10000 contenu connexe trouvé




Les 7 meilleurs outils pour créer des sites Web et des pages
Présentation de l'article:Sept meilleurs outils de création de sites Web et de pages Web: Elementor, Mobirise Site Web Builder, PortfoliObox, 8B Site Web Builder, WP Page Builder et Quix (Joomla Page Builder), etc. Ces outils ne nécessitent aucune expérience de codage ou de conception et offrent des interfaces de glisser-déposer, des options personnalisées et une conception réactive mobile.
Trois conseils pour la création de sites Web réussis: mettre en ?uvre la conception réactive mobile, faciliter les utilisateurs pour trouver les coordonnées et assurer que les sites Web se chargent rapidement, gardant ainsi les visiteurs intéressés et les empêchant de se tourner vers d'autres sites Web.
Bien que certains outils de création de sites Web soient gratuits et adaptés aux particuliers ou aux petites entreprises, d'autres offrent des fonctionnalités plus avancées sur une base payante. Peu importe l'outil que vous utilisez, assurez-vous de le garder
2025-02-15
commentaire 0
556

Concevoir et coder votre premier site Web en 9 étapes faciles à comprendre
Présentation de l'article:1. Modifiez le titre et Headerokno propose de nombreux codes de conception HTML, mais nous travaillons sur le fichier index-onepage-sersonal.html dans ce didacticiel. Il s'agit d'un modèle de code de conception de site Web simple sur lequel les débutants peuvent travailler. Ouvrez-le dans un texte sublime et votre front
2025-03-01
commentaire 0
459

Le guide ultime du débutant pour utiliser la couleur en CSS
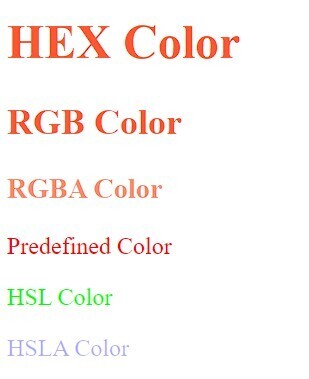
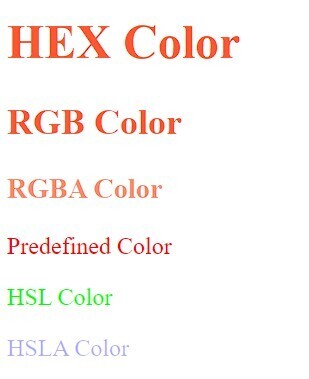
Présentation de l'article:Dans le monde de la conception Web, la couleur joue un r?le crucial dans la création de sites Web visuellement attrayants et conviviaux. Comprendre comment utiliser efficacement la couleur dans CSS (Cascading Style Sheets) peut améliorer la qualité esthétique de votre site et nous améliorer.
2025-01-04
commentaire 0
488

4 Règles de psychologie intelligentes pour prendre de meilleures décisions UX
Présentation de l'article:Une étude de l'Université de technologie du Missouri montre que plus de 94% des premières impressions des utilisateurs d'un site Web sont liées à la conception. L'étude montre également que jusqu'à 88% des utilisateurs ne reviendront pas en raison des problèmes de disponibilité du site Web.
Si vous pensez que la conception d'un site Web ne nécessite que de bonnes compétences techniques et esthétiques, vous êtes une grosse erreur. Bien que l'esthétique soit importante (2016 après tout!), Ce n'est pas le seul facteur dans le succès du site Web, ni même le facteur le plus important. La convivialité est cruciale, lors de la conception d'un site Web, gardez à l'esprit les principes psychologiques suivants pour créer un site Web plus fort.
Points clés
Le contexte est crucial dans la conception UX. Ne brisez pas le modèle d'expérience utilisateur établi pour l'innovation. En raison d'une exposition répétée à ces éléments, les utilisateurs s'attendent à ce que certains éléments apparaissent dans des positions spécifiques
2025-02-18
commentaire 0
1125

Comment concevoir des dispositions riches en cartes avec une interface utilisateur sémantique
Présentation de l'article:Cet article montre la création de dispositions Web réactives à l'aide du composant de carte de l'interface utilisateur sémantique. Nous allons créer un album d'image et un widget de recette, présentant la flexibilité du design basé sur les cartes.
La conception basée sur la carte est un modèle répandu dans le web moderne D
2025-02-21
commentaire 0
555

5 éléments de base pour la construction de sites Web primés d'une page
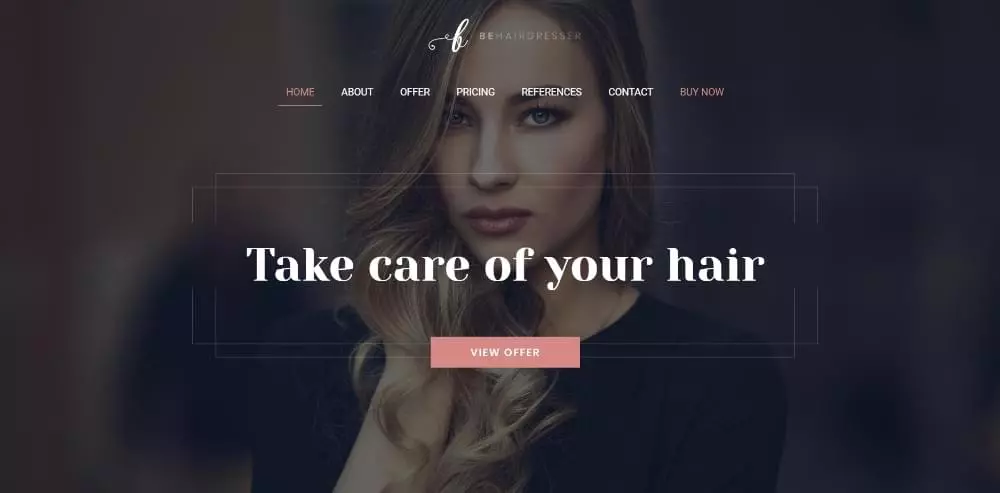
Présentation de l'article:Cet article a été créé par notre partenaire de contenu BAW Media. Merci de soutenir les partenaires qui ont rendu le point de point possible.
Votre prochain projet est-il un site Web d'une page? Vous pourriez penser que la concevoir est une tache simple par rapport à la conception de sites Web de plusieurs pages. Vous serez choqué.
Créer un site Web à une seule page qui est à la fois visuellement engageant et convivial est plus difficile que vous ne le pensez. Le travail de conception seul peut être dix fois plus que vous investissez normalement dans un site Web de plusieurs pages. C'est l'un des défis auxquels la conception d'une seule page est confrontée. Par exemple, vous devez fourrer beaucoup d'informations précieuses dans un espace plus petit d'une manière qui ne rendra pas l'utilisateur dégo?té.
Points clés
La détermination des objectifs du site Web et la création d'une conception autour est une première étape clé pour créer un site Web réussi d'une page. La conception devrait conduire
2025-02-08
commentaire 0
518

La hiérarchie du modèle WordPress
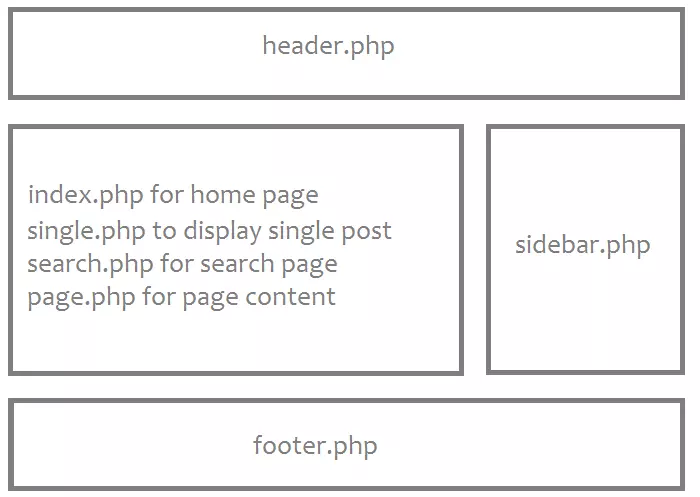
Présentation de l'article:Principaux à retenir
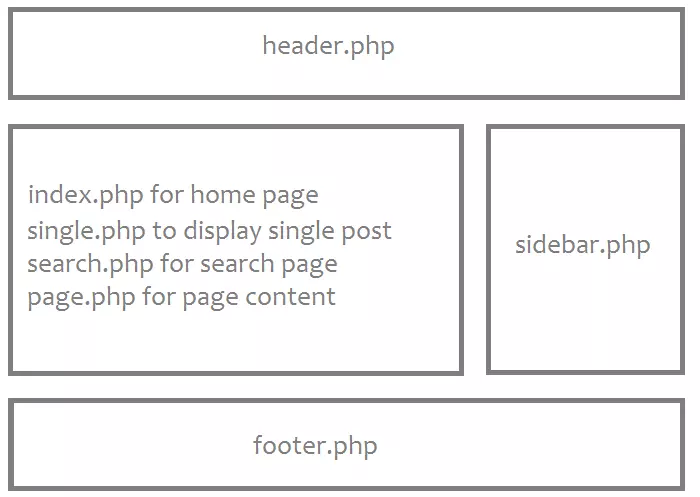
Les thèmes WordPress, qui sont des collections de fichiers de modèle, déterminent la conception d'un site Web. Ces modèles interagissent avec une base de données pour afficher le contenu lorsqu'un visiteur le demande. L'ordre dans lequel ces fichiers sont utilisés pour rendre un
2025-02-18
commentaire 0
642

Site123: un constructeur de sites Web pour gagner du temps et de l'argent
Présentation de l'article:Site123: plate-forme de construction de site Web facile et pratique, aucune expérience de programmation requise
SITE123 est une plate-forme de création de sites Web conviviale et abordable qui propose une variété de modèles et de fonctionnalités qui vous permettent de créer facilement des sites Web professionnels sans aucune compétence de programmation ou de conception.
Avantages clés:
Hébergement gratuit et ensemble complet de fonctionnalités: Site123 fournit un hébergement de site Web gratuit, des outils de référencement, un support client 24/7, des outils de conception puissants, des pages illimitées, une conception réactive, une intégration des médias sociaux et un support multilingue.
Caractéristiques de commerce électronique simples: constructeur de magasins en ligne facile à utiliser, offrant une garantie d'opération s?re et fiable 24h / 24, et est entièrement gratuit.
Solutions payantes flexibles: bien que des solutions gratuites soient disponibles, le site123
2025-02-16
commentaire 0
1122

Résoudre les problèmes de défilement automatique pour le conteneur de débordement dans une application Nuxt
Présentation de l'article:Cet article explique comment j'ai résolu le problème de défilement automatique causé par le conteneur de débordement dans le corps non défilant de l'application Nuxt et amélioré l'expérience utilisateur lorsque le site Web défile. Table des matières Conception initiale Problème Solution Résumé Conception initiale Lors de la création de mon site Web à l'aide de Nuxt.js, ma conception initiale consistait à rendre uniquement le conteneur de contenu principal défilable, tandis que l'en-tête et le pied de page restaient fixes - sans utiliser le positionnement fixe ou absolu du CSS. Pour ce faire, j'ai utilisé une combinaison des propriétés CSS `flex` et `overflow`, en commen?ant par la balise `body`?: body{overflow:hidden;height:100%;} dans la mise en page default.vue?:
2025-01-15
commentaire 0
496

Comment puis-je styliser mon site Web HTML5 avec CSS?
Présentation de l'article:Cet article explique le style du site Web HTML5 à l'aide de CSS. Il couvre les liens CSS, les styles d'écriture, l'utilisation de sélecteurs et les meilleures pratiques pour la structure propre (par exemple, les préprocesseurs, les conventions de dénomination). Techniques de conception réactives comme les requêtes médiatiques et la grippe
2025-03-10
commentaire 0
349

Comment utiliser Dreamweaver CS6
Présentation de l'article:Ce guide pour débutant pour Adobe Dreamweaver CS6 couvre son interface, ses panneaux clés (site, fichiers, code / conception / vues en direct, insert, propriétés) et création de page Web de base. Il met l'accent sur l'édition visuelle, la vue en direct et le HTML fondamental pour des sites Web efficaces
2025-03-06
commentaire 0
735

Le Guide du débutant de la mise en scène du site Web
Présentation de l'article:Opération d'essai de site Web: améliorez l'efficacité et la sécurité de la mise à jour du site Web
La fonction d'exécution d'essai de site Web vous permet de modifier et de mettre à jour sans affecter la version officielle du site Web. C'est l'équivalent d'un environnement de test qui vous permet d'expérimenter avant d'appliquer de nouveaux plug-ins, thèmes ou des modifications de conception dans un site Web formel, en garantissant une expérience utilisateur transparente et en maintenant votre classement SEO.
Le processus d'exécution d'essai de site Web comprend: la création d'une copie du site Web dans l'environnement d'exécution d'essai, la réalisation des modifications requises, puis le lancement de cette version en ligne lorsque vous êtes satisfait. Cette approche fait non seulement gagner du temps, mais réduit également le risque de temps d'arrêt potentiel ou de perte de fonctionnalité qui peut avoir un impact négatif sur votre entreprise.
Tous les fournisseurs d'h?tes n'offrent pas des fonctionnalités d'exécution d'essais de sites Web, mais les fournisseurs d'h?tes qui offrent cette fonctionnalité suivent généralement un processus similaire.
2025-02-10
commentaire 0
954

HTML et Design: Création de la disposition visuelle des sites Web
Présentation de l'article:Comment créer une disposition de site Web? 1. Utilisez des balises HTML pour définir la structure de contenu, telle que ,,. 2. Styles et positions de contr?le via CSS, à l'aide du modèle de bo?te, de la disposition Float ou Flexbox. 3. Optimiser les performances, réduire les demandes HTTP, utiliser du cache et optimiser les images et assurer une conception réactive.
2025-06-14
commentaire 0
290

H5: L'avenir du contenu Web et de la conception
Présentation de l'article:H5 (HTML5) améliorera le contenu Web et la conception à travers de nouveaux éléments et API. 1) H5 améliore le marquage sémantique et le support multimédia. 2) Il présente Canvas et SVG, enrichissant la conception Web. 3) H5 fonctionne en étendant la fonctionnalité HTML via de nouvelles balises et API. 4) L'utilisation de base inclut la création de graphiques à l'aide de l'informatique et une utilisation avancée implique Webstoragapi. 5) Les développeurs doivent prêter attention à la compatibilité du navigateur et à l'optimisation des performances.
2025-05-01
commentaire 0
636