10000 contenu connexe trouvé

Qu'est-ce qu'une fermeture ? (DéFINITION SIMPLE JS)
Présentation de l'article:Je me souviens de mon premier entretien d'embauche lorsque l'intervieweur m'a demandé de définir la cl?ture. C’était un cauchemar car je ne connaissais pas le terme technique. Mais au fond de moi, j’avais le sentiment de comprendre ce que cela signifiait, même si je ne pouvais pas l’expliquer.
Après
2025-01-10
commentaire 0
842

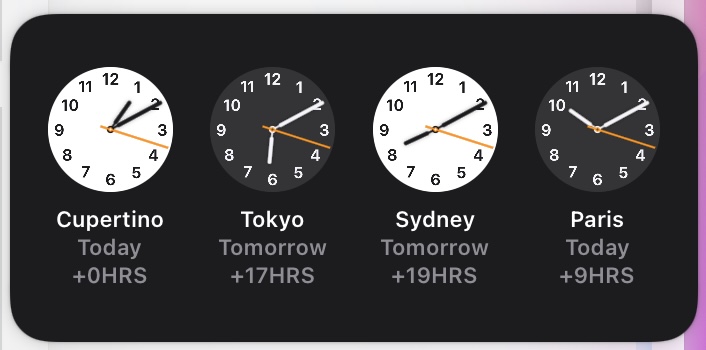
Comment régler une minuterie sur Mac
Présentation de l'article:La définition d'une minuterie sur le Mac est assez simple, bien que vous ne seriez pas blamé de penser que l'application Clock MacOS pourrait avoir une fonction de minuterie intégrée comme ses homologues iOS et iPados. Malheureusement, la fonctionnalité de minuterie ne s'intègre pas encore
2025-06-26
commentaire 0
614

Comment créer un jeu simple en utilisant JS?
Présentation de l'article:Il n'est pas difficile de faire des mini jeux avec JavaScript, il suffit de ma?triser l'infrastructure et la logique. Le noyau est l'interface HTML, le contr?le de style CSS, la logique d'écriture JS, plus le traitement interactif; Préparez l'éditeur de texte (tel que VScode), le navigateur (tel que Chrome) et trois fichiers de base index.html, style.css et game.js; Il est recommandé de commencer par des jeux simples tels que "cliquer le score" ou "Doess the Ball", y compris des éléments de base tels que le déclenchement des événements, le mouvement d'animation et les statistiques de score; En prenant "Cliquez sur Bubble" à titre d'exemple, les étapes de clé incluent la création d'éléments de bulle et de styles de réglage, de liant les événements de clic pour atteindre les points bonus et la suppression, et en utilisant des minuteries pour générer de nouvelles bulles; Vous devez également prêter attention à l'effondrement de la minuterie, à empêcher les clics répétés, à s'adapter à l'écran et aux performances
2025-07-02
commentaire 0
788

Comment gérer les données JSON: un simple tour du JS
Présentation de l'article:Le traitement des données JSON est principalement terminé dans JavaScript via JSON.Parse () et JSON.Strifify (), et implique également un traitement de demande asynchrone. 1. JSON.Parse () est utilisé pour convertir les cha?nes JSON en objets JavaScript, faire attention à l'exactitude du format et à l'accès aux structures imbriquées; 2. JSON.Stringify () est utilisé pour reconvertir les objets JavaScript en cha?nes JSON, ignorer automatiquement les fonctions et les valeurs non définies et convertir les dates en cha?nes; 3. Lors de l'obtention de données JSON dans l'API via fetch () ou async / attend, la réponse doit être analysée en utilisant la méthode .json () et
2025-06-30
commentaire 0
787





Comment créer une fenêtre contextuelle simple ou modale avec HTML, CSS et JS?
Présentation de l'article:Pour obtenir un effet pop-up de base, vous devez suivre les étapes suivantes: 1. Structure: Utilisez HTML pour créer des boutons de déclenchement, une couche de masque et une zone de contenu contextuelle; 2. Style: Définissez la mise en page cachée par défaut, la mise en page centrée, l'arrière-plan du masque et les styles de bouton de fermeture via CSS; 3. Interaction: Utilisez JavaScript pour lier les événements de clic pour contr?ler l'affichage et la masque de fenêtre contextuels et peuvent étendre la fonction de cl?ture de la clé ESC; 4. Optimisation: ajoutez l'animation CSS pour améliorer l'expérience utilisateur. L'ensemble du processus ne nécessite pas de bibliothèque tierce, ce qui convient pour réaliser rapidement des fonctions contextuelles de base.
2025-07-12
commentaire 0
367

Js en bits - interaction)
Présentation de l'article:Apprendre js devrait être amusant. C'est amusant si c'est facile.
J'ai fait de mon mieux en écrivant ceci, pour le comprendre de la manière la plus simple.
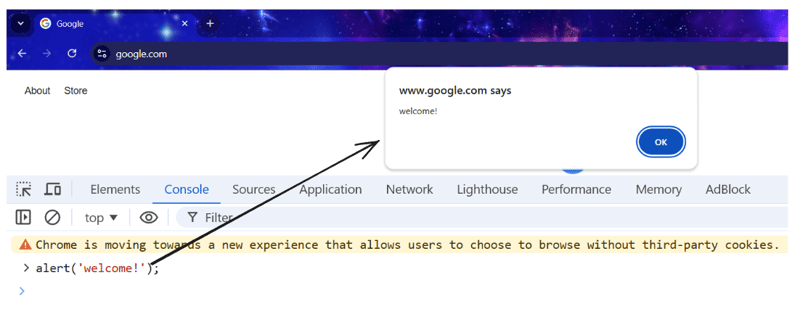
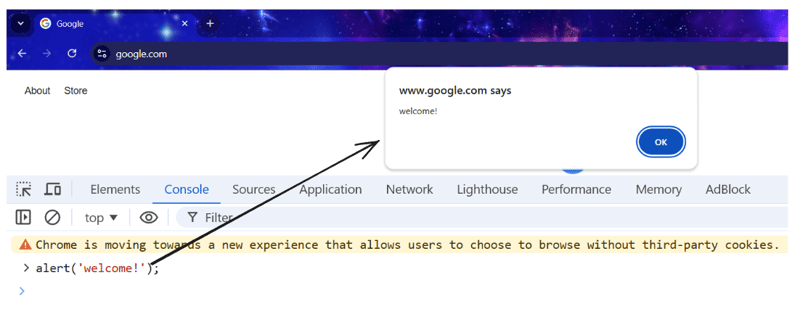
Interaction
Il existe 3 interactions par défaut fournies par js. Tous les trois sont modaux.
Si l'un d'entre eux est déclenché, cela arrêtera le
2024-12-30
commentaire 0
299

Comment changer facilement une image en un clic avec CSS ?
Présentation de l'article:Changer une image en un clic avec facilitéVous en avez assez du code JS complexe requis pour modifier une image en un clic?? Explorez une solution plus simple en utilisant le pseudo...
2024-11-19
commentaire 0
1270

Comment créer un agent simple pour votre bo?te de réception Gmail avec Ollama et JS
Présentation de l'article:Pourquoi automatiser vos taches ?
Salut tout le monde ?! En tant que développeur d'applications, je suis ravi de partager comment vous pouvez créer des agents simples mais puissants pour automatiser vos taches quotidiennes.
? Comme beaucoup d’entre vous, je re?ois chaque jour un nombre impressionnant d’e-mails. Malgré mon être
2024-12-30
commentaire 0
672

Js en bits - Nullish Colaescing)
Présentation de l'article:Apprendre js devrait être amusant. C'est amusant si c'est facile.
J'ai fait de mon mieux en écrivant ceci, pour le comprendre de la manière la plus simple.
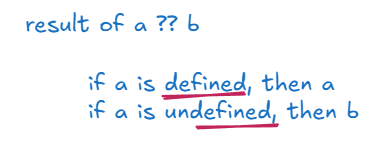
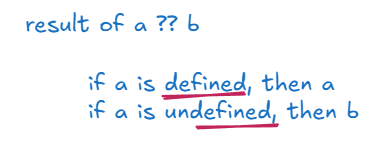
?? Colaescing nul
Quelques exemples
Laissez vos pensées....
2024-12-31
commentaire 0
1057

Js en bits - Opérateurs logiques)
Présentation de l'article:Apprendre js devrait être amusant. C'est amusant si c'est facile.
J'ai fait de mon mieux en écrivant ceci, pour le comprendre de la manière la plus simple.
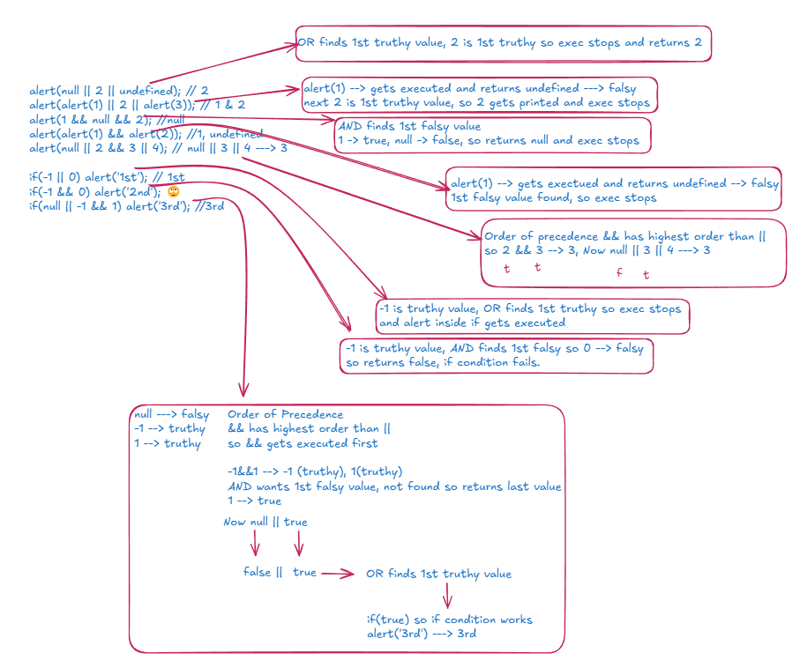
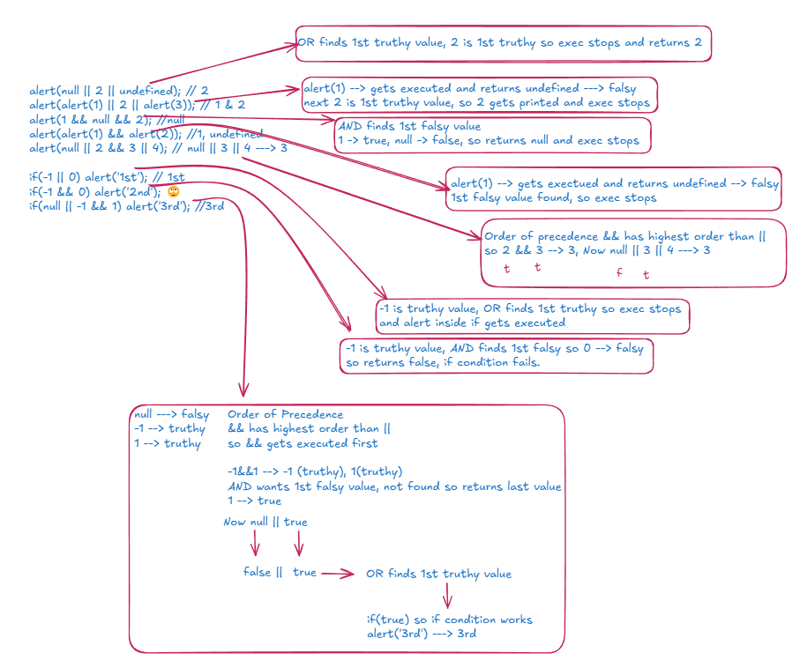
Exemples?:
Zoomez et comprenez mieux.
Laissez vos pensées....
2024-12-30
commentaire 0
898

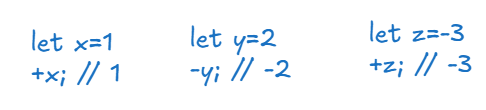
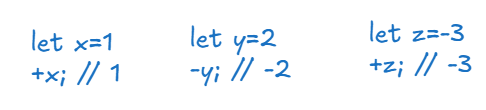
Js en bits - (opérateurs de base)
Présentation de l'article:Apprendre js devrait être amusant. C'est amusant si c'est facile.
J'ai fait de mon mieux en écrivant ceci, pour le comprendre de la manière la plus simple.
Conversion de nombres avec unaire
Convertit les non-nombres ---> nombres?:
Laissez vos pensées....
2025-01-02
commentaire 0
1121

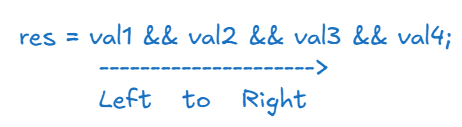
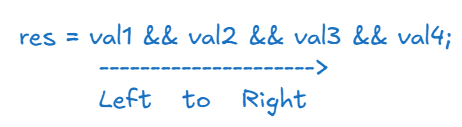
Js en bits - (Opérateurs logiques)
Présentation de l'article:Apprendre js devrait être amusant. C'est amusant si c'est facile.
J'ai fait de mon mieux en écrivant ceci, pour le comprendre de la manière la plus simple.
ET Exemples
De nombreux exemples pour faire tourner les choses.
Laissez vos pensées....
2024-12-30
commentaire 0
622

Qu'est-ce qui est plus facile à apprendre, H5 ou JS?
Présentation de l'article:La difficulté d'apprentissage de H5 (HTML5) et JS (JavaScript) est différente, selon les exigences. Une page Web statique simple doit uniquement apprendre H5, alors qu'elle est très interactive et nécessite un développement frontal pour ma?triser JS. Il est recommandé d'apprendre H5 d'abord, puis d'apprendre progressivement JS. H5 apprend principalement des balises et est facile à démarrer; JS est un langage de programmation avec une courbe d'apprentissage abrupte et nécessite une compréhension de la syntaxe et des concepts, tels que les fermetures et les cha?nes prototypes. En termes de pièges, H5 implique principalement des écarts de compatibilité et de compréhension sémantique, tandis que JS implique la syntaxe, la programmation asynchrone et l'optimisation des performances.
2025-04-06
commentaire 0
634

Ajouter une ligne (cloner)
Présentation de l'article:Aujourd'hui, je vais partager un moyen simple d'implémenter le clonage et la suppression dynamique de tr et comment conserver le dernier tr sans le supprimer.
*Exigences ci-dessous?: *
Un sélecteur pour ajouter TR
ajouter/supprimer une classe de sélecteur
Code JS
$(document
2025-01-05
commentaire 0
765

Puis-je écrire du code JS dans H5?
Présentation de l'article:Bien s?r, c'est aussi simple que de manger avec une cuillère. H5 fournit un environnement, et JS est comme un acteur effectuant divers effets dynamiques sur la scène. Utilisez le & lt; script & gt; Tag pour écrire du code JS sur H5 et peut être optimisé via des fichiers externes, de la modularité, des techniques de chargement asynchrones et de compression de code. Il est nécessaire de prêter attention à des problèmes potentiels tels que la compatibilité des navigateurs et la gestion des erreurs pour assurer l'exécution fluide du code JS.
2025-04-06
commentaire 0
578

Js en bits - ullish Colaescing)
Présentation de l'article:Apprendre js devrait être amusant. C'est amusant si c'est facile.
J'ai fait de mon mieux en écrivant ceci, pour le comprendre de la manière la plus simple.
?? comparaison avec ||
On dirait ?? et || sont identiques, mais pourquoi avons-nous besoin ??
Exemple:
L’ordre de priorité compte !!
Sans para
2025-01-02
commentaire 0
738