10000 contenu connexe trouvé

Effets d'animation en accordéon vertical basés sur Bootstrap
Présentation de l'article:Il s'agit d'un effet d'accordéon vertical basé sur Bootstrap. Cet effet d'accordéon vertical est créé sur la base du composant natif Bootstrap Accordion et est embelli via CSS3, rendant l'effet beau et élégant.
2017-01-18
commentaire 0
1947

Comment implémenter la liste de définition de bootstrap?
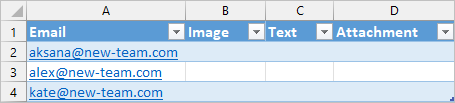
Présentation de l'article:La liste de définition de Bootstrap est essentiellement une combinaison de HTML's & lt; dl & gt;, & lt; dd & gt; Tags. Bootstrap ajoute des styles et des systèmes raster, ce qui le rend plus beau et réactif.
2025-04-07
commentaire 0
911

Comment utiliser Bootstrap en Vue
Présentation de l'article:L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
2025-04-07
commentaire 0
1180

Sites que vous devriez conna?tre pour des modèles de sites Web GRATUITS
Présentation de l'article:Construire un site Web beau et fonctionnel commence par le bon modèle. Que vous soyez un développeur ayant besoin d'un démarrage rapide ou un propriétaire d'entreprise souhaitant un site Web professionnel, les modèles de sites Web gratuits peuvent vous faire gagner du temps et faciliter les choses.
Dans le
2025-01-07
commentaire 0
807

Formulaires bootstrap: meilleur modèle pour une victoire rapide
Présentation de l'article:BootstrapFormTemplateSAreIealforquickwinsDuetotheirsImplicity, flexibilité et etaseofustuismisation.1) usACleanLayoutwithbootstrap'sform-groupandform-controlclassesFororganizedandConsistentStyling.2) Personnalise
2025-07-07
commentaire 0
238


Comment vérifier le formulaire bootstrap
Présentation de l'article:Bootstrap fournit des capacités de vérification de formulaire qui peuvent être ajoutées aux projets en important CSS et JavaScript. Créez des éléments de forme et des champs de force ou des attributs de modèle pour vérifier un format spécifique à l'aide de l'attribut requis. Vous pouvez également personnaliser le message de vérification. Lorsqu'un formulaire est soumis, Bootstrap effectue automatiquement une vérification, affiche un message d'erreur et bloque la soumission. FAQ: Désactiver la vérification supprime les attributs requis et de modèle; La méthode CheckValidity () peut être déclenchée manuellement; L'attribut de validité peut obtenir le résultat de vérification.
2025-04-07
commentaire 0
1079


Comment éviter la déformation de l'image lors de la centrage des images bootstrap
Présentation de l'article:Bootstrap fournit deux stratégies de centrage d'images: la classe Flexbox MX-Auto et le système de grille. Mais l'utilisation de la classe IMG-FLUID entra?nera une déformation. Une solution élégante consiste à utiliser l'objet-ajustement: contient pour maintenir le rapport d'aspect d'origine, ou pour définir la largeur maximale, ou pour créer des espaces réservés en utilisant des astuces de rapport d'aspect. De plus, concentrez-vous sur l'optimisation des performances (images réactives, compressez les images, sélectionnant les formats appropriés) et vérifiant les styles d'élément pour éviter les pièges. Des compétences dans ces techniques peuvent écrire un code plus robuste et plus beau.
2025-04-07
commentaire 0
404

J'ai utilisé Chatgpt pour créer un budget personnalisé, et cela a fonctionné (jusqu'à un point)
Présentation de l'article:Chatgpt: Un outil budgétaire personnel surprenant?
Chatgpt est puissant, mais saviez-vous qu'il peut également être utilisé comme un outil de budgétisation personnel? J'ai créé un outil de budgétisation personnel avec Chatgpt qui a un suivi des revenus, une planification des économies et une analyse des dépenses, mais met également en évidence certaines des limites de l'utilisation de l'IA.
Comment bootstrap chatgpt pour créer un modèle budgétaire
Chatgpt est connu pour sa polyvalence. Cependant, il a sans aucun doute une zone de confort pour ses meilleures performances. Il est prudent de dire que le fait que le fait que cela gère mon budget familial pourrait contester ses limites. Mais peut-il le faire?
Bien s?r, mais si ChatGpt peut générer un modèle budgétaire viable et pratique est une autre affaire - et c'est exactement ce que je vais tester. Tout d'abord, je
2025-02-16
commentaire 0
1340

Comprendre la hiérarchie et le modèle de délégation Java Classloader et
Présentation de l'article:La hiérarchie JavacLassloader est constituée d'une structure parent-enfant composée de bootstrap, d'extension et d'applicationClassloadher. Le modèle de priorité du délégué est adopté pour assurer la cohérence et la sécurité des classes de base. Les problèmes de chargement de classe sont courants dans les erreurs de chemin de classe ou l'isolement de chargeur de classe. Lors du dépannage, vous devez vérifier les dépendances, les journaux et utiliser -verbose: paramètres de classe; Classloader personnalisé doit hériter et réécrire findClass () pour éviter le chargement en double et faire attention au mécanisme de remplacement chaud.
2025-07-07
commentaire 0
932

Comment fonctionne le chargement de la classe Java (bootstrap, extension, System Classloaders)?
Présentation de l'article:Le mécanisme de chargement des classes de Java est composé de bootstrap, d'extension et de chargeurs SystemClass, et utilise un modèle de délégation parent pour assurer la sécurité et le chargement unique des classes. BootstrapClassloader est responsable du chargement des bibliothèques de classe de base telles que RT.Jar; ExtensionClassloader charge des bibliothèques d'extension telles que JAR sous JRE / LIB / EXT; SystemClassloader charge les classes sur le chemin de classe de l'application. Lorsque la classe est chargée, le chargeur parent est prioritaire pour trouver la classe. Si aucune d'entre elles n'est trouvée, une classe NotFoundException sera lancée. Comprendre ce mécanisme peut aider à dépanner les conflits, à éviter les risques de sécurité et à améliorer
2025-07-12
commentaire 0
474

Comment les chargeurs de classe Java fonctionnent en interne
Présentation de l'article:Le mécanisme de chargement des classes de Java est implémenté via Classloader, et son flux de travail principal est divisé en trois étapes: chargement, liaison et initialisation. Pendant la phase de chargement, Classloader lit dynamiquement le bytecode de la classe et crée des objets de classe; Les liens incluent la vérification de l'exactitude de la classe, l'allocation de la mémoire aux variables statiques et les références de symbole d'analyse; L'initialisation effectue des blocs de code statique et des affectations de variables statiques. Le chargement des classes adopte le modèle de délégation parent et hiérarchise le chargeur de classe parent pour trouver des classes et essayez Bootstrap, Extension et ApplicationClassloader pour s'assurer que la bibliothèque de classe de base est s?re et évite le chargement en double. Les développeurs peuvent personnaliser le chargeur de classe, comme UrlClassl
2025-07-06
commentaire 0
549