i recently saw a word called css reset. what is css what about reset? i understand it as resetting css, which means resetting the default style.
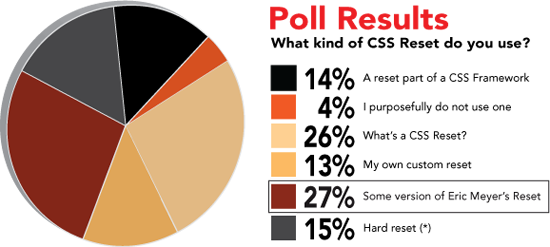
i mentioned in the default style under html that some tag elements have a default attribute value under html. when we write css pages, in order to avoid repeatedly defining them in css, we need to redefine them. set default style (css reset). everyone's usage and writing methods are different. i found a survey article about css reset. you can take a look at the survey on the proportion of css reset used abroad.

next, i also checked two domestic websites and used firebug to press f12 to see how to write their css reset. of?
taobao (www.taobao.com):
html?
{?
overflow-x:auto;?
overflow-y:scroll;?
}?
body,?dl,?dt,?dd,?ul,?
ol,?li,?pre,?form,?fieldset,?input,?p,?blockquote,?th,?td?{?
font-weight:400;?
margin:0;?
padding:0;?
}?
h1,?h2,?h3,?h4,?h4,?h5?{?
margin:0;?
padding:0;?
}?
body?{?
background-color:#ffffff;?
color:#666666;?
font-family:helvetica,arial,sans-serif;?
font-size:12px;?
padding:0?
10px;?
text-align:left;?
}?
select?{?
font-size:12px;?
}?
table?{?
border-collapse:collapse;?
}?
fieldset,?img?{?
border:0?
none;?
}?
fieldset?{?
margin:0;?
padding:0;?
}?
fieldset?p?{?
margin:0;?
padding:0?0?0?8px;?
}?
legend?{?
display:none;?
}?
address,?caption,?em,?strong,?th,?i?{?
font-style:normal;?
font-weight:400;?
}?
table?caption?{?
margin-left:-1px;?
}?
hr?{?
border-bottom:1px?solid?#ffffff;?
border-top:1px?solid?#e4e4e4;?
border-width:1px?0;?
clear:both;?
height:2px;?
margin:5px?0;?
overflow:hidden;?
}?
ol,?ul?{?
list-style-image:none;?
list-style-position:outside;?
list-style-type:none;?
}?
caption,?th?
{?
text-align:left;?
}?
q:before,?q:after,?blockquote:before,?
blockquote:after?{?
content:"";?
}baidu youa (www.youa.com): (the architecture is basically modeled after yui)
body?{?
font-family:arial,helvetica,sans-serif;?
font-size:13px;?
font-size-adjust:none;?
font-stretch:normal;?
font-style:normal;?
font-variant:normal;?
font-weight:normal;?
line-height:1.4;?
text-align:center;?
}?
body,?ul,?ol,?dl,?dd,?h1,?h2,?h3,?h4,?h5,?h6,?
p,?form,?fieldset,?legend,?input,?textarea,?select,?button,?th,?td?{?
margin:0;?
padding:0;?
}?
h1,?h2,?h3,?h4,?h5,?h6?{?
font-size:100%;?
font-weight:normal;?
}?
table?{?
font-size:inherit;?
}?
input,?select?{?
font-family:arial,helvetica,clean,sans-serif;?
font-size:100%;?
font-size-adjust:none;?
font-stretch:normal;?
font-style:normal;?
font-variant:normal;?
font-weight:normal;?
line-height:normal;?
}?
button?{?
overflow:visible;?
}?
th,?em,?strong,?b,?address,?cite?{?
font-style:normal;?
font-weight:normal;?
}?
li?{?
list-style-image:none;?
list-style-position:outside;?
list-style-type:none;?
}?
img,?fieldset?{?
border:0?none;?
}?
ins?{?
text-decoration:none;?
}in the book "beyond css", it is recommended that we start resetting all default styles when we build a website:
/*?normalizes?margin,padding?*/?
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,p,blockquote,th,td?
{?margin:0;padding:0}?
/*?normalizes?font-size?for?headers?*/?
h1,h2,h3,h4,h5,h6?{?font-size:100%}?
/*?removes?list-style?from?lists?*/?
ol,ul?{?list-style:none?}?
/*?normalizes?font-size?and?font-weight?to?
normal?*/?
address,caption,cite,code,dfn,em,strong,th,var?{?font-size:normal;?
font-weight:normal?}?
/*?removes?list-style?from?lists?*/?
table?{?
border-collapse:collapse;?border-spacing:0?}?
/*?removes?border?from?fieldset?
and?img?*/?
fieldset,img?{?border:0?}?
/*?left-aligns?text?in?caption?and?
th?*/?
caption,th?{?text-align:left?}?
/*?removes?quotation?marks?from?q?
*/?
q:before,q:after?{?content:''}so how do we reset css when we actually write code?
i personally recommend using (eric meyer and yui) css reset
Eric?Meyer's?Reset:?
html,?body,?
div,?span,?applet,?object,?iframe,?
h1,?h2,?h3,?h4,?h5,?h6,?p,?blockquote,?
pre,?
a,?abbr,?acronym,?address,?big,?cite,?code,?
del,?dfn,?em,?font,?
img,?ins,?kbd,?q,?s,?samp,?
small,?strike,?strong,?sub,?sup,?tt,?var,?
b,?
u,?i,?center,?
dl,?dt,?dd,?ol,?ul,?li,?
fieldset,?form,?label,?legend,?
table,?caption,?tbody,?tfoot,?thead,?tr,?th,?td?{?
margin:?0;?
padding:?0;?
border:?0;?
outline:?0;?
font-size:?100%;?
vertical-align:?baseline;?
background:?transparent;?
}?
body?{?
line-height:?1;?
}?
ol,?ul?{?
list-style:?none;?
}?
blockquote,?q?{?
quotes:?none;?
}?
blockquote:before,?
blockquote:after,?
q:before,?q:after?{?
content:?'';?
content:?none;?
}?
/*?remember?to?define?focus?styles!?*/?
:focus?{?
outline:?0;?
}?
/*?remember?to?highlight?inserts?somehow!?*/?
ins?{?
text-decoration:?none;?
}?
del?{?
text-decoration:?line-through;?
}?
/*?tables?still?need?'cellspacing="0"'?in?the?markup?*/?
table?{?
border-collapse:?collapse;?
border-spacing:?0;?
}?
YUI:?
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td?
{?
margin:0;?
padding:0;?
}?
table?{?
border-collapse:collapse;?
border-spacing:0;?
}?
fieldset,img?{?
border:0;?
}?
address,caption,cite,code,dfn,em,strong,th,var?{?
font-style:normal;?
font-weight:normal;?
}?
ol,ul?{?
list-style:none;?
}?
caption,th?{?
text-align:left;?
}?
h1,h2,h3,h4,h5,h6?{?
font-size:100%;?
font-weight:normal;?
}?
q:before,q:after?{?
content:'';?
}?
abbr,acronym?{?border:0;?
}combined with their css how to write reset, and based on your actual situation, you will definitely be able to write a perfect css reset that suits your website.

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
CSS blocks page rendering because browsers view inline and external CSS as key resources by default, especially with imported stylesheets, header large amounts of inline CSS, and unoptimized media query styles. 1. Extract critical CSS and embed it into HTML; 2. Delay loading non-critical CSS through JavaScript; 3. Use media attributes to optimize loading such as print styles; 4. Compress and merge CSS to reduce requests. It is recommended to use tools to extract key CSS, combine rel="preload" asynchronous loading, and use media delayed loading reasonably to avoid excessive splitting and complex script control.
 External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
ThebestapproachforCSSdependsontheproject'sspecificneeds.Forlargerprojects,externalCSSisbetterduetomaintainabilityandreusability;forsmallerprojectsorsingle-pageapplications,internalCSSmightbemoresuitable.It'scrucialtobalanceprojectsize,performanceneed
 What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
Autoprefixer is a tool that automatically adds vendor prefixes to CSS attributes based on the target browser scope. 1. It solves the problem of manually maintaining prefixes with errors; 2. Work through the PostCSS plug-in form, parse CSS, analyze attributes that need to be prefixed, and generate code according to configuration; 3. The usage steps include installing plug-ins, setting browserslist, and enabling them in the build process; 4. Notes include not manually adding prefixes, keeping configuration updates, prefixes not all attributes, and it is recommended to use them with the preprocessor.
 What are the key differences between inline, block, inline-block, and flex display values?
Jun 20, 2025 am 01:01 AM
What are the key differences between inline, block, inline-block, and flex display values?
Jun 20, 2025 am 01:01 AM
Choosing the correct display value in CSS is crucial because it controls the behavior of elements in the layout. 1.inline: Make elements flow like text, without occupying a single line, and cannot directly set width and height, suitable for elements in text, such as; 2.block: Make elements exclusively occupy one line and occupy all width, can set width and height and inner and outer margins, suitable for structured elements, such as; 3.inline-block: has both block characteristics and inline layout, can set size but still display in the same line, suitable for horizontal layouts that require consistent spacing; 4.flex: Modern layout mode, suitable for containers, easy to achieve alignment and distribution through justify-content, align-items and other attributes, yes
 How can you animate an SVG with CSS?
Jun 30, 2025 am 02:06 AM
How can you animate an SVG with CSS?
Jun 30, 2025 am 02:06 AM
AnimatingSVGwithCSSispossibleusingkeyframesforbasicanimationsandtransitionsforinteractiveeffects.1.Use@keyframestodefineanimationstagesforpropertieslikescale,opacity,andcolor.2.ApplytheanimationtoSVGelementssuchas,,orviaCSSclasses.3.Forhoverorstate-b
 What is the conic-gradient() function?
Jul 01, 2025 am 01:16 AM
What is the conic-gradient() function?
Jul 01, 2025 am 01:16 AM
Theconic-gradient()functioninCSScreatescirculargradientsthatrotatecolorstopsaroundacentralpoint.1.Itisidealforpiecharts,progressindicators,colorwheels,anddecorativebackgrounds.2.Itworksbydefiningcolorstopsatspecificangles,optionallystartingfromadefin
 What is the scope of a CSS Custom Property?
Jun 25, 2025 am 12:16 AM
What is the scope of a CSS Custom Property?
Jun 25, 2025 am 12:16 AM
The scope of CSS custom properties depends on the context of their declaration, global variables are usually defined in :root, while local variables are defined within a specific selector for componentization and isolation of styles. For example, variables defined in the .card class are only available for elements that match the class and their children. Best practices include: 1. Use: root to define global variables such as topic color; 2. Define local variables inside the component to implement encapsulation; 3. Avoid repeatedly declaring the same variable; 4. Pay attention to the coverage problems that may be caused by selector specificity. Additionally, CSS variables are case sensitive and should be defined before use to avoid errors. If the variable is undefined or the reference fails, the fallback value or default value initial will be used. Debug can be done through the browser developer
 CSS tutorial focusing on mobile-first design
Jul 02, 2025 am 12:52 AM
CSS tutorial focusing on mobile-first design
Jul 02, 2025 am 12:52 AM
Mobile-firstCSSdesignrequiressettingtheviewportmetatag,usingrelativeunits,stylingfromsmallscreensup,optimizingtypographyandtouchtargets.First,addtocontrolscaling.Second,use%,em,orreminsteadofpixelsforflexiblelayouts.Third,writebasestylesformobile,the






