No, the data in the vue component must be a function. Components in Vue are used for reuse. In order to prevent data reuse, they are defined as functions. The data data in the vue component should be isolated from each other and not affect each other. Every time the component is reused, the data data should be copied once. Later, when the data data in the component is changed in a reused place, other data will be copied. If the data data of reused local components is not affected, you need to return an object as the status of the component through the data function.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
When defining a vue instance, the data attribute can be either an object or a function
const app = new Vue({
el:"#app",
// 對象格式
data:{
foo:"foo"
},
// 函數(shù)格式
data(){
return {
foo:"foo"
}
}
})However, the data attribute defined in the component can only be a function
If the component data is directly defined as an object
Vue.component('component1',{
template:`<div>組件</div>`,
data:{
foo:"foo"
}
}), you will get a warning message

Warning description: The returned data should be A function in each component instance
Why is the data attribute a function instead of an object?
The data attribute in the Vue component cannot be an object. The reason is that the object is a reference type. The component will be referenced by multiple instances at the same time. The result is that multiple instances share an object and one of the components changes. If the value in the data object is deleted, other instances will also be affected.
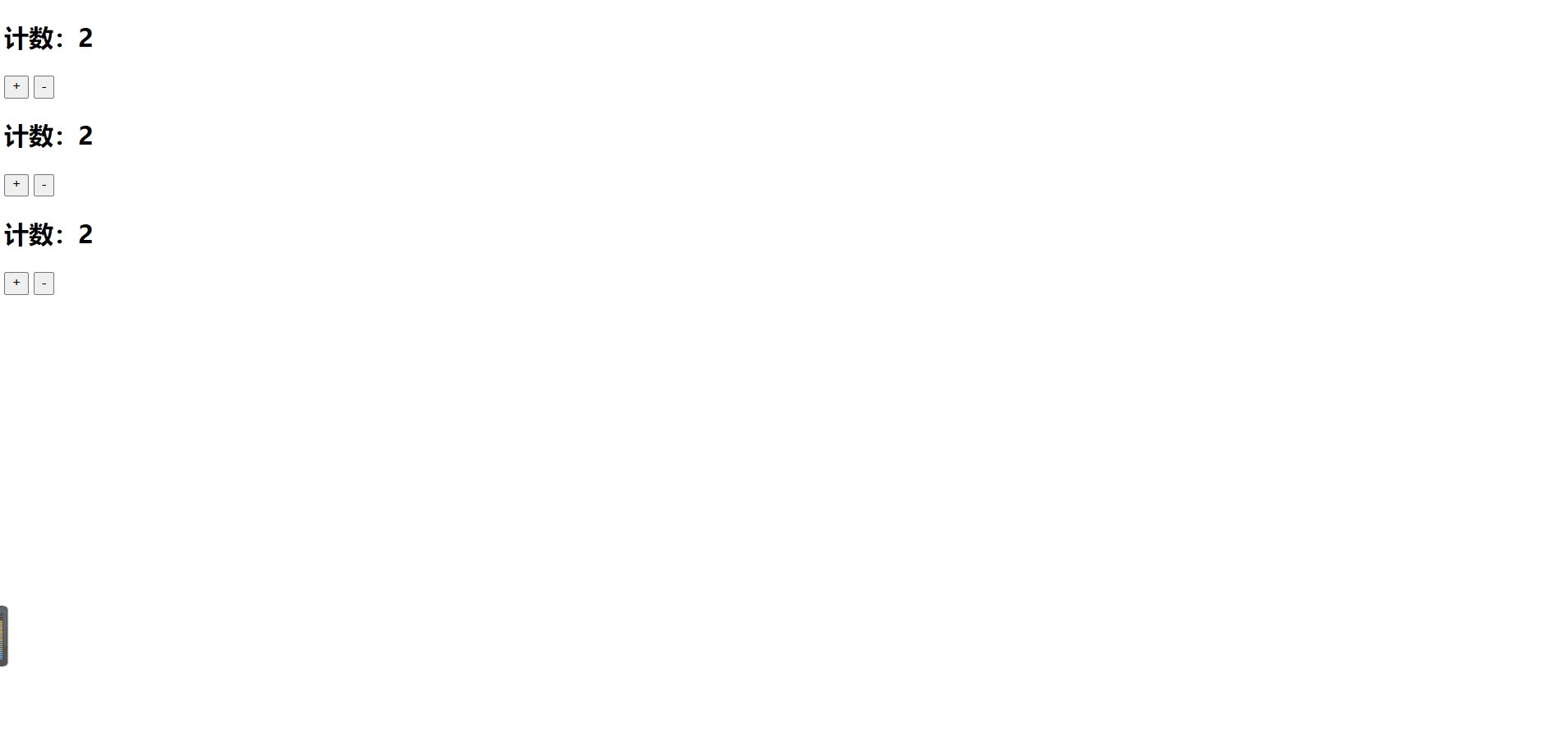
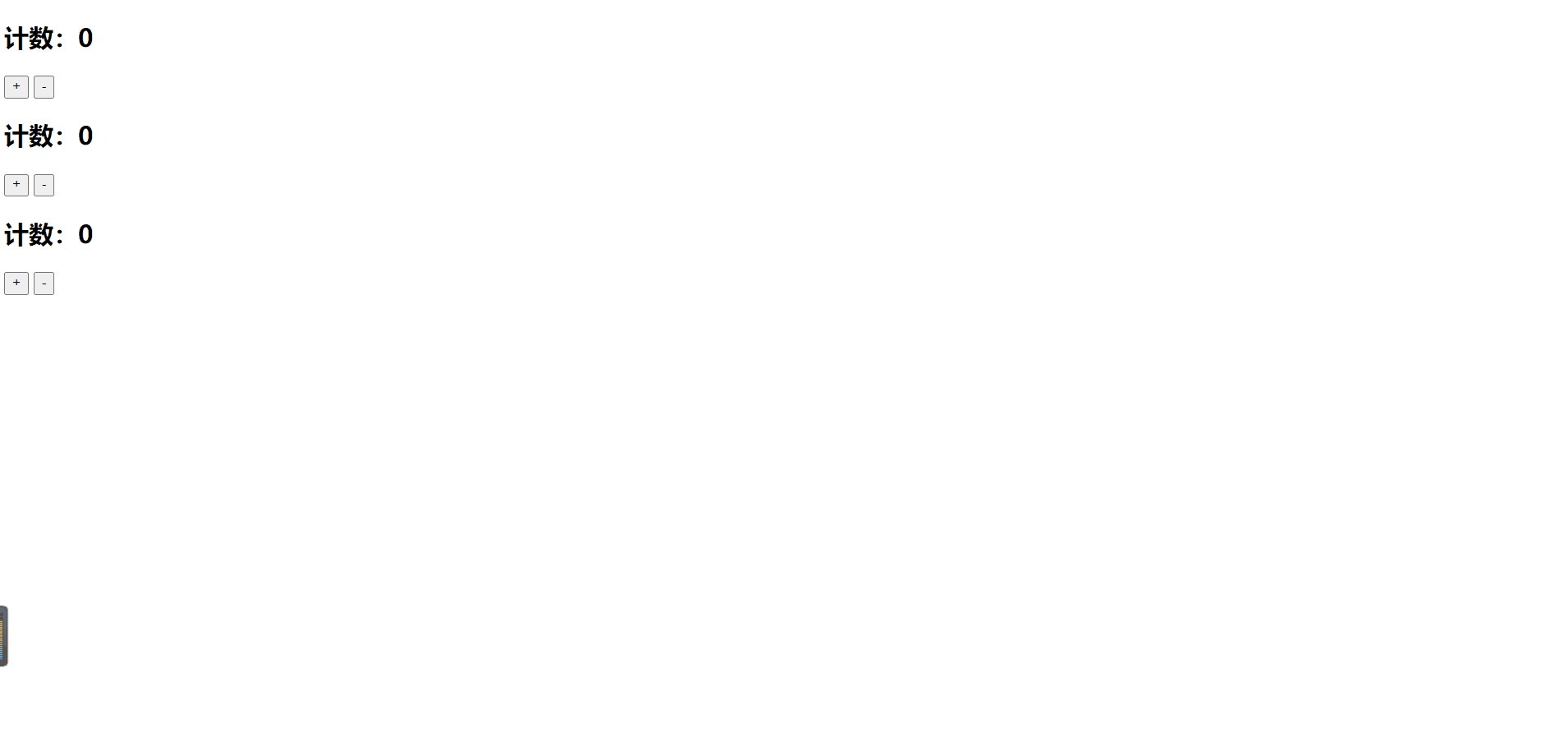
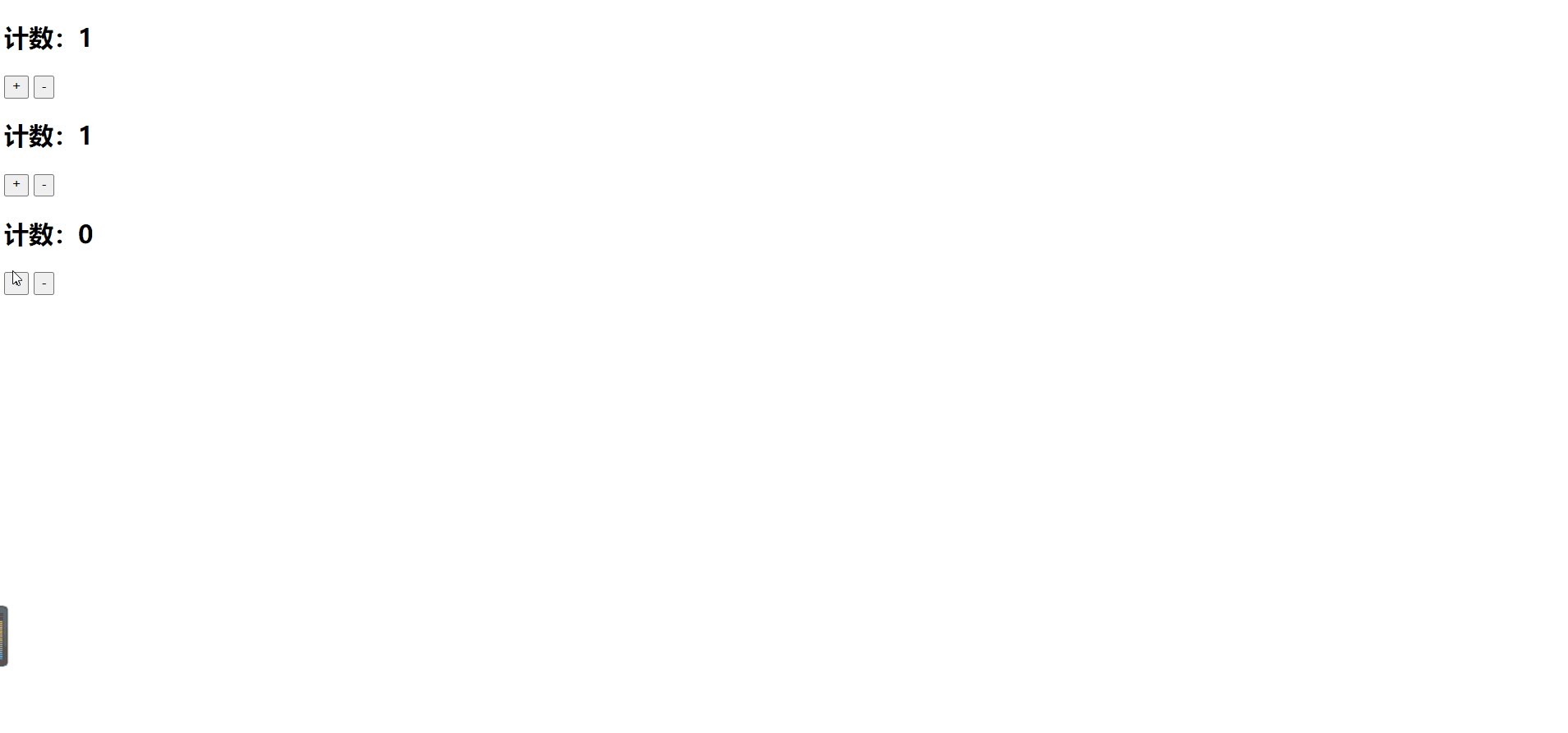
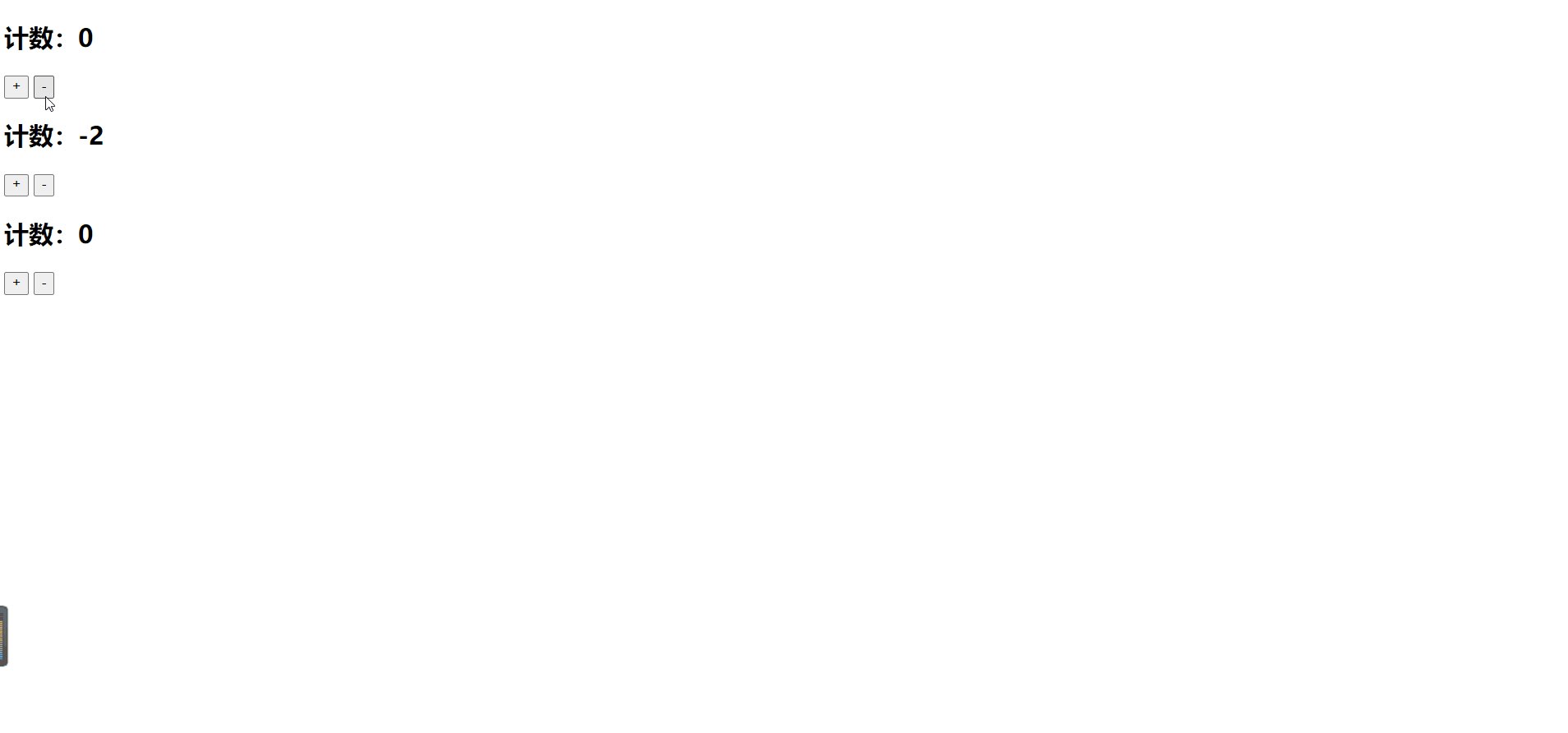
As shown in the figure, after the component is reused, randomly clicking a button in one of the components will also affect the values ??of the other two components


Conclusion
The root instance object data can be an object or a function (the root instance is a singleton), and no data pollution will occurThe component instance object data must be a function. The purpose is to prevent multiple component instance objects from sharing the same data and causing data pollution. In the form of a function, it will be used as a factory function when initData will return a new data objectDescription:
- The components in vue are used Reusable, in order to prevent data reuse, define it as a function.
- The data data in the vue component should be isolated from each other and not affect each other. Every time the component is reused, the data data should be copied once. After that, when a certain place is reused When the data data in the used local component is changed, the data data of other reused local components will not be affected, so you need to return an object as the status of the component through the data function.
- When we write the data in the component as a function, the data is defined in the form of function return value, so that every time the component is reused, a new data will be returned, with its own Scope is similar to creating a private data space for each component instance, allowing each component instance to maintain its own data.
- When the date of our component is simply written in object form, these instances use the same constructor. Due to the characteristics of JavaScript, all component instances share one data, so It will lead to a result that changes everything.
web front-end development, Basic programming video)
The above is the detailed content of Can't data in vue component be a function?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.
 React, Vue, and the Future of Netflix's Frontend
Apr 12, 2025 am 12:12 AM
React, Vue, and the Future of Netflix's Frontend
Apr 12, 2025 am 12:12 AM
Netflix mainly uses React as the front-end framework, supplemented by Vue for specific functions. 1) React's componentization and virtual DOM improve the performance and development efficiency of Netflix applications. 2) Vue is used in Netflix's internal tools and small projects, and its flexibility and ease of use are key.
 How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
The methods to implement the jump of a tag in Vue include: using the a tag in the HTML template to specify the href attribute. Use the router-link component of Vue routing. Use this.$router.push() method in JavaScript. Parameters can be passed through the query parameter and routes are configured in the router options for dynamic jumps.
 How to implement component jump for vue
Apr 08, 2025 am 09:21 AM
How to implement component jump for vue
Apr 08, 2025 am 09:21 AM
There are the following methods to implement component jump in Vue: use router-link and <router-view> components to perform hyperlink jump, and specify the :to attribute as the target path. Use the <router-view> component directly to display the currently routed rendered components. Use the router.push() and router.replace() methods for programmatic navigation. The former saves history and the latter replaces the current route without leaving records.
 How to develop a complete Python Web application?
May 23, 2025 pm 10:39 PM
How to develop a complete Python Web application?
May 23, 2025 pm 10:39 PM
To develop a complete Python Web application, follow these steps: 1. Choose the appropriate framework, such as Django or Flask. 2. Integrate databases and use ORMs such as SQLAlchemy. 3. Design the front-end and use Vue or React. 4. Perform the test, use pytest or unittest. 5. Deploy applications, use Docker and platforms such as Heroku or AWS. Through these steps, powerful and efficient web applications can be built.






