10000 contenu connexe trouvé

Comment utiliser Django pour le développement Web dans Python?
Présentation de l'article:Cet article guide les développeurs de Python via les bases de Django Web Framework. Il couvre la configuration du projet, la création d'applications, la définition du modèle, la migration de la base de données, la création de vue, la configuration d'URL, la création de modèle et le déploiement du serveur. Pièges communs comme
2025-03-10
commentaire 0
888


Modèle HTML5: un débarbotage HTML Startter de base pour tout projet
Présentation de l'article:Construire votre propre modèle HTML5: un guide concis
Cet article vous guidera sur la fa?on de créer votre propre modèle HTML5. Nous allons étape par étape expliquant les éléments clés du modèle de base HTML, et enfin fournissant un modèle simple que vous pouvez utiliser et construire davantage.
Après avoir lu cet article, vous aurez votre propre modèle HTML5. Si vous souhaitez obtenir le code de modèle HTML maintenant, lisez cet article plus tard, voici notre dernier modèle HTML5.
Points clés
Les modèles HTML5, en tant que modèles réutilisables, contiennent les éléments HTML nécessaires, aident à éviter l'écriture de code répétée au début de chaque projet.
Un modèle HTML5 de base doit contenir des déclarations de type de documents, des éléments avec des attributs de langue et des caractères passés
2025-02-08
commentaire 0
746

Ma?triser CSS Flexbox?: un guide avec des conseils pratiques
Présentation de l'article:Flexbox, ou disposition de bo?te flexible, est un puissant modèle de mise en page de page Web CSS3 qui peut créer des mises en page plus flexibles et efficaces. La ma?trise de Flexbox est cruciale pour améliorer vos compétences en conception de sites Web. Ce guide expliquera en détail l'utilisation de Flexbox et fournira des conseils pratiques pour vous aider à améliorer votre niveau de développement Web. Comprendre Flexbox Flexbox est con?u pour fournir une présentation cohérente sur différentes tailles d'écran et différents appareils. Par rapport aux techniques de mise en page traditionnelles telles que les flotteurs ou les blocs en ligne, Flexbox simplifie le processus d'alignement et d'allocation de l'espace des éléments dans les conteneurs, même lorsque la taille des éléments change dynamiquement ou est inconnue. Les méthodes traditionnelles sont souvent lourdes et nécessitent du CSS supplémentaire pour l'alignement et l'espacement. Propriétés clés de Flexbox
2025-01-14
commentaire 0
1045

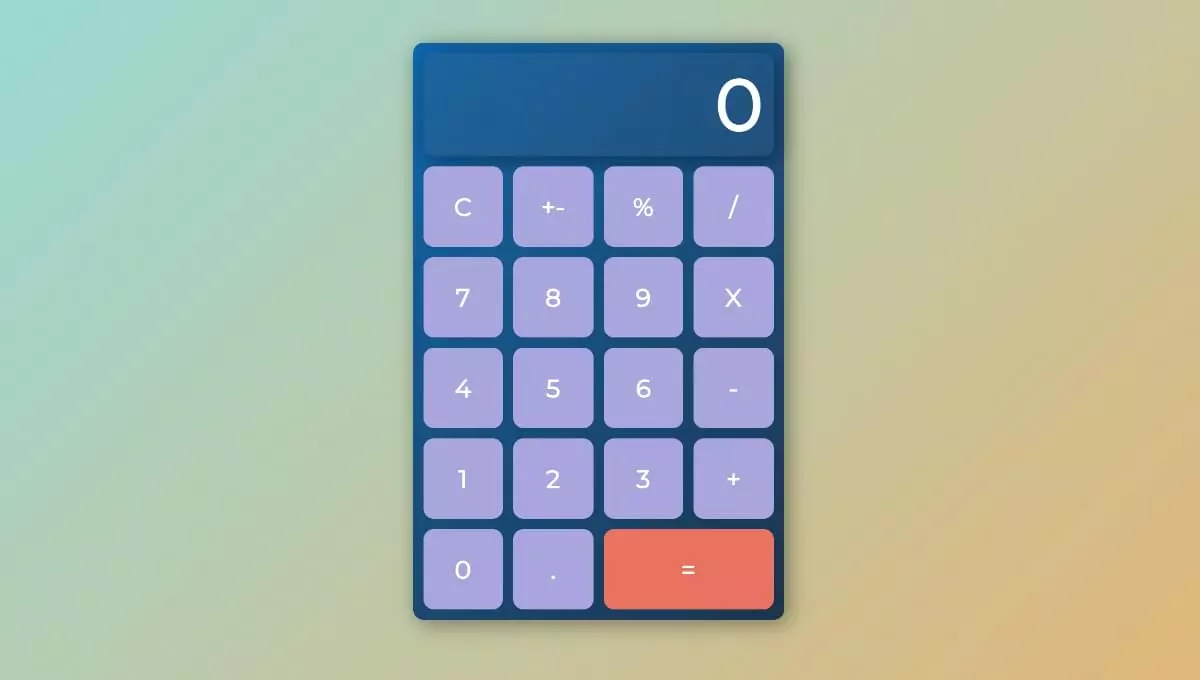
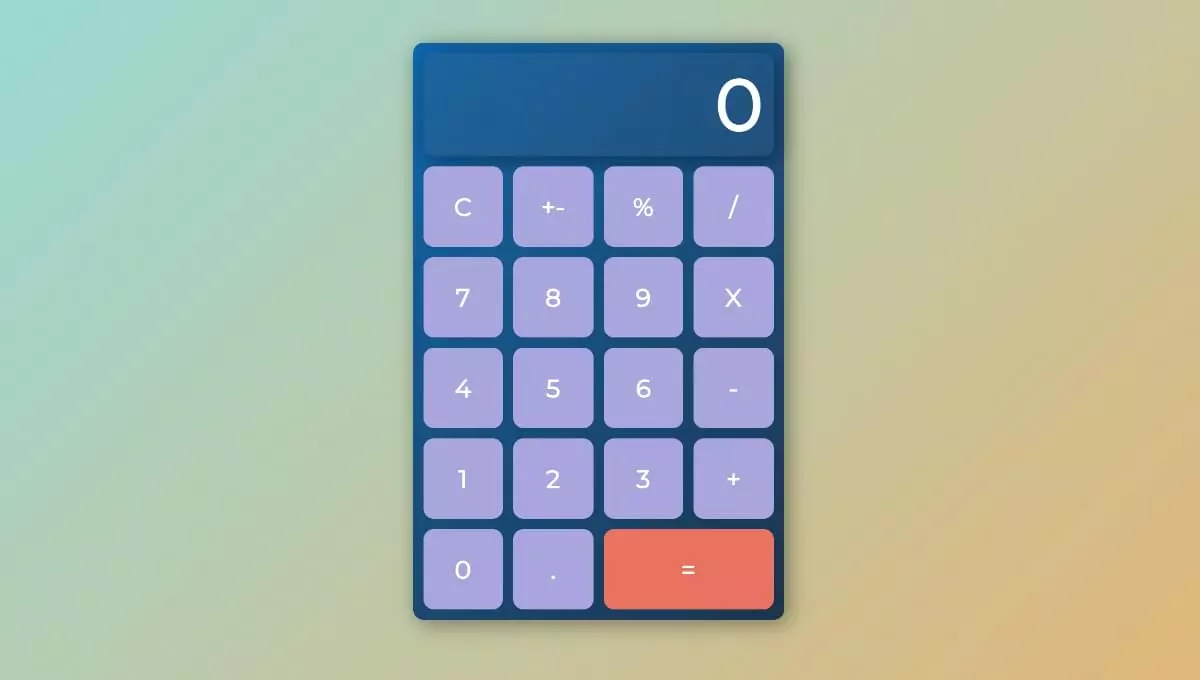
REACT Tutorial: créez une application de calculatrice à partir de zéro
Présentation de l'article:Ce tutoriel vous guide dans la création d'une application de calculatrice React. Vous apprendrez le wireframing, la conception de mise en page, la création de composants, les mises à jour d'état et la mise en forme de sortie. Un lien de projet déployé et un code source sont fournis pour référence.
Concepts clés co
2025-02-09
commentaire 0
790

Début avec GitHub Copilot Workspace
Présentation de l'article:L'aper?u de la technologie GitHub Copilot Workspace (CW) est disponible maintenant! CW est un environnement de développement centré sur la tache qui vous permet de définir des taches pour votre base de code en langage naturel et de collaborer avec l'IA pour effectuer ces taches. Ce guide vous guidera à travers plusieurs points d'entrée pour commencer avec Copilot Workspace.
Table des matières
Point d'entrée de démarrage de la tache
Problème de github
Créer des taches ad hoc avec le tableau de bord CW
Créer des taches ad-hoc via la page de base de code
Créer une bibliothèque de code à partir d'un modèle
Utilisez "Utilisez ce modèle" sur github.com
Utilisez une nouvelle session sur le tableau de bord
Utiliser l'URL
Github c
2025-03-10
commentaire 0
1105

Comment est la gestion de la permission de Gitlab sur Debian
Présentation de l'article:Cet article décrit comment gérer les autorisations de Gitlab sur Debian Systems. Gitlab adopte un modèle de contr?le d'accès basé sur les r?les (RBAC), permettant le contr?le granulaire de l'accès des utilisateurs et des groupes aux projets et aux ressources. étapes de gestion de l'autorisation: Création des utilisateurs et de groupe: Créez des utilisateurs et des groupes via l'interface Web Gitlab-CLI ou GitLab et attribuez-leur des r?les (visiteur, journaliste, développeur, propriétaire). Affectation du r?le et d'autorisation: sur la page "Paramètres"> "membres" du projet, attribuez le r?le correspondant à chaque membre pour déterminer leurs droits d'accès au projet (tels que la soumission de code, la demande de fusion, etc.). Configuration de la clé SSH: il est recommandé de configurer une clé SSH pour accéder solidement à GitLab. Générer une clé
2025-04-12
commentaire 0
717

Astuce rapide: comment les marges Z-Index et Auto fonctionnent dans Flexbox
Présentation de l'article:Flexbox est largement utilisé pour résoudre des problèmes de mise en page communs tels que les pieds de page collants et les colonnes de contour. En plus de ces fonctionnalités, il offre d'autres fonctionnalités pratiques moins populaires. Explorons deux d'entre eux!
Points clés
Flexbox permet à l'attribut Z-Index d'être appliqué à des éléments non positionnés (tels que les projets Flex) même si l'attribut de position du projet Flex est défini sur statique. Cela peut être utilisé pour contr?ler l'ordre d'empilement des éléments.
Les marges automatiques dans Flexbox peuvent être utilisées pour implémenter l'alignement personnalisé des éléments Flex le long de la broche. Ils absorbent l'espace supplémentaire et repoussent les projets adjacents, permettant un modèle d'interface utilisateur unique.
Bien que visuellement
2025-02-21
commentaire 0
1018

Construire une application Web simple avec Python Flask
Présentation de l'article:Flask est un cadre Web léger pour les débutants, qui peut être utilisé pour créer rapidement des sites Web simples. 1. Avant d'installer Flask, vous devez créer un environnement virtuel et l'installer avec PIP; 2. La structure du projet comprend généralement le fichier de programme principal app.py, les modèles de dossiers de modèle et le dossier de ressources statiques statique; 3. Utilisez @ app.Route () pour définir l'itinéraire et renvoyer le contenu de réponse, en prenant en charge le rendu de la page HTML; 4. Lorsque vous ajoutez des fichiers CSS ou JavaScript, vous devez le placer dans le dossier statique et le référencer via le / statique / chemin; 5. Prise en charge du routage dynamique et du traitement de formulaire, et vous pouvez recevoir la saisie de l'utilisateur via le module de demande. Grace à ces fonctions de base, plus complexes
2025-07-13
commentaire 0
311

Tutoriel CSS Flexbox pour la conception de la mise en page
Présentation de l'article:Flexbox est un modèle unidimensionnel pour la mise en page Web, particulièrement adapté à la conception réactive. Créer des conteneurs élastiques en définissant l'affichage: flex; Pour contr?ler facilement l'agencement, l'alignement et la mise à l'échelle des éléments enfants. La direction de la disposition est contr?lée par direction flexible et prend en charge la ligne, la ligne-réverse, la colonne et la colonne-réverse. L'alignement central peut être obtenu grace à la justification-content (broche) et aux éléments d'alignement (axe de croisement), et les valeurs communes comprennent le centre, le start flexible, la flexion, l'espace-entre deux et l'espace. La mise à l'échelle du projet dépend de FLE
2025-07-11
commentaire 0
827

Recherche approfondie Entrée du site officiel Deepseek
Présentation de l'article:Au début de 2025, l'IA domestique "Deepseek" a fait un début magnifique! Ce modèle d'IA gratuit et open source a une performance comparable à la version officielle d'OpenAI d'Openai, et a été entièrement lancé sur le c?té Web, l'application et l'API, prenant en charge l'utilisation multi-terminale des versions iOS, Android et Web. Recherche approfondie du site officiel de Deepseek et du guide d'utilisation: Adresse officielle du site Web: https://www.deepseek.com/using étapes pour la version Web: cliquez sur le lien ci-dessus pour entrer le site officiel Deepseek. Cliquez sur le bouton "Démarrer la conversation" sur la page d'accueil. Pour la première utilisation, vous devez vous connecter avec votre code de vérification de téléphone mobile. Après vous être connecté, vous pouvez entrer dans l'interface de dialogue. Deepseek est puissant, peut écrire du code, lire des fichiers et créer du code
2025-03-12
commentaire 0
932


Préparez-vous à un entretien comme un pro avec les questions d'entretien CLI
Présentation de l'article:Préparez-vous à un entretien comme un pro avec les questions d'entretien CLI
Qu'est-ce que la CLI des questions d'entretien??
La CLI Interview Questions est un outil de ligne de commande con?u pour les apprenants et les développeurs JavaScript qui souhaitent améliorer leur entretien.
2025-01-10
commentaire 0
1444