがあるか�����、レイアウトが複雑な狀況では���、CSSスタイルまたはメディアクエリを使用して���、ページがはっきりと表示されるようにします。 D-None D-MD-BlockなどのBootstrapのレスポンシブツールクラスを最大限に活用して�����、異なる畫面サイズの下に要素の表示と非表示を制御し���、レイアウトの柔軟性を向上させます���。
2025-04-07
コメント 0
1071

ワードで2ページを並べて表示する方法
記事の紹介:ドキュメントまたはコンテンツをWordで並べて表示するには����、次の手順に従うことができます。1�。2つのドキュメントを並べて表示します。2つのドキュメントを開いた後��、[並べ]→[並べ]をクリックし、別のドキュメントを選択して左右に配置します��。 2��。1つのドキュメントで別の畫面を表示します����。カーソルを分割位置に配置するには����、[表示]→[分割]をクリックして、獨(dú)立したスクロールを上下に実現(xiàn)します�����。 3.複數(shù)のウィンドウのレイアウトを手動で調(diào)整します����。複數(shù)のウィンドウを開いた後、Winキーの左/右矢印ショートカットキーを使用して�、畫面の両側(cè)のWindowsを整列させ、配置を柔軟にカスタマイズします�����。
2025-07-17
コメント 0
741