10000 contenu connexe trouvé

Vocabulaire CSS
Présentation de l'article:Ceci est une page interactive soignée de Ville V. Vanninen pour référencer les noms des choses dans la syntaxe CSS. J'ai l'impression que les plus faciles à retenir sont le ?sélecteur?,
2025-04-03
commentaire 0
249

Comment créer un H5 pour WeChat?
Présentation de l'article:Les points clés de la fabrication de pages H5 sur WeChat comprennent trois aspects: 1. Déterminez les objectifs et choisissez des outils appropriés, tels que Maka convient aux débutants, le Yipai EPUB360 convient aux interactions complexes, et l'interaction Fanke convient aux activités de marketing; 2. Concevoir une structure de page simple, y compris la page de couverture, la page de contenu, la page interactive et la page de fin, et utiliser des éléments multimédias raisonnablement pour améliorer l'expérience; 3.
2025-07-13
commentaire 0
660

Comment afficher la conception réactive de Bootstrap
Présentation de l'article:Bootstrap Responsive Design ajuste automatiquement l'effet d'affichage de la page sur différentes tailles d'écran via la requête multimédia CSS. Il a prédéfini une série de points d'arrêt sous différentes tailles d'écran et a appliqué dynamiquement différents styles en fonction de la largeur de l'écran pour réaliser l'adaptation de la page.
2025-04-07
commentaire 0
624

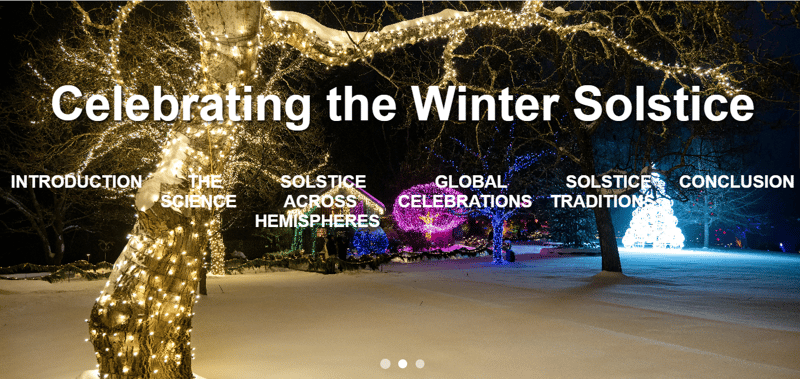
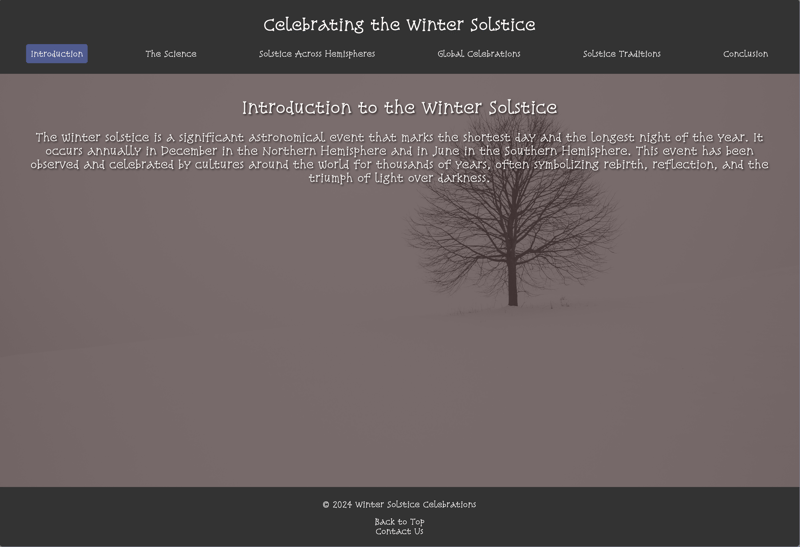
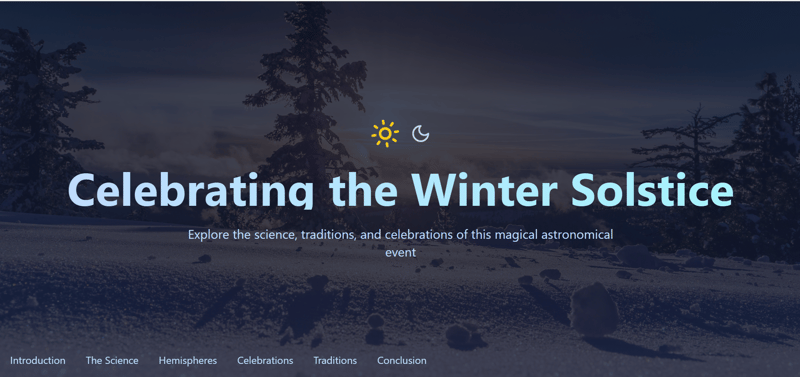
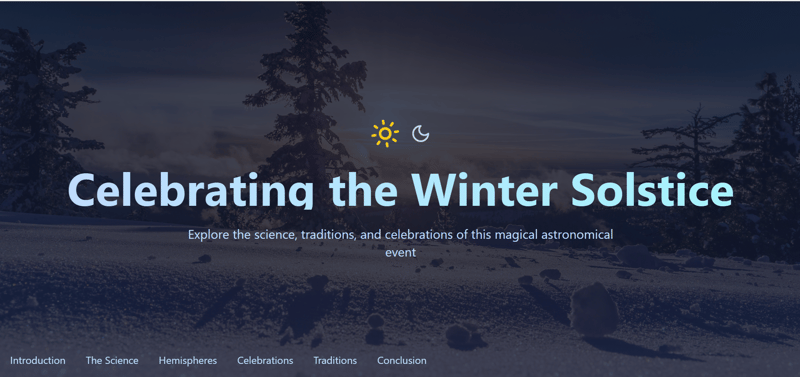
Célébrer le solstice d'hiver?: une expérience Web interactive
Présentation de l'article:Ceci est une soumission pour Frontend Challenge - édition de décembre, Glam Up My Markup: Winter Solstice
Ce que j'ai construit
J'ai construit une page de destination interactive célébrant le solstice d'hiver, mêlant animations festives, traditions saisonnières et anglais
2024-12-31
commentaire 0
754

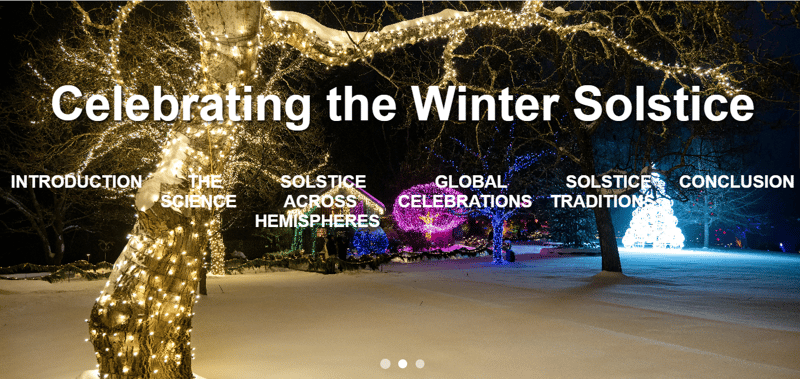
Glam Up My Markup?: Solstice d'hiver
Présentation de l'article:Ceci est une soumission pour Frontend Challenge - édition de décembre, Glam Up My Markup: Winter Solstice
Ce que j'ai construit
J'ai créé une page de destination interactive et réactive sur le solstice d'hiver.
Démo
Jetez un oeil au code
Vi
2024-12-07
commentaire 0
529

Défi frontal
Présentation de l'article:Ceci est une soumission pour Frontend Challenge - édition de décembre, Glam Up My Markup: Winter Solstice
Ce que j'ai construit
Pour ce Frontend Challenge, j'ai créé une page de destination interactive et visuellement dynamique pour célébrer le solstice d'hiver. Le
2024-12-29
commentaire 0
377

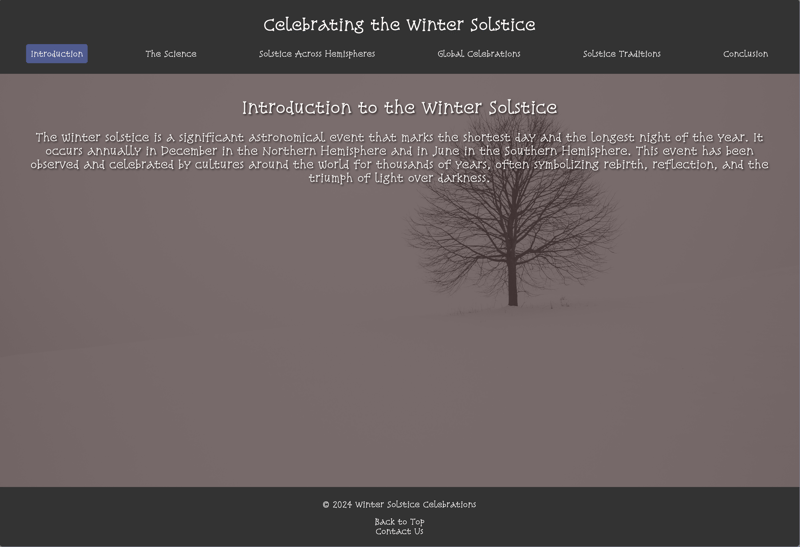
Célébrations du solstice d'hiver.
Présentation de l'article:Célébrations du solstice d'hiver?: exploration de la science, des traditions et de la culture
Aper?u du projet
Ce projet présente une page Web interactive et visuellement attrayante dédiée au solstice d'hiver. Il se penche sur sa signification scientifique, culturelle et culturelle.
2024-12-15
commentaire 0
974

Célébrations du solstice d'hiver - Expérience éducative interactive
Présentation de l'article:Ceci est une soumission pour Frontend Challenge - édition de décembre, Glam Up My Markup: Winter Solstice
Ce que j'ai construit
J'ai créé une application interactive et éducative d'une seule page qui explore la signification scientifique et culturelle du solstice d'hiver.
2024-12-30
commentaire 0
980

Interface de moniteur de tableau de bord de voiture
Présentation de l'article:Dans ce projet, vous créerez une interface interactive Car Dashboard Monitor en utilisant HTML et CSS. Bien que cette interface n'inclue aucune fonctionnalité JavaScript (juste HTML et CSS pour l'instant), elle vous permettra de pratiquer des techniques de mise en page avancées.
2024-12-20
commentaire 0
530

Célébration du solstice d'hiver - Glam Up My Markup
Présentation de l'article:Ceci est une soumission pour Frontend Challenge - édition de décembre, Glam Up My Markup: Winter Solstice
## Ce que nous avons construit
Nous avons créé une page de destination interactive et visuellement immersive dédiée à l'exploration du thème du solstice d'hiver. Le projet un
2025-01-01
commentaire 0
283

NO?L ARRIVE !!
Présentation de l'article:Ceci est une soumission pour Frontend Challenge - édition de décembre, Glam Up My Markup: Winter Solstice
Ce que j'ai construit
J'ai créé une page interactive de décoration d'arbre de No?l en utilisant HTML, CSS et JavaScript. L'arbre est la pièce ma?tresse et l'utilisateur
2024-12-29
commentaire 0
1078

Ma première soumission pour Frontend Challenge - édition de décembre
Présentation de l'article:????Ce que j'ai construit
J'ai créé une page de destination interactive et visuellement époustouflante dédiée à l'exploration de la science et de la culture entourant le solstice d'hiver. Le projet se concentre sur l'engagement des utilisateurs avec des animations, du contenu dynamique et une riche expérience utilisateur.
2024-12-28
commentaire 0
1081

Elden Ring Ancient Dragon Smithing Stones Lieux
Présentation de l'article:MISE à JOUR: Nous avons mis à jour cette page avec une carte interactive montrant chaque ancien emplacement en pierre de smithing de Dragon à Elden Ring and Shadow of the Erdtree.
Elden Ring est plein de terres perfides à traverser, des ennemis abominables à battre, et intéressant je
2025-03-15
commentaire 0
518

All Red Dead Redemption 2 Emplacements de cl?ture: où obtenir le verrouillage
Présentation de l'article:MISE à JOUR: Nous avons ajouté une carte interactive Afficher l'emplacement de chaque cl?ture dans Red Dead Redemption 2 à la première section de cette page.
Si vous cherchez à déplacer une propriété chaude dans Red Dead Redemption 2, vous avez besoin d'une cl?ture. Il y a plus de fa?ons de s
2025-03-14
commentaire 0
375

Interface de jeu multi-joueurs Tic-tac-toe
Présentation de l'article:Voici une interface pour un jeu multijoueur Tic Tac Toe utilisant HTML et CSS. Ce projet se concentre sur la création d'une mise en page propre, réactive et interactive pour un jeu à deux joueurs. Il met en place la structure du plateau de jeu, les indicateurs des joueurs et les éléments de base.
2024-12-18
commentaire 0
991

Présentation de l'article:Intégrez des extraits de code JSFiddle interactifs sur les pages Web pour rendre votre page Web plus interactive! Cet article vous guidera comment implémenter cette fonctionnalité facilement.
étape
Visitez jsfiddle.net pour créer votre extrait de code.
Cliquez sur "Partager"> "Code intégré" (intégrer en tant que iframe) dans la barre de menu.
Copiez le code IFRAME généré dans votre page Web HTML.
Démo
Voici une démonstration de l'intégration de JSFiddle. Vous pouvez changer d'options telles que JS, CSS, etc. et exécuter le code en temps réel sur la page, cliquez simplement sur le bouton de lecture!
Profitez du plaisir de JSfiddle! Vous pouvez également vous intéresser:
Cachez votre code source jQuery
J
2025-02-25
commentaire 0
969

Quel est le lien entre H5 et JS?
Présentation de l'article:H5 fournit une structure de page Web (HTML5), tandis que JS donne une interaction dynamique (JavaScript), et les deux collaborent pour présenter le contenu de la page Web et la logique interactive. H5 définit les possibilités fonctionnelles, et JS met en ?uvre une logique et des interactions spécifiques, telles que le mouvement du personnage de jeu, la détection de collision, etc. JS exploite également le DOM pour changer le style, le contenu, etc., similaire à la manipulation de marionnettes dans un spectacle de marionnettes. Il est crucial de ma?triser H5 et JS et de comprendre la compatibilité du navigateur.
2025-04-06
commentaire 0
487

Comprendre le rendu c?té client
Présentation de l'article:Le rendu du client (CSR) signifie que le contenu de la page Web est généré dynamiquement par le navigateur en exécutant JavaScript, plut?t que le serveur renvoyant directement le HTML complet. Son processus principal comprend: le navigateur télécharge d'abord le fichier HTML de base, puis demande et exécute le code JS, et enfin JS obtient des données de l'API pour remplir la page. Les avantages de la RSE sont une commutation rapide de la page, une séparation avant et à l'arrière et adapté aux applications à haute interactive. Mais les inconvénients sont que le premier écran est un chargement lent, une optimisation du SEO difficile et s'appuie sur JS. Convient pour les systèmes d'arrière-plan, les tableaux de bord des utilisateurs, les applications SPA; Pas adapté aux scénarios de référencement, de marketing de masse ou d'environnement de réseau médiocres.
2025-07-16
commentaire 0
127