Gravity Forms, a product of Rocketgenius, is a comprehensive forms solution for WordPress. Any developer will tell you that building a form can sometimes be time-consuming, especially when it needs to do more than just process messages.
What if you need a form to register users to your website based on specific criteria? Or what if you need a form that allows users to post content to your site from a front-end perspective? Gravity Forms can do all of this, and what it doesn't do out of the box, you can build your own using its built-in hooks and filters.
Before I discuss how Gravity Forms can extend your WordPress installation, it’s important to note that Gravity Forms is a premium plugin. To get some of the goodies discussed in this article, you'll need at least a commercial license in the form of Gravity, but I highly recommend the Developer license as it gets you the most bang for your buck. Now that we have that out of the way, let’s look at a few ways Gravity Forms can extend your WordPress site.
Extended user registry
It is possible to add extra fields to the registration form by adding code to the functions.php file, but you can avoid spending too much time in the background by letting Gravity Forms do the heavy lifting. Creating users and assigning user roles with Gravity Forms is easy, you just create a form, match your fields to the WordPress default fields, and select which user role to assign on submission. You can also have multiple "registrations" on the same form.
An example of how gravity forms extend the user registration process is conditional registration. For example, if your membership site only allows users with email addresses "@xyz.com" and "@abc.com" to register, you can add Create Users Only and assign it to a role-based registration source. Determine whether they meet that criteria while not allowing others to register.
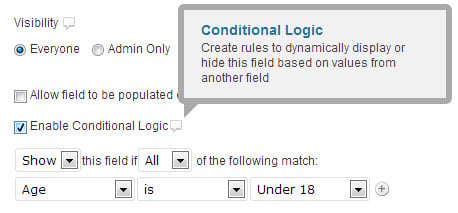
This conditional logic goes far beyond user registration, you can create conditional fields in any type of form. For example, if you want to display additional fields to users based on their age group, you can customize the fields by choosing to show (or choose to hide) other fields based on the user's response.

Use gravity form for front-end content submission
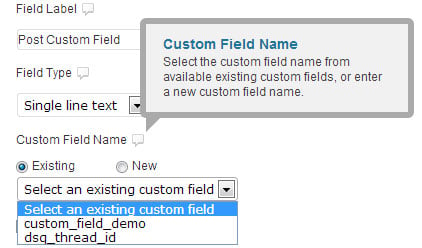
If you want to provide a more robust front-end for your users, Gravity Forms can be a great solution, allowing users to submit content directly to a post. All you need to do is create a form that uses the built-in post field functionality. These post fields map to the default post title, body content, excerpt, feature image, categories, and tags. Gravity Forms also maps form data to custom fields. To map your content to custom fields:

When Gravity Forms is combined with the plugin Gravity Forms custom post type, the combination provides even more functionality by allowing form data to be mapped to the custom post type (hence the name of the plugin). If you're worried about installing too many plugins - and only need support for custom taxonomies - you can always add support manually by hooking into Gravity Forms via the functions.php file.
Talking about Hooks and Filters
Gravity Forms comes with extensive documentation. If you can dream it, you can probably achieve it. There are a variety of hooks and filters you can take advantage of, and the best part is that you can assign them to individual forms. Let's say you want to allow users to submit posts to your site, but you want to control their title length, you can create custom validation logic to limit the length of the input. See examples.
add_filter( 'gform_validation_7', 'title_size' );
function title_size( $validation_result ) {
$form = $validation_result["form"];
// assuming we don't want input_3 to be longer than 75 characters.
if ( strlen( $_POST['input_3'] ) > 75 ) {
// set the form validation to false
$validation_result["is_valid"] = false;
// find field with ID we're looking for and marking it as failed validation
foreach ( $form["fields"] as &$field ) {
// replace 3 with the field id number you're validating
if ( $field["id"] == "3" ) {
$field["failed_validation"] = true;
$field["validation_message"] = "Title is too long.";
break;
}
}
}
// change object back to the result
$validation_result["form"] = $form;
return $validation_result;
}
?>
The first part of the code uses a filter to do gravity formal validation and creates a function that tests the length of the relevant field. Note the numbers 7 and 3 in this clip. 7 represents the form ID and 3 represents the actual input ID being tested.
The gravity form documentation includes a list of available hooks and filters, as well as detailed examples of each hook and filter - sometimes you can even see when/why they are needed.
in conclusion
If you're looking for an out-of-the-box forms solution that does more than just send emails, Gravity Forms is a great choice - and a time-saver. The possibilities are endless. For those who argue or are on the fence about using Gravity Forms because of the purchase price, it may seem high, but the benefits and development time saved by using Gravity Forms are worth it.
The above is the detailed content of Enhanced form elasticity through gravity form. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
Use WordPress testing environments to ensure the security and compatibility of new features, plug-ins or themes before they are officially launched, and avoid affecting real websites. The steps to build a test environment include: downloading and installing local server software (such as LocalWP, XAMPP), creating a site, setting up a database and administrator account, installing themes and plug-ins for testing; the method of copying a formal website to a test environment is to export the site through the plug-in, import the test environment and replace the domain name; when using it, you should pay attention to not using real user data, regularly cleaning useless data, backing up the test status, resetting the environment in time, and unifying the team configuration to reduce differences.
 How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
When managing WordPress projects with Git, you should only include themes, custom plugins, and configuration files in version control; set up .gitignore files to ignore upload directories, caches, and sensitive configurations; use webhooks or CI tools to achieve automatic deployment and pay attention to database processing; use two-branch policies (main/develop) for collaborative development. Doing so can avoid conflicts, ensure security, and improve collaboration and deployment efficiency.
 How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
The key to creating a Gutenberg block is to understand its basic structure and correctly connect front and back end resources. 1. Prepare the development environment: install local WordPress, Node.js and @wordpress/scripts; 2. Use PHP to register blocks and define the editing and display logic of blocks with JavaScript; 3. Build JS files through npm to make changes take effect; 4. Check whether the path and icons are correct when encountering problems or use real-time listening to build to avoid repeated manual compilation. Following these steps, a simple Gutenberg block can be implemented step by step.
 How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
TosetupredirectsinWordPressusingthe.htaccessfile,locatethefileinyoursite’srootdirectoryandaddredirectrulesabovethe#BEGINWordPresssection.Forbasic301redirects,usetheformatRedirect301/old-pagehttps://example.com/new-page.Forpattern-basedredirects,enabl
 How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
In WordPress, when adding a custom article type or modifying the fixed link structure, you need to manually refresh the rewrite rules. At this time, you can call the flush_rewrite_rules() function through the code to implement it. 1. This function can be added to the theme or plug-in activation hook to automatically refresh; 2. Execute only once when necessary, such as adding CPT, taxonomy or modifying the link structure; 3. Avoid frequent calls to avoid affecting performance; 4. In a multi-site environment, refresh each site separately as appropriate; 5. Some hosting environments may restrict the storage of rules. In addition, clicking Save to access the "Settings>Pinned Links" page can also trigger refresh, suitable for non-automated scenarios.
 How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
UsingSMTPforWordPressemailsimprovesdeliverabilityandreliabilitycomparedtothedefaultPHPmail()function.1.SMTPauthenticateswithyouremailserver,reducingspamplacement.2.SomehostsdisablePHPmail(),makingSMTPnecessary.3.SetupiseasywithpluginslikeWPMailSMTPby
 How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response
 How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyAPIsintoWordPress,followthesesteps:1.SelectasuitableAPIandobtaincredentialslikeAPIkeysorOAuthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicityorcustomcodeusingfunctionslikewp_remote_get()forflexibility.






