10000 contenu connexe trouvé

Comment générer dynamiquement du code dans le plug-in Hongmeng Development Hvigor
Présentation de l'article:Les étapes pour générer dynamiquement du code à l'aide du plug-in Hvigor sont les suivantes: Créez un projet de plug-in HVigor. Créez un modèle de code et ajoutez du contenu qui génère le code dynamiquement. Utilisez des modèles de code dans Hvigor et spécifiez des paramètres à l'aide d'expressions. Le code généré dynamiquement sera exécuté au moment de l'exécution.
2025-04-17
commentaire 0
331

Comment vérifier la sécurité du plugin VScode
Présentation de l'article:Méthodes Pour garantir le plug-in Security of VScode, incluez: 1) Vérifiez la source et les autorisations du plug-in, 2) Lisez le code source du plug-in open source, 3) faites attention à la fréquence des mises à jour du plug-in et des commentaires de la communauté, 4) Utilisez des outils d'analyse de code statique et un environnement de bac à sable pour les tests, 5) Sauvegarder l'environnement de travail avant d'installer le plug-in.
2025-05-15
commentaire 0
726

Comment exécuter Python avec le bloc-notes
Présentation de l'article:L'exécution du code Python dans le bloc-notes nécessite l'installation du plug-in exécutable Python et du plug-in NPEXEC. Après avoir installé Python et ajouté un chemin à lui, configurez la commande "python" et le paramètre "{current_directory} {file_name}" dans le plug-in nppexec pour exécuter le code python via la touche de raccourci "F6" dans le bloc-notes.
2025-04-16
commentaire 0
1206

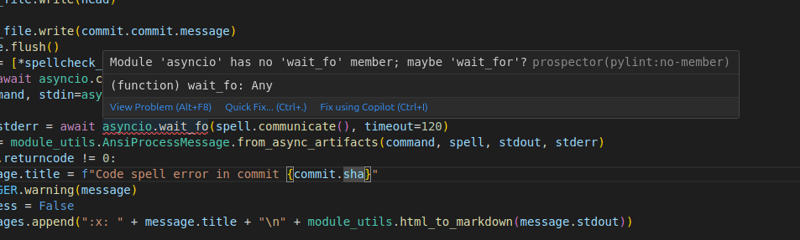
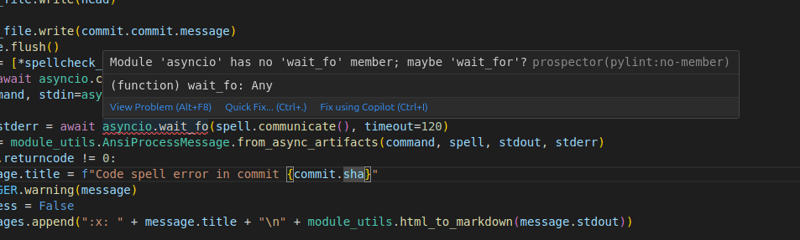
Prospecteur sur le code Visual Studio
Présentation de l'article:Visual Studio Code Plug -in: Prospector Code Quality Heat Tool
Afin d'améliorer l'intégration de Prospector et IDE traditionnel, j'ai développé une fiche de code Visual Studio en fonction du plugin VS Code Linter. Bien que la fiche ne soit pas actuellement maintenue, elle offre une expérience précieuse pour la construction rapide d'un nouveau Prospecteur vs Code intégré-plug -in.
Le Plug -in permet aux utilisateurs d'exécuter le prospecteur directement dans le code vs et de vérifier les résultats de vérification du code dans l'éditeur et d'utiliser l'expérience fluide et transparente.
Affichage des résultats:
Boucher
2025-01-30
commentaire 0
797

Introduction au développement de plugins jQuery
Présentation de l'article:Plug-in jQuery: un outil puissant pour améliorer l'efficacité du développement
Cet article explorera le développement de plug-ins jQuery en profondeur, expliquera ses avantages et vous guidera pour créer vos propres plug-ins pas à pas. Le plug-in jQuery peut réduire considérablement le temps de développement et améliorer la réutilisation du code. écrivez simplement un code de fonction une fois et vous pouvez le réutiliser dans plusieurs projets, améliorant considérablement l'efficacité du développement. Nous utiliserons un exemple de plugin appelé FancyToggle comme exemple pour démontrer divers liens de développement plug-in. Ce plug-in est utilisé pour basculer la visibilité des éléments imbriqués, tels que les éléments de liste, pour créer des composants interactifs similaires à l'accordéon, tels que la section FAQ. Vous pouvez visiter Codepen pour afficher le plugin FancyToggle
2025-02-17
commentaire 0
700

10 plugins de traducteur de langue jQuery
Présentation de l'article:Dix excellents plug-ins de traduction jQuery vous aident facilement à créer des sites Web multilingues! La traduction de la page Web peut être facilement implémentée sans modifier le code HTML. Le plug-in de traduction JQuery suivant vous aidera à intégrer facilement les fonctions de traduction du site Web et à améliorer l'expérience utilisateur.
JQUERY Traductor Plugin: traduire facilement les pages Web en plusieurs langues sans modifier HTML. Ajoutez simplement la référence du script et initialisez le plugin.
Démo de code source
jTextTranslate: un plug-in de traduction basé sur jQuery: ce plug-in utilise l'API de la langue Google et prend en charge la traduction de texte dans toutes les langues fournies par l'API.
Démo de code source
Dimanche
2025-03-02
commentaire 0
685

Comment référencer le plugin pour VScode
Présentation de l'article:Comment faire référence à un plugin dans le code Visual Studio? Parcourez le marché des plugins et trouvez le plugin souhaité. Installez le plug-in. Référence Plugins installé via les raccourcis clavier, les panneaux de commande, les barres latérales ou les paramètres. Désactiver ou désinstaller le plug-in selon les besoins.
2025-04-16
commentaire 0
846

VS Extensions de code pour le développement Java
Présentation de l'article:L'écriture de Java dans VScode nécessite l'installation du package de plug-in Java officiel, de ProjectManagerForjava, du plug-in Lombok et de sonarlint. 1. Le plug-in officiel Java fournit une réalisation de code, une mise en évidence de la syntaxe, une prise en charge de débogage et une configuration automatique des projets Maven / Gradle; 2. ProjectManagerForjava prend en charge la commutation rapide de plusieurs projets, et la barre latérale peut ouvrir différents projets en un seul clic; 3. Le plug-in Lombok résout le problème de l'utilisation d'annotations Lombok et prend en charge des annotations communes telles que @Data, @Builder, etc.; 4. Sonarlint vérifie les problèmes de code en temps réel, basé sur la bibliothèque de règles de Sonarqube, peut
2025-07-08
commentaire 0
522

Comment télécharger le code source pour WordPress
Présentation de l'article:Vous pouvez installer le plug-in FTP via WordPress, configurer la connexion FTP, puis télécharger le code source à l'aide du gestionnaire de fichiers. Les étapes incluent: l'installation du plug-in FTP, la configuration de la connexion, la navigation sur l'emplacement de téléchargement, le téléchargement de fichiers et la vérification que le téléchargement est réussi.
2025-04-20
commentaire 0
937

10 plugins de curseurs Image / Content Premium JQuery
Présentation de l'article:Dix plug-ins de diapositive jQuery puissants sont recommandés pour vous aider à créer un site Web sympa!
Voici dix excellents plug-ins jQuery sur Code Canyon. Toutes les images sont protégées par leurs auteurs de droits d'auteur.
JQUERY BANNER ROTATOR / SULDESHOW
Ce plug-in de carrousel jQuery Banner a une variété d'effets de commutation cool. Les vignettes et les boutons sont faciles à parcourir les utilisateurs de parcourir les bannières / annonces. Il prend également en charge le redimensionnement et peut être configuré via des paramètres de plug-in.
Estro - JQUERY Ken Burns & Swipe Effet
2025-02-24
commentaire 0
1000

Comment exécuter le code sublime python
Présentation de l'article:Pour exécuter le code Python dans le texte sublime, vous devez d'abord installer le plug-in Python, puis créer un fichier .py et écrire le code, et enfin appuyez sur Ctrl B pour exécuter le code, et la sortie sera affichée dans la console.
2025-04-16
commentaire 0
1066

Tout le monde peut facilement créer des codes QR avec Chatgpt! Expliquer la procédure réelle
Présentation de l'article:Créez facilement des codes QR personnalisés avec le plugin Chatgpt! Cet article vous guidera comment utiliser le plugin Chatgpt "Créer un code QR" pour générer divers codes QR, y compris des codes QR URL simples et des images plus créatives, des codes QR d'animation GIF. Cela peut être fait facilement sans logiciel professionnel.
Chatgpt, une intelligence artificielle avancée développée par OpenAI, étend les fonctionnalités via des plug-ins, où le plug-in "Créer un code QR" fait de la création de codes QR.
Fonction du plugin "Créer un code QR":
Ce plug-in prend en charge la conversion de plusieurs types d'informations en codes QR, tels que:
URL du site Web
Coordonnées
Texte brut
Connexion Wi-Fi
2025-05-14
commentaire 0
778

Meilleures extensions de code vs pour python
Présentation de l'article:Les développeurs Python doivent installer les plug-ins suivants pour améliorer l'efficacité lors de l'utilisation de VScode: 1. Le plug-in officiel Python fournit des fonctions telles que des invites intelligentes, des sauts de code, du formatage, du débogage, etc., et prend en charge la commutation d'environnement virtuelle; 2. Pylance, un serveur de langue construit sur Pyright, améliore considérablement la vitesse de complétion automatique et fournit un contr?le de type; 3. Jupyter Plug-In, prend en charge l'écriture et l'exécution de fichiers de carnet dans VScode; 4. AutoDocString, peut générer automatiquement des commentaires de fonction structurés. Ces plug-ins optimisent respectivement les liens centraux du processus de développement, ce qui peut améliorer considérablement l'efficacité du développement et la qualité du code.
2025-07-01
commentaire 0
583

VScode ne peut pas activer Venv
Présentation de l'article:VS Code ne peut pas activer l'environnement virtuel, qui peut être causé par les raisons suivantes: erreurs de chemin d'accès à l'interprète, problèmes de configuration de la variable d'environnement, défaillance du plug-in ou environnement virtuel. Les solutions incluent: la définition du chemin d'interprète correct, la vérification des variables d'environnement, la mise à jour des plug-ins, la recréation des environnements virtuels et la mise à jour des plug-ins régulièrement.
2025-04-15
commentaire 0
1148

Comprendre les arbres de syntaxe abstraits JavaScript (AST)
Présentation de l'article:AST (Abstract Syntax Tree) est une représentation intermédiaire après l'analyse du code. Il convertit le code JavaScript en une forme d'arborescence structurée pour une analyse et un fonctionnement faciles. 1. AST est une représentation structurée du code, chaque n?ud représente une construction de syntaxe; 2. Il est largement utilisé dans l'optimisation du code, l'inspection, le formatage, la conversion et le développement du plug-in; 3. Les outils communs incluent Esprima, Acorn et Babelparser; 4. La recherche, la modification et la génération de code peuvent être réalisées en traversant AST, comme l'utilisation du plug-in pour l'estrawerse ou le babel pour le fonctionnement. La ma?trise de l'AST peut améliorer votre compréhension et votre contr?le du code.
2025-07-17
commentaire 0
630

Configuration de l'environnement pour l'exécution du code rubis dans vScode
Présentation de l'article:La configuration de l'environnement de développement Ruby dans VScode nécessite les étapes suivantes: 1. Installez Ruby: Téléchargez et installez à partir du site officiel ou en utilisant RubyInstaller. 2. Installez le plug-in: Installez le codenner et les plug-ins Ruby dans VScode. 3. Configurer l'environnement de débogage: installez le plug-in DebuggerForrup et créez un fichier lancé.json dans le dossier .vscode pour la configuration. De cette fa?on, vous pouvez écrire, exécuter et déboguer efficacement le code Ruby dans VScode.
2025-05-15
commentaire 0
1172

Comment exécuter PHP dans VS Code?
Présentation de l'article:Si vous souhaitez exécuter PHP dans VSCODE, vous devez d'abord configurer l'environnement et les plug-ins. 1. Installez l'interprète PHP et assurez-vous que le système peut être reconnu; 2. Installez PHPIintelephense, PHPDebug et PhpServer et d'autres plug-ins pour améliorer l'expérience de développement; 3. Exécutez des fichiers PHP via le terminal ou utilisez le plug-in PhpServer pour démarrer le serveur local; 4. Configurer éventuellement XDebug pour réaliser le débogage des points d'arrêt pour améliorer l'efficacité du dépannage du code. Après avoir terminé ces étapes, vous pouvez écrire et déboguer en douceur le code PHP.
2025-06-25
commentaire 0
808

Le Guide PostCSS pour améliorer les sélecteurs et les requêtes multimédias
Présentation de l'article:Points de base
POSTCSS propose une variété de plug-ins qui fournissent des polyfills pour les dernières fonctionnalités CSS, permettant aux développeurs d'essayer de nouvelles fonctionnalités même si elles manquent de support approfondi de navigateur.
Le plug-in PostCSS nichet implémente les règles de style qui nichent en fonction de la proposition de module imbriqué W3C, présente un nouveau sélecteur imbriqué et fait référence au sélecteur parent.
Le plug-in PostCSS-Custom-Selectors permet de définir des sélecteurs en double dans les variables, de réduire la duplication de code et d'améliorer la maintenance du code.
Les plugins PostCSS-Custom-Media et PostCSS-Media-Minmax améliorent les requêtes multimédias pour les rendre plus faciles
2025-02-21
commentaire 0
416

Moyen efficace d'installer le plug-in vscode en lots
Présentation de l'article:Un moyen efficace d'installer les plugins VScode en lots consiste à utiliser des outils de ligne de commande. Les étapes spécifiques incluent: 1. Exporter la liste du plug-in: Exécuter le code - list-extensions> extensions.txt. 2.
2025-05-15
commentaire 0
322

VSCODE INSTALLATION PROGRATIQUE CHINOS VSCODE Comment installer le plug-in chinois VScode
Présentation de l'article:Le plug-in chinois de VS Code peut améliorer considérablement l'efficacité du développement, en particulier pour les développeurs anglais non natifs; Il est recommandé de choisir des plug-ins publiés par des développeurs officiels ou bien connus et de consulter les avis des utilisateurs pour éviter les pièges potentiels tels que des traductions inexactes ou des conflits avec d'autres extensions.
2025-04-15
commentaire 0
637