 Software Tutorial
Software Tutorial
 Office Software
Office Software
 How to solve the problem that the title of PPT file cannot be deleted
How to solve the problem that the title of PPT file cannot be deleted
How to solve the problem that the title of PPT file cannot be deleted
Mar 26, 2024 pm 03:21 PMphp editor Xiaoxin will introduce to you how to deal with the problem that the title of the PPT file cannot be deleted. During the PPT production process, sometimes you encounter a situation where the title cannot be deleted. In this case, you can solve it through simple operations. First, select the title text box, click the "Paragraph" button in the "Home" tab, and select "Clear Format" in the pop-up menu to clear the title style. Then, move the cursor to the title text box and press the "Delete" key to successfully delete the title. In this way, you can easily handle the situation where the title in the PPT file cannot be deleted, making your presentation more professional!
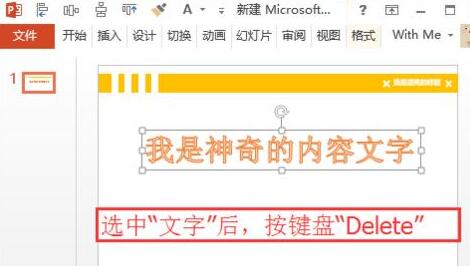
1. Delete text
When you click the text with the left mouse button, many neatly arranged white squares will appear around the text, which means that the [text/shape/ Graphics]. Once selected, the text can be easily deleted by simply pressing the [Delete] key on the keyboard.

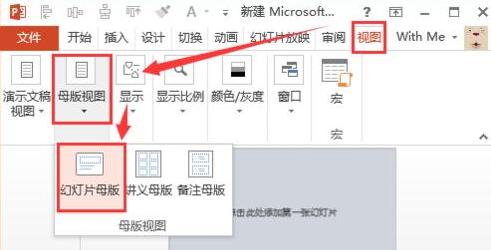
2. Cannot select Chinese characters or shapes
After left-clicking [Text/Shape/Graphic], the [Selected State] in step 1 does not appear. ], there are many reasons for such problems. Taking the master as an example, click [View] on the menu and find [Slide Master] in [Master View].

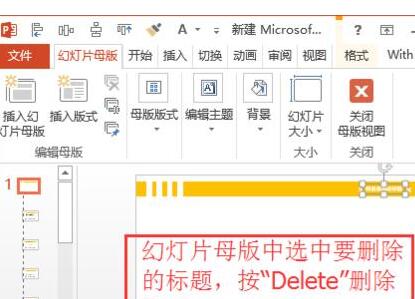
3. In the master view, click on the left navigation page. After finding the [text/shape/graphic] that needs to be deleted, still click the left mouse button. After selecting, press Just press [Delete] on the keyboard to delete.

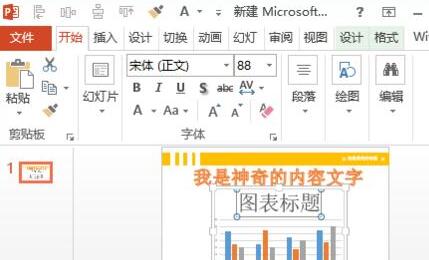
4. Delete the table title
After the chart is created, it will have its own title by default. First click on the chart (it will be selected), and then click on the title. At this time, the title is also selected. After selecting, press [Delete] on the keyboard to delete it.

5. Delete the title in the picture
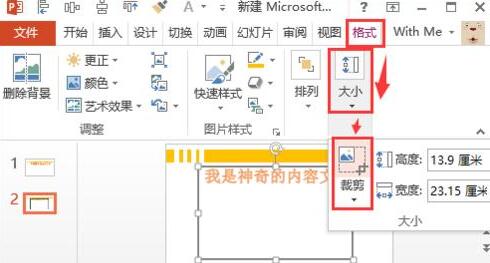
This method has limitations. Use the left mouse button to select the picture whose title you want to remove. There will be an additional [Format] option in the top menu bar. Click and find [Crop] in the [Size] column.

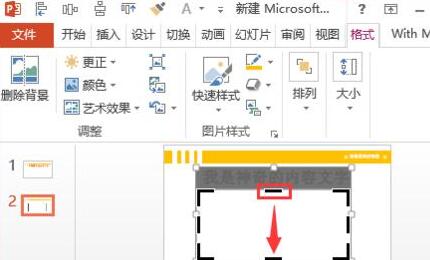
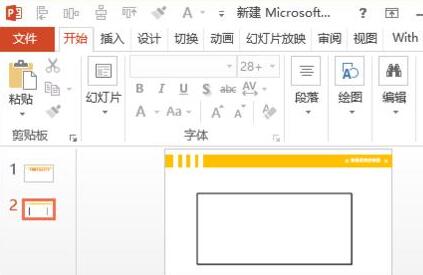
6. At this time, a black border line appears around the picture. Move the mouse to the thick black line, click and hold the mouse, and drag in a certain direction (such as downwards) , the text will be removed.


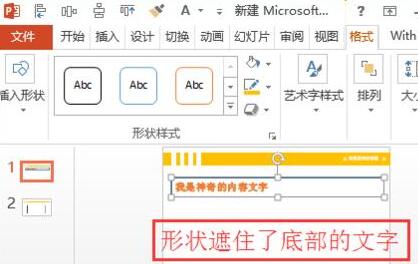
7. Cannot be deleted if it is blocked
Looking at the text on the page, there is no such [text/shape/graphic] in the master. It may be that the graphic is at the bottom.

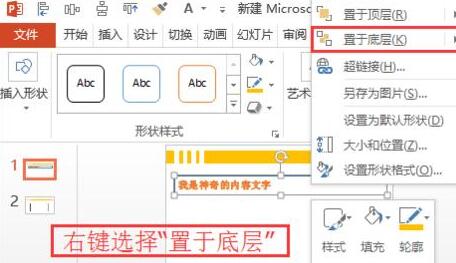
8. Some text is covered by the text at the bottom: After clicking on the top-level [Text/Shape/Graphic], right-click, and then select [Send to Bottom] in the pop-up menu. 】.

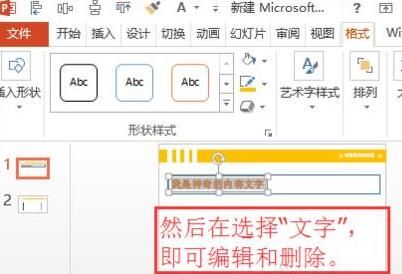
9. Then click the mouse on [Text/Shape/Graphic] and select it, then press [Delete] on the keyboard to delete.

10. Completed.
The above is the detailed content of How to solve the problem that the title of PPT file cannot be deleted. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
There are many ways to center Bootstrap pictures, and you don’t have to use Flexbox. If you only need to center horizontally, the text-center class is enough; if you need to center vertically or multiple elements, Flexbox or Grid is more suitable. Flexbox is less compatible and may increase complexity, while Grid is more powerful and has a higher learning cost. When choosing a method, you should weigh the pros and cons and choose the most suitable method according to your needs and preferences.
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How to calculate c-subscript 3 subscript 5 c-subscript 3 subscript 5 algorithm tutorial
Apr 03, 2025 pm 10:33 PM
How to calculate c-subscript 3 subscript 5 c-subscript 3 subscript 5 algorithm tutorial
Apr 03, 2025 pm 10:33 PM
The calculation of C35 is essentially combinatorial mathematics, representing the number of combinations selected from 3 of 5 elements. The calculation formula is C53 = 5! / (3! * 2!), which can be directly calculated by loops to improve efficiency and avoid overflow. In addition, understanding the nature of combinations and mastering efficient calculation methods is crucial to solving many problems in the fields of probability statistics, cryptography, algorithm design, etc.
 How to understand ABI compatibility in C?
Apr 28, 2025 pm 10:12 PM
How to understand ABI compatibility in C?
Apr 28, 2025 pm 10:12 PM
ABI compatibility in C refers to whether binary code generated by different compilers or versions can be compatible without recompilation. 1. Function calling conventions, 2. Name modification, 3. Virtual function table layout, 4. Structure and class layout are the main aspects involved.
 How to elegantly solve the problem of too small spacing of Span tags after a line break?
Apr 05, 2025 pm 06:00 PM
How to elegantly solve the problem of too small spacing of Span tags after a line break?
Apr 05, 2025 pm 06:00 PM
How to elegantly handle the spacing of Span tags after a new line In web page layout, you often encounter the need to arrange multiple spans horizontally...
 How to center images in containers for Bootstrap
Apr 07, 2025 am 09:12 AM
How to center images in containers for Bootstrap
Apr 07, 2025 am 09:12 AM
Overview: There are many ways to center images using Bootstrap. Basic method: Use the mx-auto class to center horizontally. Use the img-fluid class to adapt to the parent container. Use the d-block class to set the image to a block-level element (vertical centering). Advanced method: Flexbox layout: Use the justify-content-center and align-items-center properties. Grid layout: Use the place-items: center property. Best practice: Avoid unnecessary nesting and styles. Choose the best method for the project. Pay attention to the maintainability of the code and avoid sacrificing code quality to pursue the excitement
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 distinct function usage distance function c usage tutorial
Apr 03, 2025 pm 10:27 PM
distinct function usage distance function c usage tutorial
Apr 03, 2025 pm 10:27 PM
std::unique removes adjacent duplicate elements in the container and moves them to the end, returning an iterator pointing to the first duplicate element. std::distance calculates the distance between two iterators, that is, the number of elements they point to. These two functions are useful for optimizing code and improving efficiency, but there are also some pitfalls to be paid attention to, such as: std::unique only deals with adjacent duplicate elements. std::distance is less efficient when dealing with non-random access iterators. By mastering these features and best practices, you can fully utilize the power of these two functions.





