
Introduction au cours:Les étapes pour générer dynamiquement du code à l'aide du plug-in Hvigor sont les suivantes: Créez un projet de plug-in HVigor. Créez un modèle de code et ajoutez du contenu qui génère le code dynamiquement. Utilisez des modèles de code dans Hvigor et spécifiez des paramètres à l'aide d'expressions. Le code généré dynamiquement sera exécuté au moment de l'exécution.
2025-04-17 commentaire 0 336

Introduction au cours:Méthodes Pour garantir le plug-in Security of VScode, incluez: 1) Vérifiez la source et les autorisations du plug-in, 2) Lisez le code source du plug-in open source, 3) faites attention à la fréquence des mises à jour du plug-in et des commentaires de la communauté, 4) Utilisez des outils d'analyse de code statique et un environnement de bac à sable pour les tests, 5) Sauvegarder l'environnement de travail avant d'installer le plug-in.
2025-05-15 commentaire 0 735

Introduction au cours:L'exécution du code Python dans le bloc-notes nécessite l'installation du plug-in exécutable Python et du plug-in NPEXEC. Après avoir installé Python et ajouté un chemin à lui, configurez la commande "python" et le paramètre "{current_directory} {file_name}" dans le plug-in nppexec pour exécuter le code python via la touche de raccourci "F6" dans le bloc-notes.
2025-04-16 commentaire 0 1211

Introduction au cours:Visual Studio Code Plug -in: Prospector Code Quality Heat Tool Afin d'améliorer l'intégration de Prospector et IDE traditionnel, j'ai développé une fiche de code Visual Studio en fonction du plugin VS Code Linter. Bien que la fiche ne soit pas actuellement maintenue, elle offre une expérience précieuse pour la construction rapide d'un nouveau Prospecteur vs Code intégré-plug -in. Le Plug -in permet aux utilisateurs d'exécuter le prospecteur directement dans le code vs et de vérifier les résultats de vérification du code dans l'éditeur et d'utiliser l'expérience fluide et transparente. Affichage des résultats: Boucher
2025-01-30 commentaire 0 799

Introduction au cours:Plug-in jQuery: un outil puissant pour améliorer l'efficacité du développement Cet article explorera le développement de plug-ins jQuery en profondeur, expliquera ses avantages et vous guidera pour créer vos propres plug-ins pas à pas. Le plug-in jQuery peut réduire considérablement le temps de développement et améliorer la réutilisation du code. écrivez simplement un code de fonction une fois et vous pouvez le réutiliser dans plusieurs projets, améliorant considérablement l'efficacité du développement. Nous utiliserons un exemple de plugin appelé FancyToggle comme exemple pour démontrer divers liens de développement plug-in. Ce plug-in est utilisé pour basculer la visibilité des éléments imbriqués, tels que les éléments de liste, pour créer des composants interactifs similaires à l'accordéon, tels que la section FAQ. Vous pouvez visiter Codepen pour afficher le plugin FancyToggle
2025-02-17 commentaire 0 701

Cours élémentaire 23420
Introduction au cours:Lua est un petit langage de script. Il s'agit d'une équipe de recherche de l'Université pontificale catholique de Rio de Janeiro au Brésil, composée de Roberto Ierusalimschy, Waldemar Celes et Luiz Henrique de Figueiredo et développée en 1993. Il est con?u pour être intégré aux applications afin de leur fournir des extensions flexibles et des capacités de personnalisation. Lua est écrit en C standard et peut être compilé et exécuté sur presque tous les systèmes d'exploitation et plates-formes. Lua ne fournit pas de bibliothèque puissante, qui est déterminée par son positionnement. Par conséquent, Lua ne convient pas comme langage pour développer des applications autonomes. Lua a un projet JIT simultané qui fournit des capacités de compilation juste à temps sur des plates-formes spécifiques.

Cours élémentaire 8760
Introduction au cours:"Tutoriel XSL-FO" XSL-FO fait référence aux objets de formatage du langage de feuille de style extensible. XSL-FO est un langage de formatage de données XML

Cours élémentaire 34667
Introduction au cours:"JQuery Chinese Reference Manual" est le manuel d'apprentissage de référence en ligne officiel de jQuery. Ce manuel de développement en ligne jQuery contient diverses propriétés, syntaxes, définitions, bibliothèques, méthodes d'utilisation, exemples d'opérations, etc. documents manuels en ligne?! Remarque?: jQuery est une bibliothèque JavaScript. jQuery simplifie grandement la programmation JavaScript et jQuery est facile à apprendre.

Cours élémentaire 25439
Introduction au cours:"MongoDB Tutorial" est le dernier manuel de référence officiel en ligne de MongoDB. Dans ce document MongoDB, vous apprendrez à utiliser MongoDB pour ajouter, supprimer, modifier, interroger, trier et d'autres points de connaissances importants dans la base de données. MongoDB est une base de données basée sur le stockage de fichiers distribués. Les applications MongoDB ont pénétré divers domaines, tels que les jeux, la logistique, le commerce électronique, la gestion de contenu, les réseaux sociaux, l'Internet des objets, la vidéo en direct, etc.

Cours élémentaire 13796
Introduction au cours:Tutoriel Scala Scala est un langage de programmation multi-paradigmes, con?u pour intégrer diverses fonctionnalités de programmation orientée objet et de programmation fonctionnelle.
2017-05-02 09:37:10 0 0 830
javascript - Comment lier des fonctions à des boutons personnalisés dans le plug-in Chrome?
2017-07-05 10:47:37 0 1 955
angulaire.js - Comment appeler le plugin Cordova dans Ionic2?
2017-05-15 17:05:10 0 1 675
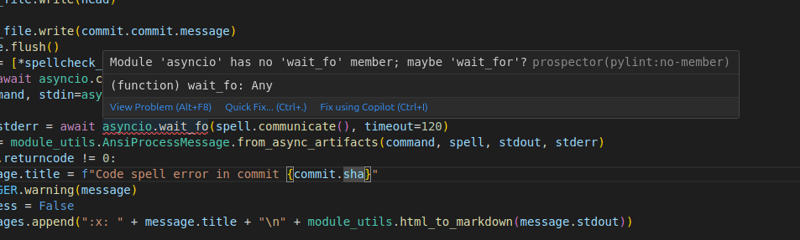
Quel plug-in ce code suggère-t-il??
2020-08-26 03:18:37 0 0 1407