10000 contenu connexe trouvé

Correction de Dellinstrumentation.Sys Erreur d'écran bleu sur Windows 10/11 - Minitool
Présentation de l'article:Les erreurs d'écran bleu se produisent souvent sur Windows pour différentes raisons et à travers de nombreuses fois de tests par les utilisateurs, il existe des méthodes conclues pour réparer l'écran bleu avec différentes erreurs. Dans cet article sur le site Web php.cn, nous développerons autour du DE
2025-06-13
commentaire 0
480

BTHA2DP.SYS écran bleu de la mort? 4 voies éprouvées ici
Présentation de l'article:L'écran bleu de la mort pourrait être l'erreur la plus ennuyeuse pour les utilisateurs de Windows. Dans cet article du site Web php.cn, nous discuterons de l'une des erreurs BSOD BTHA2DP.SYS. Si vous cherchez des solutions maintenant, continuez à lire.
2025-04-18
commentaire 0
501

Comment réparer BTHMODEM.SYS éCRANSE BLUE DE MORTS SUR WINDOWS 10/11? - Minitool
Présentation de l'article:Habituellement, l'écran bleu de la mort BTHMODEM.SYS est déclenché par des problèmes avec le pilote de modem Bluetooth. Si vous en êtes dérangé, ne vous inquiétez pas. Cet article sur le site Web php.cn vous fournira des solutions viables pour réparer facilement.
2025-04-19
commentaire 0
1195

12 plugins jQuery FullScreen
Présentation de l'article:12 Amazing jQuery Full Screen Pluch-ins pour créer un site Web fascinant!
Parfois, les sites Web à écran complet sont vraiment cool! Si un site Web semble clair, combien de temps pensez-vous que les visiteurs resteront? Donc, nous avons préparé de bonnes choses pour vous aider: 12 plugins JQuery en plein écran qui donnent à votre site Web un effet réactif étonnant! Ces plugins ajouteront des visuels extraordinaires à votre site Web. Prêt?
Recommandations connexes:
100 plug-ins de curseur d'image / contenu jQuery
30 JQUERY PLIGS INS REACHERS REACH
Revolver
Un plugin jQuery pour créer des sites Web glissants à écran complet. Il peut être intégré dans n'importe quel modèle de site Web.
Code source
2025-02-25
commentaire 0
565

Frontend avec Laravel: Explorer les possibilités
Présentation de l'article:Laravel peut être utilisé pour le développement frontal. 1) Utilisez le moteur du modèle de lame pour générer du HTML. 2) Intégrez Vite pour gérer les ressources frontales. 3) Construisez SPA, PWA ou site Web statique. 4) Combinez le routage, le middleware et l'éloquente pour créer une application Web complète.
2025-04-20
commentaire 0
861

Comment (sur)ingénierie un site Web statique simple
Présentation de l'article:Il y a un peu plus d’un an, j’ai été chargé de développer un nouveau site Web pour l’un des groupes de R&D de mon collège. Leur ancien site Web était construit sur un modèle jQuery et généralement difficile à maintenir. Ayant construit des interfaces utilisateur pendant environ un an jusqu'à cela
2025-01-01
commentaire 0
1050

Idées de projets de développement frontend pour 5
Présentation de l'article:Modèle de blog?: une mise en page de blog épurée et minimaliste mettant l'accent sur la lisibilité.
Interface utilisateur du tableau de bord?: un tableau de bord d'administration riche en fonctionnalités avec des graphiques, des tableaux et des widgets.
Site Web d'événement?: un site Web promotionnel pour un événement ou une conférence avec un horaire et un inscription
2025-01-12
commentaire 0
759

Comment utiliser le modèle de thème WordPress
Présentation de l'article:Utilisez des modèles de thème WordPress pour modifier rapidement l'apparence et les fonctionnalités de votre site Web: sélectionnez un modèle de thème pour considérer le but, l'industrie et le public. Installez et activez les modèles de thème dans le tableau de bord WordPress. Personnalisez les paramètres de thème tels que le titre, le menu, les couleurs et la typographie. Utilisez l'éditeur WordPress pour ajouter du contenu. Aper?u et publier le site Web pour assurer une apparence et une fonctionnalité appropriées.
2025-04-20
commentaire 0
509

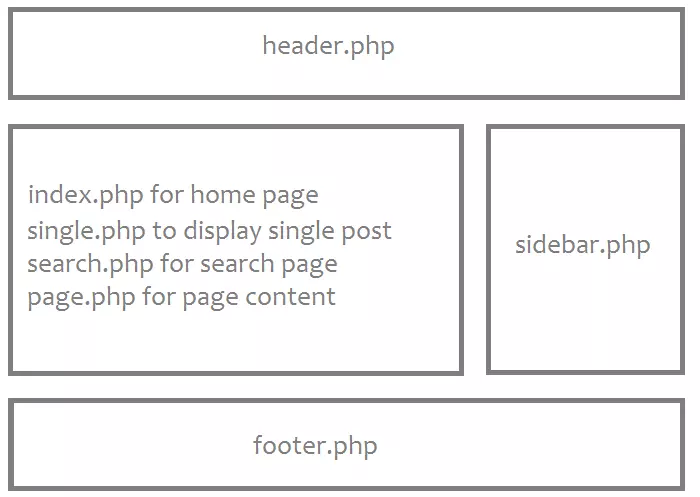
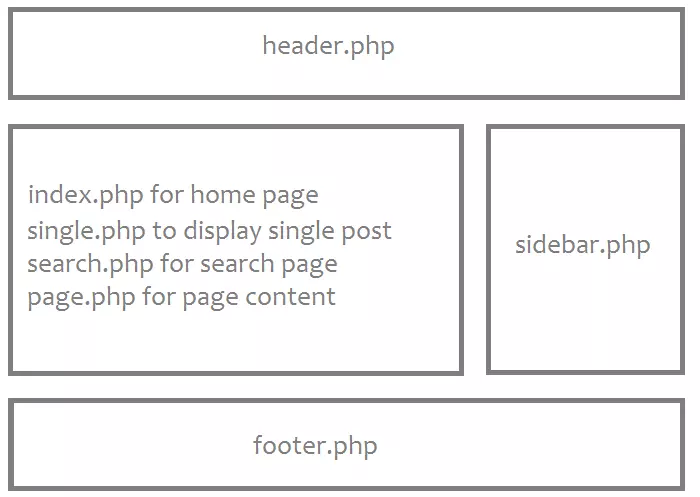
La hiérarchie du modèle WordPress
Présentation de l'article:Principaux à retenir
Les thèmes WordPress, qui sont des collections de fichiers de modèle, déterminent la conception d'un site Web. Ces modèles interagissent avec une base de données pour afficher le contenu lorsqu'un visiteur le demande. L'ordre dans lequel ces fichiers sont utilisés pour rendre un
2025-02-18
commentaire 0
644

10 meilleurs plugins jQuery premium
Présentation de l'article:Soyons honnêtes, parfois des plugins jquery premium sont nécessaires pour obtenir des fonctionnalités de site Web vraiment époustouflantes. Cette liste organisée présente 10 plugins jQuery premium exceptionnels qui méritent d'être explorés.
Related Posts:
10 Menus premium CSS3 et HTML5
10 pré
2025-02-25
commentaire 0
749

modèle de site de portefeuille mobile jQuery
Présentation de l'article:Ce modèle mobile jQuery fournit un framework gratuit et facile à utiliser pour créer un site Web de portfolio personnel accessible sur tous les appareils. Cette version initiale permet un portefeuille mobile de base présentant une biographie personnelle, une galerie d'images et un contac
2025-02-24
commentaire 0
727

4 Règles de psychologie intelligentes pour prendre de meilleures décisions UX
Présentation de l'article:Une étude de l'Université de technologie du Missouri montre que plus de 94% des premières impressions des utilisateurs d'un site Web sont liées à la conception. L'étude montre également que jusqu'à 88% des utilisateurs ne reviendront pas en raison des problèmes de disponibilité du site Web.
Si vous pensez que la conception d'un site Web ne nécessite que de bonnes compétences techniques et esthétiques, vous êtes une grosse erreur. Bien que l'esthétique soit importante (2016 après tout!), Ce n'est pas le seul facteur dans le succès du site Web, ni même le facteur le plus important. La convivialité est cruciale, lors de la conception d'un site Web, gardez à l'esprit les principes psychologiques suivants pour créer un site Web plus fort.
Points clés
Le contexte est crucial dans la conception UX. Ne brisez pas le modèle d'expérience utilisateur établi pour l'innovation. En raison d'une exposition répétée à ces éléments, les utilisateurs s'attendent à ce que certains éléments apparaissent dans des positions spécifiques
2025-02-18
commentaire 0
1128



Comment vérifier les pixels morts sur l'écran Mac
Présentation de l'article:Pour vérifier les mauvais écrans Mac, vous pouvez utiliser le moniteur pour tester le site Web, les fonctionnalités appartenant à MacOS ou les applications tierces. ① Visitez Deadpixeltest.org et d'autres sites Web pour afficher des images en couleur solides telles que le rouge, le vert et le bleu en plein écran, et observez s'il y a des taches noires ou des taches de couleur fixe dans des environnements lumineux sombres; ② Créez des images en plein écran couleur via l'application "Aper?u" et agrandissez pour afficher les détails, ou zoomer pour vérifier les zones suspectes après des captures d'écran; ③ Installez Pixelteter, LCDInspector et d'autres outils pour une détection plus systématique, en prenant en charge le modèle personnalisé et la simulation de luminosité; ④ Faites attention à la distinction de mauvais points de la poussière ou des pixels coincés, ce dernier peut être restauré par des outils de réparation. Après avoir confirmé que c'est un mauvais point, vous devez contacter le service après-vente officiel d'Apple à temps.
2025-07-20
commentaire 0
424

Présentation du site d'échantillons HTML5 Herald
Présentation de l'article:Cet extrait de livre présente le HTML5 Herald, un exemple de site Web con?u pour illustrer les concepts HTML5 et CSS3. Il met en évidence des améliorations clés de la syntaxe HTML5, y compris des déclarations de doctype simplifiées, de nouveaux éléments sémantiques et des contr?les de forme améliorés
2025-02-17
commentaire 0
796