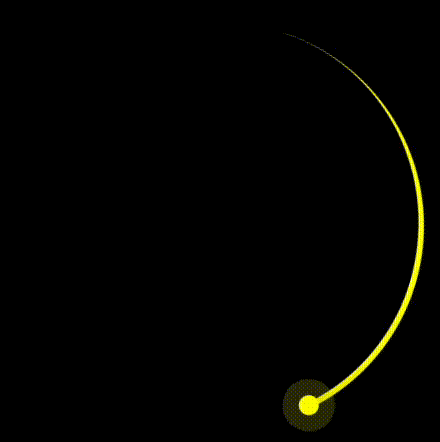
L'effet global est illustré ci-dessous?:

Très bien, passons en revue les étapes pour créer cette animation en utilisant CSS.
Dans ce tutoriel, nous vous guiderons étape par étape sur la fa?on de créer un effet de fin de rotation à l'aide de CSS. Nous y parviendrons en définissant la largeur, la hauteur, le rayon de la bordure, la couleur d'arrière-plan et plusieurs ombres pour un élément.
Voici le code global et la démo?: https://codepen.io/venzil/pen/MWNVymY
étape 1?: configuration de la structure HTML
Tout d'abord, nous devons définir la hiérarchie et la structure HTML.
L'écran entier se compose de trois parties?: d'abord, le fond noir (.container), puis l'arc (.circle), et enfin le petit point à la fin de l'arc (.dot).
La structure HTML globale est présentée ci-dessous.
<div class="container">
<div class="circle">
<div class="dot"></div>
</div>
</div>
Composition CSS
1. Définition de l'arrière-plan et de la position du contenu
Dans un premier temps, on définit le fond noir de la page en modifiant directement la partie
du HTML.body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
En définissant la hauteur?: 100vh?;, nous nous assurons que l'arrière-plan
remplit toute la fenêtre d'affichage. Ensuite, nous utilisons flexbox pour centrer horizontalement et verticalement le contenu, en le pla?ant au centre de la page.Ensuite, nous définissons la taille du contenu.
.container {
background-color: transparent;
width: 200px;
height: 200px;
}
2. Dessiner l'arc et le faire pivoter
La première étape consiste à former un arc, qui est en fait une partie d'un cercle. Par conséquent, nous devons d'abord dessiner tout le cercle.
Commencez par dessiner un carré, et la taille de ce carré est la taille du contenu que nous avons définie précédemment avec une longueur de c?té de 200 px.
.container .circle {
border-color: yellow;
border-style: solid;
width: 100%;
height: 100%;
}

Ensuite, nous utilisons border-radius pour transformer le carré en cercle.
.container .circle {
border-color: yellow;
border-style: solid;
width: 100%;
height: 100%;
/* new */
border-radius: 50%;
}

Ensuite, il suffit de découper une partie du cercle pour le faire ressembler à un arc.
.container .circle {
border-style: solid;
width: 100%;
height: 100%;
border-radius: 50%;
/* new */
border-color: yellow transparent transparent yellow;
border-width: 3px 3px 0 0;
}

Maintenant que l'arc et le point final de l'arc sont générés, il ne nous reste plus qu'à commencer à faire tourner l'arc.
Définissez une image clé d'animation CSS (@keyframes) qui spécifie une séquence d'animation appelée animer.
Dans cette séquence d'animation, l'élément pivotera d'un tour complet (1 tour équivaut à 360 degrés) à partir de son état initial (généralement à partir de {}, mais ici, il est par défaut à l'état actuel).
@keyframes animate {
to {
transform: rotate(1turn);
}
}
Ensuite, appliquez l'image clé d'animation à la classe .circle.
<div class="container">
<div class="circle">
<div class="dot"></div>
</div>
</div>
- animation?: Il s'agit de la propriété abrégée des animations, qui peut combiner plusieurs valeurs telles que le nom de l'animation, la durée, la fonction de synchronisation, le nombre de boucles, etc.
- animer?: C'est le nom de l'animation, correspondant à la définition d'animation @keyframes.
- 3s?:?la durée de l'animation, ce qui signifie qu'il faut 3 secondes pour terminer un cycle.
- linéaire?: la fonction de synchronisation de l'animation, indiquant qu'elle se déroule à une vitesse constante sans accélération ni décélération.
- infini?: le nombre de boucles, ce qui signifie que l'animation se répétera indéfiniment.
Une fois défini, l'effet d'animation appara?tra comme indiqué ci-dessous?:

Ensuite, nous pouvons ajouter un petit point à la tête rotative pour améliorer l'effet d'animation.
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Voici le résultat final :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
échangez les visages dans n'importe quelle vidéo sans effort grace à notre outil d'échange de visage AI entièrement gratuit?!

Article chaud

Outils chauds

Bloc-notes++7.3.1
éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Qu'est-ce que le ?rendu CSS bloquant le rendu??
Jun 24, 2025 am 12:42 AM
Qu'est-ce que le ?rendu CSS bloquant le rendu??
Jun 24, 2025 am 12:42 AM
CSS bloque le rendu de la page car les navigateurs affichent le CSS en ligne et le CSS externe comme des ressources clés par défaut, en particulier avec les feuilles de styles importées, les grandes quantités de CSS en ligne et les styles de requête multimédia non optimisés. 1. Extraire CSS critique et l'intégrez-la dans HTML; 2. Retard Chargement CSS non critique via JavaScript; 3. Utilisez des attributs multimédias pour optimiser le chargement tel que les styles d'impression; 4. Comprimer et fusionner CSS pour réduire les demandes. Il est recommandé d'utiliser des outils pour extraire les CS de clé, combiner le chargement asynchrone rel = "précharge" et utiliser le chargement retardé des médias raisonnablement pour éviter une division excessive et un contr?le de script complexe.
 CSS externe vs interne: quelle est la meilleure approche?
Jun 20, 2025 am 12:45 AM
CSS externe vs interne: quelle est la meilleure approche?
Jun 20, 2025 am 12:45 AM
TheBestApproachForCSSDependSonTheproject'sspecificneeds.ForLargerProjects, externalcsisBetterDueTomaintainiabilityAndReUsability; ForsmallerProjectsorSingle-pageApplications, internecssigh
 Mon CSS doit-il être en minuscules?
Jun 19, 2025 am 12:29 AM
Mon CSS doit-il être en minuscules?
Jun 19, 2025 am 12:29 AM
NON, CSSDOOSNOTHAVETOBEINLOWLOWERCASE.CI, USING USINGERCASERASERISROMEND pour: 1) Cohérence et réadaptation, 2) évitant les technologies de perception liées à la pertinence, 3) Potentiel PerformanceBenefits, and4) Amélioration de la collaboration.
 CSS Sensibilité aux cas: comprendre ce qui compte
Jun 20, 2025 am 12:09 AM
CSS Sensibilité aux cas: comprendre ce qui compte
Jun 20, 2025 am 12:09 AM
CSSismostlyCase-insensible, buturlsandfontfamilyNamesaSaSase-sensible.1) Propriéties andvaluesLikEcolor: Red; arenotcase-sensible.2) UrlSMustMatchTheServer'scase, par exemple, / images / Logo.png.3) FontFamilyNamesliNe'apensans's'mUstBeexact.
 Qu'est-ce que l'autoprefixer et comment ?a marche?
Jul 02, 2025 am 01:15 AM
Qu'est-ce que l'autoprefixer et comment ?a marche?
Jul 02, 2025 am 01:15 AM
AutoPrefixer est un outil qui ajoute automatiquement les préfixes des fournisseurs aux attributs CSS en fonction de la portée du navigateur cible. 1. Il résout le problème de maintenir manuellement les préfixes avec des erreurs; 2. Travaillez le formulaire de plug-in PostCSS, analyse CSS, analysez les attributs qui doivent être préfixés et générer du code en fonction de la configuration; 3. Les étapes d'utilisation incluent l'installation de plug-ins, la définition de la liste de navigateurs et leur permettant dans le processus de construction; 4. Les notes ne comprennent pas manuellement les préfixes, le maintien des mises à jour de la configuration, les préfixes pas tous des attributs, et il est recommandé de les utiliser avec le préprocesseur.
 Que sont les compteurs CSS?
Jun 19, 2025 am 12:34 AM
Que sont les compteurs CSS?
Jun 19, 2025 am 12:34 AM
CSSCOUNTERSCANAUTOMAMATIQUE UNEUXESECTIONS ET LISTS.1) USECOUNTER-RESEDTOINITINALIALIALISE, COMPTENDREMENTTOINCREAD, andCounter () Orcounters () toDisplayValues.2) combinewithjavascriptfordynamiccontentoenSureAcurateupdates.
 CSS: Quand l'affaire est importante (et quand ne pas)?
Jun 19, 2025 am 12:27 AM
CSS: Quand l'affaire est importante (et quand ne pas)?
Jun 19, 2025 am 12:27 AM
Dans CSS, les noms de sélecteur et d'attribut sont sensibles à la casse, tandis que les valeurs, les couleurs nommées, les URL et les attributs personnalisés sont sensibles à la casse. 1. Les noms de sélecteur et d'attribut sont insensibles à la casse, tels que la couleur arrière et la couleur arrière-plan sont les mêmes. 2. La couleur hexadécimale de la valeur est sensible à la casse, mais la couleur nommée est sensible à la casse, comme le rouge et le rouge n'est pas valide. 3. Les URL sont sensibles à la casse et peuvent causer des problèmes de chargement de fichiers. 4. Les propriétés personnalisées (variables) sont sensibles à la caisse, et vous devez faire attention à la cohérence du cas lorsque vous les utilisez.
 Quelle est la fonction conique-gradient ()?
Jul 01, 2025 am 01:16 AM
Quelle est la fonction conique-gradient ()?
Jul 01, 2025 am 01:16 AM
THECONCON-GRADIENT () FURMATINGEnSSSCREATSCICLULARD GRODIENTSTHATATATECOLORSTOPSAROUNDacentralpoint.1.IiSIDEALFORPIECHARTS, PROGRESSINDICATEURS, Colorweels, andDecorativeBackgrounds.2.itworksByDefiningColOrStopSatSpiecificangles, FactuallylyTartingfromadefinin






