Framework Cherry: un puissant framework WordPress pour les thèmes personnalisables
Memplate Monster, créé en 2002, propose le cadre de cerises et ses thèmes enfants qui l'accompagnent. Template Monster est une plate-forme de commerce électronique spécialisée dans les ressources de conception Web abordables, avec une vaste bibliothèque de plus de 20 000 modèles de sites Web, avec plus de 450 nouveaux designs ajoutés mensuellement. Le Cherry Framework, initialement sorti le 12 décembre 2012, a récemment dévoilé la version 3.1, avec des mises à jour et des corrections de bogues. Ce cadre gratuit débloque l'accès à plus de 315 thèmes de monstre de modèle spécialement con?us pour son utilisation.

Surtout, Cherry fonctionne comme un thème parent. Les thèmes utilisés avec lui deviennent des thèmes enfants, offrant des avantages importants lors des mises à jour du cadre - les updates n'affecteront pas le code de thème individuel. Après avoir installé le framework Cherry, explorez ses options de thème pour trouver l'ajustement parfait pour votre projet.

Une installation réussie révèle sept options clés, autonomisant la personnalisation complète du site. Ajustez les couleurs d'arrière-plan, les couleurs de liaison, les polices (paragraphes, en-têtes, sous-titres), effets de fondu, paramètres de curseur, navigation et même injecter des CSS personnalisés

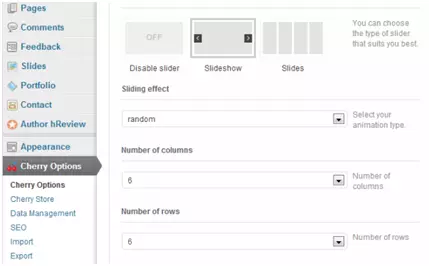
Le Cherry Framework s'intègre de manière transparente dans le tableau de bord WordPress, reflétant l'interface WordPress familière avec l'ajout de "Cherry Options". Cette conception conviviale simplifie la gestion du thème, les mises à jour, l'importation / exportation, la personnalisation et l'accès à la documentation et à la prise en charge.
La création de contenu est rationalisée via Shortcodes, générant environ 90% du contenu du site Web. Utilisez les shortcodes pour divers éléments, y compris l'intégration vidéo (YouTube, Vimeo), les sitemaps, etc. Les codes shorts intégrés offrent des options polyvalentes:
- Formats de liste et de grille pour les liens vers les messages
- Sliders et Carousel
- Bo?tes de service pour les blocs d'information
- Colonnes avec des configurations flexibles, y compris les colonnes de fluide
Découvrez le cadre de cerise de première main. Explorez ses capacités et partagez vos réflexions dans les commentaires ci-dessous.
Des questions fréquemment posées sur Cherry Framework pour WordPress
Qu'est-ce que Cherry Framework et pourquoi l'utiliser?
Cherry Framework est un framework WordPress puissant et open source permettant la création de thèmes réactifs et hautement personnalisables. Ses fonctionnalités incluent un panneau d'options robuste, de nombreux shortcodes, divers widgets, une convivialité et une compatibilité avec de nombreux plugins.
Comment installer Cherry Framework?
Téléchargez le cadre du site officiel. Dans votre tableau de bord WordPress, accédez à ?Apparence? & gt; ?Thèmes? & gt; ?Ajouter nouveau? & gt; ?Télécharger le thème?. Téléchargez le fichier zip téléchargé et activez-le.
Compatibilité avec les thèmes existants?
Cherry Framework fonctionne avec la plupart des thèmes WordPress, bien que certains puissent nécessiter des ajustements pour utiliser pleinement ses fonctionnalités. Sauvegardez toujours votre site avant d'apporter des modifications au thème.
Options de personnalisation?
Le panneau Options permet une personnalisation approfondie de la disposition, des couleurs, des polices, etc. Les codes de short et les widgets ajoutent d'autres fonctionnalités.
SEO-FAMERDAIDESSE?
Oui, il adhère aux meilleures pratiques SEO et est compatible avec les plugins SEO populaires comme Yoast SEO.
Prise en charge?
Documentation complète et une communauté de soutien fournissent une assistance.
compatibilité WooCommerce?
entièrement compatible avec WooCommerce.
Prise en charge multi-langues?
Présentation de la traduction et prend en charge les sites multicanguels.
Fréquence de mise à jour?
Les mises à jour régulières garantissent la compatibilité et introduisez de nouvelles fonctionnalités.
convivialité mobile?
La conception réactive garantit une visualisation optimale sur tous les appareils.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
échangez les visages dans n'importe quelle vidéo sans effort grace à notre outil d'échange de visage AI entièrement gratuit?!

Article chaud

Outils chauds

Bloc-notes++7.3.1
éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quels commentaires symboles à utiliser dans javascript: une explication claire
Jun 12, 2025 am 10:27 AM
Quels commentaires symboles à utiliser dans javascript: une explication claire
Jun 12, 2025 am 10:27 AM
Dans JavaScript, le choix d'un commentaire à une seule ligne (//) ou d'un commentaire en plusieurs lignes (//) dépend de l'objectif et des exigences du projet du commentaire: 1. Utilisez des commentaires à une seule ligne pour une interprétation rapide et en ligne; 2. Utilisez des commentaires multi-lignes pour une documentation détaillée; 3. Maintenir la cohérence du style de commentaire; 4. évitez la sur-annulation; 5. Assurez-vous que les commentaires sont mis à jour de manière synchrone avec le code. Le choix du bon style d'annotation peut aider à améliorer la lisibilité et la maintenabilité de votre code.
 Java vs Javascript: effacer la confusion
Jun 20, 2025 am 12:27 AM
Java vs Javascript: effacer la confusion
Jun 20, 2025 am 12:27 AM
Java et JavaScript sont différents langages de programmation, chacun adapté à différents scénarios d'application. Java est utilisé pour le développement des grandes entreprises et des applications mobiles, tandis que JavaScript est principalement utilisé pour le développement de pages Web.
 Ma?triser les commentaires JavaScript: un guide complet
Jun 14, 2025 am 12:11 AM
Ma?triser les commentaires JavaScript: un guide complet
Jun 14, 2025 am 12:11 AM
CommentairesaRecrucialInjavaScriptFormantAntaining ClarityandfosterringCollaboration.1) TheyHelpindebuggging, INBORDING et comprise compenser laveevolution.2) Utilisation de linecomments à la hauteur
 Commentaires JavaScript: Explication courte
Jun 19, 2025 am 12:40 AM
Commentaires JavaScript: Explication courte
Jun 19, 2025 am 12:40 AM
JavaScriptCommentsaSententialFormantaining, Reading et GuidingCodeEexecution.1) unique-linecomesaUSEUSEFORQUICKEXPLANATIONS.2) Multi-linecommentSExPlainComplexLogicorProvideTailedDocumentation.3) Inlinecomementsclarifypecifications
 Types de données JavaScript: une plongée profonde
Jun 13, 2025 am 12:10 AM
Types de données JavaScript: une plongée profonde
Jun 13, 2025 am 12:10 AM
Javascripthasseveralprivevedatatypes: numéro, cha?ne, booléen, indéfini, nul, symbole, etbigint, et nonne-primitiveTypes lisebjectandarray.Cendurstanding theseiscrucialforwritingEfficient, bogue-freecode: 1)
 Javascript contre Java: une comparaison complète pour les développeurs
Jun 20, 2025 am 12:21 AM
Javascript contre Java: une comparaison complète pour les développeurs
Jun 20, 2025 am 12:21 AM
Javascriptispreferredforwebdevelopment, tandis que javaisbetterforlarge-scalebackenSystemsandandroidApps.1)
 Comment travailler avec les dates et les heures de JS?
Jul 01, 2025 am 01:27 AM
Comment travailler avec les dates et les heures de JS?
Jul 01, 2025 am 01:27 AM
Les points suivants doivent être notés lors du traitement des dates et du temps dans JavaScript: 1. Il existe de nombreuses fa?ons de créer des objets de date. Il est recommandé d'utiliser les cha?nes de format ISO pour assurer la compatibilité; 2. Get and définir des informations de temps peuvent être obtenues et définir des méthodes, et notez que le mois commence à partir de 0; 3. Les dates de mise en forme manuelle nécessitent des cha?nes et les bibliothèques tierces peuvent également être utilisées; 4. Il est recommandé d'utiliser des bibliothèques qui prennent en charge les fuseaux horaires, comme Luxon. La ma?trise de ces points clés peut éviter efficacement les erreurs courantes.
 JavaScript: Exploration des types de données pour un codage efficace
Jun 20, 2025 am 12:46 AM
JavaScript: Exploration des types de données pour un codage efficace
Jun 20, 2025 am 12:46 AM
JavascripthSsevenfundamentalDatatypes: nombre, cha?ne, booléen, indéfini, nul, objet, andymbol.1) nombres usUseadouble-précisformat, utile






