 Backend Development
Backend Development
 Python Tutorial
Python Tutorial
 How to use python+Flask to realize real-time update and display of logs on web pages
How to use python+Flask to realize real-time update and display of logs on web pages
How to use python+Flask to realize real-time update and display of logs on web pages
May 17, 2023 am 11:07 AM1. Output logs to files
Use module: logging
You can generate custom level logs and output logs to the specified path
Log level: debug (debug log)
1. Encapsulation log Output method ()
import logging as lg
import os
class logging_():
def __init__(path,delete=True)
self.path = path #日志文件存放位置
name = 'log.log' #日志文件名稱
self.log_ = os.path.join(self.path,name) #進入文件目錄
if delete == True:
open(f"{path}/{name}","w").close #為True時清空文本
# 創(chuàng)建一個日志處理器
self.logger = lg.getLogger('logger')
# 設置日志等級,低于設置等級的日志被丟棄
self.logger.setLevel(lg.DEBUG)
# 設置輸出日志格式
self.fmt = lg.Formatter("[%(asctime)s] - %(levelname)s: %(message)s","%Y-%m-%d %H:%M:%S")
# 創(chuàng)建一個文件處理器
self.fh = lg.FileHandler(self.log_,encoding='utf-8')
# 設置文件輸出格式
self.fh.setFormatter(self.fmt)
# 將文件處理器添加到日志處理器中
self.logger.addHandler(self.fh)
# 創(chuàng)建一個控制臺處理器
self.sh=lg.StreamHandler()
# 設置控制臺輸出格式
self.sh.setFormatter(self.fmt)
# 將控制臺處理器添加到日志處理器中
self.logger.addHandler(self.sh)
# 關閉文件
self.fh.close()
# 使用
if __name__ == '__main__':
_path = os.paht.dirname(__file__) # 獲取當前文件的路徑
lg = logging_(_path).logger # 實例化封裝類
lg.info('1111')
lg.debug('2222')
lg.error('33333')
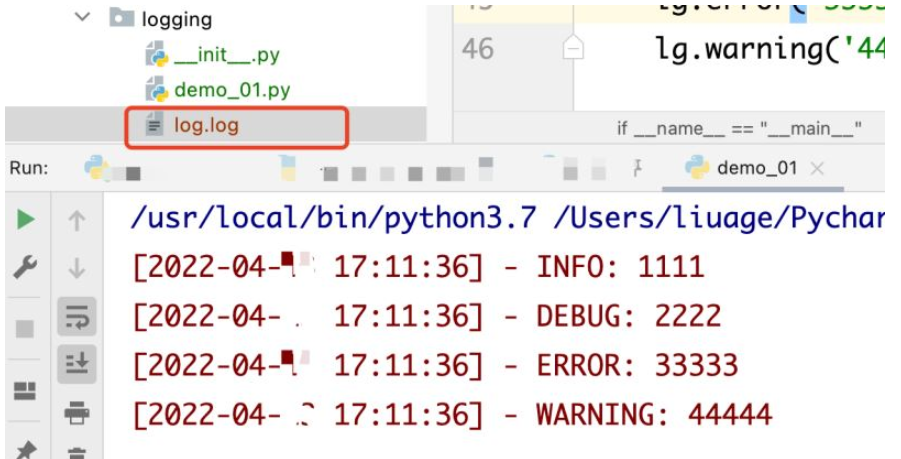
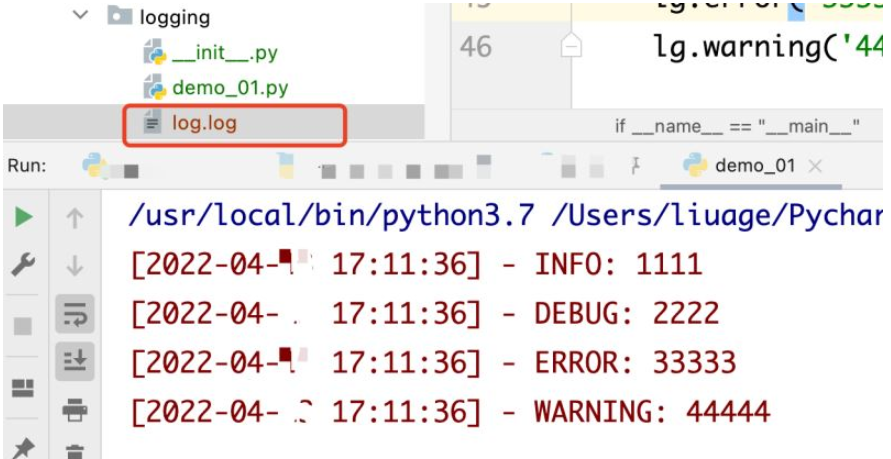
lg.warning('44444')Output content after running, there is an additional log.log file in the current file directory:

Log content:

2. Generate logs and read logs
1. Create a new py file (generation_log) with a customized file name.
2. Directly upload Code
# 導入上面封裝好的日志輸出
from logging.demo_01 import logging_
import os,time
_path = os.path.dirname(__file__) # 獲取當前文件路徑
lg = logging_(_path) # 實例化類
# 創(chuàng)建方法生成日志
def generation_log():
for i in range(20):
lg.info(i)
time.sleep(1)
# 讀取日志并返回
def red_logs():
log_path = f'{_path}/log.log' # 獲取日志文件路徑
with open(log_path,'rb') as f:
log_size = path.getsize(log_path) # 獲取日志大小
offset = -100
# 如果文件大小為0時返回空
if log_size == 0:
return ''
while True:
# 判斷offset是否大于文件字節(jié)數(shù),是則讀取所有行,并返回
if (abs(offset) >= log_size):
f.seek(-log_size, 2)
data = f.readlines()
return data
# 游標移動倒數(shù)的字節(jié)數(shù)位置
data = f.readlines()
# 判斷讀取到的行數(shù),如果大于1則返回最后一行,否則擴大offset
if (len(data) > 1):
return data
else:
offset *= 23. Flask creates a web service
I won’t explain what flask does right now. If you are interested, you can go to Baidu or wait for my update. Here, just follow the steps and add the code. Quickly implement a simple web page
1. Create an app.py file in the directory and enter the following code
#導入flask模塊
from flask import Flask,request,render_template
# 導入日志生成和日志返回方法
from study.logging.generation_log import generation_log,red_logs
app = Flask(__name__)
line_number = [0] #存放當前日志行數(shù)
# 定義接口把處理日志并返回到前端
@app.route('/get_log',methods=['GET','POST'])
def get_log():
log_data = red_logs() # 獲取日志
# 判斷如果此次獲取日志行數(shù)減去上一次獲取日志行數(shù)大于0,代表獲取到新的日志
if len(log_data) - line_number[0] > 0:
log_type = 2 # 當前獲取到日志
log_difference = len(log_data) - line_number[0] # 計算獲取到少行新日志
log_list = [] # 存放獲取到的新日志
# 遍歷獲取到的新日志存放到log_list中
for i in range(log_difference):
log_i = log_data[-(i+1)].decode('utf-8') # 遍歷每一條日志并解碼
log_list.insert(0,log_i) # 將獲取的日志存放log_list中
else:
log_type = 3
log_list = ''
# 已字典形式返回前端
_log = {
'log_type' : log_type,
'log_list' : log_list
}
line_number.pop() # 刪除上一次獲取行數(shù)
line_number.append(len(log_data)) # 添加此次獲取行數(shù)
return _log
# 通過前端請求執(zhí)行生成日志方法
@app.route('/generation_log',methods=['GET','POST'])
def generation_log_():
if request.method == 'POST':
generation_log()
return ''
@app.route('/',methods=['GET','POST'])
def index():
if request.method == 'GET':
return render_template('index.html')
if request.method == 'POST':
return render_template('index.html')
if __name__ == "__main__":
app.run(debug=True) #啟動web服務2. Create a templates directory in the directory
3. Create a new index.html file in the templates directory and enter the following front-end code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: auto;
background-color: #f5f5f5;
}
.button{width: 200px;height: 50px;color:#FFFFFF;background-color: #1da1f2}
.log{
width: 98%;
height: 500px;
background-color: #FFFFFF;
margin: 0 auto;
margin-top: 10px;
padding-top: 30px;
padding-bottom: 40px;
}
.log_text{
height: 500px;
margin-left: 80px;
font-size: 18px;
color: #111111;
overflow-x: hidden;
overflow-y: auto;
}
</style>
</head>
<body>
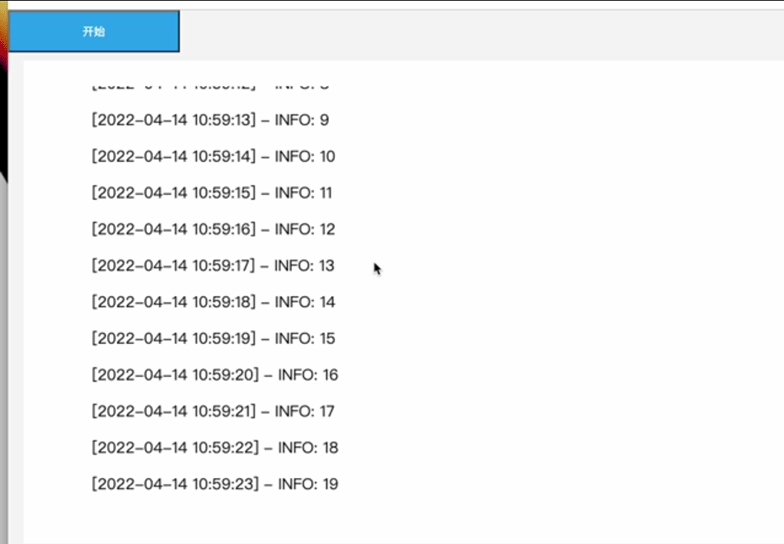
<button id="button" class="button">開始</button>
<div class="log">
<div class="log_text" id='log_list'>
<div id="log_text"></div>
</div>
</div>
</body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
var time
// 創(chuàng)建一個元素節(jié)點
function insertAfter( newElement, targetElement ){ // newElement是要追加的元素targetElement 是指定元素的位置
var parent = targetElement.parentNode; // 找到指定元素的父節(jié)點
parent.appendChild( newElement, targetElement );
};
function log(){
clearTimeout(time) // 清空定時器
var log_null = 0 //存放空日志次數(shù)
var div = document.getElementById('log_list') //找到存放日志的塊
div.innerHTML = "<div id='log_text'></div>" // 每次跑清空div內內容
$.post('/generation_log',{},function (){
}) //請求生成日志接口
// 生成定時器
time = setInterval(function (){
$.get('/get_log',{},function (data){ //請求獲取日志接口獲取日志
if (data.log_type == 3){ //如果獲取的是空日志log_null次數(shù)加1
log_null ++
if (log_null >= 5){
clearTimeout(time) //如果連續(xù)10次獲取的都是空日志清除定時任務
}
return
}
if (data.log_type == 2){ //如果獲取到新日志
for (i=0;i<data.log_list.length;i++){ //遍歷日志
var p = document.createElement("p") //生成一個p標簽
p.innerHTML = data.log_list[i] //日志存放到P標簽內
var header = document.getElementById('log_text')
insertAfter(p,header) //將p標簽添加到log_text div中
div.scrollTop = div.scrollHeight //滾動條實時顯示到底部
}
log_null = 0 //日志為空次數(shù)清0
}
})
},1000) //每1秒鐘執(zhí)行一次
}
document.getElementById('button').addEventListener("click",log) //點擊開始按鈕開始執(zhí)行
</script>
</html>4. Start the service
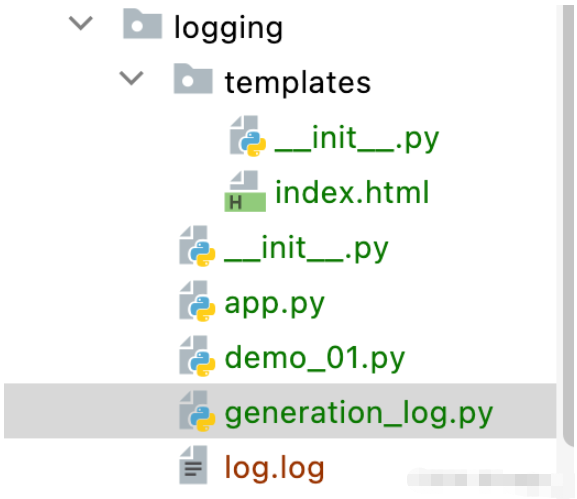
1. Check the project directory to see if the code is complete

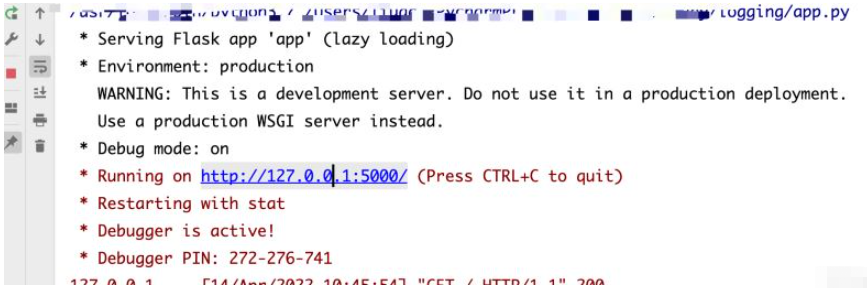
2. Start the app.py file

3. Access the local connection: http://127.0.0.1:5000/

##4 , click start

The above is the detailed content of How to use python+Flask to realize real-time update and display of logs on web pages. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to handle API authentication in Python
Jul 13, 2025 am 02:22 AM
How to handle API authentication in Python
Jul 13, 2025 am 02:22 AM
The key to dealing with API authentication is to understand and use the authentication method correctly. 1. APIKey is the simplest authentication method, usually placed in the request header or URL parameters; 2. BasicAuth uses username and password for Base64 encoding transmission, which is suitable for internal systems; 3. OAuth2 needs to obtain the token first through client_id and client_secret, and then bring the BearerToken in the request header; 4. In order to deal with the token expiration, the token management class can be encapsulated and automatically refreshed the token; in short, selecting the appropriate method according to the document and safely storing the key information is the key.
 How to test an API with Python
Jul 12, 2025 am 02:47 AM
How to test an API with Python
Jul 12, 2025 am 02:47 AM
To test the API, you need to use Python's Requests library. The steps are to install the library, send requests, verify responses, set timeouts and retry. First, install the library through pipinstallrequests; then use requests.get() or requests.post() and other methods to send GET or POST requests; then check response.status_code and response.json() to ensure that the return result is in compliance with expectations; finally, add timeout parameters to set the timeout time, and combine the retrying library to achieve automatic retry to enhance stability.
 Python variable scope in functions
Jul 12, 2025 am 02:49 AM
Python variable scope in functions
Jul 12, 2025 am 02:49 AM
In Python, variables defined inside a function are local variables and are only valid within the function; externally defined are global variables that can be read anywhere. 1. Local variables are destroyed as the function is executed; 2. The function can access global variables but cannot be modified directly, so the global keyword is required; 3. If you want to modify outer function variables in nested functions, you need to use the nonlocal keyword; 4. Variables with the same name do not affect each other in different scopes; 5. Global must be declared when modifying global variables, otherwise UnboundLocalError error will be raised. Understanding these rules helps avoid bugs and write more reliable functions.
 Python FastAPI tutorial
Jul 12, 2025 am 02:42 AM
Python FastAPI tutorial
Jul 12, 2025 am 02:42 AM
To create modern and efficient APIs using Python, FastAPI is recommended; it is based on standard Python type prompts and can automatically generate documents, with excellent performance. After installing FastAPI and ASGI server uvicorn, you can write interface code. By defining routes, writing processing functions, and returning data, APIs can be quickly built. FastAPI supports a variety of HTTP methods and provides automatically generated SwaggerUI and ReDoc documentation systems. URL parameters can be captured through path definition, while query parameters can be implemented by setting default values ??for function parameters. The rational use of Pydantic models can help improve development efficiency and accuracy.
 Python for loop with timeout
Jul 12, 2025 am 02:17 AM
Python for loop with timeout
Jul 12, 2025 am 02:17 AM
Add timeout control to Python's for loop. 1. You can record the start time with the time module, and judge whether it is timed out in each iteration and use break to jump out of the loop; 2. For polling class tasks, you can use the while loop to match time judgment, and add sleep to avoid CPU fullness; 3. Advanced methods can consider threading or signal to achieve more precise control, but the complexity is high, and it is not recommended for beginners to choose; summary key points: manual time judgment is the basic solution, while is more suitable for time-limited waiting class tasks, sleep is indispensable, and advanced methods are suitable for specific scenarios.
 How to parse large JSON files in Python?
Jul 13, 2025 am 01:46 AM
How to parse large JSON files in Python?
Jul 13, 2025 am 01:46 AM
How to efficiently handle large JSON files in Python? 1. Use the ijson library to stream and avoid memory overflow through item-by-item parsing; 2. If it is in JSONLines format, you can read it line by line and process it with json.loads(); 3. Or split the large file into small pieces and then process it separately. These methods effectively solve the memory limitation problem and are suitable for different scenarios.
 Python for loop over a tuple
Jul 13, 2025 am 02:55 AM
Python for loop over a tuple
Jul 13, 2025 am 02:55 AM
In Python, the method of traversing tuples with for loops includes directly iterating over elements, getting indexes and elements at the same time, and processing nested tuples. 1. Use the for loop directly to access each element in sequence without managing the index; 2. Use enumerate() to get the index and value at the same time. The default index is 0, and the start parameter can also be specified; 3. Nested tuples can be unpacked in the loop, but it is necessary to ensure that the subtuple structure is consistent, otherwise an unpacking error will be raised; in addition, the tuple is immutable and the content cannot be modified in the loop. Unwanted values can be ignored by \_. It is recommended to check whether the tuple is empty before traversing to avoid errors.
 What are python default arguments and their potential issues?
Jul 12, 2025 am 02:39 AM
What are python default arguments and their potential issues?
Jul 12, 2025 am 02:39 AM
Python default parameters are evaluated and fixed values ??when the function is defined, which can cause unexpected problems. Using variable objects such as lists as default parameters will retain modifications, and it is recommended to use None instead; the default parameter scope is the environment variable when defined, and subsequent variable changes will not affect their value; avoid relying on default parameters to save state, and class encapsulation state should be used to ensure function consistency.





