Dans ce tutoriel, nous allons prendre une plongée profonde dans l'élément HTML5 à petit utilisé. Il peut implémenter un contr?le de formulaire léger, accessible et transversal, qui ne nécessite pas JavaScript.
Les plats clés
L'élément HTML5 `` offre une solution légère, accessible et croisée pour les commandes de formulaires de saisie automatique sans compter sur JavaScript.
Contrairement à ``, `` est plus pratique pour gérer un grand nombre d'options et permet aux utilisateurs de saisir des valeurs personnalisées non répertoriées dans les options prédéfinies.
La prise en charge du navigateur pour `` est robuste dans les navigateurs modernes, y compris Internet Explorer 10 et 11, avec des options de repli disponibles pour les navigateurs plus anciens en utilisant une combinaison de `` et une entrée de texte.
L'élément `` ne peut pas être stylisé directement avec CSS, ce qui limite la personnalisation mais assure la cohérence entre différents navigateurs et plateformes.
Les améliorations telles que l'AJAX peuvent être intégrées à `` pour remplir dynamiquement des options en fonction de l'entrée de l'utilisateur, l'amélioration des fonctionnalités et l'expérience utilisateur dans les applications nécessitant des commentaires de données en temps réel.
Quel est le problème avec ?
HTML5 Les contr?les sont idéaux lorsque vous souhaitez que l'utilisateur choisisse parmi une petite gamme d'options. Ils sont moins pratiques quand:
Il existe de nombreuses options, telles que les pays ou les titres d'emploi
L'utilisateur souhaite entrer sa propre option qui n'est pas sur la liste
La solution évidente est un contr?le de la saisie semi-automatique. Cela permet à l'utilisateur de saisir quelques caractères, ce qui limite les options disponibles pour une sélection plus rapide.
va sauter au bon emplacement lorsque vous commencez à taper, mais ce n'est pas toujours évident. Il ne fonctionnera pas sur tous les appareils (tels que les écrans tactiles), et il se réinitialise dans un deuxième ou deux.
Les développeurs se tournent souvent vers l'une des nombreuses solutions alimentées par JavaScript, mais un contr?le de saisie semi-automatique personnalisé n'est pas toujours nécessaire. L'élément HTML5 est léger, accessible et n'a pas de dépendances JavaScript. Vous avez peut-être entendu que son buggy ou son manque de soutien. Ce n'est pas vrai en 2021, mais il y a des incohérences et des mises en garde.
start rapide
Choisir votre pays dans une liste contenant plus de 200 options est un candidat idéal pour un contr?le de la saisie semi-automatique. Définissez un avec des éléments de enfants pour chaque pays directement dans une page HTML:
<span><span><span><datalist</span> id<span>="countrydata"</span>></span>
</span> <span><span><span><option</span>></span>Afghanistan<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>?land Islands<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Albania<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Algeria<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>American Samoa<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Andorra<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Angola<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Anguilla<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Antarctica<span><span></option</span>></span>
</span> ...etc...
<span><span><span></datalist</span>></span>
</span>
L'ID du DATAALIST peut ensuite être référencé par un attribut de liste dans n'importe quel champ :
<span><span><span><label</span> for<span>="country"</span>></span>country<span><span></label</span>></span>
</span>
<span><span><span><input</span> type<span>="text"</span>
</span></span><span> <span>list<span>="countrydata"</span>
</span></span><span> <span>id<span>="country"</span> name<span>="country"</span>
</span></span><span> <span>size<span>="50"</span>
</span></span><span> <span>autocomplete<span>="off"</span> /></span>
</span>
Confusetment, il est préférable de définir AutoChandPlelet = "OFF". Cela garantit que l'utilisateur est montré des valeurs dans le mais pas des valeurs qu'ils ont précédemment entrées dans le navigateur.
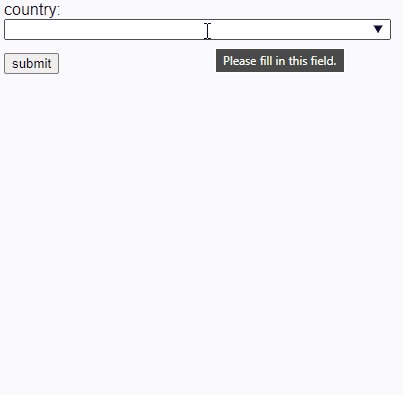
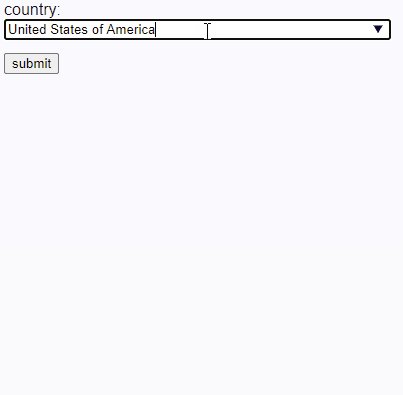
Le résultat:
Il s'agit du rendu par défaut dans Microsoft Edge. D'autres applications implémentent des fonctionnalités similaires, mais le look diffère d'une plateforme et des navigateurs.
Options
L'utilisation de l'étiquette comme enfant en texte d'une est commune:
<span><span><span><datalist</span> id<span>="countrydata"</span>></span>
</span> <span><span><span><option</span>></span>Afghanistan<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>?land Islands<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Albania<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Algeria<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>American Samoa<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Andorra<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Angola<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Anguilla<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Antarctica<span><span></option</span>></span>
</span> ...etc...
<span><span><span></datalist</span>></span>
</span>
L'utilisation d'un attribut de valeur produit des résultats identiques:
<span><span><span><label</span> for<span>="country"</span>></span>country<span><span></label</span>></span>
</span>
<span><span><span><input</span> type<span>="text"</span>
</span></span><span> <span>list<span>="countrydata"</span>
</span></span><span> <span>id<span>="country"</span> name<span>="country"</span>
</span></span><span> <span>size<span>="50"</span>
</span></span><span> <span>autocomplete<span>="off"</span> /></span>
</span>
Remarque: La fermeture /> Slash est facultative dans HTML5, bien qu'elle puisse aider à empêcher les erreurs de codage.
Vous pouvez également définir une valeur selon une étiquette choisie en utilisant l'un des formats suivants.
Option 1:
<span><span><span><datalist</span> id<span>="mylist"</span>></span>
</span> <span><span><span><option</span>></span>label one<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>label two<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>label three<span><span></option</span>></span>
</span><span><span><span></datalist</span>></span>
</span>
Option 2:
<span><span><span><datalist</span> id<span>="mylist"</span>></span>
</span> <span><span><span><option</span> value<span>="label one"</span> /></span>
</span> <span><span><span><option</span> value<span>="label two"</span> /></span>
</span> <span><span><span><option</span> value<span>="label three"</span> /></span>
</span><span><span><span></datalist</span>></span>
</span>
Dans les deux cas, le champ de saisie est défini sur 1, 2 ou 3 lorsqu'une option valide est choisie, mais l'interface utilisateur varie à l'autre des navigateurs:
Chrome affiche une liste avec la valeur et l'étiquette. Seule la valeur reste une fois qu'une option est choisie.
Firefox affiche une liste avec l'étiquette uniquement. Il passe à la valeur une fois qu'une option est choisie.
Le bord montre la valeur uniquement.
L'exemple de codePen suivant montre toutes les variations:
Voir le stylo Exemples de saisie semi-automatique par SitePoint (@SitePoint)
Les implémentations évolueront mais, pour l'instant, je vous conseille de ne pas utiliser de valeur et d'étiquette car il est susceptible de confondre les utilisateurs. (Une solution de contournement est discutée ci-dessous.)
Prise en charge du navigateur et secours
L'élément est bien pris en charge dans les navigateurs modernes ainsi que dans Internet Explorer 10 et 11:
Il existe plusieurs notes de mise en ?uvre, mais elles n'affecteront pas la plupart des utilisations. Le pire qui pourrait arriver est qu'un champ revient à une entrée de texte standard.
Si vous devez absolument prendre en charge IE9 et ci-dessous, il existe un motif de repli qui utilise un standard en conjonction avec une entrée de texte lorsque le échoue. Adapter l'exemple du pays:
<span><span><span><datalist</span> id<span>="countrydata"</span>></span>
</span> <span><span><span><option</span>></span>Afghanistan<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>?land Islands<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Albania<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Algeria<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>American Samoa<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Andorra<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Angola<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Anguilla<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Antarctica<span><span></option</span>></span>
</span> ...etc...
<span><span><span></datalist</span>></span>
</span>
Voir le stylo Fallback Assomple de secours par SitePoint (@SitePoint)
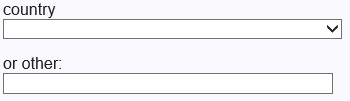
Dans les navigateurs modernes, les éléments font partie de l'étiquette et "ou autre" n'est pas affichée. Il semble identique à l'exemple ci-dessus, mais une valeur de forme de campagne sera définie sur une cha?ne vide.
Dans IE9 et ci-dessous, les champs d'entrée (très longs) et le texte sont actifs:
Les deux valeurs pourraient être saisies dans les anciens IES. Votre application doit soit:
décider lequel est le plus valide, ou
Utilisez une petite fonction JavaScript pour en réinitialiser l'une lorsque l'autre est modifié
Utilisation de sur les contr?les non texte
Les navigateurs à base de chrome peuvent également appliquer des valeurs à:
une entrée avec le type de "date". L'utilisateur peut choisir parmi une gamme d'options définies comme des valeurs Yyyy-mm-dd mais présentées dans son format local.
une entrée avec le type de "couleur". L'utilisateur peut choisir parmi une sélection d'options de couleurs définies comme des valeurs hexagonales à six chiffres (les valeurs à trois chiffres ne fonctionnent pas).
une entrée avec un type de "plage". Le curseur montre les marques de tiques, bien que cela ne limite pas quelle valeur peut être saisie.
Voir le stylo sur d'autres types d'entrée par SitePoint (@SitePoint)
CSS Styling
Si vous avez déjà eu du mal à styliser une bo?te , … vous avez eu la tache facile!
Un peut être stylisé comme normal, mais un lié ??et ses éléments d'enfant ne peuvent pas être stylisés dans CSS. Le rendu de la liste est entièrement déterminé par la plate-forme et le navigateur.
J'espère que cette situation s'améliore, mais pour l'instant, une solution est proposée chez MDN qui:
remplace le comportement du navigateur par défaut
traite efficacement le comme un afin qu'il puisse être stylé dans CSS
reproduit toutes les fonctionnalités de la saisie semi-automatique dans JavaScript
Je l'ai amélioré davantage et le code est disponible sur GitHub. Pour l'utiliser, chargez le script n'importe où dans votre page HTML en tant que module ES6. L'URL CDN JSDelivr peut être utilisée:
<span><span><span><datalist</span> id<span>="countrydata"</span>></span>
</span> <span><span><span><option</span>></span>Afghanistan<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>?land Islands<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Albania<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Algeria<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>American Samoa<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Andorra<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Angola<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Anguilla<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Antarctica<span><span></option</span>></span>
</span> ...etc...
<span><span><span></datalist</span>></span>
</span>
ou vous pouvez l'installer avec NPM si vous utilisez un bundler:
<span><span><span><label</span> for<span>="country"</span>></span>country<span><span></label</span>></span>
</span>
<span><span><span><input</span> type<span>="text"</span>
</span></span><span> <span>list<span>="countrydata"</span>
</span></span><span> <span>id<span>="country"</span> name<span>="country"</span>
</span></span><span> <span>size<span>="50"</span>
</span></span><span> <span>autocomplete<span>="off"</span> /></span>
</span>
Vos éléments doivent utiliser le format de valeur . Par exemple:
<span><span><span><datalist</span> id<span>="mylist"</span>></span>
</span> <span><span><span><option</span>></span>label one<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>label two<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>label three<span><span></option</span>></span>
</span><span><span><span></datalist</span>></span>
</span>
Remarque:
CSS peut ensuite être ajouté pour styliser certains ou tous les éléments et . Par exemple:
<span><span><span><datalist</span> id<span>="mylist"</span>></span>
</span> <span><span><span><option</span> value<span>="label one"</span> /></span>
</span> <span><span><span><option</span> value<span>="label two"</span> /></span>
</span> <span><span><span><option</span> value<span>="label three"</span> /></span>
</span><span><span><span></datalist</span>></span>
</span>
Exemple:
Voir le stylo Style CSS Assomple de secours par SitePoint (@SitePoint)
Le style fonctionne, mais cela vaut-il l'effort? Je soup?onne pas…
La réimplémentation du clavier standard, de la souris et des commandes tactiles du navigateur avec une accessibilité raisonnable est difficile. L'exemple de MDN ne prend pas en charge les événements du clavier et, bien que j'essayais de l'améliorer, il y aura inévitablement des problèmes sur certains appareils.
Vous comptez sur 200 lignes de JavaScript pour résoudre un problème CSS. Il diminue à 1,5 Ko, mais pourrait introduire des problèmes de performances si vous avez besoin de nombreux éléments longs sur la même page.
Si JavaScript est une exigence, serait-il préférable d'utiliser un composant JavaScript plus joli, plus cohérent et testé au combat?
Le contr?le retombe à un HTML5 standard sans styler lorsque JavaScript échoue, mais c'est un avantage mineur.
Création d'un amélioré Ajax>
En présumant que votre concepteur est heureux d'accepter les différences de style de navigateur, il est possible d'améliorer les fonctionnalités standard à l'aide de JavaScript. Par exemple:
Implémentez la validation facultative qui n'accepte qu'une valeur connue dans le .
Définir éléments des données renvoyées par les appels AJAX pour rechercher les API.
Définissez d'autres valeurs de champ lorsqu'une option est choisie. Par exemple, la sélection des ?états-Unis d'Amérique? définit ?nous? dans une entrée cachée.
Le code doit principalement redéfinir des éléments, bien qu'il existe plusieurs considérations de codage:
Une demande API AJAX ne devrait se produire qu'une fois qu'un nombre minimum de caractères a été entré.
Les événements de frappe doivent être Debounced . C'est-à-dire qu'un appel ajax n'est déclenché qu'une fois que l'utilisateur a cessé de taper pendant au moins une demi-seconde.
Les résultats de la requête doivent être mis en cache afin qu'il ne soit pas nécessaire de répéter ou d'analyser les appels identiques.
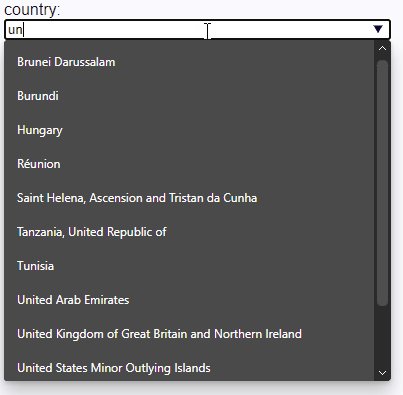
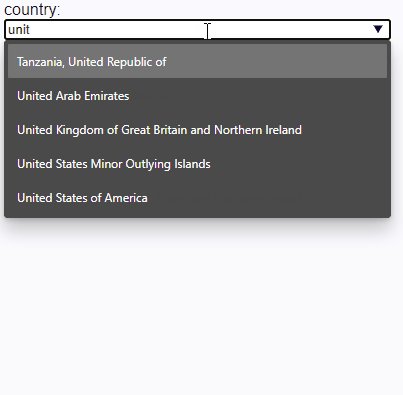
Les requêtes inutiles doivent être évitées. Par exemple, entrer ?Un? renvoie 12 pays. Il n'est pas nécessaire de faire des appels AJAX davantage pour "unité" ou "United" parce que toutes les options résultantes sont contenues dans les 12 résultats originaux.
J'ai créé un composant Web standard pour cela, et le code est disponible sur GitHub. L'exemple de codepen ci-dessous vous permet de sélectionner un pays valide après avoir entré au moins deux caractères. Un artiste musical Assomple automatique renvoie ensuite des artistes qui sont originaires de ce pays avec des noms correspondant à la cha?ne de recherche:
Voir le stylo avec AJAX Assomplement par SitePoint (@SitePoint)
L'API de recherche du pays est fournie par RestCountries.eu.
L'API de recherche d'artiste musical est fournie par musicbrainz.org.
Pour l'utiliser dans votre propre application, chargez le script n'importe où dans votre page HTML en tant que module ES6. L'URL CDN JSDelivr peut être utilisée:
<span><span><span><datalist</span> id<span>="countrydata"</span>></span>
</span> <span><span><span><option</span>></span>Afghanistan<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>?land Islands<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Albania<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Algeria<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>American Samoa<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Andorra<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Angola<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Anguilla<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Antarctica<span><span></option</span>></span>
</span> ...etc...
<span><span><span></datalist</span>></span>
</span>
ou vous pouvez l'installer avec NPM si vous utilisez un bundler:
<span><span><span><label</span> for<span>="country"</span>></span>country<span><span></label</span>></span>
</span>
<span><span><span><input</span> type<span>="text"</span>
</span></span><span> <span>list<span>="countrydata"</span>
</span></span><span> <span>id<span>="country"</span> name<span>="country"</span>
</span></span><span> <span>size<span>="50"</span>
</span></span><span> <span>autocomplete<span>="off"</span> /></span>
</span>
Créez un élément avec un enfant à utiliser comme champ de données de données. Par exemple, la recherche de pays utilise ceci:
<span><span><span><datalist</span> id<span>="mylist"</span>></span>
</span> <span><span><span><option</span>></span>label one<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>label two<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>label three<span><span></option</span>></span>
</span><span><span><span></datalist</span>></span>
</span>
Attributs d'élément:
attribut
Description
API
L'URL de l'API REST (requise)
respectdata
Le nom de la propriété contenant un tableau de résultat d'objets dans l'API retourné JSON (non requis si seuls les résultats sont retournés)
Nom de résultat
Le nom de la propriété dans chaque objet de résultat qui correspond à l'entrée de recherche et est utilisé pour les éléments de Datalist
(requis)
requête
Le nombre minimum de caractères à saisir avant qu'une recherche ne soit déclenchée (par défaut: 1)
inputdelay
Le temps minimum pour attendre en millisecondes entre les déempes de touches avant qu'une recherche ne se produise (Débouncement par défaut: 300)
optionmax
Le nombre maximum d'options de saisie semi-automatique à afficher (par défaut: 20)
valide
Si définissez, ce message d'erreur est affiché lorsqu'une valeur non valide est sélectionnée
L'URL de repos doit contenir au moins un identifiant $ {id}, qui est remplacé par la valeur définie dans le avec cet ID. Dans l'exemple ci-dessus, $ {country} dans l'URL de l'API fait référence à la valeur de l'enfant , qui a un identifiant de "pays". L'URL utilisera normalement l'entrée de l'enfant, mais tous les autres champs de la page peuvent être référencés.
L'API RestCounntries.eu renvoie un seul objet ou un tableau d'objets contenant des données de pays. Par exemple:
<span><span><span><datalist</span> id<span>="countrydata"</span>></span>
</span> <span><span><span><option</span>></span>Afghanistan<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>?land Islands<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Albania<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Algeria<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>American Samoa<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Andorra<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Angola<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Anguilla<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Antarctica<span><span></option</span>></span>
</span> ...etc...
<span><span><span></datalist</span>></span>
</span>
L'attribut ResultimeData n'a pas besoin d'être défini car il s'agit des seules données renvoyées (il n'y a pas d'objet wrapper). L'attribut ResultName doit être défini sur "Nom" car cette propriété est utilisée pour remplir les éléments Datalist .
D'autres champs peuvent être remplis automatiquement lorsqu'une option est choisie. Les entrées suivantes re?oivent les données de propriété "Alpha2Code" et "Région" car un attribut Data-Autofill a été défini:
<span><span><span><label</span> for<span>="country"</span>></span>country<span><span></label</span>></span>
</span>
<span><span><span><input</span> type<span>="text"</span>
</span></span><span> <span>list<span>="countrydata"</span>
</span></span><span> <span>id<span>="country"</span> name<span>="country"</span>
</span></span><span> <span>size<span>="50"</span>
</span></span><span> <span>autocomplete<span>="off"</span> /></span>
</span>
Vous pouvez ignorer cette section si vous préférez ne pas lire 230 lignes de code et garder la magie vivante!
Le code crée initialement un nouveau dans le , qu'il joigne à l'enfant à l'aide d'un attribut de liste. Un gestionnaire d'événements d'entrée surveille le et appelle une fonction RunQuery () lorsqu'un nombre minimum de caractères a été entré et que l'utilisateur ne tape pas encore.
RunQuery () construit l'URL de l'API à partir des données sous la forme et fait un appel AJAX à l'aide de l'API Fetch. Le JSON retourné est analysé, puis un fragment DOM réutilisable contenant des éléments est construit et placé dans un cache.
Une fonction DatalistUpdate () est appelée, qui met à jour le avec le fragment Dom cachet approprié. D'autres appels à RunQuery () évitent les appels AJAX si une requête a déjà été mise en cache ou si une requête précédente peut être utilisée.
Un gestionnaire d'événements de modification surveille également le , qui est déclenché lorsque la mise au point est déplacée du champ et que la valeur a été modifiée. La fonction vérifie que la valeur correspond à une option connue et, si nécessaire, utilise l'API de validation de contrainte pour afficher le message d'erreur fourni dans l'attribut valide.
En supposant qu'une option valide a été choisie, la fonction de gestionnaire de modifications remplit tous les champs avec des attributs de données-autofill correspondants. Une référence aux champs de remplissage automatique est conservée afin qu'elles puissent être réinitialisées si une option non valide est ensuite saisie.
Notez que l'ombre Dom est pas utilisé. Cela garantit que les éléments (et ) de l'achèvement automatique peuvent être stylisés par CSS et accessibles par d'autres scripts si nécessaire.
Dunkin ’
Le HTML5 a des limitations mais est idéal si vous avez besoin d'un champ automatique Framework-Auto-Complete. L'absence de support CSS est dommage, mais les fournisseurs de navigateurs peuvent éventuellement aborder cette surveillance.
Tout le code et les exemples indiqués dans ce tutoriel peuvent être adoptés pour vos propres projets.
FAQ sur les commandes d'observance automatique légères avec le datalist HTML5
L'élément de données HTML5 est une liste d'options prédéfinie pour un élément d'entrée. Il fournit une fonctionnalité ?Assumestre automatique? sur les éléments de formulaire. L'élément Datalist utilise l'attribut ID pour l'associer à un élément d'entrée spécifique. L'élément d'entrée utilise l'attribut de liste pour identifier le datalist. à l'intérieur du dataalist, vous pouvez définir des éléments d'option qui représentent les options disponibles pour le champ de saisie.
Besoin d'associer le datalist à un champ de saisie. Cela se fait en ajoutant l'attribut de liste au champ de saisie et en définissant sa valeur à l'ID du datalist. Le navigateur suggérera ensuite des options d'ompte de secours en fonction de l'entrée de l'utilisateur et des options définies dans le datalist.
Puis-je utiliser l'élément de données HTML5 dans tous les navigateurs? L'élément de données HTML5 est pris en charge dans La plupart des navigateurs modernes, y compris Chrome, Firefox, Safari et Edge. Cependant, il n'est pas pris en charge dans Internet Explorer 9 et les versions antérieures. Vous pouvez vérifier la compatibilité actuelle du navigateur sur des sites Web comme puis-je utiliser.
Malheureusement, les options de style de l'élément de données HTML5 sont assez limitées. L'apparence de la liste déroulante est contr?lée par le navigateur et ne peut pas être facilement personnalisée avec CSS. Cependant, vous pouvez styliser le champ de saisie associé au datalist.
Puis-je utiliser plusieurs données de données pour un seul champ de saisie? Non, vous ne pouvez pas associer plusieurs données de données à un seul champ de saisie. L'attribut de liste du champ de saisie ne peut prendre qu'un seul ID, ce qui correspond à un données. Si vous devez fournir plusieurs ensembles d'options, vous devrez peut-être utiliser JavaScript pour modifier dynamiquement les options en fonction de l'entrée de l'utilisateur.
Puis-je utiliser le datalist HTML5 avec d'autres types d'entrée? Oui , le Datml5 Datalist peut être utilisé avec divers types d'entrée, y compris le texte, la recherche, l'URL, le tél, le courrier électronique, la date, le mois, la semaine, l'heure, le local Datetime, le numéro, la plage et la couleur. Cependant, la fonctionnalité d'achèvement de secours peut ne pas fonctionner comme prévu avec certains types d'entrée tels que la plage ou la couleur.
Puis-je utiliser le datalist HTML5 avec un élément sélectionné? Non, le datalist HTML5 ne peut pas être utilisé avec un élément sélectionné. Le datalist est con?u pour fournir des suggestions de saisie semi-automatique pour un champ de saisie, tandis que l'élément sélectionné fournit une liste déroulante d'options. Si vous avez besoin d'une liste déroulante, vous devez utiliser l'élément Select à la place.
Puis-je utiliser JavaScript avec le Datml5 Datalist? Oui, vous pouvez utiliser JavaScript avec le Datml5 DataList pour ajouter dynamiquement, supprimer ou modifier les options. Cependant, gardez à l'esprit que le datalist ne prend pas en charge les événements comme Onchange ou OnClick sur ses options. Vous devez plut?t ajouter les auditeurs d'événements au champ de saisie associé.
Puis-je utiliser le datalist HTML5 pour un champ de recherche? Oui, le données HTML5 peut être un excellent choix pour une recherche champ. Il peut fournir des suggestions de saisie automatique en fonction de l'entrée de l'utilisateur, ce qui peut améliorer l'expérience utilisateur. Cependant, vous devez remplir manuellement le datalist avec les termes de recherche possibles.
Puis-je utiliser le datalist HTML5 avec une TextArea? Non, le dataList HTML5 ne peut pas être utilisé avec une TextArea . Le datalist est con?u pour fournir des suggestions de saisie semi-automatique pour un champ de saisie, pas pour une TextArea. Si vous avez besoin de fonctionnalités de saisie automatique pour une TextArea, vous devrez peut-être utiliser une bibliothèque JavaScript ou créer votre propre solution.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


















 Qu'est-ce que le ?rendu CSS bloquant le rendu??
Jun 24, 2025 am 12:42 AM
Qu'est-ce que le ?rendu CSS bloquant le rendu??
Jun 24, 2025 am 12:42 AM
 CSS externe vs interne: quelle est la meilleure approche?
Jun 20, 2025 am 12:45 AM
CSS externe vs interne: quelle est la meilleure approche?
Jun 20, 2025 am 12:45 AM
 Mon CSS doit-il être en minuscules?
Jun 19, 2025 am 12:29 AM
Mon CSS doit-il être en minuscules?
Jun 19, 2025 am 12:29 AM
 CSS Sensibilité aux cas: comprendre ce qui compte
Jun 20, 2025 am 12:09 AM
CSS Sensibilité aux cas: comprendre ce qui compte
Jun 20, 2025 am 12:09 AM
 Qu'est-ce que l'autoprefixer et comment ?a marche?
Jul 02, 2025 am 01:15 AM
Qu'est-ce que l'autoprefixer et comment ?a marche?
Jul 02, 2025 am 01:15 AM
 Que sont les compteurs CSS?
Jun 19, 2025 am 12:34 AM
Que sont les compteurs CSS?
Jun 19, 2025 am 12:34 AM
 CSS: Quand l'affaire est importante (et quand ne pas)?
Jun 19, 2025 am 12:27 AM
CSS: Quand l'affaire est importante (et quand ne pas)?
Jun 19, 2025 am 12:27 AM
 Quelle est la fonction conique-gradient ()?
Jul 01, 2025 am 01:16 AM
Quelle est la fonction conique-gradient ()?
Jul 01, 2025 am 01:16 AM






