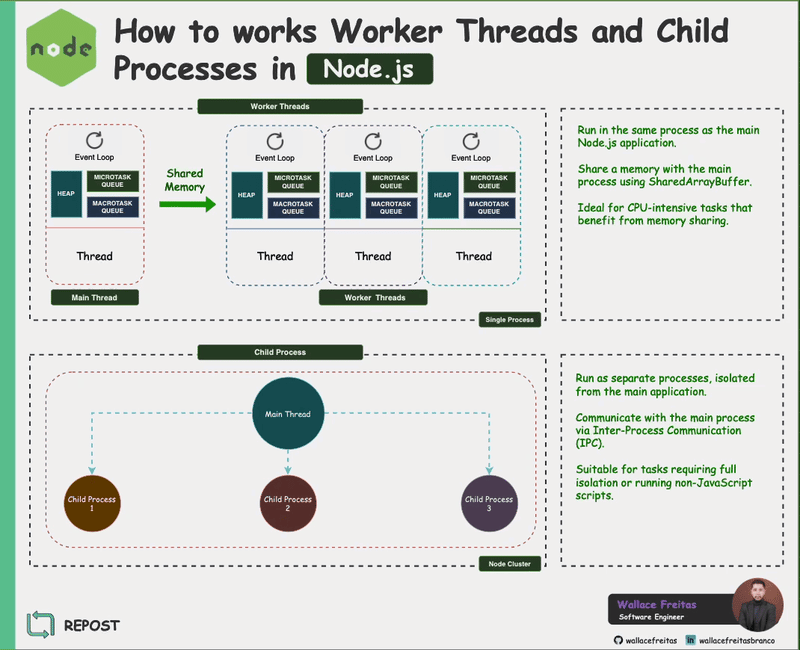
Les Worker Threads vous permettent d'exécuter du code JavaScript dans plusieurs threads. Ils sont idéaux pour partager de la mémoire entre les threads via SharedArrayBuffer et pour décharger les taches liées au processeur comme le traitement des données ou les calculs.
Processus enfants
Les processus enfants vous permettent de générer des processus distincts pour exécuter des taches indépendamment du processus Node.js principal. Ils conviennent aux taches nécessitant un isolement ou lorsque vous travaillez avec des scripts ou des binaires non JavaScript.
Cas d'utilisation réels des threads de travail
1?? Traitement d'images
Lors de la gestion de transformations d'images à grande échelle, telles que le redimensionnement, le recadrage ou l'application de filtres, les threads de travail peuvent décharger ces taches sur un thread distinct pour empêcher le blocage de la boucle d'événements principale.
Exemple?:
const { Worker } = require('worker_threads');
function resizeImage(imagePath) {
return new Promise((resolve, reject) => {
const worker = new Worker('./resizeWorker.js', { workerData: imagePath });
worker.on('message', resolve);
worker.on('error', reject);
});
}
// Usage
resizeImage('image.jpg').then(() => console.log('Image resized!'));
2?? Analyse et transformation des données
L'analyse de gros fichiers JSON ou la transformation de données CSV peuvent nécessiter beaucoup de ressources. Les Worker Threads peuvent traiter les données par morceaux, garantissant ainsi que l'application reste réactive.
Exemple?:
const { Worker } = require('worker_threads');
const worker = new Worker('./dataParser.js');
worker.postMessage({ filePath: 'largeData.json' });
worker.on('message', (data) => {
console.log('Parsed Data:', data);
});
3?? Calculs mathématiques
Les Worker Threads sont excellents pour les calculs lourds, tels que la génération de nombres premiers, les multiplications matricielles ou les simulations.
Exemple?:
const { Worker } = require('worker_threads');
function calculatePrimes(limit) {
return new Promise((resolve, reject) => {
const worker = new Worker('./primeWorker.js', { workerData: limit });
worker.on('message', resolve);
worker.on('error', reject);
});
}
// Usage
calculatePrimes(100000).then(primes => console.log(primes));
Cas d'utilisation réels des processus enfants
1?? Exécution des commandes Shell
Lorsque votre application doit interagir avec le système en exécutant des commandes shell, les processus enfants sont le choix idéal.
Exemple?:
const { exec } = require('child_process');
exec('ls -l', (error, stdout, stderr) => {
if (error) {
console.error(`Error: ${error.message}`);
return;
}
console.log(`Output:\n${stdout}`);
});
2?? Exécuter des scripts non JavaScript
Si votre flux de travail implique Python, Ruby ou d'autres langages de script, vous pouvez utiliser des processus enfants pour exécuter ces scripts et gérer leur sortie.
Exemple?:
const { spawn } = require('child_process');
const pythonProcess = spawn('python', ['script.py']);
pythonProcess.stdout.on('data', (data) => {
console.log(`Output: ${data}`);
});
3?? Architecture des microservices
Dans une approche de type microservices, vous pouvez utiliser des processus enfants pour gérer des taches isolées et indépendantes qui communiquent avec le processus principal via IPC (Inter-Process Communication).
Exemple?:
const { fork } = require('child_process');
const child = fork('./childService.js');
child.on('message', (message) => {
console.log('Message from child:', message);
});
// Send a task to the child process
child.send({ task: 'processData', payload: [1, 2, 3] });
Choisir entre les threads de travail et les processus enfants
| Feature | Worker Threads | Child Processes |
|---|---|---|
| Memory Sharing | Supported via SharedArrayBuffer | Not supported |
| Task Isolation | Shared environment, less isolated | Fully isolated |
| Use Case | CPU-intensive tasks in JavaScript | System-level tasks or external code |
| Overhead | Lower (same process) | Higher (separate processes) |
| Communication | Via message passing, faster | Via IPC, slower |
| Supported Languages | JavaScript/Node.js only | Any scripting or system-level language |
| Startup Time | Faster | Slower |
| Error Containment | Less contained, can crash the process | Fully contained, isolated failures |
Meilleures pratiques pour l'utilisation des threads de travail et des processus enfants
? Déchargement des taches intensives?: Utilisez les threads de travail pour les taches liées au processeur et les processus enfants pour les opérations gourmandes en E/S ou l'exécution de scripts externes.
? Surveillez les performances?: Utilisez des outils tels que le profileur intégré de Node.js pour identifier les goulots d'étranglement.
? Gérez les erreurs avec élégance?: Soyez toujours à l'écoute des événements d'erreur et de sortie pour gérer les échecs.
? évoluez efficacement?: Utilisez des pools de taches ou des clusters de processus pour répartir les taches sur plusieurs threads ou processus.
Conclusion
Les Worker Threads et les processus enfants permettent aux développeurs Node.js de s'affranchir des limitations de la boucle d'événements à thread unique. En tirant parti de ces outils, vous pouvez créer des applications hautement évolutives et réactives qui gèrent facilement les taches gourmandes en CPU et en E/S. Que vous traitiez des images, exécutiez des commandes shell ou gériez des microservices, comprendre quand utiliser les threads de travail et les processus enfants est essentiel pour optimiser les performances de vos applications Node.js.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
échangez les visages dans n'importe quelle vidéo sans effort grace à notre outil d'échange de visage AI entièrement gratuit?!

Article chaud

Outils chauds

Bloc-notes++7.3.1
éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Java vs Javascript: effacer la confusion
Jun 20, 2025 am 12:27 AM
Java vs Javascript: effacer la confusion
Jun 20, 2025 am 12:27 AM
Java et JavaScript sont différents langages de programmation, chacun adapté à différents scénarios d'application. Java est utilisé pour le développement des grandes entreprises et des applications mobiles, tandis que JavaScript est principalement utilisé pour le développement de pages Web.
 Commentaires JavaScript: Explication courte
Jun 19, 2025 am 12:40 AM
Commentaires JavaScript: Explication courte
Jun 19, 2025 am 12:40 AM
JavaScriptCommentsaSententialFormantaining, Reading et GuidingCodeEexecution.1) unique-linecomesaUSEUSEFORQUICKEXPLANATIONS.2) Multi-linecommentSExPlainComplexLogicorProvideTailedDocumentation.3) Inlinecomementsclarifypecifications
 Comment travailler avec les dates et les heures de JS?
Jul 01, 2025 am 01:27 AM
Comment travailler avec les dates et les heures de JS?
Jul 01, 2025 am 01:27 AM
Les points suivants doivent être notés lors du traitement des dates et du temps dans JavaScript: 1. Il existe de nombreuses fa?ons de créer des objets de date. Il est recommandé d'utiliser les cha?nes de format ISO pour assurer la compatibilité; 2. Get and définir des informations de temps peuvent être obtenues et définir des méthodes, et notez que le mois commence à partir de 0; 3. Les dates de mise en forme manuelle nécessitent des cha?nes et les bibliothèques tierces peuvent également être utilisées; 4. Il est recommandé d'utiliser des bibliothèques qui prennent en charge les fuseaux horaires, comme Luxon. La ma?trise de ces points clés peut éviter efficacement les erreurs courantes.
 Pourquoi devriez-vous placer des balises au bas du ?
Jul 02, 2025 am 01:22 AM
Pourquoi devriez-vous placer des balises au bas du ?
Jul 02, 2025 am 01:22 AM
PlacertagsatthebottomofablogPostorwebPageSerSpracticalPurpossForseo, userexperience, anddesign.1.ithelpswithseobyallowingsechingenginestoaccesskeyword-elevanttagswithoutcluteringtheaincontent..itimproveserexperceenceegmentyepingthefocusonThearrlUl
 Javascript contre Java: une comparaison complète pour les développeurs
Jun 20, 2025 am 12:21 AM
Javascript contre Java: une comparaison complète pour les développeurs
Jun 20, 2025 am 12:21 AM
Javascriptispreferredforwebdevelopment, tandis que javaisbetterforlarge-scalebackenSystemsandandroidApps.1)
 JavaScript: Exploration des types de données pour un codage efficace
Jun 20, 2025 am 12:46 AM
JavaScript: Exploration des types de données pour un codage efficace
Jun 20, 2025 am 12:46 AM
JavascripthSsevenfundamentalDatatypes: nombre, cha?ne, booléen, indéfini, nul, objet, andymbol.1) nombres usUseadouble-précisformat, utile
 Qu'est-ce que l'événement bouillonne et capture dans le DOM?
Jul 02, 2025 am 01:19 AM
Qu'est-ce que l'événement bouillonne et capture dans le DOM?
Jul 02, 2025 am 01:19 AM
La capture d'événements et la bulle sont deux étapes de la propagation des événements dans DOM. La capture est de la couche supérieure à l'élément cible, et la bulle est de l'élément cible à la couche supérieure. 1. La capture de l'événement est implémentée en définissant le paramètre UseCapture d'AdveventListener sur true; 2. événement Bubble est le comportement par défaut, UseCapture est défini sur False ou Omise; 3. La propagation des événements peut être utilisée pour empêcher la propagation des événements; 4. événement Bubbling prend en charge la délégation d'événements pour améliorer l'efficacité du traitement du contenu dynamique; 5. La capture peut être utilisée pour intercepter les événements à l'avance, telles que la journalisation ou le traitement des erreurs. La compréhension de ces deux phases aide à contr?ler avec précision le calendrier et comment JavaScript répond aux opérations utilisateur.
 Quelle est la différence entre Java et JavaScript?
Jun 17, 2025 am 09:17 AM
Quelle est la différence entre Java et JavaScript?
Jun 17, 2025 am 09:17 AM
Java et JavaScript sont différents langages de programmation. 1.Java est un langage typique et compilé, adapté aux applications d'entreprise et aux grands systèmes. 2. JavaScript est un type dynamique et un langage interprété, principalement utilisé pour l'interaction Web et le développement frontal.






