10000 contenu connexe trouvé

5 conseils pour les sélecteurs JQuery plus efficaces
Présentation de l'article:Le noyau de jQuery réside dans l'interrogation. Il utilise la syntaxe du sélecteur CSS pour trouver des éléments DOM et exécuter des méthodes sur ces collections d'éléments. JQuery utilise des méthodes d'API du navigateur natif pour récupérer les collections DOM. Les navigateurs plus récents prennent en charge GetElementsByClassName, QueySelector et QuerySelectorall, qui peuvent analyser la syntaxe CSS. Cependant, les navigateurs plus agés ne fournissent que GetElementById et GetElementByTagname. Dans le pire des cas, le moteur grésilleur de JQuery doit analyser la cha?ne de sélecteur et rechercher des éléments assortis. Voici cinq conseils pour vous aider
2025-03-05
commentaire 0
888


jQuery obtient la plus haute identification des éléments à la page
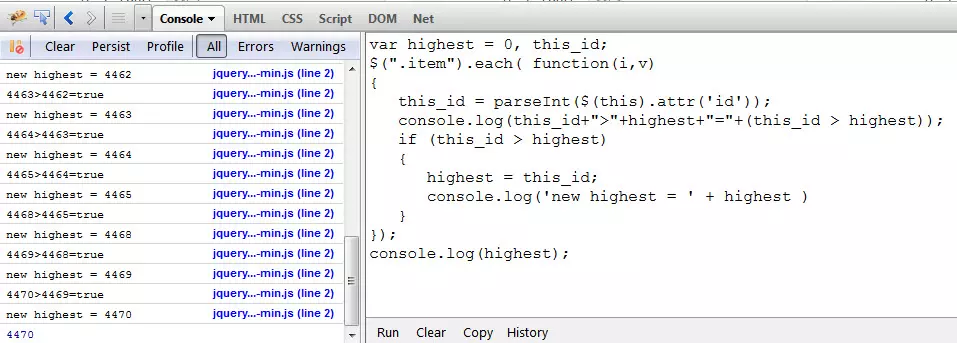
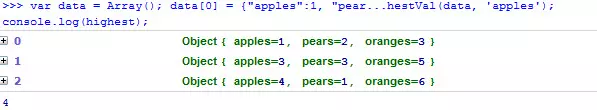
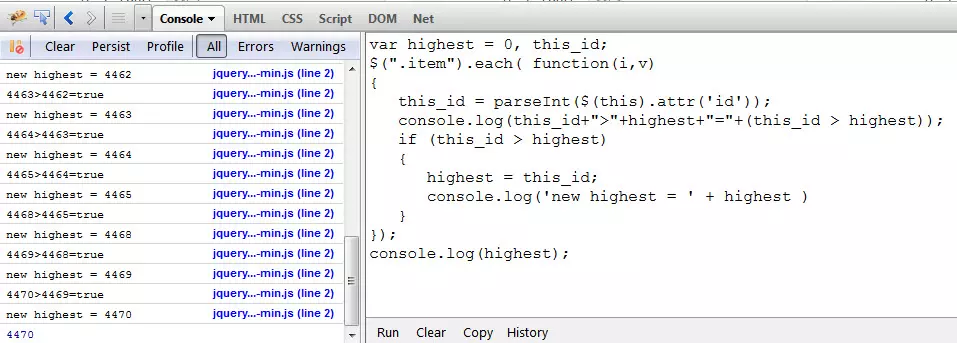
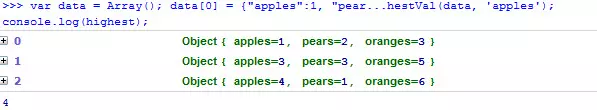
Présentation de l'article:Cet extrait de code jQuery trouve efficacement l'ID le plus élevé parmi un groupe d'éléments. Il est particulièrement utile lors du chargement de contenu dynamiquement, comme des produits et de la nécessité de l'ID existant le plus élevé pour demander plus de données d'un serveur.
Exemple Dom Struc
2025-03-01
commentaire 0
394





Rhinoslider: le curseur jquery le plus flexible
Présentation de l'article:Rhinoslider: un plug-in de diapositive jQuery flexible et facile à utiliser
Vous avez peut-être entendu parler du rhinofader. Il y a quelques semaines, ses développeurs ont publié sa "version améliorée" - Rhinoslider. Rhinoslider est actuellement le plugin de curseur JQuery le plus flexible. Nous visons à créer une diapositive facile à utiliser qui peut être facilement démarrée même sans expérience de programmation et à la rendre aussi très personnalisable que possible. Nous fournissons des tutoriels et des API de documentation pour vous faciliter la création de vos propres effets, styles et fonctionnalités.
La meilleure partie de Rhinoslider est sa démonstration en ligne. Notre générateur fournit un outil qui vous permet de tester les possibilités d'un curseur. Chaque paramètre peut être cliqué
2025-02-28
commentaire 0
1135

jQuery trouver le plus haut indice z à la page
Présentation de l'article:Utilisez un extrait de code jQuery pour trouver la valeur d'indice Z la plus élevée d'une div absolument positionnée. Ceci est utile pour que de nouveaux éléments apparaissent absolument au-dessus de tous les éléments HTML.
// inclut jQuery.js - Visitez: http://jquery.com/
$ (function () {
var maxz = math.max.apply (null, $. map ($ ('body> *'), fonction (e, n) {
if ($ (e) .css ('position') == 'Absolute')
2025-03-07
commentaire 0
854



équivalents JavaScript natifs des méthodes jQuery: le DOM et les formulaires
Présentation de l'article:Points de base
JQuery est un outil utile pour les développeurs qui ont besoin de prendre en charge le héritage Internet Explorer ou d'écrire des bibliothèques comme jQuery plus longtemps que le développement d'applications. Cependant, pour la plupart des autres cas, l'utilisation de JavaScript native est plus efficace car elle ne nécessite pas de chargement de grandes bibliothèques comme jQuery.
Les équivalents JavaScript natifs des méthodes JQuery couramment utilisés tels que les sélecteurs DOM et les opérations DOM sont généralement exécutés plus rapidement et plus efficacement que leurs homologues jQuery. Par exemple, utilisez document.getElementsByClas
2025-02-23
commentaire 0
565

5 Plugins de la galerie d'images jQuery
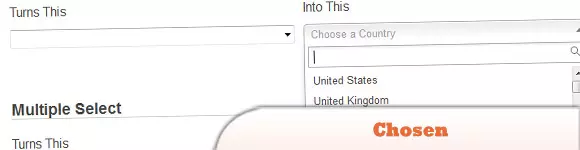
Présentation de l'article:Découvrez 5 plugins de galerie d'images JQuery haut de gamme pour présenter vos images! Bien qu'il existe de nombreuses options, nous avons organisé cinq des plugins de galerie d'images JQuery les plus faciles et les plus attrayants.
Articles connexes:
5 Amazing jQuery Touch Swi
2025-02-22
commentaire 0
461

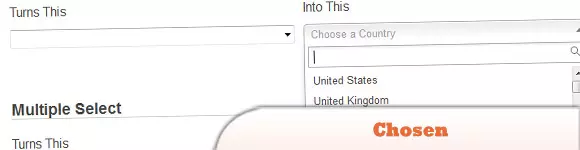
10 plugins de formulaire javascript que vous devez avoir
Présentation de l'article:Cet article présente 10 plugins de formulaires utiles en tirant parti de jQuery et JavaScript pour améliorer les formulaires Web, créant une expérience plus conviviale. Les articles connexes incluent un exemple de validation de formulaire jQuery de base et plus de 30 exemples de formulaire jQuery et plugins
2025-02-28
commentaire 0
633

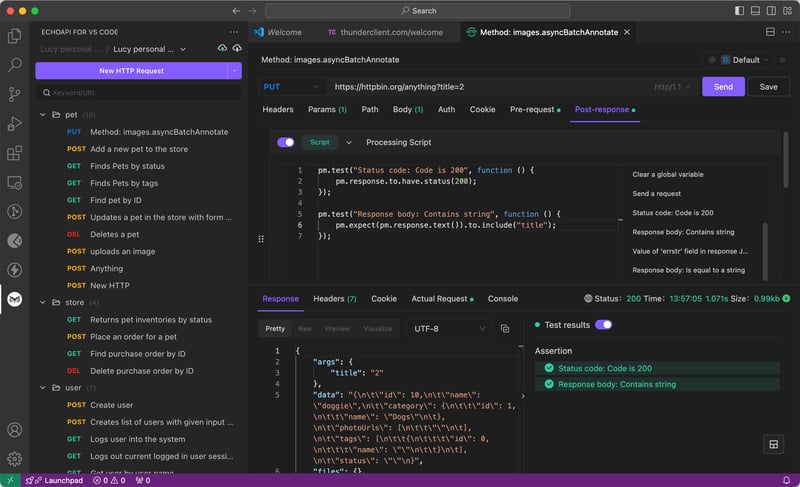
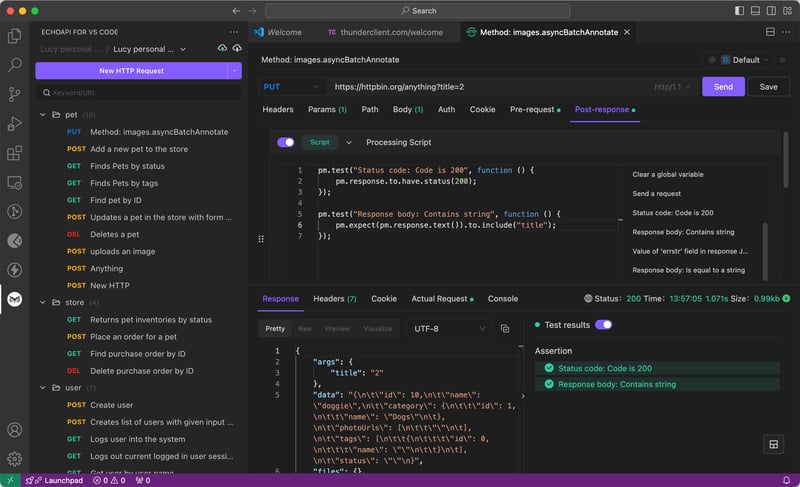
Au revoir Postman et Thunder Client?: exploration d'EchoAPI pour VS Code
Présentation de l'article:Naviguer dans l’interface de requête dans Postman est devenu de plus en plus fastidieux. Lors du test des API, vous devez suivre les étapes suivantes dans Postman?: Workspace => Open New Tab => Select TEXT -> Raw -> JSON. Ce flux de travail peut être plut?t
2024-12-22
commentaire 0
476

Bibliothèques javascript et php utilisées par wordpress
Présentation de l'article:WordPress s'appuie profondément sur des bibliothèques JavaScript et PHP tierces, parmi lesquelles JQuery est la bibliothèque JavaScript la plus utilisée, et la bibliothèque PHP est principalement composée d'un fichier de classe unique. Les autres bibliothèques JavaScript utilisées incluent JQuery Masonry, JQuery Hotkeys, JQuery Suggest, JQuery Form, JQuery Color, JQuery Migrate, JQuery, jquery interface
2025-02-17
commentaire 0
839


jQuery Clear Div Contenu
Présentation de l'article:Moyen facile d'effacer le contenu DIV en utilisant jQuery
Juste un simple code jQuery pour effacer le contenu de la div:
$ ('# div'). vide ();
Plus d'informations: http://api.jquery.com/empty/
Une autre fa?on consiste à utiliser la méthode supprime ():
$ ('# div'). Suppter ();
Plus d'informations: http://api.jquery.com/remove/
FAQ sur la compensation du contenu DIV avec jQuery (FAQ)
1. Pourquoi utiliser jQuery pour effacer le contenu DIV?
JQuery est un puissant Javasc
2025-03-07
commentaire 0
1231