Make sure your WordPress website is ADA compliant
Sep 02, 2023 am 08:29 AMAre you struggling to ensure that your WordPress website is accessible to everyone? Are you not sure how to make your WordPress website ADA compliant?

ADA compliance is an important aspect of web design and development that helps make your website more usable for everyone, including people with disabilities.
This article will walk you through the practical steps of how to make your website ADA compliant, such as understanding the requirements, implementing best practices, and testing for compliance.
Ready to create user-friendly experiences for everyone? let's start!
Why Your WordPress Website Needs to Be ADA Compliant

Simply put, the Americans with Disabilities Act (ADA) requires your WordPress website to be ADA compliant.
The purpose of this compliance is to ensure that the website can be accessed and used by everyone, including people with disabilities. Ignoring these guidelines could expose your website to legal trouble, lose potential traffic, and negatively impact your online reputation.
WordPress websites naturally adhere to the Web Content Accessibility Guidelines (WCAG). Creating an accessible website can be easy with the help of themes like Divi (known for its better ADA compatibility measures).
Key Tips for Creating an ADA Compliant Website

To create an ADA-compliant website, it's important to first understand the requirements for accessibility and then check your website's current compliance level. Implementing accessibility best practices is crucial, and using plugins designed specifically for ADA compliance can greatly enhance your website's accessibility.
Understand ADA Compliance Requirements
The following are the main requirements that WordPress websites need to adhere to in order to be ADA compliant:
- Use correct title structure.
- Provide alternative text for images.
- Use descriptive link text.
- Ensure keyboard accessibility.
- Provide multimedia subtitles and transcripts.
- Ensure color contrast.
- Use accessible forms.
- Provide clear and concise content.
- Ensure compatibility with assistive technologies.
Implementing these changes will help meet everyone’s needs while reducing the potential risk of litigation due to non-compliance. This list of ADA-compliant websites can serve as a helpful guide during this process.
Understanding these requirements will help you create a frictionless web experience for every visitor.
Audit and assess your website’s current level of compliance

Creating a WordPress website that adheres to ADA guidelines starts with accurately assessing your current level of compliance. You can take the following steps:
- Check every page on your site for ADA compliance based on the nine requirements above.
- Use tools like Accessibe and WP ADA Compliance Check, which are specifically designed to assess WordPress sites for ADA compliance.
- Analyzing your visual content to ensure all images have appropriate alt text is an important part of ADA website design.
- Check your website’s navigation and menu functionality for accessibility issues so that everyone can browse your website easily.
- Seek feedback from users of varying abilities as this helps highlight areas for improvement.
- Stay informed of the potential legal implications of non-compliance, such as possible litigation resulting from failure to adhere to required standards.
Implementing Accessibility Best Practices
Here are some key tips to help you make your WordPress website ADA compliant and meet the nine requirements listed above:
Use correct title structure
Use heading tags (H1, H2, H3, etc.) to structure your content logically and hierarchically. This helps screen readers and other assistive technologies understand and navigate the content.
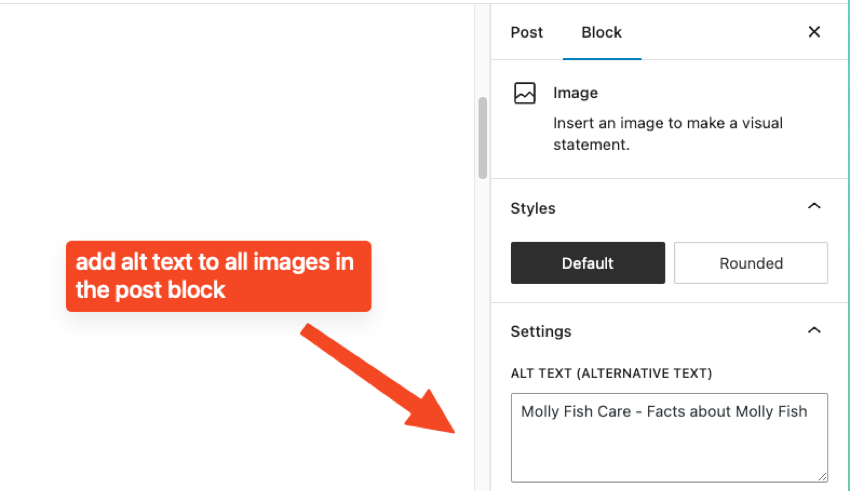
Provide alternative text for images
Add alt text to all images on your website. This helps visually impaired users understand the content of the image.

Use descriptive link text
Use descriptive link text that clearly describes the link target. Avoid using generic text such as "Click here" or "Read more."
Ensure keyboard accessibility
Ensure that all website features can be accessed using the keyboard. This is important for users who cannot use a mouse or other pointing device.
Provide multimedia subtitles and transcripts
Provide subtitles and transcripts for all multimedia content, including video and audio files. This helps users who are deaf or hard of hearing understand the content.
Ensure color contrast
Ensure there is sufficient color contrast between text and background color. This helps users with visual impairments read the content.
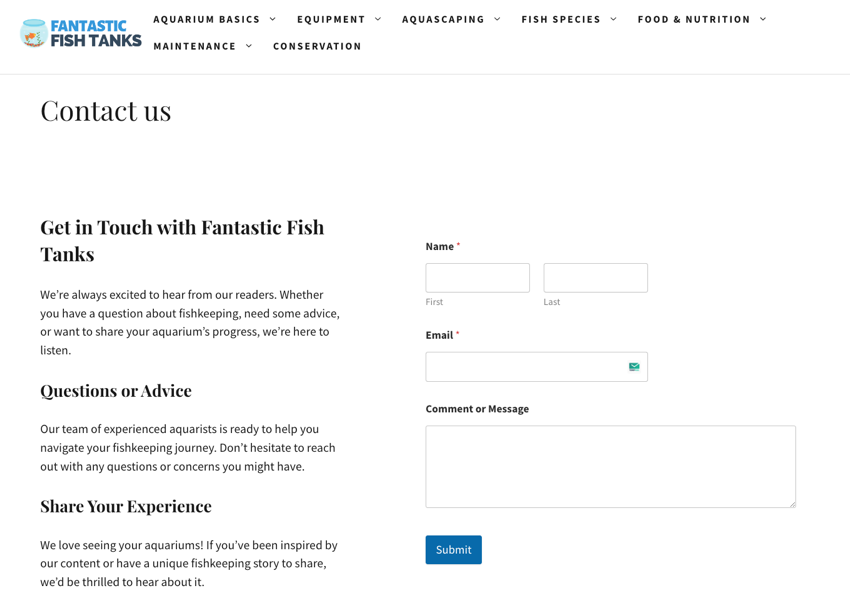
Using Accessible Forms
Use accessible forms that are easy to navigate and understand. This includes providing clear labels for form fields and ensuring that form controls are correctly associated with their labels.

Provide clear and concise content
Use clear and concise language to convey your message. Avoid using complex language or terminology that may be difficult for some users to understand.
Ensure compatibility with assistive technology
Test your website using assistive technologies like screen readers and magnifiers to ensure compatibility and accessibility.
Seeking feedback from users with disabilities
To ensure your WordPress website is ADA compliant, it’s critical to seek feedback from users with disabilities. These insights will help you understand any challenges they may encounter while visiting your website.
By actively involving people with disabilities in the testing process, you can better understand their needs and preferences as they navigate the site's content and functionality.
This approach not only helps improve the accessibility of the site, but also ensures a more inclusive and user-friendly experience for all visitors. Asking for feedback can allow you to identify any potential gaps in ADA compliance that may have been overlooked during development.
By taking suggestions from users with disabilities, you can make necessary adjustments and enhancements to meet their specific needs.
Remember that accessibility is an ongoing process and feedback should be sought regularly as part of maintaining ADA compliance for your WordPress site.
Maintaining ADA Compliance for Your WordPress Site

Maintaining ADA compliance for your WordPress website requires regular monitoring and updates to ensure continued accessibility. Stay up to date on the latest ADA guidelines and regulations and make necessary changes to your website as new standards are released.
Monitor and update your website regularly
Regularly monitoring and updating your website is crucial to maintaining ADA compliance for your WordPress website. By keeping a close eye on your website and ensuring it remains up to date, you can continue to provide an inclusive experience for all users. Here are some key steps to follow:
- Stay informed about ADA guidelines and regulations: It is important to stay up to date on the latest ADA guidelines and regulations to ensure your website remains compliant. Check official resources regularly for any changes or updates that may affect your website.
- Conduct regular accessibility audits: Schedule regular accessibility audits to identify any potential issues or areas for improvement. Use automated tools and manual testing methods to assess your website's accessibility and address any non-compliant elements.
- Implement necessary updates in a timely manner: Once you have identified areas for improvement through an accessibility audit, make sure you implement necessary updates in a timely manner. This might include fixing broken links, improving image alt text, or enhancing navigation elements.
- Monitor User Feedback: Actively seek feedback from users, including users with disabilities, to gain insights into their experience on your site. Consider implementing a feedback mechanism where users can report any accessibility issues they encounter.
- Keep Plugins and Themes Up to Date: Regularly update your WordPress core installation, as well as any plugins or themes you have installed on your site. Outdated software can pose security risks and hinder accessibility features, so staying up to date is crucial.
- Test new features before publishing: Before adding any new features or making significant changes to your site, thoroughly test them for compatibility with ADA guidelines. This will help prevent unintended obstructions and potential violations of accessibility standards.
Download Premium WordPress Plugin
Need to add essential functionality to your WordPress website? Check out the resources below which cover some of the best WordPress plugins you can download today!
Create an inclusive WordPress website experience
Ensuring your WordPress website is ADA compliant is critical to creating a more inclusive online experience. By understanding the requirements, assessing current compliance levels, and implementing best practices, you can make your website accessible to all users.
Use plugins and perform regular audits to stay ADA compliant and stay informed about guidance and regulations. Remember, making your WordPress site ADA compliant not only benefits people with disabilities but also improves overall usability for all visitors.
Take action now to make a difference in accessibility for everyone.
Looking for more great tools for your WordPress website? Envato Elements offers a wealth of tools for your WordPress website and any creative projects you’re working on.
The above is the detailed content of Make sure your WordPress website is ADA compliant. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
When managing WordPress projects with Git, you should only include themes, custom plugins, and configuration files in version control; set up .gitignore files to ignore upload directories, caches, and sensitive configurations; use webhooks or CI tools to achieve automatic deployment and pay attention to database processing; use two-branch policies (main/develop) for collaborative development. Doing so can avoid conflicts, ensure security, and improve collaboration and deployment efficiency.
 How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
Use WordPress testing environments to ensure the security and compatibility of new features, plug-ins or themes before they are officially launched, and avoid affecting real websites. The steps to build a test environment include: downloading and installing local server software (such as LocalWP, XAMPP), creating a site, setting up a database and administrator account, installing themes and plug-ins for testing; the method of copying a formal website to a test environment is to export the site through the plug-in, import the test environment and replace the domain name; when using it, you should pay attention to not using real user data, regularly cleaning useless data, backing up the test status, resetting the environment in time, and unifying the team configuration to reduce differences.
 How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
The key to creating a Gutenberg block is to understand its basic structure and correctly connect front and back end resources. 1. Prepare the development environment: install local WordPress, Node.js and @wordpress/scripts; 2. Use PHP to register blocks and define the editing and display logic of blocks with JavaScript; 3. Build JS files through npm to make changes take effect; 4. Check whether the path and icons are correct when encountering problems or use real-time listening to build to avoid repeated manual compilation. Following these steps, a simple Gutenberg block can be implemented step by step.
 How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
TosetupredirectsinWordPressusingthe.htaccessfile,locatethefileinyoursite’srootdirectoryandaddredirectrulesabovethe#BEGINWordPresssection.Forbasic301redirects,usetheformatRedirect301/old-pagehttps://example.com/new-page.Forpattern-basedredirects,enabl
 How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
In WordPress, when adding a custom article type or modifying the fixed link structure, you need to manually refresh the rewrite rules. At this time, you can call the flush_rewrite_rules() function through the code to implement it. 1. This function can be added to the theme or plug-in activation hook to automatically refresh; 2. Execute only once when necessary, such as adding CPT, taxonomy or modifying the link structure; 3. Avoid frequent calls to avoid affecting performance; 4. In a multi-site environment, refresh each site separately as appropriate; 5. Some hosting environments may restrict the storage of rules. In addition, clicking Save to access the "Settings>Pinned Links" page can also trigger refresh, suitable for non-automated scenarios.
 How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
UsingSMTPforWordPressemailsimprovesdeliverabilityandreliabilitycomparedtothedefaultPHPmail()function.1.SMTPauthenticateswithyouremailserver,reducingspamplacement.2.SomehostsdisablePHPmail(),makingSMTPnecessary.3.SetupiseasywithpluginslikeWPMailSMTPby
 How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response
 How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyAPIsintoWordPress,followthesesteps:1.SelectasuitableAPIandobtaincredentialslikeAPIkeysorOAuthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicityorcustomcodeusingfunctionslikewp_remote_get()forflexibility.






