10000 contenu connexe trouvé

L'administrateur yii2 a fini en utilisant
Présentation de l'article:Yii2 Adminlte est un modèle de système de gestion backend basé sur le modèle de framework YII2 et de gestion Adminlte. Il fournit une multitude de contr?les et de fonctionnalités qui peuvent aider les développeurs à construire rapidement de puissants systèmes de gestion backend. Installation et utilisation: Installer via Composer: Composer nécessite Kartik-V / Yii2-Adminlte pour configurer le module Adminlte dans config / web.php pour exécuter la commande de migration: yii migrate / up - migrationpath = @ kartik-v / yii2-adminlte / Migrations
2025-04-18
commentaire 0
401



Comprendre le nouveau système de réactivité dans Vue 3
Présentation de l'article:L'un des composants principaux d'un cadre frontal moderne est un système réactif. Ce sont des baguettes magiques qui permettent aux applications d'atteindre une interactivité, une dynamicité et une réactivité élevées. Comprendre ce qu'est un système réactif et comment l'appliquer dans la pratique est une compétence cruciale pour chaque développeur Web.
Un système réactif est un mécanisme qui conserve automatiquement la source de source de données (modèle) et la couche de représentation des données (vue). Chaque fois que le modèle change, la vue est renvoyée pour refléter ces changements.
Prenons un simple éditeur de Markdown comme exemple. Il a généralement deux vitesses: l'une pour écrire du code Markdown (modification du modèle sous-jacent) et l'autre pour la prévisualisation HTML compilée (affichant des vues mises à jour).
2025-02-10
commentaire 0
770


Expliquez les fibres dans PHP 8.1 pour la concurrence.
Présentation de l'article:Les fibres ont été introduites dans PHP8.1, améliorant les capacités de traitement simultanées. 1) Les fibres sont un modèle de concurrence léger similaire aux coroutines. 2) Ils permettent aux développeurs de contr?ler manuellement le flux d'exécution des taches et conviennent à la gestion des taches à forte intensité d'E / O. 3) L'utilisation des fibres peut écrire du code plus efficace et réactif.
2025-04-12
commentaire 0
542

Création de modèles HTML avec moustache.js
Présentation de l'article:Les applications Web utilisent généralement l'architecture MVC pour séparer la logique métier des vues de présentation. Des projets complexes impliquent un grand nombre de HTML clients qui utilisent des opérations JavaScript, qui peuvent être difficiles à maintenir. Dans ce cas, nous pouvons utiliser un système de modèle pour améliorer la réutilisabilité et simplifier les taches de gestion de la vue. Mustache.js fournit un système de modèles bien documenté qui peut être utilisé pour gérer les modèles. De plus, puisque Mustache prend en charge plusieurs langues, nous n'avons pas besoin d'utiliser un système de modèle séparé c?té serveur. Cet article décrit les bases de l'utilisation de la moustache.
Points clés
Mustache.js est un système de modèle bien documenté qui peut être utilisé pour gérer le complexe
2025-02-24
commentaire 0
648

Comment bootstrap gère les images centrées sur différents appareils
Présentation de l'article:Cet article explique un centrage d'images réactif dans Bootstrap. Il détaille à l'aide du système de grille (classes COL- et Offset-) et IMG-FLUID pour le centrage horizontal sur différentes tailles d'écran. L'article met en évidence des pièges communs comme omettre iMg-
2025-03-04
commentaire 0
535

Ma?triser la gestion de l'utilisateur et de l'autorisation: Fortifier votre bastion Linux
Présentation de l'article:Sécurité du système Linux: explication détaillée du compte utilisateur et de la gestion de l'autorisation
Linux est connu pour sa flexibilité et sa sécurité. Le c?ur de son puissant modèle de sécurité réside dans la gestion méticuleuse des comptes d'utilisateurs et des autorisations. Cet article explore les détails du compte utilisateur et de la gestion de l'autorisation dans Linux, clarifiant comment protéger le système contre l'accès non autorisé et l'abus potentiel.
Compréhension des utilisateurs et du groupe
Le c?ur du modèle de sécurité Linux est les utilisateurs et les groupes. Les utilisateurs sont des comptes ayant des droits d'accès au système et leurs niveaux d'autorisation peuvent varier. Les groupes sont des collections d'utilisateurs, qui facilitent la gestion des autorisations publiques de plusieurs utilisateurs.
ID utilisateur et ID de groupe (UID & GID): Chaque utilisateur et groupe Linux est composé d'un ID utilisateur unique (UID) et
2025-03-14
commentaire 0
283

Comment installer WordPress sur Rocky Linux 8
Présentation de l'article:WordPress est un système de gestion de contenu (CMS) puissant et riche en fonctionnalités qui permet aux utilisateurs de créer des sites Web puissants et incroyablement beaux. Il est écrit en PHP et alimenté par MariADB ou MySQL Database Server sur le backend. Wordpress
2025-07-09
commentaire 0
862


Laravel et le backend: alimentation logique d'application Web
Présentation de l'article:Comment Laravel joue-t-il un r?le dans la logique backend? Il simplifie et améliore le développement backend par le biais de systèmes de routage, d'éloquente, d'authentification et d'autorisation, d'événements et d'auditeurs et d'optimisation des performances. 1. Le système de routage permet la définition de la structure d'URL et demande la logique de traitement. 2.Lao-éloquente simplifie l'interaction de la base de données. 3. Le système d'authentification et d'autorisation est pratique pour la gestion des utilisateurs. 4. L'événement et l'écoute implémentent la structure de code couplée de manière lache. 5. L'optimisation des performances améliore l'efficacité de l'application par la mise en cache et la file d'attente.
2025-04-11
commentaire 0
986

Bootstrap Navbar: comment changer le style
Présentation de l'article:Vous pouvez personnaliser le style de bootstrapnavar via les étapes suivantes: 1. Utilisez CSS pour modifier la couleur d'arrière-plan, la couleur du texte, l'effet de remplissage et de survol; 2. Ajouter le logo et utiliser le système de grille de bootstrap pour modifier la disposition. Lors de la personnalisation, vous devez être réactif, éviter la surcomplexité et considérer les impacts des performances pour assurer un équilibre entre l'expérience utilisateur et les performances du site Web.
2025-06-26
commentaire 0
219

Vue.js et réagir: comprendre les principales différences
Présentation de l'article:Vue.js convient aux projets de petite et moyenne taille, tandis que React convient plus aux applications grandes et complexes. 1. Le système réactif de Vue.js met automatiquement à jour le DOM par le suivi de la dépendance, ce qui facilite la gestion des changements de données. 2.Reacte adopte un flux de données unidirectionnel et les données circulent du composant parent au composant enfant, fournissant un flux de données clair et une structure facile à déborder.
2025-04-10
commentaire 0
868


Comment utiliser la disposition de bootstrap
Présentation de l'article:La disposition de bootstrap est un cadre frontal qui fournit des composants réutilisables pour simplifier le développement Web réactif. Son système de mise en page est basé sur une grille de 12 colonnes, en utilisant des classes .Row et .Col- pour créer des lignes et des colonnes. La classe de réponse (.col- {size} - {Cols}) peut ajuster la taille de la colonne en fonction de la taille de l'appareil. La classe d'alignement (.Text-) est utilisée pour aligner les éléments, et la classe de décalage (.offset- *) peut compenser les colonnes depuis le début de la grille.
2025-04-07
commentaire 0
553

Qu'est-ce que le système de grille dans Bootstrap?
Présentation de l'article:Le système de grille de bootstrap est un cadre réactif basé sur une disposition à 12 colonnes. Les points suivants doivent être prêts à l'attention lors de l'utilisation: 1. Utilisez des conteneurs, des lignes et des colonnes pour organiser le contenu. 2. Créez des dispositions complexes à l'aide de colonnes imbriquées. 3. Utilisez la classe ClearFix pour éviter les problèmes flottants. 4. Compte tenu de l'impact des performances, il peut être nécessaire de simplifier ou de personnaliser le maillage. 5. Gardez la mise en page simple et testez sur différents appareils pour assurer la réactivité.
2025-05-20
commentaire 0
290

Laravel: un cadre pour le développement Web moderne
Présentation de l'article:Laravel est un cadre moderne basé sur PHP qui suit le modèle d'architecture MVC, fournit des outils et des fonctions riches et simplifie le processus de développement Web. 1) Il contient Eloquentorm pour l'interaction de la base de données, 2) Interface de ligne de commande artisanale pour la génération rapide de code, 3) le moteur de modèle de lame pour le développement efficace de la vue, 4) Système de routage puissant pour définir la structure de l'URL, 5) Système d'authentification pour la gestion des utilisateurs, 6) écoute des événements et plus efficaces pour des fonctions en temps réel, 7) Cache et des systèmes de file d'attente pour l'optimisation des performances, ce qui facilite et plus efficace des fonctions en temps réel et maintiennent des applications Web modernes.
2025-04-18
commentaire 0
826

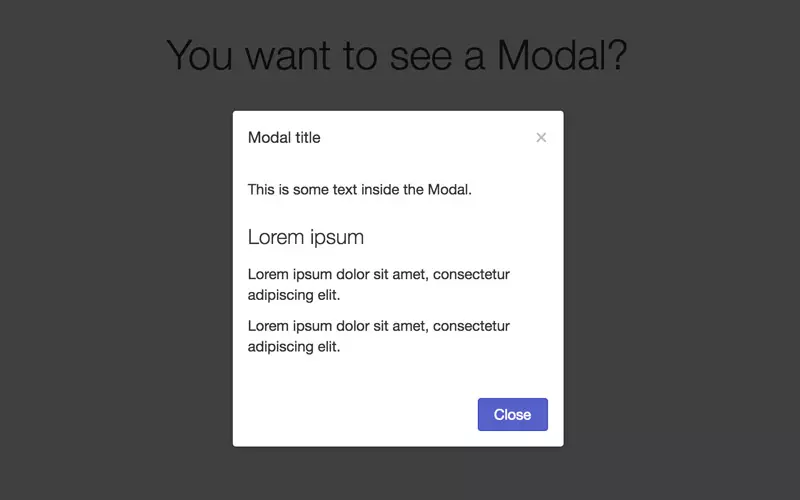
Spectre: un cadre CSS léger
Présentation de l'article:Framework CSS Spectre: solutions CSS légères, réactives et modernes
Dans le développement de projets, le cadre est capable de réduire considérablement le temps de développement. Les cadres populaires comme Bootstrap sont riches en fonctionnalités, mais toutes les fonctionnalités ne conviennent pas à chaque projet. Cet article présente un nouveau cadre léger, moderne, réactif et adapté aux mobiles - Spectre. La taille après compression et GZIP est d'environ 6,8 Ko. En plus du système de réseau de base, il fournit également de nombreux autres composants pratiques tels que les onglets, les bo?tes modales et les cartes.
Ce tutoriel vous donnera un bref aper?u du cadre et fournira des conseils pour vous permettre de démarrer rapidement.
Points clés
Spectre est un cadre CSS léger, moderne, réactif et convivial qui peut être grand
2025-02-20
commentaire 0
739